Android 采用Layout Inflater创建一个View对象
接着上文《Android ListViewview入门》,本文使用android的Inflater来实现
在layouyt文件夹中新建一个list_item.xml的文件,添加如下代码:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/ll_root"
android:layout_width="match_parent"
android:layout_height="60dip"
android:gravity="center_vertical"
android:orientation="horizontal"> <TextView
android:id="@+id/tv_id"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="5dip"
android:text="id"
android:textColor="#ff0000"
android:textSize="16sp" /> <LinearLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_marginLeft="20dip"
android:gravity="center_vertical"
android:orientation="vertical" > <TextView
android:id="@+id/tv_name"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="5dip"
android:text="姓名"
android:textColor="#000000"
android:textSize="18sp" /> <TextView
android:id="@+id/tv_phone"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="5dip"
android:layout_marginTop="5dip"
android:text="电话"
android:textColor="#88000000"
android:textSize="16sp" />
</LinearLayout> </LinearLayout>
界面布局如下:

代码如下:
package com.wuyudong.db; import java.util.List; import com.wuyudong.db.dao.PersonDao;
import com.wuyudong.db.domain.Person; import android.os.Bundle;
import android.text.style.LeadingMarginSpan;
import android.util.Log;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.LinearLayout;
import android.widget.ListView;
import android.widget.TextView;
import android.app.Activity;
import android.graphics.Color; public class MainActivity extends Activity { private ListView lv;
private List<Person> persons; @Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
PersonDao dao = new PersonDao(this);
persons = dao.findAll();
lv = (ListView) findViewById(R.id.lv); lv.setAdapter(new MyAdapter());
} // 默认实现类形如: simplexxx, basexxx, defaultxxx
private class MyAdapter extends BaseAdapter { private static final String TAG = "MyAdapter"; /**
* 控制ListView里面总共有多少条目
*/
@Override
public int getCount() {
return persons.size(); // 条目个数==集合的size
} @Override
public Object getItem(int position) {
// TODO Auto-generated method stub
return null;
} @Override
public long getItemId(int position) {
// TODO Auto-generated method stub
return 0;
} //控制每个条目所显示的内容,依据position表示的位置来显示
@Override
public View getView(int position, View convertView, ViewGroup parent) { // 得到某个位置对应的person对象
Person person = persons.get(position);
View view = View.inflate(MainActivity.this, R.layout.list_item, null);
//一定要在view对象里面寻找孩子的id
TextView tv_id = (TextView)view.findViewById(R.id.tv_id);
tv_id.setText("id:" +person.getId()); TextView tv_name = (TextView)view.findViewById(R.id.tv_name);
tv_name.setText("姓名:" +person.getName()); TextView tv_phone = (TextView)view.findViewById(R.id.tv_phone);
tv_phone.setText("电话:" +person.getNumber());
return view; } }
}
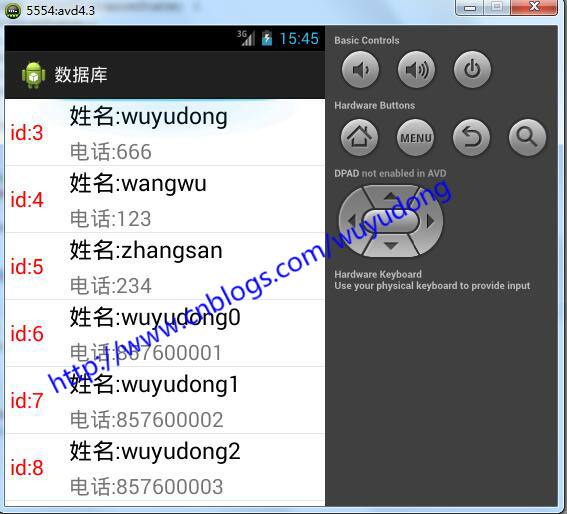
运行后的效果如下:

如果将上面的代码tv_id.setText("id:" +person.getId());改为tv_id.setText(person.getId()); 程序会报错。
原因:person.getId()返回值为int类型,而setText函数会从R资源文件中查找,显然是找不到的。
所以修改为tv_id.setText(person.getId()+""); 即可
总结:
##listview使用的步骤
1. 定义布局文件 xml声明 ListView节点
2. 找到listview
3. 设置数据适配器
4. 实现getCount() 返回有多少个条目
5. 实现getView() 返回每个位置显示的内容view对象。
6. 优化listview 复用 convertView
Android 采用Layout Inflater创建一个View对象的更多相关文章
- [android] 采用layoutInflater打气筒创建一个view对象
上一节知道了ListView的工作原理,数据也展示出来了,但是TextView显示的非常难看,如果想美化一下,就先创建好一个布局出来,这个布局采用了两层LinearLayout嵌套,外层的水平方向,内 ...
- 无废话Android之listview入门,自定义的数据适配器、采用layoutInflater打气筒创建一个view对象、常用数据适配器ArrayAdapter、SimpleAdapter、使用ContentProvider(内容提供者)共享数据、短信的备份、插入一条记录到系统短信应用(3)
1.listview入门,自定义的数据适配器 <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/and ...
- android2.3 View视图框架源码分析之一:android是如何创建一个view的?
View是所有控件的一个基类,无论是布局(Layout),还是控件(Widget)都是继承自View类.只不过layout是一个特殊的view,它里面创建一个view的数组可以包含其他的view而已. ...
- 【Android Training UI】创建自定义Views(Lesson 1 - 创建一个View类)
发布在我的网站 http://kesenhoo.github.io/blog/2013/06/30/android-training-ui-creating-custom-views-lesson-1 ...
- [Android]如何创建一个View的分割线
如何创建一个View的分割线,如上图 我们见介绍三种可以创建看起来很不错的view的分割线,如在button之间添加分割线. 这个例子是将为LinearLayout内的三个Button间添加分割线. ...
- php 中如何创建一个空对象
// 创建一个空对象 $obj=(object)array(); //假设这是从数据库取内容 $arr=["prod_id"=>103,"prod_name&quo ...
- PHP中怎样创建一个空对象?
如果没有声明一个对象然后就对其属性赋值会出现警告.那么我们给它创建一个空对象然后赋值就好了.PHP中创建一个空对象代码如下: 第一种方式: $empty_object = new stdClass() ...
- 创建一个doc对象时候 如果读取了一个已存在的xml对象时候 该xml对象的结构已存在doc中 当改变该doc结构时候 不需要创建新的doc对象
创建一个doc对象时候 如果读取了一个已存在的xml对象时候 该xml对象的结构已存在doc中 当改变该doc结构时候不 需要创建新的doc对象 直接添加即可 他会同步过去
- 【转载】 C#中手动创建一个DataTable对象并写入数据
在C#操作集合数据的过程中,有时候需要手动创建一个DataTable对象,并手动设置DataTable对象的Columns列名等信息,最后再往手动创建的DataTable对象中写入相应的数据信息,此时 ...
随机推荐
- 20 个高质量响应式的 HTML/CSS 网站模板
BisLite: Free HTML Website Templates Professional Responsive HTML5/CSS3 template Respond Wood workin ...
- 分享使用Entity Framework的一个坑:Include无效
如果不想延迟加载,可以通过设置:context.Configuration.LazyLoadingEnabled = false;或查询时加上AsNoTracking()方法即可. 如果不想生成代理, ...
- Shiro —— Spring 环境下的使用
一.使用 1.搭建基础环境 (1)导入 Spring 和 Shiro 的 Jar 包 正常导入 spring jar包 导入日志包 log4j-1.2.15.jar slf4j-api-1.6.1.j ...
- Android SDK Manager国内更新代理
在Android SDK Manager Setting 窗口设置HTTP Proxy server和HTTP Proxy Port这个2个参数,分别设置为: HTTP Proxy server:mi ...
- Android客户端消息推送原理简介
首先简单介绍一下Android消息推送的主要三种方式,如果你已经看过类似的文章,请直接忽略三种介绍. 1.使用SMS服务,即服务器端发送短信,然后手机客户端监听短信的广播,然后对数据进行一定的处 ...
- C# 委托和事件(二):使用.Net框架中的EventArgs和EventHandler
前面一篇里提到事件是通过委托来进行关联的,而委托是可以带各种各样的参数的,其中就可以用事件参数(EventArgs),同时,也可以用.Net框架里边提供的一个委托EventHandler来Handle ...
- avalon.js 1.4.6简单列表数据绑定ms-repeat ms-click
1.列表数据绑定 <html> <head> <meta charset="UTF-8"> <meta name="viewpo ...
- 孙鑫MFC学习笔记1.Windows应用程序运行机理
1.MSG结构 hwnd:窗口句柄 message:消息类型 wParam & lParam:消息的附加信息(比如键值) time:消息被投递的时间 tip:typedef的作用是从变量类型区 ...
- Effective Java
Effective Java 创建和销毁对象---考虑用静态工厂方法代替构造器 构造器是创建一个对象实例最基本也最通用的方法,大部分开发者在使用某个class的时候,首先需要考虑的就是如何构造和初始化 ...
- [moka同学笔记]Yii2 数据操作Query Builder 2
Query Builder $rows = (new \yii\db\Query()) ->select(['dyn_id', 'dyn_name']) ->from('zs_dynast ...
