Android学习笔记50:使用WebView控件浏览网页
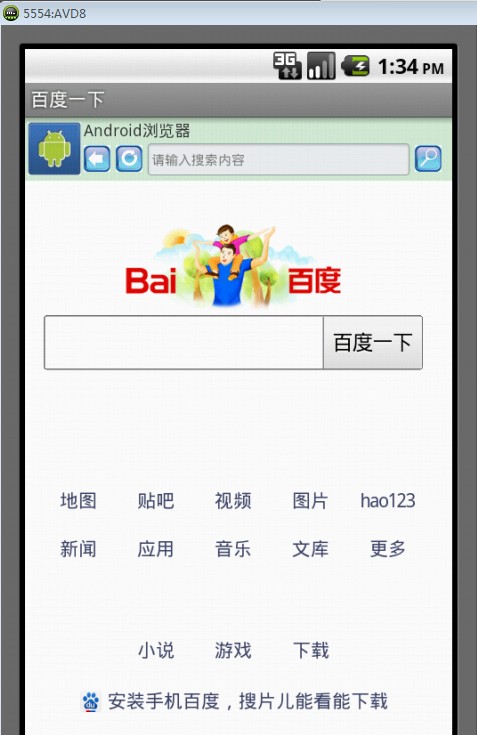
在Android中,可以使用Webview控件来浏览网页。通过使用该控件,我们可以自制一个简单的浏览器,运行效果如图1所示。

图1 运行效果
1.WebView
在使用WebView控件时,首先需要在xml布局文件中定义一个WebView控件,定义的方法如下:
<WebView
android:id="@+id/webView"
android:layout_width="match_parent"
android:layout_height="match_parent" />
WebView中提供了很多方法,例如,我们可以使用canGoBack()方法判断是否能够从该网页返回上一个打开的网页;使用getTitle()和getUrl()方法获得当前网页的标题和URL路径;使用loadUrl(String url)方法加载所要打开的网页等等。如下的代码通过使用loadUrl()方法在WebView控件中打开了百度主页。
private WebView mWebView;
mWebView = (WebView)this.findViewById(R.id.webView);
mWebView.loadUrl("http://www.baidu.com/");
2.WebSettings
WebSettings用来设置WebView的属性和状态。WebSettings和WebView存在于同一个生命周期中,可以使用如下的方法获得WebSettings对象。
WebSettings webSettings = mWebView.getSettings();
在创建WebView时,系统会对WebView进行一些默认设置,当我们通过以上的方法得到WebSettings对象后,便可以从WebSettings对象中取出WebView的默认属性和状态了,当然了,我们也可以通过WebSettings对象对WebView的默认属性和状态进行设置。
WebSettings提供的一些常用的设置WebView的属性和状态的方法如下:
(1)setAllowFileAccess(boolean allow); //设置启用或禁止访问文件数据
(2)setBuiltInZoomControls(boolean enabled); //设置是否支持缩放
(3)setDefaultFontSize(int size); //设置默认的字体大小
(4)setJavaScriptEnabled(boolean flag); //设置是否支持JavaScript
(5)setSupportZoom(boolean support); //设置是否支持变焦
3.WebViewClient
WebViewClient主要用来辅助WebView处理各种通知、请求等事件。我们可以通过WebView的setWebViewClient()方法,为WebView对象指定一个WebViewClient,具体的实现方法如下所示:
MyWebViewClient myWebViewClient = new MyWebViewClient();
mWebView.setWebViewClient(myWebViewClient);
/*
* Class : MyWebViewClient,用于辅助WebView,处理各种通知、请求等事件
* Author : 博客园-依旧淡然
*/
private class MyWebViewClient extends WebViewClient { //重写父类方法,让新打开的网页在当前的WebView中显示
public boolean shouldOverrideUrlLoading(WebView view, String url) {
view.loadUrl(url);
return true;
} }
可以看到,在如上的代码中,我们通过在子类MyWebViewClient中重写父类WebViewClient的shouldOverrideUrlLoading()方法,实现了让新打开的网页在当前的WebView中进行显示,而不是调用Android系统自带的浏览器进行访问。
在WebViewClient中同样提供了很多的方法,比如以下一些:
(1)doUpdateVisitedHistory(WebView view, String url, boolean isReload); //更新历史记录
(2)onFormResubmission(WebView view, Message dontResend, Message resend); //重新请求网页数据
(3)onLoadResource(WebView view, String url); //加载指定网址提供的资源
(4)onPageFinished(WebView view, String url); //网页加载完毕
(5)onPageStarted(WebView view, String url, Bitmap favicon); //网页开始加载
(6)onReceivedError(WebView view, int errorCode, String description, String failingUrl); //报告错误信息
4.WebChromeClient
WebChromeClient主要用来辅助WebView处理Javascript的对话框、网站图标、网站标题以及网页加载进度等。
同样地,我们可以通过WebView的setWebChromeClient()方法,为WebView对象指定一个WebChromeClient。
在WebChromeClient中,当网页的加载进度发生变化时,onProgressChanged(WebView view, int newProgress)方法会被调用;当网页的图标发生改变时,onReceivedIcon(WebView view, Bitmap icon)方法会被调用;当网页的标题发生改变时,onReceivedTitle(WebView view, String title)方法会被调用。利用这些方法,我们便可以很容易的获得网页的加载进度、网页的标题和图标等信息了,正如下面的代码所示:
MyWebChromeClient myWebChromeClient = new MyWebChromeClient();
mWebView.setWebChromeClient(myWebChromeClient); /*
* Class : 用于辅助WebView,处理JavaScript的对话框、网站图标、网站标题、加载进度等
* Author : 博客园-依旧淡然
*/
private class MyWebChromeClient extends WebChromeClient { //获得网页的加载进度,显示在右上角的TextView控件中
public void onProgressChanged(WebView view, int newProgress) {
if(newProgress < 100) {
String progress = newProgress + "%";
mTextView_progress.setText(progress);
} else {
mTextView_progress.setText(" ");
}
} //获得网页的标题,作为应用程序的标题进行显示
public void onReceivedTitle(WebView view, String title) {
MainActivity.this.setTitle(title);
} }
5.WebView与Javascript
在WebView中不仅可以运行HTML代码,更重要的是,WebView可以与Javascript互相调用。也就是说,在Javascript中可以获取WebView的内容,与此同时,在WebView中也可以调用Javascript里面的方法。
下面就来说说如何在WebView中调用Javascript里面的方法。
这里,我使用了百度地图的API接口(一份内嵌了Javascript的HTML文档),在该接口中提供如下的Javascript方法:
/*********************************/
/* 查找地点 */
/*********************************/
var city = new BMap.LocalSearch(map,{renderOptions:{map:map,autoViewport:true}}); function findPlace(place)
{
city.search(place);
}
我们要做的就是在WebView中调用findPlace()方法,完成地点的查找。在WebView中调用Javascript里面的方法是通过代码WebView.loadUrl(“javascript:方法名()”)来实现的。如下的代码,从EditText控件中获得用户想要查找的地名,然后调用了Javascript中的findPlace()方法,进行查找。
/*
* Function : 点击事件处理
* Author : 博客园-依旧淡然
*/
public void onClick(View view) {
switch(view.getId()) {
case R.id.imagebutton_search: //查找地名
String str = mEditText_input.getText().toString();
String url = "javascript:findPlace('" + str + "')";
mWebView.loadUrl(url);
break;
}
}
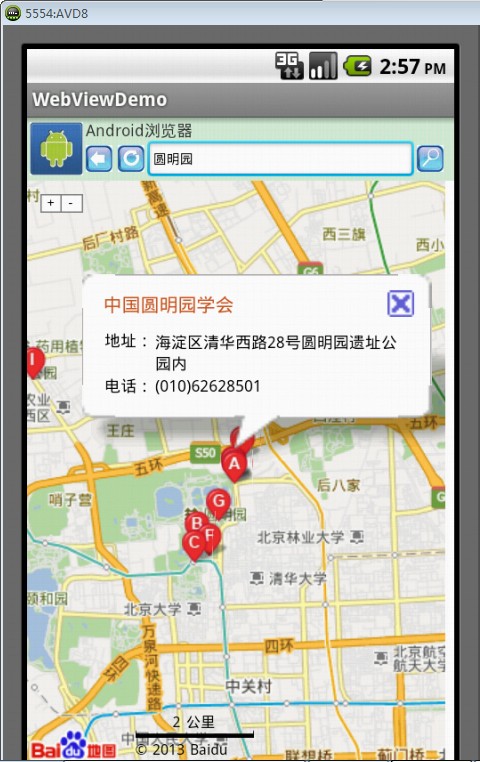
比如,我们对“圆明园”进行查找,可以看到如图2所示的查找结果。

图2 查找“圆明园”
Android学习笔记50:使用WebView控件浏览网页的更多相关文章
- Android的WebView控件载入网页显示速度慢的究极解决方案
Android的WebView控件载入网页显示速度慢的究极解决方案 [转载来源自http://hi.baidu.com/goldchocobo/] 秒(甚至更多)时间才会显示出来.研究了很久,搜遍了国 ...
- Android学习笔记_32_通过WebView实现JS代码与Java代码互相通信
webview两种实现方法,覆盖onKeyDown()方法 缓存 WebSettings应用注意的几个问题 1.要实现JS代码与Java代码互相通信,需要通过Android的WebView控件,在视图 ...
- android WebView控件显示网页
有时需要app里面显示网页,而不调用其他浏览器浏览网页,那么这时就需要WebView控件.这个控件也是很强大的,放大,缩小,前进,后退网页都可以. 1.部分方法 //支持javascriptweb.g ...
- [APP] Android 开发笔记 004-Android常用基本控件使用说明
TextView 文本框 EditText控件 Button 与 ImageButton ImageView RadioButton CheckBox复选框 TextView 文本框 ,用于显示文本的 ...
- 【转】Android的WebView控件载入网页显示速度慢的究极解决方案
秒(甚至更多)时间才会显示出来.研究了很久,搜遍了国外很多网站,也看过PhoneGap的代码,一直无解. 一般人堆WebView的加速,都是建议先用webView.getSettings().setB ...
- 通过webview控件访问网页
初学android开发,在界面编辑器上放了一个webview控件,可惜不知道如何访问控件,在网上看到一段代码记录下来,算是第一次学习笔记. 要想让程序联网需要授权,在AndroidManifest.x ...
- Android Studio 学习笔记(三):简单控件及实例
控件.组件.插件概念区分 说到控件,就不得不区分一些概念. 控件(Control):编程中用到的部件 组件(Component):软件的组成部分 插件(plugin): 应用程序中已经预留接口的组件 ...
- Duilib学习笔记《03》— 控件使用
在前面已经对duilib有个一个基本的了解,并且创建了简单的空白窗体.这仅仅只是一个开始,如何去创建一个绚丽多彩的界面呢?这就需要一些控件元素(按钮.文本框.列表框等等)来完善. 一. Duilib控 ...
- 第六周学习笔记,vc各类控件的输入输出
6w学习笔记 vc控件的输入输出 单选按钮 当单击 RadioButton 控件时,其 Checked 属性设置为 true,并且调用 Click 事件处理程序.当 Checked 属性的值更改时,将 ...
随机推荐
- Asp.net Mvc 身份验证、异常处理、权限验证(拦截器)实现代码
本问主要介绍asp.net的身份验证机制及asp.net MVC拦截器在项目中的运用.现在让我们来模拟一个简单的流程:用户登录>权限验证>异常处理 1.用户登录 验证用户是否登录成功步骤直 ...
- Mac 下安装ruby,以及CocoaPods安装以及使用网摘
ruby安装网址:https://ruby-china.org/wiki/install_ruby_guide CocoaPods安装和使用教程地址:http://code4app.com/artic ...
- 1500. Prime Gap 11 月 11日
/*本篇为转载,在此申明,具体就是先设定从2以后所有的数都为质数,定为质数的数的倍数则不是质数,慢慢排除后面的数*/ #include<iostream>#include<cstri ...
- vbox 虚拟机共享文件夹 debian
主机64位windows7 虚拟机Debian 8 64位 注意:在网络更新时,可能需要修改 etc/apt/sources.list 文件,把前几条从CD更新删除掉,这样就会从网络更新 1.vbox ...
- javaWeb开发小工具---MailUtils及其单元测试
本次介绍的是,在javaWeb开发中,我们不免会遇到发送邮件的需求,比如:用户注册账号,需要激活登录,以及服务器定期向会员发送礼品信息等.所以参考有关资料,写了这个MailUtils工具类. 1.Ma ...
- angular中的 ng-change
<!DOCTYPE HTML> <html ng-app="myApp"> <head> <meta http-equiv="C ...
- linux时钟基本概念、CST与UTC、以及NTP简单设置
1,安装linux的时候在设置时间的时候有一个选项:system clock uses UTC,那么这个UTC是什么意思呢? 世界协调时间(Universal Time Coordinated,UTC ...
- Ubuntu下设置(增加/删除)开机启动项
As said above, you have to edit /etc/xdg/autostart/ and either: remove the NoDisplay=true lines; or ...
- JavaScript 基础第三天
一.前言 在前天的内容我们提到了有关于JS的一些语言结构,这些语言结构都是语法中最为基本的内容必须予以熟记并可以灵活掌握. 二.引入 在今天内容中我们将讨论两个很重要的概念,数组与函数. 三.重点内容 ...
- ieee80211w
80211w概述 1, WLAN网络在设计的时候就容易遭受各种类型的Denial of Service(DOS)攻击, a, 射频干扰(RF jamming) b, Spoofed Disconnec ...
