[安卓] 18、一个简单的例子做自定义动画按钮和自定义Actionbar
在做安卓UI的时候有时候需自定义具有动画效果的按钮或需要自定义一下actionbar~
本节用一个简单的demo讲如何自定义具有动画效果的按钮,以及个性化的actionbar
下面是效果:
其中:
△ 自定义button是由 3 个ImageView + animation动画构成
△ actionbar是自定义的效果,按钮按动也用到了动画
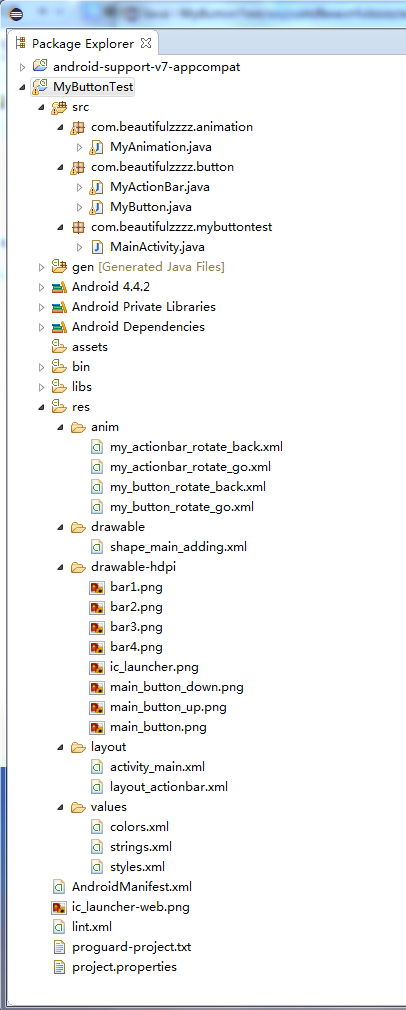
下面是整个工程的结构:

需要引用v7工程,因为继承了v7的ActionBarActivity
其中MyAnimation.java包含按钮动画的方法
其中MyActionBar.java封装自定义ActionBar的构造和监听函数
其中MyButton.java封装自定义Button的构造和监听函数
MainActivity.java是主Activity
自定义actionbar上面的按钮偶数次按下施加的动画定义(顺时针旋转90度)
自定义actionbar上面的按钮奇数次按下施加的动画定义(逆时针选转90度)
自定义button偶数次按下施加的旋转动画(顺时针360度)
自定义button奇数次按下施加的旋转动画(逆时针360度)
bar1-4自定义actionbar上面的从左到右四个图片
icon
...down自定义button黄色
...up自定义button绿色
自定义button橙色
activity_main.xml 主页面
layout_actionbar.xml 自定义actionbar样式
colors.xml 定义了actionbar和主页面的背景颜色(银灰色)
styles.xml 定义了主页面的主题(需要在Manifiest文件中用到,且一定得是Theme.Base.AppCompat.Light同一款的主题,否则出错)
首先来看MainActivity.java
其中黄色的是自定义Button相关的部分,红色的是自定义ActionBar相关的部分
其中自定义Button包含3个ImageView,所以第18行要用这三个ImageView构造自定义Button
public class MainActivity extends ActionBarActivity{
private ImageView mImageViewMain, mImageViewMainUp, mImageViewMainDown;
private MyButton mMyButton;
private MyActionBar mMyActionBar;
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
this.getWindow().setFlags(WindowManager.LayoutParams.FLAG_FULLSCREEN,
WindowManager.LayoutParams.FLAG_FULLSCREEN);
setContentView(R.layout.activity_main);
mImageViewMain = (ImageView) findViewById(R.id.imageView_btn_bottom);
mImageViewMainUp = (ImageView) findViewById(R.id.imageView_btn_top);
mImageViewMainDown = (ImageView) findViewById(R.id.imageView_btn_middle);
mMyButton=new MyButton(this,mImageViewMain,mImageViewMainUp,mImageViewMainDown);
mMyActionBar=new MyActionBar(this);
mMyActionBar.setActionBar();
}
public void onMyButtonClick(View view){
mMyButton.onClick(view);
}
public void onMyActionBarClick(View view){
mMyActionBar.onClick(view);
}
}
这里重点说一下自定义按钮和自定义actionBar的监听函数:
其实在MyButton和MyActionBar中实现的只是onClick监听函数,并没有和具体事件绑定
我们最常见的是XXXX.setOnClickListener(....)
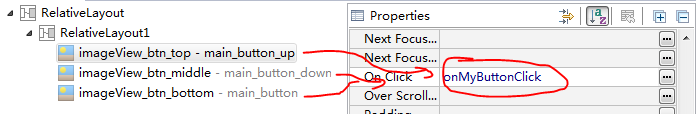
这里是用了直接在相应控件的XML中定义:

类似的也采用同样的方法给ActionBar上的左1、3、4按钮加了一个同样的onMyActionBarClick监听事件
注:一旦在MXL中注册一定要在activity.java中实现!!!
接着看MyButton.java的具体实现:
构造函数不说了~
在onClick函数中用view.getId()区分点击的按钮是哪一个
这个自定义按钮有两种状态:
未被按——橙红色的按钮在上面不透明;黄色和绿色按钮在下面透明
被按下——黄色按钮向上移200单位,绿色向上400单位,两个均变成不透明
在未被按状态点击橙红色按钮——橙红色逆时针旋转360度,黄色和绿色同时向上移动200和400单位,同时两个ImageView大小从0倍到1倍放大,透明度从完全透明到不透明
在被点击状态点击三个按钮中任何一个——所有按钮的动画逆向回归
public class MyButton {
private ImageView mImageViewMain, mImageViewMainUp, mImageViewMainDown;
private Context context;
private boolean isPressed;
private MyAnimation mMyAnimation;//动画相关
public MyButton(Context context,
ImageView mImageViewMain,ImageView mImageViewMainUp,ImageView mImageViewMainDown){
isPressed=false;
this.context=context;
this.mImageViewMain=mImageViewMain;
this.mImageViewMainUp=mImageViewMainUp;
this.mImageViewMainDown=mImageViewMainDown;
mMyAnimation=new MyAnimation(context);
}
/**
* 三个按钮的点击事件
* @param view
*/
private static int[] button_animation_id={R.anim.my_button_rotate_go,R.anim.my_button_rotate_back};
public void onClick(View view) {
switch (view.getId()) {
case R.id.imageView_btn_bottom:
mMyAnimation.rotation(view,button_animation_id[isPressed==false ? 0:1]);
mMyAnimation.animationShow(mImageViewMainUp, 400,!isPressed);
mMyAnimation.animationShow(mImageViewMainDown, 200,!isPressed);
break;
case R.id.imageView_btn_top:
mMyAnimation.rotation(mImageViewMain,button_animation_id[isPressed==false ? 0:1]);
mMyAnimation.animationShow(mImageViewMainUp, 400,!isPressed);
mMyAnimation.animationShow(mImageViewMainDown, 200,!isPressed);
break;
case R.id.imageView_btn_middle:
mMyAnimation.rotation(mImageViewMain,button_animation_id[isPressed==false ? 0:1]);
mMyAnimation.animationShow(mImageViewMainUp, 400,!isPressed);
mMyAnimation.animationShow(mImageViewMainDown, 200,!isPressed);
break;
default:
break;
}
isPressed=!isPressed;
}
}
相同的,MyActionBar.java中:
左1、3、4三个按钮有一个旋转90度的动画效果~
public class MyActionBar {
private ActionBar actionBar;
private LayoutInflater inflator;
private Context context;
private MyAnimation mMyAnimation;//动画相关
private boolean bar1_isPressed,bar2_isPressed,bar3_isPressed,bar4_isPressed;
public MyActionBar(Context context){
this.context=context;
bar1_isPressed=bar2_isPressed=bar3_isPressed=bar4_isPressed=false;
mMyAnimation=new MyAnimation(context);
}
public void setActionBar() {// 自定义actionbar
inflator = (LayoutInflater) context.getSystemService(Context.LAYOUT_INFLATER_SERVICE);
actionBar = ((ActionBarActivity)context).getSupportActionBar();
actionBar.setDisplayShowHomeEnabled(false);
actionBar.setDisplayShowCustomEnabled(true);
actionBar.setDisplayShowTitleEnabled(false);
actionBar.setDisplayHomeAsUpEnabled(false);
View view = inflator.inflate(R.layout.layout_actionbar, null);
ActionBar.LayoutParams layout = new ActionBar.LayoutParams(
LayoutParams.FILL_PARENT, LayoutParams.FILL_PARENT);
actionBar.setCustomView(view, layout);
}
private static int[] actionbar_animation_id={R.anim.my_actionbar_rotate_go,R.anim.my_actionbar_rotate_back};
public void onClick(View view) {
switch (view.getId()) {
case R.id.imageView_bar1:
mMyAnimation.rotation(view,actionbar_animation_id[bar1_isPressed==false ? 0:1]);
bar1_isPressed=!bar1_isPressed;
break;
case R.id.imageView_bar3:
mMyAnimation.rotation(view,actionbar_animation_id[bar3_isPressed==false ? 0:1]);
bar3_isPressed=!bar3_isPressed;
break;
case R.id.imageView_bar4:
mMyAnimation.rotation(view,actionbar_animation_id[bar4_isPressed==false ? 0:1]);
bar4_isPressed=!bar4_isPressed;
break;
}
}
}
上面两个自定义控件中的动画效果功能函数封装在Animation.java中:
rotation函数负责将id所指的动画资源作用于view上
animationShow是作用与view使之出现或消失并可以带有向上或向下、变大或变小的运动效果
public class MyAnimation {
private Context context;
public MyAnimation(Context context){
this.context=context;
}
/**
* 让view执行id的动画
* @param view
* @param id
*/
public void rotation(View view,int id) {
Animation operatingAnim;
operatingAnim = AnimationUtils.loadAnimation(context,id);
LinearInterpolator lin = new LinearInterpolator();
operatingAnim.setInterpolator(lin);
view.clearAnimation();
view.startAnimation(operatingAnim);
}
/**
* 让view从无到有显示出来(大小1:1,up为正为向下走,为负向上走)
* @param view
* @param up
*/
/**
* 让view从无到有显示出来
* @param view
* @param dis 去或者回来的距离(去是从原点到上面dis距离),来是从dis距离向下到原点
* @param isGo 为true是去,为fasle是回
*/
public void animationShow(View view, int dis,boolean isGo) {
AnimatorSet set = new AnimatorSet();
if(isGo==true){
set.playTogether(ObjectAnimator.ofFloat(view, "translationY", 0, -dis),
ObjectAnimator.ofFloat(view, "scaleX", 0f, 1f),
ObjectAnimator.ofFloat(view, "scaleY", 0f, 1f),
ObjectAnimator.ofFloat(view, "alpha", 0f, 1f));
}else{
set.playTogether(ObjectAnimator.ofFloat(view, "translationY", -dis, 0),
ObjectAnimator.ofFloat(view, "scaleX", 1f, 0f),
ObjectAnimator.ofFloat(view, "scaleY", 1f, 0f),
ObjectAnimator.ofFloat(view, "alpha", 1f, 0f));
}
set.start();
}
}
下面是res/anim下的四个动画集合,他们的id就是传入rotation的id~
其中button相关的两个负责自定义button中橙红色按钮旋转360用;其中actionbar相关的负责actionbar上的按钮旋转90度用
注意:下面绿色的部分是为了防止动画结束之后又恢复原状而加的属性,一定要加在set中!!!
其中from和to表示:该动画从角度为from旋转到to的位置,其中正表示顺时针角度,负表示逆时针角度,0为最初状态角度
其中duration表示:该动画持续的时间ms
其中pivotX/Y表示:该旋转绕哪里旋转
my_button_rotate_back.xml
<set xmlns:android="http://schemas.android.com/apk/res/android"
2 android:fillAfter="true" > <rotate
android:fromDegrees="0"
android:toDegrees="359"
android:duration="200"
android:pivotX="50%"
android:pivotY="50%"/>
</set>
my_button_rotate_go.xml
<set xmlns:android="http://schemas.android.com/apk/res/android"
android:fillAfter="true" > <rotate
android:fromDegrees="0"
android:toDegrees="-359"
android:duration="200"
android:pivotX="50%"
android:pivotY="50%"/>
</set>
my_actionbar_rotate_go.xml
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android"
android:fillAfter="true" > <rotate
android:fromDegrees="0"
android:toDegrees="-90"
android:duration="200"
android:pivotX="50%"
android:pivotY="50%"/>
</set>
my_actionbar_rotate_back.xml
<set xmlns:android="http://schemas.android.com/apk/res/android"
android:fillAfter="true" > <rotate
android:fromDegrees="-90"
android:toDegrees="0"
android:duration="200"
android:pivotX="50%"
android:pivotY="50%"/>
</set>
其中:shape_main_adding.xml负责自定按钮下面遮罩层的从上到下的白色模糊效果(类似于iPad上面的扁平状ICON条)
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<gradient
android:startColor="#AAFFFFFF"
android:endColor="#00EEEEEE"
android:angle="90" />
</shape> <!-- http://l62s.iteye.com/blog/1659433 -->
相关链接:
本讲的工程代码:http://pan.baidu.com/s/1o65ZOca
Android使用Animation完成动画淡出效果避免重新恢复最后一帧亮度的办法(用这个解决了动画播放完就恢复的问题,加了代码中绿色的那条)
Android应用开发笔记(10):制作自定义背景Button按钮、自定义形状Button的全攻略(我没用这个的)
Android自定义ActionBar(我没用这个的)
android 围绕中心旋转动画(这个我有参考,设计旋转360度view效果的时候,里面比较详细)
Android属性动画(Property Animation) 完全解析 (上)(这个讲的挺全的,我没仔细看)
android用NineOldAndroid实现的弹出按钮(我从这个找到灵感设计自己的button)
Android背景渐变色(shape,gradient)(用这个解决了设计模糊遮罩的效果,很好的)
Android布局----让一个控件居底部(有看看,没用)
@beautifulzzzz
2015-11-18 持续更新中~
[安卓] 18、一个简单的例子做自定义动画按钮和自定义Actionbar的更多相关文章
- 用一个简单的例子来理解python高阶函数
============================ 用一个简单的例子来理解python高阶函数 ============================ 最近在用mailx发送邮件, 写法大致如 ...
- Spring-Context之一:一个简单的例子
很久之前就想系统的学习和掌握Spring框架,但是拖了很久都没有行动.现在趁着在外出差杂事不多,就花时间来由浅入深的研究下Spring框架.Spring框架这几年来已经发展成为一个巨无霸产品.从最初的 ...
- 一个简单的例子搞懂ES6之Promise
ES5中实现异步的常见方式不外乎以下几种: 1. 回调函数 2. 事件驱动 2. 自定义事件(根本上原理同事件驱动相同) 而ES6中的Promise的出现就使得异步变得非常简单.promise中的异步 ...
- 跨站脚本功攻击,xss,一个简单的例子让你知道什么是xss攻击
跨站脚本功攻击,xss,一个简单的例子让你知道什么是xss攻击 一.总结 一句话总结:比如用户留言功能,用户留言中写的是网页可执行代码,例如js代码,然后这段代码在可看到这段留言的不同一户的显示上就会 ...
- 从一个简单的例子谈谈package与import机制
转,原文:http://annie09.iteye.com/blog/469997 http://blog.csdn.net/gdsy/article/details/398072 这两篇我也不知道到 ...
- 关于apriori算法的一个简单的例子
apriori算法是关联规则挖掘中很基础也很经典的一个算法,我认为很多教程出现大堆的公式不是很适合一个初学者理解.因此,本文列举一个简单的例子来演示下apriori算法的整个步骤. 下面这个表格是代表 ...
- 扩展Python模块系列(二)----一个简单的例子
本节使用一个简单的例子引出Python C/C++ API的详细使用方法.针对的是CPython的解释器. 目标:创建一个Python内建模块test,提供一个功能函数distance, 计算空间中两 ...
- fitnesse - 一个简单的例子(slim)
fitnesse - 一个简单的例子(slim) 2017-09-30 目录1 编写测试代码(Fixture code)2 编写wiki page并运行 2.1 新建wikiPage 2.2 运行 ...
- Struts2的配置和一个简单的例子
Struts2的配置和一个简单的例子 笔记仓库:https://github.com/nnngu/LearningNotes 简介 这篇文章主要讲如何在 IntelliJ IDEA 中使用 Strut ...
随机推荐
- 【java】:多表关联、排序
SELECT * FROM (SELECT coll.collection_id, coll.report_id, coll.new_id, news.title,news.abstract_txt, ...
- Oracle sys和system用户、sysdba 和sysoper系统权限、sysdba和dba角色的区别
sys和system用户区别 1)最重要的区别,存储的数据的重要性不同 sys所有oracle的数据字典的基表和视图都存放在sys用户中,这些基表和视图对于oracle的运行是至关重要的,由数据库自己 ...
- OD使用教程
OD使用教程: 跳转指令.满足才能跳转成功
- Mysql数据库表关于几个int类型的字符长度
Data type Range Storage bigint -2^63 (-9,223,372,036,854,775,808) to 2^63-1 (9,223,372,036,854,775,8 ...
- Debian使用相关
1)将普通用户添加到sudo组 首先安装sudo: root@~#: apt-get install sudo 然后添加将wzc用户添加到sudo组: root@~#: usermod -a -G s ...
- Java实现Excel导入数据库,数据库中的数据导入到Excel
private static void executeMethod(JobExecutionContext arg0) throws Exception{ try { TContrastService ...
- TCP头部结构
3.2 TCP头部结构 TCP头部信息出现在每个TCP报文段中,用于指定通信的源端端口,目的端端口,管理TCP连接等,本节详细介绍TCP的头部结构,包括固定头部结构和头部选项. 3.2.1 TCP固定 ...
- MATLAB-octave中平面向量场图的可视化
quiver,平面向量场图 [x, y, z] = peaks(20); [u, v] = gradient(z); contour(x, y, z, 10); hold on, quiver(x,y ...
- 《python核心编程》笔记——杂项
python语句默认会给每一行添加一个换行符,只要在最后加一个逗号就能改变这种行为 若函数里没有return就自动返回None对象 PEP(python增强提案简称)http://python.org ...
- 每天记一些php函数,jQuery函数和linux命令(二)
简介:学习完了php和jQuery之后,对函数的记忆不到位,导致很多函数没记住,所以为了促进自己的记忆,每天花一点时间来写这个博客. 时间:2016-12-19 地点:太原 天气:晴 一.p ...
