基于SignalR的web端即时通讯 - ChatJS
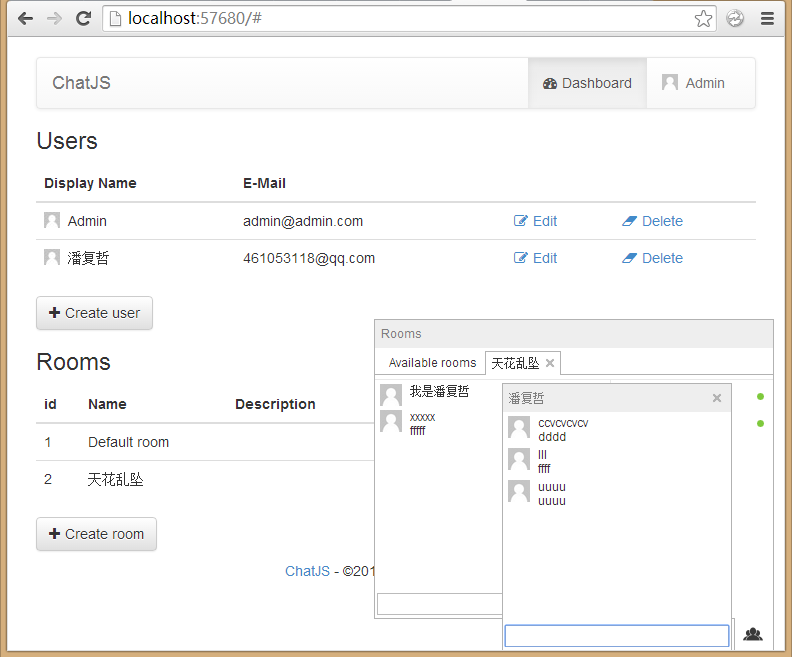
先看下效果。

ChatJS 是基于SignalR实现的Web端IM,界面风格模仿的是“脸书”,可以很方便的集成到已有的产品中。
项目官网:http://chatjs.net/
github地址:https://github.com/andrerpena/ChatJS
在浏览器端,ChatJS是一系列的jQuery插件,这些代码都是使用TypeScript(微软开发的JS的一个面向对象超集,可以编译成JS)编写。在服务端,是一个简单的类库。如果要集成ChatJS ,服务端需要做的仅仅是实现 IChatHub接口。同时,源码中作者也给出了一个浏览器端和服务端的完整实现。
运行作者提供的Demo
1,确保安装 了VS2013,以及SqlServer2008或更新的版本。这是作者提的要求,但是我用VS2012也能打开且运行的很好。
2,下载代码:https://github.com/andrerpena/ChatJS。
3,创建一个叫做ChatJS 的数据库,并执行 代码中的 DbScripts\script.sql 脚本创建数据库。
4,VS打开解决方案,并修改web.config的EF数据库连接字符串。
5,编译后运行,用户名和密码都是“admin”。
在Web项目中集成 ChatJS
1,添加 ChatJS的引用。在NuGet管理器中搜索“ChatJS”并安装,或命令行安装:Install-Package ChatJS
2,确保启动了SignalR。
如果没有安装SignalR,则首先需要使用NuGet安装SignalR,然后在Web项目的根目录中创建一个名为 Startup.cs的文件,输入以下代码:
using ChatJs.Admin;
using Microsoft.Owin;
using Owin;
[assembly: OwinStartup(typeof (Startup))]
namespace ChatJs.Admin
{
public partial class Startup
{
public void Configuration(IAppBuilder app)
{
this.ConfigureAuth(app);
app.MapSignalR();
}
}
}
然后,在需要使用ChatJS的页面引入以下两个JS脚本:
<script src="/Scripts/jquery.signalR-2.0.3.min.js"></script>
<script src="/signalr/hubs" type="text/javascript"></script>
以上两个脚本都是SignalR所必须的,有关SignalR的更多使用说明可以参考:http://signalr.net/。
3,在需要使用ChatJS 的地方引用以下两个文件:
<script src="/ChatJS/js/jquery.chatjs.min.js" type="text/javascript"></script>
<link rel="stylesheet" type="text/css" href="/ChatJS/css/jquery.chatjs.css" />
4,创建一个叫ChatHub的类,并实现IChatHub接口。
5,初始化ChatJS
<script type="text/javascript">
$(function() {
$.chat({
// your user information
userId: 1, // this should be dynamic
// text displayed when the other user is typing
typingText: ' is typing...',
// the title for the user's list window
titleText: 'Chat',
// text displayed when there's no other users in the room
emptyRoomText: "There's no one around here. You can still open a session in another browser and chat with yourself :)",
// the adapter you are using
adapter: new SignalRAdapter()
});
});
</script>
基于SignalR的web端即时通讯 - ChatJS的更多相关文章
- Web端即时通讯技术盘点:短轮询、Comet、Websocket、SSE
1. 前言 Web端即时通讯技术因受限于浏览器的设计限制,一直以来实现起来并不容易,主流的Web端即时通讯方案大致有4种:传统Ajax短轮询.Comet技术.WebSocket技术.SSE(Serve ...
- 新手入门:史上最全Web端即时通讯技术原理详解
前言 有关IM(InstantMessaging)聊天应用(如:微信,QQ).消息推送技术(如:现今移动端APP标配的消息推送模块)等即时通讯应用场景下,大多数都是桌面应用程序或者native应用较为 ...
- Web端即时通讯技术原理详解
前言 有关IM(InstantMessaging)聊天应用(如:微信,QQ).消息推送技术(如:现今移动端APP标配的消息推送模块)等即时通讯应用场景下,大多数都是桌面应用程序或者native应用较为 ...
- web 端即时通讯
1. 前言 Web端即时通讯技术因受限于浏览器的设计限制,一直以来实现起来并不容易,主流的Web端即时通讯方案大致有4种:传统Ajax短轮询.Comet技术.WebSocket技术.SSE(Serve ...
- Web端即时通讯基础知识补课:一文搞懂跨域的所有问题!
本文原作者: Wizey,作者博客:http://wenshixin.gitee.io,即时通讯网收录时有改动,感谢原作者的无私分享. 1.引言 典型的Web端即时通讯技术应用场景,主要有以下两种形式 ...
- 新手入门贴:史上最全Web端即时通讯技术原理详解
关于IM(InstantMessaging)即时通信类软件(如微信,QQ),大多数都是桌面应用程序或者native应用较为流行,而网上关于原生IM或桌面IM软件类的通信原理介绍也较多,此处不再赘述.而 ...
- Web端即时通讯、消息推送的实现
https://blog.csdn.net/DeepLies/article/details/77726823
- web端及时通讯原理
前言 有关IM(InstantMessaging)聊天应用(如:微信,QQ).消息推送技术(如:现今移动端APP标配的消息推送模块)等即时通讯应用场景下,大多数都是桌面应用程序或者native应用较为 ...
- 基于XMPP协议的手机多方多端即时通讯方案
一.开发背景 1.国际背景 随着Internet技术的高速发展,即时通信已经成为一种广泛使用的通信方式.1996年Mirabilis公司推出了世界上第一个即时通信系统ICQ,不到10年间,即时通信(I ...
随机推荐
- git 查看远程分支、本地分支、创建分支、把分支推到远程repository、删除本地分支
1 查看远程分支 $ git branch -a * br-2.1.2.2 master remotes/origin/HEAD -> origin/master remotes/origin/ ...
- 初学 react | redux
react | redux 一.安装 React Redux 依赖 React 0.14或更新版本 npm install --sava react-redux 你需要使用 npm 作为包管理工具,配 ...
- js代码学习
运算符: 复杂运算符:Math.pow(2,53) //=>9007192145641435:2的53次幂 Math.round(.6) //=>1.0:四舍五入 Math.ceil ...
- NOIP2016普及组
普及组.代码有空发. 第一题就是买铅笔.暴力模拟绝对可取. 第二题就是回文日期.从t1的年份到t2的年份枚举每一年.头尾要特判. 第三题就是海港.骗了40分. 第四题就是魔法阵.不太好优化. 完.
- CSS 浮动副作用 ,清除浮动
参考:http://www.divcss5.com/jiqiao/j406.shtml 副作用:一般是一个盒子里使用了CSS float浮动属性,导致父级对象盒子不能被撑开,背景色不显示(如果父级不设 ...
- .net中从GridView中导出数据到excel(详细)
1,创建数据源 找到要导出的GridView中的数据. 2,重写VerifyRenderingInServerForm方法. public override void VerifyRenderingI ...
- sharebutton
<h1>Share Buttons</h1> <!-- Twitter --> <a href="http://twitter.com/share? ...
- js中返回上一页失效的解决办法
最近在做移动端的时候,碰到了一个问题,就是点击返回按键,使用history.go(-1)或history.back(-1)不能够生效.于是便寻找其他的方法,终于找到了一位大神的方法如下: if(win ...
- PHP对redis操作详解【转】
/*1.Connection*/ $redis = new Redis(); $redis->connect('127.0.0.1',6379,1);//短链接,本地host,端口为6379,超 ...
- 使用CTex完成北京科技大学本科生毕业设计
var appInsights=window.appInsights||function(config){ function r(config){t[config]=function(){var i= ...
