iOS:使用模板引擎渲染HTML界面
在实际开发中,UIWebView控件接受一个HTML内容,用于相应的界面,下面是该API的接口:
- (void)loadHTMLString:(NSString *)string baseURL:(nullable NSURL *)baseURL
由于HTML内容通常是变化的,所以我们需要在内存中生成该HTML内容。比较简单粗暴的做法是将该HTML的基本内容定义在一个NSString中,然后用[NSString stringWothFormat]方法将内容进行格式化,示例如下:
//给对应的标签格式化内容
-(NSString *)demoFormatWithName:(NSString *)name value:(NSString *)value{
NSString *html =
@"<!DOCTYPE html>\n"
"<html lang=\"zh-cn\">\n"
"<head>""\n"
"<meta charset=\"utf-8\">\n"
"<title>这是一个HTML测试</title>\n"
"</head>\n"
"<body>\n"
"<h1>%@</h1>\n"
"<p>%@</p>\n"
"<img src=\"http://img3.redocn.com/20131012/Redocn_2013101208320171.jpg\" width=\"256\" height=\"128\"><br><hr>\n"
"</body>\n"
"</html>";
NSString *content = [NSString stringWithFormat:html,name,value];
return content;
}
但其实我们可以看出,这样写并不舒服,因为:
1、模板内容和代码混在一起,既不方便阅读,也不方便更改;
2、模板内容的渲染逻辑使用简单的[NSString stringWothFormat]来完成,功能单一。在实际开发中,我们很可能需要就原始数据进行二次处理,而这些如果模板渲染模块不能支持,我们就只能自己手工鞋这部分数据二次处理,费时费力。例如,微博的详情页面,如果微博的发送时间小于1天,则需要显示成"xxx小时前",如果小于1分钟,则需要显示成"刚刚"。这些界面渲染方便的逻辑如果能够抽取到专门的排版代码中,则会清晰很多。
所以我们需要一个模板引擎,专门负责这类渲染的工作。
模板引擎复杂的有:MGTemplateEngine(http://mattgemmell.com/mgtemplateengine-templates-with-cocoa/),它的模板语言比较像Smarty、FreeMarker和Django。另外它可以自由的定义Filter,以便实现上面提到的自定义渲染逻辑。它需要依赖RegexKit,RegexKit是一个正则表达式工具类,提供强大的表达式匹配和替换功能。
也有简单的是:GRMustache(https://github.com/groue/GRMustache),它比MGTemplateEngine的功能更简单。另外GRMustache在开源社区更加活跃、更新更加频繁。
对于上面的示例代码,在使用GRMustache模板后,我们首先需要调整模板的内容:
1、将模板内容放在一个单独的文件中,方便日后更改,如template.html
2、将原来的%@替换成{{ name }}的形式。
例如调整后的模板内容为:(文件名为:template.html)
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="utf-8">
<title>这是一个HTML测试</title>
</head>
<body>
<h1> {{ name }} </h1>
<p> {{ content }} </p>
<img src="http://img3.redocn.com/20131012/Redocn_2013101208320171.jpg" width="256" height="128"><br><hr>
</body>
</html>
即如图:template.html

然后我们在代码中将该文件读取到内存中,再使用GRMustache的renderObject方法生成渲染后的HTML内容,示例代码如下:
//给template.html中对应的标签格式化内容
-(NSString *)demoFormatWithName:(NSString *)name value:(NSString *)value{
NSString *fileName = @"template.html";
NSString *path = [[[NSBundle mainBundle] bundlePath] stringByAppendingPathComponent:fileName];
NSString *template = [NSString stringWithContentsOfFile:path encoding:NSUTF8StringEncoding error:nil];
NSDictionary *renderObject = @{@"name":name,@"content":value};
NSString *content = [GRMustacheTemplate renderObject:renderObject fromString:template error:nil];
return content;
}
这样,我们使用GRMustache模板引擎成功完成了HTML内容的渲染工作,之后就可以通过UIWebView来加载HTML的内容了:
_webView = [[UIWebView alloc] initWithFrame:self.view.bounds];
[self.view addSubview:_webView]; //通得模板渲染得到内容(可以随时修改对应标签的内容)
NSString *rendering = [self demoFormatWithName:@"标题" value:@"内容"];
NSString *path = [[NSBundle mainBundle] bundlePath];
NSURL *baseUrl = [NSURL fileURLWithPath:path];
[self.webView loadHTMLString:rendering baseURL:baseUrl];
下载GRMustache框架如下:


Code:
#import "ViewController.h"
#import <GRMustache.h> @interface ViewController ()
@property (strong,nonatomic)UIWebView *webView;
@end @implementation ViewController - (void)viewDidLoad {
[super viewDidLoad];
_webView = [[UIWebView alloc] initWithFrame:self.view.bounds];
[self.view addSubview:_webView]; //通得模板渲染得到内容(可以随时修改对应标签的内容)
NSString *rendering = [self demoFormatWithName:@"标题" value:@"内容"];
NSLog(@"\n%@",rendering);
NSString *path = [[NSBundle mainBundle] bundlePath];
NSURL *baseUrl = [NSURL fileURLWithPath:path];
[self.webView loadHTMLString:rendering baseURL:baseUrl];
} //给template.html中对应的标签格式化内容
-(NSString *)demoFormatWithName:(NSString *)name value:(NSString *)value{ NSString *fileName = @"template.html";
NSString *path = [[[NSBundle mainBundle] bundlePath] stringByAppendingPathComponent:fileName];
NSString *template = [NSString stringWithContentsOfFile:path encoding:NSUTF8StringEncoding error:nil];
NSDictionary *renderObject = @{@"name":name,@"content":value};
NSString *content = [GRMustacheTemplate renderObject:renderObject fromString:template error:nil];
return content;
} @end
打印渲染后HTML内容如下:
-- ::42.629 JSWeb[:] <!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="utf-8">
<title>这是一个HTML测试</title>
</head>
<body>
<h1> 标题 </h1>
<p> 内容 </p>
<img src="http://img3.redocn.com/20131012/Redocn_2013101208320171.jpg" width="" height=""><br><hr>
</body>
</html>
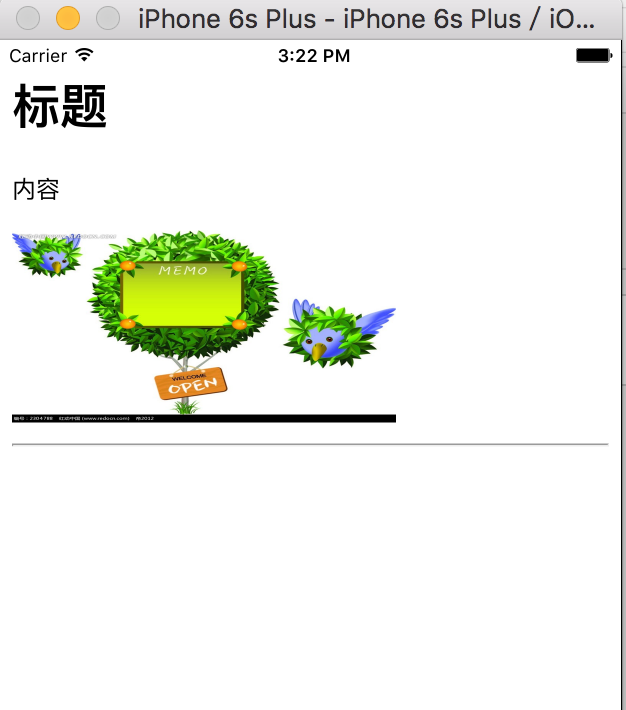
webView显示渲染后的HTML内容如下:

GRMutstache提供的渲染HTML内容的核心类方法大概有如下这些:
+ (instancetype)templateFromString:(NSString *)templateString error:(NSError **)error; + (instancetype)templateFromResource:(NSString *)name bundle:(NSBundle *)bundle error:(NSError **)error; + (instancetype)templateFromContentsOfFile:(NSString *)path error:(NSError **)error; + (instancetype)templateFromContentsOfURL:(NSURL *)URL error:(NSError **)error; + (NSString *)renderObject:(id)object fromString:(NSString *)templateString error:(NSError **)error; + (NSString *)renderObject:(id)object fromResource:(NSString *)name bundle:(NSBundle *)bundle error:(NSError **)error;
作者提供的示例如:
// Renders "Hello Arthur!"
NSString *rendering = [GRMustacheTemplate renderObject:@{ @"name": @"Arthur" } fromString:@"Hello {{name}}!" error:NULL];
// Renders the `Profile.mustache` resource of the main bundle
NSString *rendering = [GRMustacheTemplate renderObject:user fromResource:@"Profile" bundle:nil error:NULL];
//Reuse templates in order to avoid parsing the same template several times:
GRMustacheTemplate *template = [GRMustacheTemplate templateFromResource:@"Profile" bundle:nil error:nil];
rendering = [template renderObject:arthur error:NULL];
rendering = [template renderObject:barbara error:NULL];
rendering = ...
更多详情内容查看github上的源码:https://github.com/groue/GRMustache
本文参考书籍:《iOS开发进阶--唐巧》
iOS:使用模板引擎渲染HTML界面的更多相关文章
- Spring Boot☞ 使用Thymeleaf模板引擎渲染web视图
静态资源访问 在我们开发Web应用的时候,需要引用大量的js.css.图片等静态资源. 默认配置 Spring Boot默认提供静态资源目录位置需置于classpath下,目录名需符合如下规则: /s ...
- SpringBoot:2.SpringBoot整合Thymeleaf模板引擎渲染web视图
在Web开发过程中,Spring Boot可以通过@RestController来返回json数据,那如何渲染Web页面?Spring Boot提供了多种默认渲染html的模板引擎,主要有以下几种: ...
- express使用ejs模板引擎渲染html文件
小场景小知识点. 在使用express过程中,按照官网教程,利用express生成器很容易初始化express项目模板. 那么初始化项目之后应该如何使用ejs作为模板引擎呢?如下 // 注释掉默认生成 ...
- Spring Boot☞ 使用freemarker模板引擎渲染web视图
效果图 代码 package com.wls.integrateplugs.hello.controller; /** * Created by wls on 2017/8/24. */ import ...
- Handlebars模板引擎渲染页面
基本使用 js: var testTpl = Handlebars.compile($('#test').html()); //模板 var arr = [1,2,3] //数据 $('#box'). ...
- 用模板引擎Art-Template渲染空格或换行符引发的一场“命案”
一.绪论 说实话,真的不知道如何给这篇博客命名,因为我觉得应该有一些小伙伴遇到跟我同样的问题正在抓耳挠腮中. 二.导火索 最近在做一个移动H5翻页的功能,类似于MAKA模板那种.假设大致框架如下 ...
- 高性能JavaScript模板引擎原理解析
随着 web 发展,前端应用变得越来越复杂,基于后端的 javascript(Node.js) 也开始崭露头角,此时 javascript 被寄予了更大的期望,与此同时 javascript MVC ...
- SpringBoot系列:Spring Boot使用模板引擎FreeMarker
一.Java模板引擎 模板引擎(这里特指用于Web开发的模板引擎)是为了使用户界面与业务数据(内容)分离而产生的,它可以生成特定格式的文档,用于网站的模板引擎就会生成一个标准的HTML文档. 在jav ...
- SpringBoot系列:Spring Boot使用模板引擎Thymeleaf
一.Java模板引擎 模板引擎(这里特指用于Web开发的模板引擎)是为了使用户界面与业务数据(内容)分离而产生的,它可以生成特定格式的文档,用于网站的模板引擎就会生成一个标准的HTML文档. 在jav ...
随机推荐
- Something about pip in Python
学习python爬虫框架scrapy的时候,用到pip管理工具来安装scrapy.最直观的感受,pip有点类似于Ubuntu下的apt-get工具,几行代码,自动下载.安装相关的东西.网上查了一些背景 ...
- 移动硬盘安装win7,蓝屏,0x0000007B
@echo offecho 加载注册表echo.reg load HKLM\sys %1\WINDOWS\system32\config\system >nul 2>nulif error ...
- Expression: is_block_type_valid(header->block_use)
VS2015 用 openmesh read_mesh 读取网格时,这样一段代码 void CPathFace::test2() { string file = ".\\data\\fa ...
- 论SOA架构的几种主要开发方式
转: http://blog.csdn.net/chenleixing/article/details/44926955 面向服务架构soa以其独特的优势越来越受到企业的重视,它可以根据需求通过网络 ...
- Linux第02天
Linux 第02天 1.Linux磁盘和文件系统 VFS————虚拟文件系统 df命令————查看已挂载的分区 df 分区名 du命令————查看文件夹大小 du 文件夹名 ln命令————符号链接 ...
- 打造自己的php动态连接库文件
http://blog.163.com/weibin_li/blog/static/1901464172012325115517181/
- nodejs随记04
aes加密 资料 简介; 例子; process 改变工作目录: process.chdir(path); 路径计算 例子 获取调用执行所在文件地址 function getCaller() { tr ...
- PDA 收银系统PDA手持打印扫描枪 销售开单 收银 扫描打印一体机
在零售方面也有很好的应用.如在一些高端品牌零售店,营业员可以随身导购,一站式完成了商品销售和收银,很是受消费者追捧,符合了企业对客户体验以及行业领先的追求. PDA收银系统是一款多功能可以取代专业收银 ...
- Java -> 把Excel表格中的数据写入数据库与从数据库中读出到本地 (未完善)
写入:没有关闭流,容错并不完善. private void insertFile(HttpServletRequest request, HttpServletResponse response) t ...
- 用于异步的BackgroundWorker
XAML代码: <Window x:Class="backgroundtest.MainWindow" xmlns="http://schemas.microsof ...
