css选择器及css优先级
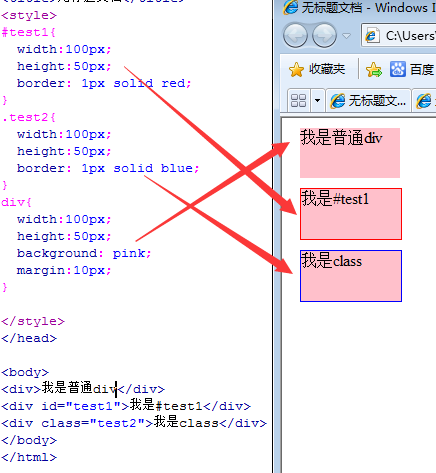
三个css选择器:id选择器#test1{ }、class选择器.test2{ }、标签选择器div{ }对三个div:<div>我是普通div</div>、<div id="test1">我是#test1</div>、<div class="test2">我是class</div>的影响,它们三个也是div标签,所以div影响了三个的背景,用id说明针对哪个div发挥作用,比较精细,而类控制的多一些,div的范围更大了,它影响这里的三个选择器

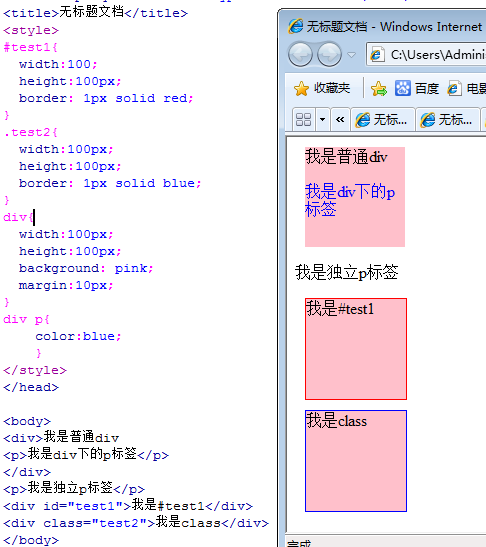
id选择器、class选择器、标签选择器、派生选择器div p{ }div下的p,派生类(根据元素之间的上下级关系);
<style>
#test1{
width:100;
height:100px;
border: 1px solid red;
}
.test2{
width:100px;
height:100px;
border: 1px solid blue;
}
div{
width:100px;
height:100px;
background: pink;
margin:10px;
}
div p{
color:blue;
}
</style>
</head>
<body>
<div>我是普通div
<p>我是div下的p标签</p>
</div>
<p>我是独立p标签</p>
<div id="test1">我是#test1</div>
<div class="test2">我是class</div>
</body>

css优先级:多个选择器同时控制某个元素,而且设置了同一个css属性,控制的越精细优先级越高;

<style>
p{
color:red;
}
.test2{
color:bule;
}
#test1{
color:green;
}
div #test1{
color:pink;
}
</style>
</head>
<body>
<div>
<p id="test1" class="test2">css选择器</p>
</div>
</body>
css选择器及css优先级的更多相关文章
- Unit02: CSS 概述 、 CSS 语法 、 CSS 选择器 、 CSS声明
Unit02: CSS 概述 . CSS 语法 . CSS 选择器 . CSS声明 my.css p { color: yellow; } demo1.html <!DOCTYPE html&g ...
- CSS选择器及CSS样式表
前言 牛腩新闻发布系统中记忆最深的就是各种CSS选择器各种CSS样式,这些选择器之间肯定有它的优先级,包括CSS样式也一样,也是有它的优先级,本文介绍一些各种CSS选择器各种CSS样式以及它们的优先级 ...
- css基础-css选择器和css文本样式相关
css基础-css选择器和css文本样式相关: 使用link链入外部样式,页面加载时会同时加载样式 @import url(“*.css”);使用导入式,页面加载完后,才会加载样式 链接伪类的顺序 : ...
- from表单、css选择器、css组合器、字体样式、背景属性、边框设置、display设置
目录 一.form表单 1.form表单功能 2.表单使用原理 二.前端基础之css 1.关于css的介绍 2.css语法 3.三种编写CSS的方式 3.1.style内部直接编写css代码 3.2. ...
- CSS选择器整理以及优先级介绍
一.基础选择器 选择器 名称 描述 兼容性 * 通配选择器 选择所有的元素 ie6+ E 元素选择器 选择指定的元素 ie6+ #idName id选择器 选择id属性等于idName的元素 ie6+ ...
- CSS选择器、CSS hack及CSS执行效率
主要内容: 1.CSS选择器.优先级与匹配原理 2. CSS 引入的方式有哪些 ? link 和 @import 的区别是 ? 3.CSS hack 4.如何书高效CSS 一.CSS选择器.优先级与 ...
- 前端基础----CSS语法、CSS四种引入方式、CSS选择器、CSS属性操作
一.CSS语法 CSS 规则由两个主要的部分构成:选择器,以及一条或多条声明. 例如: h1 {color:red; font-size:14px;} 二.CSS四种引入方式 1,行内式 行内式是在标 ...
- CSS选择器与CSS的继承,层叠和特殊性
什么是选择器?选择器{样式;},在{}之前的部分就是"选择器","选择器"指明了{}中的"样式"的作用对象,也就是"样式" ...
- (3)选择元素——(4)css选择器(CSS selectors)
The jQuery library supports nearly all of the selectors included in CSS specifications 1 through 3, ...
随机推荐
- c#关于类的继承
public class D { public virtual void Run(string name) { Console.WriteLine(name + ",good"); ...
- Alpha 测试
活动助手Alpha--测试篇 测试分工 人员 分工 测试 牛姐 Android开发/ui设计 功能测试 橙汁 Android开发 功能测试 洪 数据库开发 数据库结构测试 佳凯 数据库设计与开发 接口 ...
- python 获取日期
转载 原文:python 获取日期 作者:m4774411wang python 获取日期我们需要用到time模块,比如time.strftime方法 time.strftime('%Y-%m-% ...
- dos2unix对shell脚本程序的解救
删除多个文件,不询问是否删除:rm -rf *.log (利用通配符) dos2unix 文件名:由于windows系统中文件的结束符和linux下文件的结束符不同,一些对语法要求较严格的脚本语言就会 ...
- zorka源码解读之通过beanshell进行插桩的流程
zorka中插桩流程概述 1.在SpyDefinition中配置插桩属性,将SpyDefinition实例提交给插桩引擎.2.SpyDefinition实例中包含了插桩探针probes,probe插入 ...
- 一个print的简单错误
原因是python 2.X 可以print 内容 而3.X 取消了这种写法 改成了print(内容)
- 【BZOJ】3561: DZY Loves Math VI
题意 求\(\sum_{i=1}^{n} \sum_{j=1}^{m} lcm(i, j)^{gcd(i, j)}\)(\(n, m<=500000\)) 分析 很显然要死推莫比乌斯 题解 设\ ...
- HTML常用属性
blue:蓝色 red:红色 yellow:黄色 green:绿色 white:白色 gray:灰色 /*去掉下划线*/ text-decoration: none; /*添加下划线*/ te ...
- SQL行合并
CREATE TABLE SC ( Student ), Course ) ) INSERT INTO SC SELECT N'张三',N'大学语文' UNION ALL SELECT N'李四',N ...
- 摘要: Linux下which、whereis、locate、find命令的区别
我们经常在linux要查找某个文件,但不知道放在哪里了,可以使用下面的一些命令来搜索.这些是从网上找到的资料,因为有时很长时间不会用到,当要用的时候经常弄混了,所以放到这里方便使用. which ...
