RequireJS使用注意地方
使用RequireJS做异步模块加载,有几点值得注意的地方:
1.模块定义两种写法
1. 存在依赖的函数式定义
如果模块存在依赖:则第一个参数是依赖的名称数组;第二个参数是函数,在模块的所有依赖加载完毕后,该函数会被调用来定义该模块,因此该模块应该返回一个定义了本模块的object。依赖关系会以参数的形式注入到该函数上,参数列表与依赖名称列表一一对应。
define(['a'], function(aJ) {
var hello = function(){
aJ.hello('i am c.js');
}
return {
hello : hello
}
});
PS: 对模块的返回值类型并没有强制为一定是个object,任何函数的返回值都是允许的。
2. CommonJS模块格式定义
require : 用来引入依赖其他模块方法。
exports : 导出模块变量或方法的对象。
module :包含该模块的信息。
require.config({
baseUrl: "",
config: {
'b': {
size: 'large'
}
},
paths: {
a : 'base/a',
b : 'base/b',
c : 'base/c'
}
});
define(function(require, exports, module) {
var aJ = require("a");
var hello = function(){
aJ.hello('i am b.js');
}
var hello2 = function(){
aJ.hello('i am b.js22');
}
exports.hello = hello;
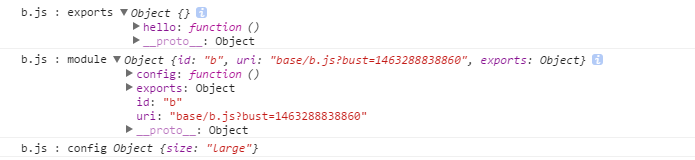
console.log("b.js : exports", exports);
console.log("b.js : module", module);
console.log("b.js : config", module.config());
//不能一起用,return会覆盖调前面的exports
/*return {
hello : hello2
}*/
});
PS:return 对象和exports不能一起用,return会覆盖调前面的exports。
下面是调用后打印的信息:


exports:可以看出exports是module的一个属性。
module :里面包括了该模块的别名、uri、导出对象、config信息方法。
config :我们常常需要将配置信息传给一个模块。这些配置往往是application级别的信息,需要一个手段将它们向下传递给模块。
在RequireJS中,基于requirejs.config()的config配置项来实现。
2. 警惕单例变量
警惕单例里变量,因为RequireJS在require一次后,之后的require都是使用之前的缓存。所以当模块里面定义了一个变量后,只要在此require改变后,其他require也是保持一致的。
define(function() {
var index = 0;
var hello = function(msg){
console.log(msg);
}
var addIndex = function(){
index++;
}
var getIndex = function(){
return index;
}
return {
hello : hello,
addIndex : addIndex,
getIndex : getIndex
}
});
调用:
require(['a',], function (A) {
require(['a'], function (A) {
console.log(A.getIndex());
A.addIndex();
A.addIndex();
});
require(['a'], function (A) {
console.log(A.getIndex());
});
});
上面分别打印的是:
0
2
这例子可以看出这几个require都是共用一个index变量。
3. 清除缓存
因为RequireJS有缓存的功能,但是在开发的时候我们不希望它缓存,就可以在require.config设置urlArgs。
urlArgs:RequireJS获取资源时附加在URL后面的额外的query参数。
示例:
urlArgs: "bust=" + (new Date()).getTime()
在开发中这很有用,但记得在部署到生成环境之前移除它。
4. 从其他包中加载模块
RequireJS支持从CommonJS包结构中加载模块,但需要一些额外的配置。
package config可为特定的包指定下述属性:
1. name : 包名(用于模块名/前缀映射)。
2. location : 磁盘上的位置。位置是相对于配置中的baseUrl值,除非它们包含协议或以“/”开头。
3. main : 当以“包名”发起require调用后,所应用的一个包内的模块。
默认为“main”,除非在此处做了另外设定。
该值是相对于包目录的。
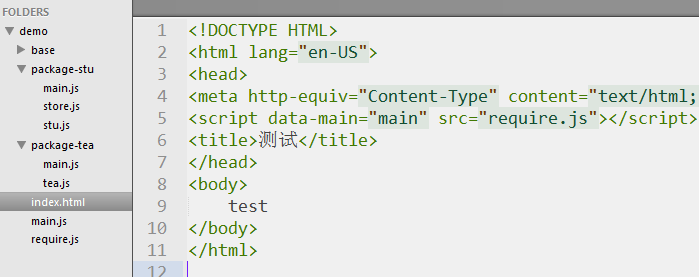
例子:

main.js

require.config({
baseUrl: "",
packages: [{
name: "student",
location: "package-stu"
},{
name: "teacher",
location: "package-tea"
}],
urlArgs: "bust=" + (new Date()).getTime()
});
require(["student/store", "teacher/tea"], function (Sto, Tea) {
Sto.hello();
Tea.hello();
});
tea.js:
define(function(require, exports, module) {
exports.hello = function(){
console.log('i am a teacher.');
}
});
stu.js:
define(function(require, exports, module) {
exports.name = '海角';
});
store.js:
define(function(require, exports, module) {
var stu = require("student/stu");
exports.hello = function(){
console.log('i am ' + stu.name);
}
});
这种从其他包加载模块的方式,我感觉有两个怪异地方(我不是很明白,例子虽然调通):
1. 其他包里面的模块引用其他模块的写法,使用者反而影响模块的写法?
2. 其他包里面的main.js好像没有用了,没内容都没问题。
参考文献
本文为原创文章,转载请保留原出处,方便溯源,如有错误地方,谢谢指正。
本文地址 :http://www.cnblogs.com/lovesong/p/5495177.html
RequireJS使用注意地方的更多相关文章
- bootstrap + requireJS+ director+ knockout + web API = 一个时髦的单页程序
也许单页程序(Single Page Application)并不是什么时髦的玩意,像Gmail在很早之前就已经在使用这种模式.通常的说法是它通过避免页面刷新大大提高了网站的响应性,像操作桌面应用程序 ...
- 实现一个类 RequireJS 的模块加载器 (二)
2017 新年好 ! 新年第一天对我来说真是悲伤 ,早上兴冲冲地爬起来背着书包跑去实验室,结果今天大家都休息 .回宿舍的时候发现书包湿了,原来盒子装的牛奶盖子松了,泼了一书包,电脑风扇口和USB口都进 ...
- 使用gulp解决RequireJS项目前端缓存问题(二)
1.前言 这一节,我们主要解决在上一节<使用gulp解决RequireJSs项目前端缓存问题(一)>末尾提到的几个问题: 对通过require-config.js引入的js文件修改后,没有 ...
- 使用gulp解决RequireJS项目前端缓存问题(一)
1.前言 前端缓存一直是个令人头疼的问题,你有可能见过下面博客园首页的资源文件链接: 有没有发现文件名后面有一串不规则的东东,没错,这就是运用缓存机制,我们今天研究的就是这种东西. 先堵为快,猛戳链接 ...
- 【requireJS源码学习01】了解整个requireJS的结构
前言 现在工作中基本离不开requireJS这种模块管理工具了,之前一直在用,但是对其原理不甚熟悉,整两天我们来试着学习其源码,而后在探寻其背后的AMD思想吧 于是今天的目标是熟悉requireJS整 ...
- javascript中的一些核心知识点以及需要注意的地方
前言 近期杂事甚多,这些事情的积累对知识体系的提升有好处,但是却不能整理出来,也整理不出来 比如说我最近研究的Hybrid在线联调方案便过于依赖于业务,就算分享也不会有人读懂,若是抽一点来分享又意义不 ...
- 【requireJS路径加载】与程序员小卡的交流
这两天正好看到了程序员小卡同学的一篇博客,里面对requireJS路径的解析做了一些说明,里面有点问题待解决,我这里正好知道一点,所以整理成文,不知对小卡同学是否有帮助. http://www.cnb ...
- 【requireJS源码学习03】细究requireJS的加载流程
前言 这个星期折腾了一周,中间没有什么时间学习,周末又干了些其它事情,这个时候正好有时间,我们一起来继续学习requireJS吧 还是那句话,小钗觉得requireJS本身还是有点难度的,估计完全吸收 ...
- 【requireJS源码学习02】data-main加载的实现
前言 经过昨天的学习,我们大概了解到了requireJS的主要结构,这里先大概的回顾一下 首先从总体结构来说,require这里分为三块: ① newContext之前变量声明或者一些工具函数 ② n ...
随机推荐
- UTL_FILE
在PL/SQL中,UTL_FILE包提供文本文件输入和输出功能. 可以访问的目录通过初始化参数UTL_FILE_DIR设置. 注意:UTL_FILE只能读取服务器端文本文件,不能读取二进制文件.这时候 ...
- struts深入原理之RequestProcessor与xml
和配置文件相对应的代码(struts1) public void process(HttpServletRequest request, HttpServletResponse response) ...
- C++笔记(3):一些C++的基础知识点
前言: 找工作需要,最近看了下一些C++的基本概念,为范磊的<零起点学通C++>,以下是一些笔记. 内容: delete p;只是删除指针p指向内存区,并不是删除指针p,所以p还是可以用 ...
- Python 3.0(一) 简介
Python 3.0(一) 简介 [目录] 1.简介 2.python特点 3.安装 简介: Python是可以称得上即简单又功能强大的少有的语言中的一种.你将会惊喜地发现,专注于问题的解决方案而不是 ...
- Windows Azure HandBook (6) Azure带宽与Azure Blob云存储
<Windows Azure Platform 系列文章目录> 在笔者这几年Azure售前工作中,经常会遇到客户提同样的问题:Azure 虚拟机的带宽是多少?Azure提供独享带宽吗?这个 ...
- Theano入门神经网络(一)
Theano是一个Python库,专门用于定义.优化.求值数学表达式,效率高,适用于多维数组.特别适合做机器学习.一般来说,使用时需要安装python和numpy. 首先回顾一下机器学习的东西,定义一 ...
- 基于HTML5的3D网络拓扑自动布局
上篇将HT for Web的3D拓扑弹力布局的算法运行在Web Workers后台(http://www.hightopo.com/blog/70.html),这篇我们将进一步折腾,将算法运行到真正的 ...
- 【Swift学习】Swift编程之旅---集合类型之字典(八)
字典是一种存储相同类型多重数据的存储器.每个值(value)都关联独特的键(key),键作为字典中的这个值数据的标识符.和数组中的数据项不同,字典中的数据项并没有具体顺序. 字典写作Dictionar ...
- 歌词文件解析(一):LRC格式文件的解析
LRC是英文lyric(歌词)的缩写,被用做歌词文件的扩展名.以lrc为扩展名的歌词文件可以在各类数码播放器中同步显示.LRC 歌词是一种包含着“*:*”形式的“标签(tag)”的基于纯文本的歌词专用 ...
- 30天C#基础巩固----Lambda表达式
这几天有点不在状态,每一次自己很想认真的学习,写点东西的时候都会被各种小事情耽误,执行力太差.所以自己反思了下最近的学习情况,对于基础的知识,可以从书中和视频中学习到,自己还是需要注意下关于 ...
