Python开发入门与实战17-新浪云部署
17. 新浪云部署
上一章节我们介绍了如何在本地windows服务器部署python django的网站,本章我们简要说明一下如何把python django工程部署到云服务上。
本章章节我们描述如何在新浪云上部署python django 项目。首先,我们需要注册新浪云用户账号,新浪云用户现在需要实名认证,通过实名认证的账号创建的应用才能正常运行。

17.1. 创建应用
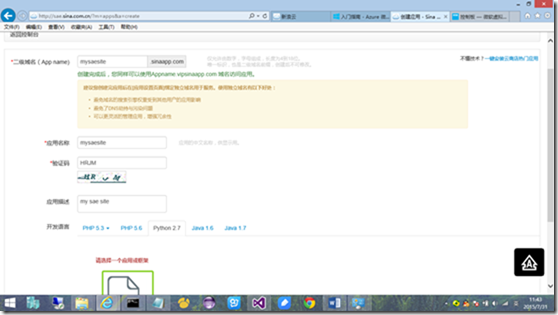
注册成功后登录SAE,进入我的首页,点击创建新应用,创建一个新的应用myseasite,开发语言选择Python。

17.2. 安装SVN
TortoiseSVN下载: http://tortoisesvn.net/downloads.html 安装SVN
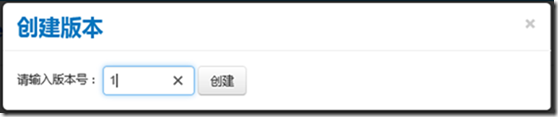
17.3. 应用的代码管理创建版本号“1”

创建完版本后,新浪云自己增加两个文件config.yaml和 index.wsgi ,现在我们就可以访问我们的应用地址:http://mysaesite.sinaapp.com/

17.4. 创建代码本地目录

右键创建好的目录mysaesite,选择SVN Checkout数据新浪云应用代码库地址和本地目录。

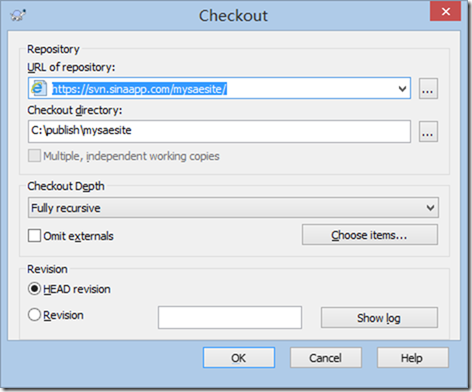
输入应用的新浪云的代码库url,如下图:

点击OK,输入代码库的用户名和密码,注意:用户名和密码为SAE的安全邮箱和安全密码。
Checkout命令执行完后,我们的本地目录多了一个子目录 “1”,里面有两个文件config.yaml和 index.wsgi。
17.5. 使用django web开发框架
目前SAE上预置了多个版本的Django,默认的版本为1.2.7,在本示例中我们使用1.4版本。
在默认版本目录下创建应用配置文件 config.yaml ,在其中添加如下内容:
name: mysaesite
version: 1
libraries:
- name: "django"
version: "1.4"
index.wsgi文件内容替换如下:
import sae
from mysite import wsgi application = sae.create_wsgi_app(wsgi.application)
17.6. 拷贝工程文件到本地发布目录
接着我们把上一章节Apache本地服务器发布目录的文件拷贝到 版本“1” 目录下。注:删除mysite\inventory\static目录,重复上传静态文件会导致源码太大。
17.7. 代码上传到服务器
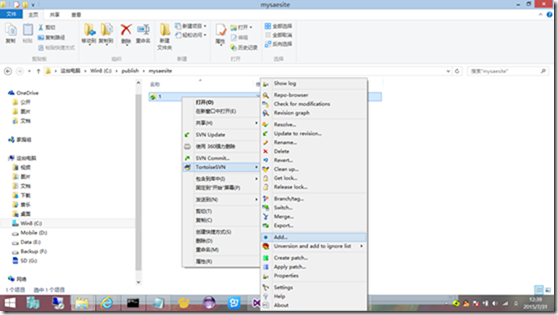
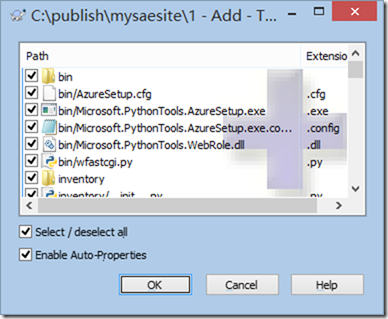
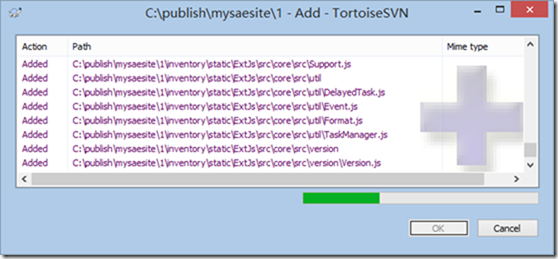
右键版本“1” 目录,选择Add命令,添加新文件。



执行完添加后版本“1” 目录出现一个红色的感叹号,如下图:

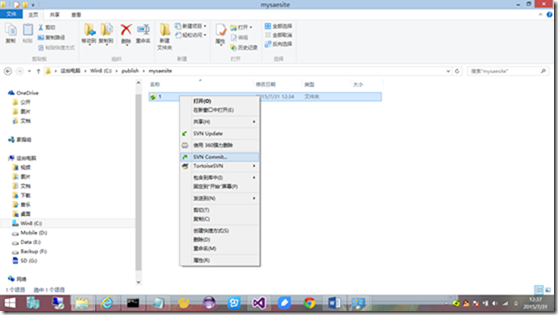
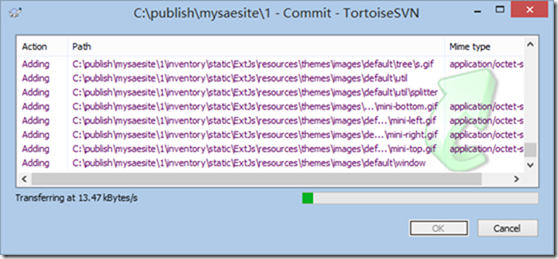
右键版本“1” 目录,选择SVN Commit…命令,上传代码文件到服务器。


浏览器浏览http://mysaesite.sinaapp.com/网站,出现错误提示,新浪云不支持工程项目的sqlite3数据库,现在我们需要使用新浪云提供的mysql数据库了。
17.8. 在应用的Mysql服务里增加共享型Mysql,修改setting.py的数据库配置如下。
import os,sys
from sae.const import (MYSQL_HOST, MYSQL_PORT, MYSQL_USER, MYSQL_PASS, MYSQL_DB)
if 'SERVER_SOFTWARE' in os.environ:
from sae.const import (MYSQL_HOST, MYSQL_PORT, MYSQL_USER, MYSQL_PASS, MYSQL_DB)
else: MYSQL_HOST = 'w.rdc.sae.sina.com.cn'
MYSQL_PORT = ''
MYSQL_USER = 'ACCESSKEY'
MYSQL_PASS = 'SECRETKEY'
MYSQL_DB = 'app_mysaesite' from sae._restful_mysql import monkey
monkey.patch() DATABASES = {
'default': {
'ENGINE': 'django.db.backends.mysql',
'NAME': MYSQL_DB,
'USER': MYSQL_USER,
'PASSWORD': MYSQL_PASS,
'HOST': MYSQL_HOST,
'PORT': MYSQL_PORT,
}
} ##DATABASES = {
## 'default': {
## # Add 'postgresql_psycopg2', 'mysql', 'sqlite3' or 'oracle'.
## 'ENGINE': 'django.db.backends.sqlite3',
## # Or path to database file if using sqlite3.
## 'NAME': 'C:\\My Files\\Python Projects\\mysite\\mysite\\MyDB.db',
## # Not used with sqlite3.
## 'USER': '',
## # Not used with sqlite3.
## 'PASSWORD': '',
## # Set to empty string for localhost. Not used with sqlite3.
## 'HOST': '',
## # Set to empty string for default. Not used with sqlite3.
## 'PORT': '',
## }
##}
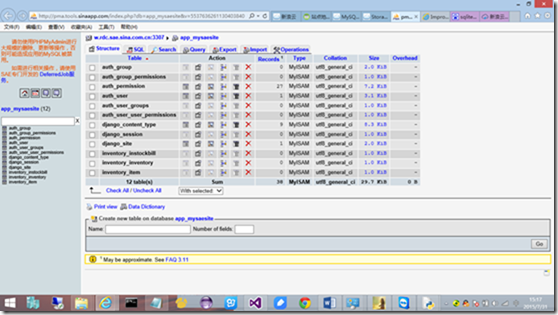
修改好setting.py文件后,我们可以在工程了运行django sync DB命令同步表结构了,这样就可以在新浪云的管理Mysql里查看到生成的表结构。
在物料表和库存表手工添加一些数据,后面我们就可以运行网站查询库存数据,验证发布是否正常了。

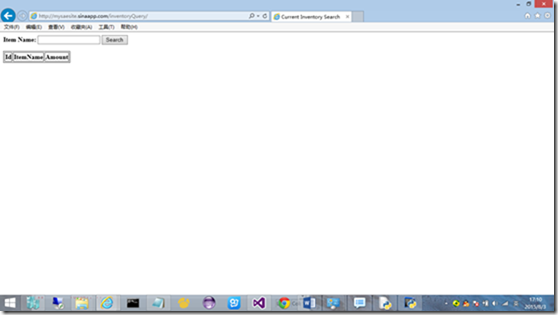
17.9. 运行网站,新浪云发布成功
http://mysaesite.sinaapp.com/inventoryQuery/

17.10. 小结
本章节我们演示了如何把我们的项目发布到“新浪云”上,这样我们的项目就可以运行在internet网络上了,以后我们会继续对“新浪云”发布的这个网站或服务进行功能扩展,来阐述如何支持其它服务的开发。
Python开发入门与实战17-新浪云部署的更多相关文章
- Python开发入门与实战19-Windows Azure web 应用部署
19. 微软云web应用部署 上一章节我们介绍了如何实现在微软云通过虚拟机部署我们的在python django应用,本章我们来介绍如何Windows Azure上部署通过部署网站的方式来部署我们的应 ...
- Python开发入门与实战18-Windows Azure 虚拟机部署
18. 微软云虚拟机部署 上一章节我们介绍了如何在新浪云部署我们的在python django应用,本章我们来介绍如何Windows Azure上部署我们的应用. 18.1. 注册Windows Az ...
- Python开发入门与实战20-微信开发配置
随着移动互联网时代的来临,微信已经成为移动互联网移动端的主要入口,现在很多的大型企业都有自己的微信服务号,如:银行业有自己的微银行,基金公司的公众服务号.通过微信入口可以方便快速的实现企业提供的服务. ...
- 新浪云部署java web程序 注意事项
在新浪云新手指南里有部署java的示例,但是对一个新手来说难免会有一些地方犯错,折腾了好长时间才把自己的java web部署到了新浪云.这里主要写一些我遇到的问题与第一次使用新浪云的朋友分享一下. 首 ...
- Python开发入门与实战1-开发环境
1.搭建Python Django开发环境 1.1.Python运行环境安装 Python官网:http://www.python.org/ Python最新源码,二进制文档,新闻资讯等可以在Pyth ...
- Python开发入门与实战8-基于Java的集成开发环境
8. 基于Java的Python的集成开发环境 目前为止我们所有的代码和例子都是通过Notepad文本编辑器来实现的,实际项目开发中这种编码模式效率较低(大虾除外),使用IDE集成开发环境常常大幅度的 ...
- 开发微信公众平台--新建新浪云sae部署server
创建新浪云计算应用 申请账号 我们使用SAE新浪云计算平台作为server资源.而且申请PHP环境+MySQL数据库作为程序执行环境. 申请地址:百度搜sae ,使用新浪微博账号能够直接登录SAE,登 ...
- Python开发入门与实战2-第一个Django项目
2.第一个Django项目 上一章节我们完成了python,django和数据库等运行环境的安装,现在我们来创建第一个django project吧,迈出使用django开发应用的第一步. 2.1.创 ...
- Python开发入门与实战13-基于模板的界面
13. 基于模板的界面 本章我们将继续基于库存的简单例子来阐述如何在python django中体现MVC的架构,根据djangobook说明: M:数据存取部分,由django数据库层处理,本章要讲 ...
随机推荐
- Deep Learning 22:总结一些deep learning的基本知识
1.交叉熵代价函数 2.正则化方法:L1和L2 regularization.数据集扩增.dropout 3. 数据预处理 4.机器学习算法中如何选取超参数:学习速率.正则项系数.minibatch ...
- C#操作SQL Server数据库
http://www.cnblogs.com/rainman/archive/2012/03/13/2393975.html
- HTML5 十大新特性(十)——Web Socket
webSocket是H5新加的一个协议,为了解决http协议的request.response一一对应和它自身的被动性,以及ajax轮询等问题.一方可以发送多条信息,连接不中断,永久连接,但也导致了服 ...
- aaa
aaaa 来自为知笔记(Wiz)
- RxAndroid/java小记
Rxandroid 作为一个在设计模式中能把MVP发挥的淋漓尽致的框架不去学习感觉真的对不起自己,然后也学点新东西吧,响应式编程,MVP观察者模式,然后使用RxAndroid使我们自己的代码更加简洁 ...
- 揭开Socket编程的面纱
对TCP/IP.UDP.Socket编程这些词你不会很陌生吧?随着网络技术的发展,这些词充斥着我们的耳朵.那么我想问: 1. 什么是TCP/IP.UDP? 2. Socket在哪里呢? 3. Sock ...
- SPSS数据分析—二分类Logistic回归模型
对于分类变量,我们知道通常使用卡方检验,但卡方检验仅能分析因素的作用,无法继续分析其作用大小和方向,并且当因素水平过多时,单元格被划分的越来越细,频数有可能为0,导致结果不准确,最重要的是卡方检验不能 ...
- VMware中linux配置2-安装jdk
1.通过共享文件夹,将文件jdk-7u79-linux-x64.tar.gz 复制到/tmp目录下 cp jdk-7u79-linux-x64.tar.gz /tmp 2.解压该文件 tar -zxv ...
- win7远程连接 您的凭据不工作
1.查看远程连接有没有打开:计算机->属性->远程设置. 2.如果上面开启了还是不行,找到开始--- 运行-- 输入 gpedit.msc,打开注册表编辑器:然后依次找到菜单,计算机配置- ...
- 课堂作业二 PAT1025 反转链表
MyGitHub 终于~奔溃了无数次后,看到这个结果 ,感动得不要不要的::>_<:: 题目在这里 题目简述:该题可大致分为 输入链表 -> 链表节点反转 -> 两个步骤 输入 ...
