js怎么动态加载js文件(JavaScript性能优化篇)
下面介绍一种JS代码优化的一个小技巧,通过动态加载引入js外部文件来提高网页加载速度
【基本优化】
将所有需要的<script>标签都放在</body>之前,确保脚本执行之前完成页面渲染而不会造成页面堵塞问题,这个大家都懂的。

【合并JS代码,尽可能少的使用script标签】
最常见的方式就是带代码写入一个js文件中,让页面只使用一次<script></script>标签来引入

【无堵塞加载JS】
通过给script标签增加 defer属性或者是 async 属性来实现
<script src="file.js" defer></script>
注解:
async和defer不同之处是async加载完成后会自动执行脚本,defer加载完成后需要等待页面也加载完成才会执行代码

【动态创建script来加载-推荐】
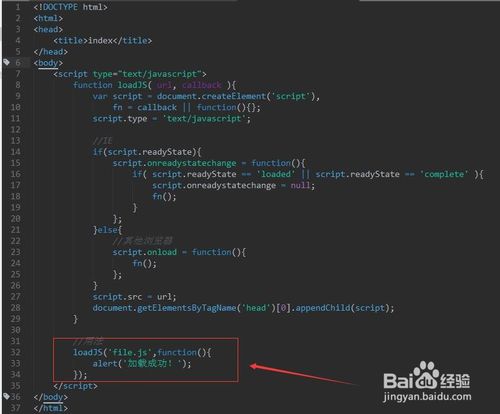
function loadJS( url, callback ){
var script = document.createElement('script'),
fn = callback || function(){};
script.type = 'text/javascript';
//IE
if(script.readyState){
script.onreadystatechange = function(){
if( script.readyState == 'loaded' || script.readyState == 'complete' ){
script.onreadystatechange = null;
fn();
}
};
}else{
//其他浏览器
script.onload = function(){
fn();
};
}
script.src = url;
document.getElementsByTagName('head')[0].appendChild(script);
}
//用法
loadJS('file.js',function(){
alert(1);
});

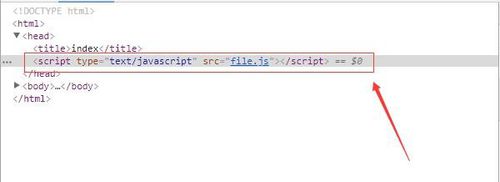
谷歌浏览器运行效果,script被动态创建在head中


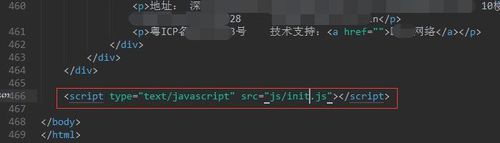
建议大家可以封装成类库,单独引入。
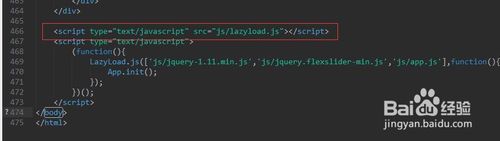
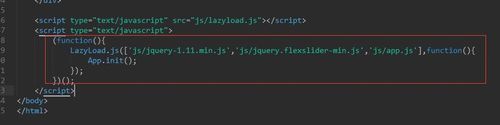
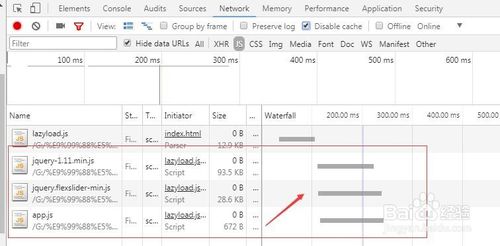
该原理实现的也有很多不错的js类库可以使用,如LazyLoad.js,支持数组的形式引入,打开浏览器在network中可看到js是同步加载的


【XHR加载】
使用ajax方式加载
代码:
var xhr = new XMLHttpRequest;
xhr.open('get','file.js',true);
xhr.onreadystatechange = function(){
if( xhr.readyState == 4 ){
if( xhr.status >=200 && xhr.status < 300 || xhr.status == 304 ){
var script = document.createElement('script');
script.type = 'text/javascript';
script.text = xhr.responseText;
document.body.appendChild(script);
}
}
};
xhr.send(null);
- 8
【总结】
最好的方式还是使用动态创建script的方式加载,当动态创建script,浏览器会分配一个线程去下载src指向的资源,多个script也是同步下载的
js怎么动态加载js文件(JavaScript性能优化篇)的更多相关文章
- js插件动态加载js、css解决方案
最近因为工作需要做了一个js自动导入的插件,一开始很天真的以为动态创建个script添加到head中就ok了,试了之后才发现了问题,就是如果同时引入了多个js文件,而且后一个文件中用到了前一个文件中的 ...
- 动态加载js,css(项目中需要的)
最近做的一个项目需要加入百度统计,大家都知道百度统计在页面引用就是一坨js,实现方法很简单引用到页面就ok了. 那么问题来了,虽然我不知道百度统计的原理是啥,我的测试服引用了百度统计,百度统计账号里面 ...
- 动态加载js css 插件
简介 动态加载js,css在现在以及将来肯定是很重要的.目前来看前端代码编写的业务量已经远远超过后端编写的.随着对用户体验度逐渐增强,前端业务复杂,加载速度变得很慢很慢.为了解决这个问题,目前出现的两 ...
- 动态加载JS函数
一般性的,当我们需要加载js文件的时候都会使用script标签来实现,类似于如下代码: 代码如下: <script type="text/javascript" src=&q ...
- javascript动态加载js文件主流浏览器兼容版
一.代码示例: <html> <head> <meta http-equiv="Content-Type" content="text/ht ...
- JavaScript 之 动态加载JS代码或JS文件
2.动态加载JS文件 <script type="text/javascript"> function loadScript(url, callback) { var ...
- JavaScript动态加载js文件
/********************************************************************* * JavaScript动态加载js文件 * 说明: * ...
- Ext JS 如何动态加载JavaScript创建窗体
JavaScript不需要编译即可运行,这让JavaScript构建的应用程序可以变得很灵活.我们可以根据需要动态从服务器加载JavaScript脚本来创建和控制UI来与用户交互.下面结合Ext JS ...
- 动态加载js文件
由于最近在弄echarts,关于地图类的效果,但是全国地图整体的js文件太大了,加载很耗费资源,所以要根据不同省份加载不同地区的js地图, 于是就想的比较简单, var script = docume ...
随机推荐
- localStorage、sessionStorage和cookie的区别
本地客户端(浏览器)查看三者信息: HTML4的本地存储:cookie 浏览器的缓存机制提供了可以将用户数据存储在客户端上的方式,可以利用cookie,session等根服务端进行数据交互. 一.co ...
- Web框架概述——React.js
目前,在前端Web开发中,三大热门框架为React.js,Vue.js,Angular.js .当然,三大框架各有各的优缺点,这里就不多说了,下面我就针对前段时间所学的React框架做一下整体知识点的 ...
- openstack 平台P2V迁移
目录 [Openstack]P2V迁移 一.前言 二.前提准备 三.操作步骤 1.安装迁移中转机 2.配置中转机 3.创建存储池(可选) 4.制作virt-p2v的 U盘引导启动工具 5.操作物理机, ...
- GOLANG的继承语法练习
package main import( "fmt" _"sort" _"math/rand" ) // type WuDangMaster ...
- [Abp vNext微服务实践] - vue-element-admin登录二
简介: Vue Element Admin是基于vue.element ui开发的后台管理ui,abp vNext是abp新一代微服务框架.本篇将会介绍如何改造Vue Element Admin权限验 ...
- LoadRunner(6)
一.脚本录制技术细节 1.选择合适的协议: 1)B/S架构:常用Web[HTTP/HTML]协议,如果项目中使用了其它技术,比如Ajax.JDBC.FTP等,就需要选择多协议: 2)C/S架构:常用W ...
- __builtin_ _Find_first()
•int __builtin_ffs (unsigned int x) 返回x的最后一位1的是从后向前第几位,比如7368(1110011001000)返回4. •int __builtin_clz ...
- Python3学习笔记36-PEP8代码规范
在使用PyCharm时,最右边会有波浪线警告提示代码不符合PEP8代码规范.记录一下犯的错和解决方式 PEP8是风格错误,而不是编码错误.只是为了让代码更具有阅读性. 1)block comment ...
- SpringMVC问题整理
JSP页面无法获取ModelAndView里的值 自己搭的项目突然EL表达式取不到值了 不管是用 ${msg} 还是用JSTL的<c:out value="${msg}"/& ...
- HTML5——3 HTML5拖放
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
