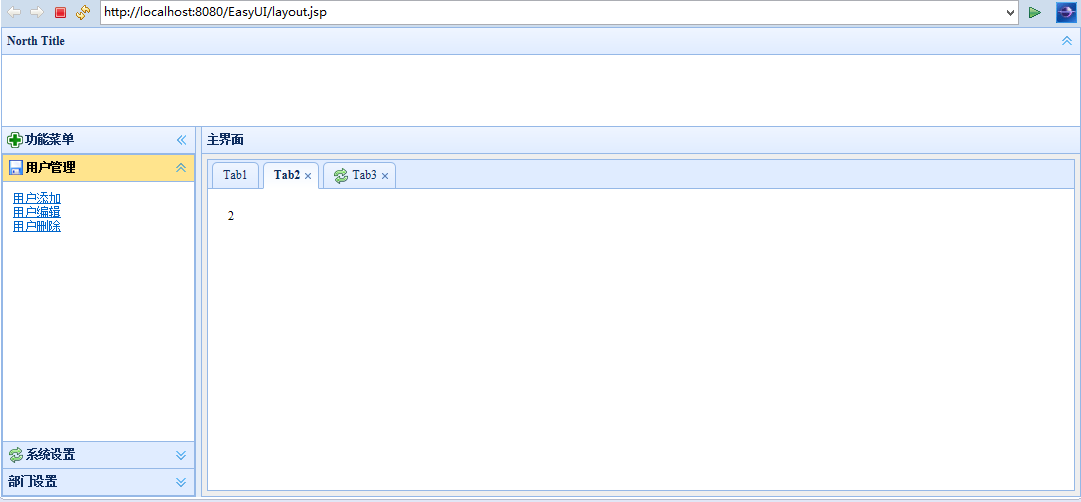
layout内容整理
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Layout布局</title>
<script type="text/javascript" src="js/jquery-easyui-1.4.4/jquery.min.js"></script>
<link rel="stylesheet" type="text/css" href="js/jquery-easyui-1.4.4/themes/default/easyui.css">
<link rel="stylesheet" type="text/css" href="js/jquery-easyui-1.4.4/themes/icon.css">
<script type="text/javascript" src="js/jquery-easyui-1.4.4/jquery.easyui.min.js"></script>
<script type="text/javascript" src="js/jquery-easyui-1.4.4/locale/easyui-lang-zh_CN.js"></script>
<script>
$(function(){
$('#useradd').click(function(){
var title = $(this).html();
if($('#tt').tabs('exists',title))
{
$('#tt').tabs('select',title);
}
else
{
$('#tt').tabs('add',{
title:title,
content:'Tab Body',
closable:true,
tools:[{
iconCls:'icon-mini-refresh',
handler:function(){
alert('refresh');
}
}]
});
}
var tab = $('#tt').tabs('getSelected'); // 获取选择的面板
$('#tt').tabs('update', {
tab: tab,
options: {
title: '新标题',
href: 'get_content.php' // 新内容的URL
}
});
})
})
</script>
</head>
<body class="easyui-layout">
<div data-options="region:'north',title:'North Title',split:false" style="height:100px;"></div>
<div data-options="region:'west',title:'功能菜单',split:true,expandMode:'float',iconCls:'icon-add'" style="width:200px;">
<div id="aa" class="easyui-accordion" data-options="fit:true,multiple:false" style="width:300px;height:200px;">
<div title="用户管理" data-options="iconCls:'icon-save'" selected style="overflow:auto;padding:10px;">
<a id='useradd' href='#'>用户添加</a><br>
<a id='useradd' href='#'>用户编辑</a><br>
<a id='useradd' href='#'>用户删除</a><br>
</div>
<div title="系统设置" data-options="iconCls:'icon-reload'" style="padding:10px;">
content2
</div>
<div title="部门设置">
content3
</div>
</div>
</div>
<div data-options="region:'center',title:'主界面'" style="padding:5px;background:#eee;">
<div id="tt" class="easyui-tabs" data-options="fit:true, selected:1" style="width:500px;height:250px;">
<div title="Tab1" style="padding:20px;">
1
</div>
<div title="Tab2" data-options="closable:true" style="overflow:auto;padding:20px;width:200px">
2
</div>
<div title="Tab3" data-options="iconCls:'icon-reload',closable:true" style="padding:20px;">
3
</div>
</div>
</div>
</body>
</html>

layout内容整理的更多相关文章
- 【数学】NOIP数论内容整理
NOIP数论内容整理 注:特别感谢sdsy的zxy神仙以及lcez的tsr筮安帮助审稿 一.整除: 对于\(a,b~\in~Z\),若\(\exists~k~\in~Z\),\(s.t.~b~=~k~ ...
- Android - HelloWorld的Layout内容
Android - HelloWorld的Layout内容 本文地址: http://blog.csdn.net/caroline_wendy 作为最基础的Android程序, HelloWorld的 ...
- 夏令营讲课内容整理 Day 3.
本日主要内容是树与图. 1.树 树的性质 树的遍历 树的LCA 树上前缀和 树的基本性质: 对于一棵有n个节点的树,必定有n-1条边.任意两个点之间的路径是唯一确定的. 回到题目上,如果题 ...
- 夏令营讲课内容整理Day 0.
今年没有发纸质讲义是最气的.还好我留了点课件. 第一次用这个估计也不怎么会用,但尝试一下新事物总是好的. 前四天gty哥哥讲的内容和去年差不多,后三天zhn大佬讲的内容有点难,努力去理解吧. 毕竟知识 ...
- VS Code 1.18版本更新内容整理(2017年10月 October 2017)
久前开始使用的VS Code,使用一段时间以后确实感觉比之前在用的Sublime Text好很多,可能是汉化及插件方面使用做的更好吧. 今天推送到更新到1.18,按我的个性,喜欢一个东西的话,我就回去 ...
- selenium常用命令--操作页面元素及获取元素内容整理
selenium常用命令之操作页面元素及获取元素内容的事件整理 例子: /**id <input type="text" id="phone" name ...
- java学习内容整理
转自:http://www.cnblogs.com/caoleiCoding/p/6170555.html 首先,我个人比较推崇的学习方法是:先学java前段,也就是HTML,css,js,因为学习j ...
- hibernate框架内容整理 学习
1.1 ORM概述 Object Relation Mapping 对象关系映射. 对象-关系映射(OBJECT/RELATIONALMAPPING,简称ORM),是随着面向对象的软件开发方法发展而产 ...
- [转载] Laya性能优化精选内容整理
第一是性能统计工具,这是LayaAir引擎内置的性能统计工具,在代码加入Laya.Stat.show(); 引擎内置的性能统计工具 打开这个工具后,可以用于观察性能,除了FPS越高越好外,其它的值越低 ...
随机推荐
- C++ 中注意,零扩展和符号位扩展
版权声明:本文为博主原创文章,未经博主允许不得转载. 首先,介绍一下两种扩展的定义 转 http://blog.csdn.net/jaylong35/article/details/6160736 符 ...
- [OC] autoLayout 博客文档
tip :记录几个博客文档 iOS 8 Auto Layout界面自动布局系列5-自身内容尺寸约束.修改约束.布局动画 iOS AutoLayout自动布局中级开发教程(5)-修改约束的值,延迟加载 ...
- PHP 编译安装
1, 获取源码wget -O php.tar.gz http://am1.php.net/get/php-5.6.27.tar.gz/from/this/mirrortar zxvf php.tar. ...
- (转载)MongoingDB常用操作
mongo –path db.AddUser(username,password) 添加用户 db.auth(usrename,password) 设置数据库连接验证 db.cloneDat ...
- codeforces 744C Hongcow Buys a Deck of Cards
C. Hongcow Buys a Deck of Cards time limit per test 2 seconds memory limit per test 256 megabytes in ...
- hadoop2.7.3配置文件中过时的属性
过时的属性:Deprecated Properties 该列表保存于:hadoop-2.7.3-src\hadoop-common-project\hadoop-common\src\site\mar ...
- Android高级控件--AdapterView与Adapter
在J2EE中提供过一种非常好的框架--MVC框架,实现原理:数据模型M(Model)存放数据,利用控制器C(Controller)将数据显示在视图V(View)上.在Android中有这样一种高级控件 ...
- IT关键词,发现与更新,点成线,线成面,面成体
时序图 1.什么是时序图 2.如何看懂时序图 3.时序图的作用 4.如何绘制时序图 分布式 一个业务分拆多个子业务,部署在不同的服务器上. 分布式是指将不同的业务分布在不同的地方. 而集群指的是将几台 ...
- MFC编程入门之二十(常用控件:静态文本框)
上一节讲了颜色对话框之后,关于对话框的使用和各种通用对话框的介绍就到此为止了.从本节开始将讲解各种常用控件的用法.常用控件主要包括:静态文本框.编辑框.单选按钮.复选框.分组框.列表框.组合框.图片控 ...
- 萝卜招聘网 http://www.it9s.com 可以发布免费下载简历求职 ,免费!免费!全部免费!找工作看过来 免费下载简历 !
萝卜招聘网 http://www.it9s.com 可以发布免费下载简历求职 ,免费!免费!全部免费!找工作看过来 免费下载简历 !萝卜招聘网 http://www.it9s.com 可以发布 ...
