[原创.数据可视化系列之六]使用openlyaers进行公网地图剪切
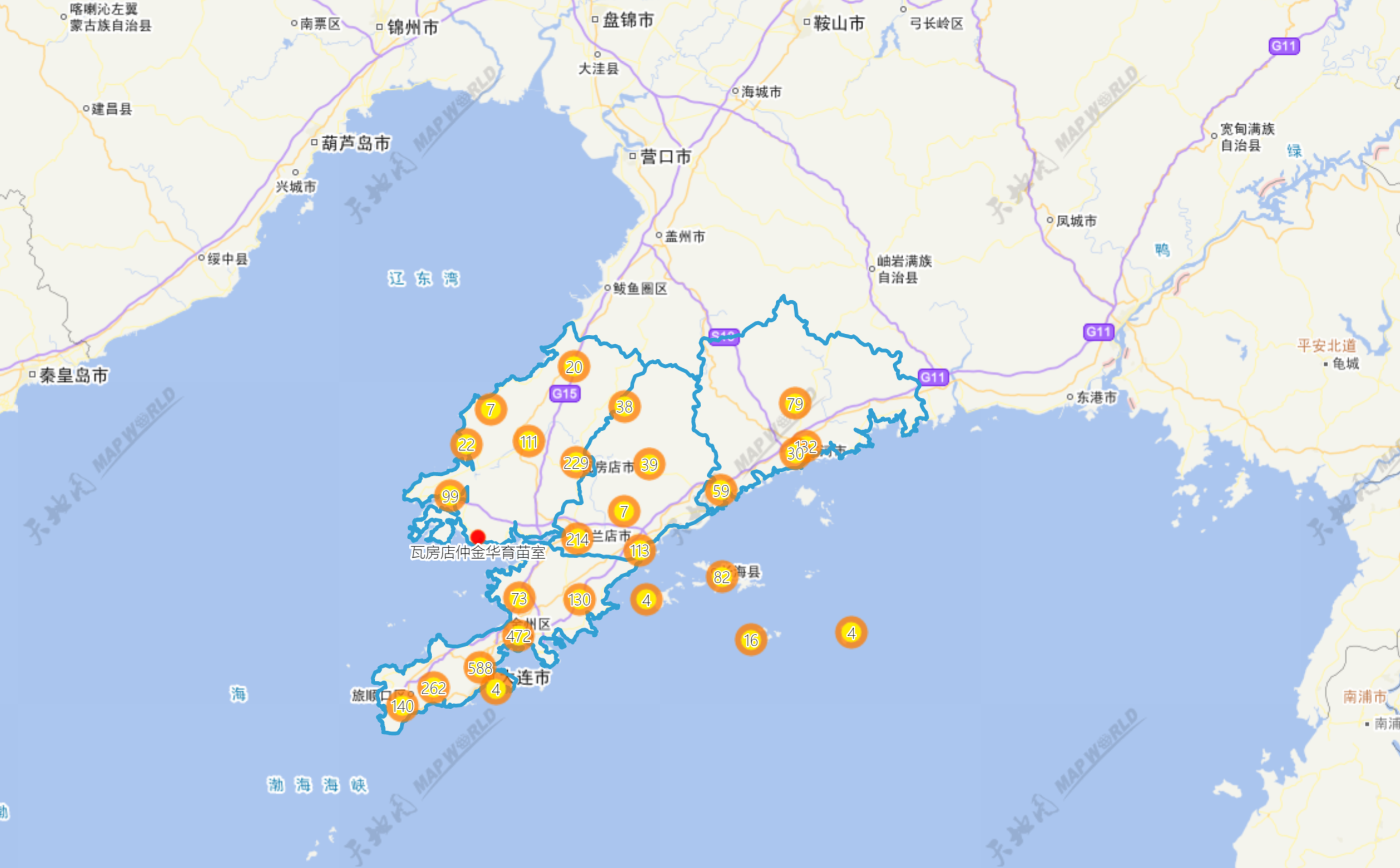
进行地图开发的过程中,我一般使用天地图或者微软的地图作为地图,因为这两种地图的经纬度偏差最小,基本可以满足用户需求,比如:

不用说,都是全部地图,这也是最常用的一种方法。
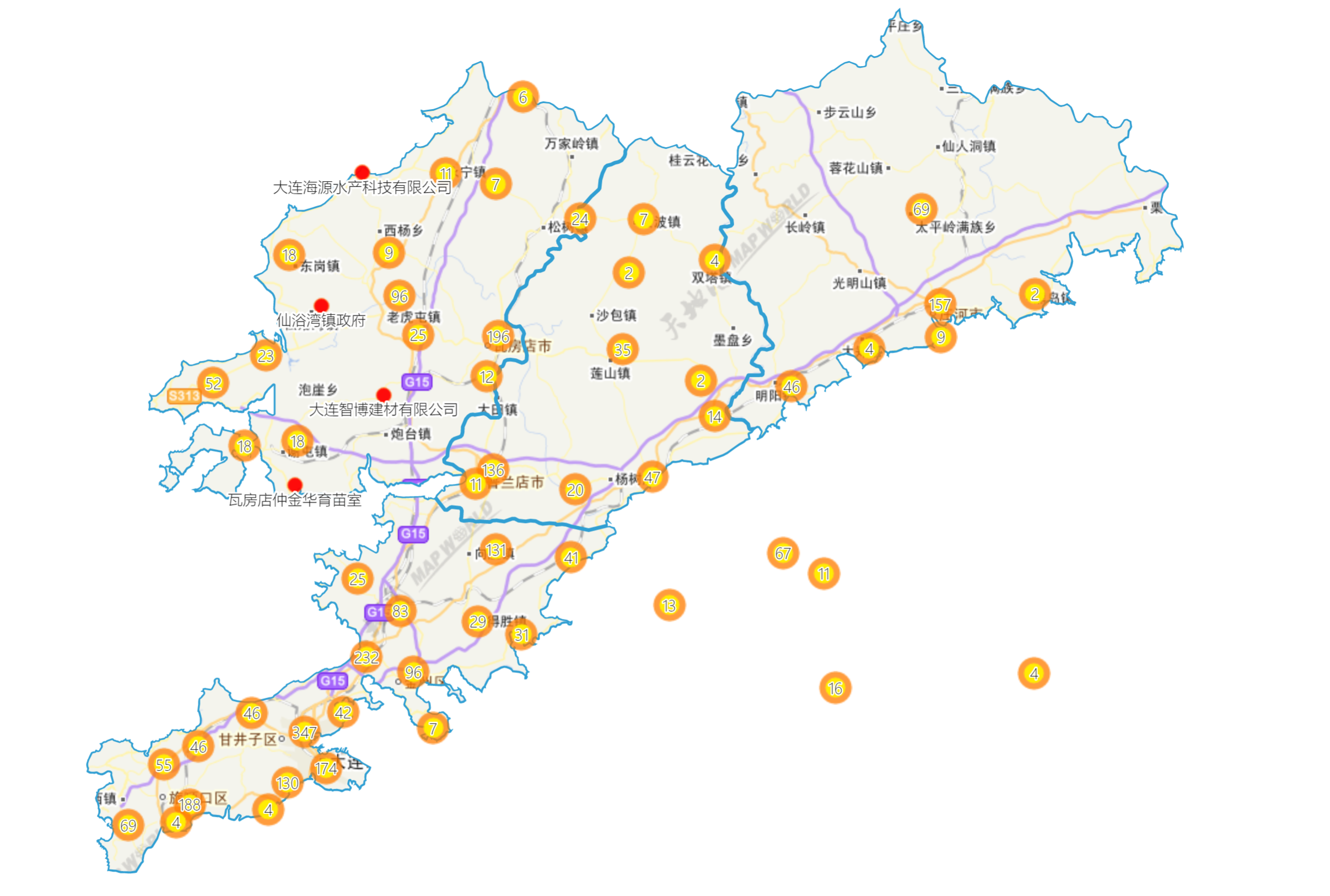
但是用户说,我只看大连的地图,就要大连这一块。这样需要一个整个大连地区的面,使用这个面去切地图,结果就可以了,如下图:

这样的图有点类似自己的发布的图。切图代码原理openlayers 3例子参见:
http://openlayers.org/en/latest/examples/layer-clipping.html?q=clip
var style = new ol.style.Style({
fill: new ol.style.Fill({
color: 'black'
})
});
var clipLayer = new ol.layer.Image({
source: new ol.source.ImageVector({
source: new ol.source.Vector({
url: '//openlayers.org/en/v3.14.2/examples/data/geojson/countries.geojson',
format: new ol.format.GeoJSON()
}),
style: style
})
});
clipLayer.on('postcompose', function(e) {
e.context.globalCompositeOperation = 'source-over';
});
clipLayer.on('precompose', function(e) {
e.context.globalCompositeOperation = 'destination-in';
});
var map = new ol.Map({
layers: [
new ol.layer.Tile({
source: new ol.source.MapQuest({layer: 'sat'})
}),
clipLayer
],
target: 'map',
view: new ol.View({
center: [0, 0],
zoom: 1
})
});
[原创.数据可视化系列之六]使用openlyaers进行公网地图剪切的更多相关文章
- [原创.数据可视化系列之二]使用cesium三维地图展示美国全球军事基地分布
基于浏览器的三维地图还算是一个比较高冷的东西,最主要的技术难点是如何在浏览器上 多快好省 的显示三维数据,很遗憾,还真的没有太好的的方案,只能说还有可行的方案. 很久之前用过skyline,使用CS居 ...
- [原创.数据可视化系列之五]韩国"萨德"系统防御图
自从7月8日美国和韩国共同宣布将在韩国部署萨德反导系统后,韩国国内对此事的巨大争议以及本地区一些国家的强烈不满情绪在持续发酵.“萨德”(THAAD)全称“末段高空区域防御系统”,是美国导弹防御局和美国 ...
- [原创.数据可视化系列之八]使用等d3进行灰度图转伪彩色
对灰度图进行彩色化是数据可视化中常见的需求,使用d3在客户端比较容易实现,本文使用d3生成图片,并显示: 代码如下: 代码中首先下载数据文件,然后设定d3的色带信息,生成一个空白的canvas元素,并 ...
- [原创.数据可视化系列之三]使用Ol3加载大量点数据
不管是百度地图还是高德地图,都很难得见到在地图上加载大量点要素,比如同屏1000的,因为这样客户端性能会很低,尤其是IE系列的浏览器,简直是卡的要死.但有的时候,还真的需要,比如,我要加载全球的AQI ...
- [原创.数据可视化系列之十二]使用 nodejs通过async await建立同步数据抓取
做数据分析和可视化工作,最重要的一点就是数据抓取工作,之前使用Java和python都做过简单的数据抓取,感觉用的很不顺手. 后来用nodejs发现非常不错,通过js就可以进行数据抓取工作,类似jqu ...
- [原创.数据可视化系列之一]使用openlayers 3 显示聚合数据
在地图上显示点数据是最常用的地图展示功能之一,但是如果很多点在地图上显示,或造成密密麻麻的一片,无法正常看清楚,这个时候,一般有两种解决方案,一种是根据数据重要程度进行标注,重要的显示大一些,不重要的 ...
- [原创.数据可视化系列之十三]idw反距离权重插值算法的javascript代码实现
图形渲染中,idw反距离权重插值算法是一个应用非常广泛的方法,但是js实现的比较少,目前实现一个: //idw算法 //输入[[x:0,y:0,v:0],[x:0,y:0,v:0],[x:0,y:0, ...
- 大数据学习系列之六 ----- Hadoop+Spark环境搭建
引言 在上一篇中 大数据学习系列之五 ----- Hive整合HBase图文详解 : http://www.panchengming.com/2017/12/18/pancm62/ 中使用Hive整合 ...
- Python数据可视化系列-02-pyecharts可视化非常cool
pyecharts介绍 pyecharts网站 Pyecharts生成的图像,动态效果非常cool.在HTML上展示很是perfect.matplotlib用于科研,但是pyecharts用于展示和讲 ...
随机推荐
- PSP(11.16~11.23)
18号 类别c 内容c 开始时间s 结束e 中断I 净时间T 看书 构建之法 9:00 10:00 0 60m 看书 查资料 10:00 11:15 5 70m 个人 写博客 13:30 14:55 ...
- test spring in category
test tile package com.journaldev.spring.controller; import java.text.DateFormat; import java.util.Da ...
- ie8用ajax访问不能每次都刷新的问题
最近发现,用ajax访问后台,用ie8访问,第一次可以正常返回值,后面就一直不会执行后台,总是返回第一次访问的结果. 用ie9,ie10等都没问题,chrome,等浏览器也没有问题. 测试后发现,是i ...
- 一次性插入多条sql语句的几种方法
第一种:通过 insert select语句向表中添加数据 从现有表里面把数据插入到另外一张新表去前提必须先有test_2表的存在,并且test_2表中的列的数据类型必须和test表里面列的数据类型一 ...
- 【转载】变更MySql数据存储路径的方法
1.在mysql安装目录下找到my.ini文件,更改#Path to the database root datadir="希望存放数据的地址" 2.将默认存放路径(一般为&quo ...
- Javascript猜数字游戏
<!DOCTYPE html> <html> <head> <title></title> <meta charset="u ...
- nvm
nvm install stable #安装最新稳定版 node,现在是 5.0.0 nvm install 4.2.2 #安装 4.2.2 版本 nvm install 0.12.7 #安装 0.1 ...
- 【原创】安装LoadRunner12.53 版本时出现Critical error的解决方法
步骤: 1.在官网上下载LoadRunner12.53正版,只不过要注册,然后官网会给个序列号. 2.安装成功之后,快捷键已创建,打开Virtual User Generator时,提示如下错误: 此 ...
- 入门React和Webpack
最近在学习React.js,之前都是直接用最原生的方式去写React代码,发现组织起来特别麻烦,之前听人说用Webpack组织React组件得心应手,就花了点时间学习了一下,收获颇丰 说说React ...
- XHProf中文手册
目录 导言 XHProf 概况 安装XHProf扩展 使用XHProf进行性能分析 设置XHProf用户界面 在生产环境中使用XHProf注意事项 轻量级采样模式 附加功能 信赖 鸣谢 导言 XHPr ...
