uni-app 的更新及碰到的问题
uni-app 的更新
我这个是针对 app 的测试,没有考虑 小程序 及 h5,如需考虑请参考 uni-app 的条件编译
当我们将文件打包好之后,我们在手机上就可以下载 apk 文件,安装到我们的手机上就变成了 app


点击下载地址,开始下载 apk 文件,将其放在手机上就可以运行
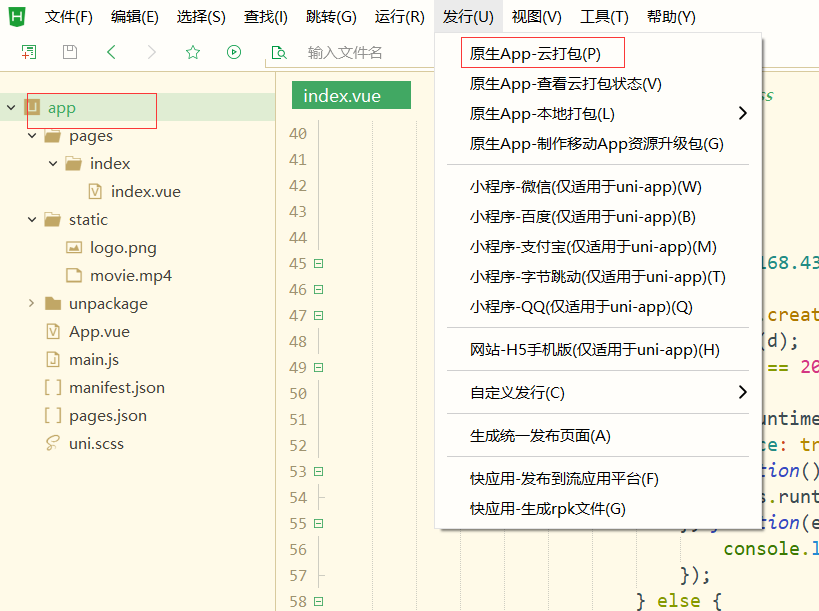
这是打包流程
这样我们的初始 app 就安装好了,但是 app 不能一成不变,接下来我们就要考虑更新的问题了
更新的流程:

接下来就会给我们生成一个 wgt 的文件,然后我们就可以用这个文件来进行更新
接下来我们需要了解更新的一些方法:
更新的核心对象:plus
主要用到的两个方法:plus.downloader.createDownload(),plus.runtime.install() ,大家可百度查一下,这两个方法的用法
上代码:
html 结构,通过点击来进行更新

js 部分,写点击事件的方法

复制代码:
fn(){
var wgtUrl="http://192.168.43.229:8088/ten/wgt/__UNI__E67D6C8.wgt";
function downWgt(){
plus.downloader.createDownload( wgtUrl, {filename:"_doc/update/"}, function(d,status){
console.log(d);
if ( status == 200 ) {
plus.runtime.install(d.filename, {
force: true
}, function() {
plus.runtime.restart();
}, function(e) {
console.log('install fail...');
});
} else {
console.log("下载wgt失败!");
plus.nativeUI.alert("下载wgt失败!");
}
}).start();
}
downWgt()
}
接下来事情就简单了,我们只需要升级资源包,得到新的 wgt 文件,将服务器的 wgt 文件换掉即可;
以上就是更新的内容
热更新的方法:(仅供参考)

接下来是碰到的问题:
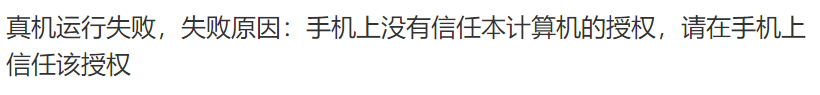
在使用 usb 调试的时候,连接上电脑没反应,搞了好久,终于知道了原因:

原因就是手机上会有一个弹话框,让我们信任该计算机,我们才可以进行 usb调试,
解决方法:
我们的手机上 --》开发者选项 --》开启 usb 调试 --》 选择 usb 配置 --》 他们之间的选项来回切换 --》就会弹出对话框 --》 确认即可
uni-app 的更新及碰到的问题的更多相关文章
- iOS App Store上架新APP与更新APP版本
iOS App Store上架新APP与更新APP版本 http://www.jianshu.com/p/9e8d1edca148
- 解决“iOS 7 app自动更新,无法在app中向用户展示更新内容”问题
转自cocoachina iOS 7能在后台自动app,这对开发者来说和用户都很方便,但是还是有一些缺点.用户不会知道app本次更新的内容,除非他们上到app的App Store页面去查看.开发者也会 ...
- app 下载更新 file-downloader 文件下载库的简单介绍和使用
app 下载更新 file-downloader 文件下载库的简单介绍和使用 今天介绍一个下载库:file-downloader 文件下载库 说明: * 本文内容来自原 file-downloader ...
- android app内部更新适配到8.0
app 内部跟新是app中必须要有的功能,在app出现改变时,app内部更新能以最快的速度将应用提升到最新版本. 步骤: 1.获取本地app的版本号 int versionCode = 0; try ...
- Ionic APP 热更新
开门见山,本文主题:cordova-hot-code-push 作用:cordova热更新插件,提供了在应用程序中对基于Web的内容进行自动更新的功能. GitHub地址:https://github ...
- Android学习系列(3)--App自动更新之自定义进度视图和内部存储
友好的视觉感知和稳定的不出错表现,来自于我们追求美感和考虑的全面性,博客园从技术的角度,一直我都很欣赏.这篇文章是android开发人员的必备知识,是我特别为大家整理和总结的,不求完美,但是有用. 这 ...
- 使用Mac App Store更新、下载软件时出现未知错误的解决方法
很多果迷在使用 Mac App Store 更新/下载软件时,可能都曾被”未知错误”困扰过,怎么解决也不行.然而,过一段时间不知道做了什么又自己好了.今天我们提供两个解决这个问题的方法,下次遇到这个问 ...
- H5+app -- 自动更新
一.最近做了一个app自动更新功能,用的基本都是网上找得到的. 1.h5+ 规范 : http://www.html5plus.org/doc/zh_cn/maps.html 2.环形进度条插件:h ...
- Web APP自动更新
我们的手机软件每天都要经营,经常需要更新,比如程序的Bug,好的功能,好的洁面... ... 这就需要我们的用户打开web app时候自动更新客户端程序,而不是再去应用程序商店从新下载.今天的笔记就是 ...
- web app升级—带进度条的App自动更新
带进度条的App自动更新,效果如下图所示: 技术:vue.vant-ui.5+ 封装独立组件AppProgress.vue: <template> <div> <va ...
随机推荐
- JavaWeb-用过滤器修改请求的返回状态码
问题: 客户SDK对接服务,默认只识别200和非200的请求状态码.需要修改当前应用的状态码(如将201转为200) 解决方案:通过扩展HttpServletResponseWrapper,获取到每个 ...
- Jerry眼中的SAP客户数据模型
本文Jerry将介绍八款SAP产品中的客户模型.希望您在阅读完本文之后,能对SAP客户模型设计的思路有一个最最粗浅的了解. 由于Jerry水平和精力所限,本文不会详细阐述这些产品里的客户模型设计细节, ...
- websocket + TP5.1 + apache 配置步骤
websocket + TP5.1 + apache 配置步骤 1. https ssl配置好 2. 检查php环境是否满足Workerman要求 curl -Ss http://www.worker ...
- 解决织梦5.7添加新变量出现:Request var not allow!的办法
找到:根目录->include->common.inc.phpif( strlen($svar)>0 && preg_match('#^(cfg_|GLOBALS|_ ...
- Centos7安装dig命令
作者: jwj 时间: 2018-10-17 分类: 服务器 最近做一个项目,需要用到Gmail邮箱发送邮件,但发现发送不出去.排查问题时,需要用到dig命令,但使用时,却提醒我dig命令不存在~那就 ...
- 记一次CDN大量探测处理方法,UA限制返回403
起因: 发现源站流量阶段性异常,基本上每2小时高发到50M左右,并持续30分钟左右 排除过程: 在流量正常的时候,排查了各种可能性,均未果,观察监控,在流量再次增大时,发现该服务器上某一域名的访问日志 ...
- TensorFlow指定GPU/CPU进行训练和输出devices信息
TensorFlow指定GPU/CPU进行训练和输出devices信息 1.在tensorflow代码中指定GPU/CPU进行训练 with tf.device('/gpu:0'): .... wit ...
- BZOJ 4260: Codechef REBXOR (trie树维护异或最大值)
题意 分析 将区间异或和转化为前缀异或和.那么[L,R][L,R][L,R]的异或和就等于presum[R] xor presum[L−1]presum[R]\ xor \ presum[L-1]pr ...
- 转化对象为map方法
言语不多,直接上代码. private Map<String, Object> introspect(Object obj) throws Exception { Map<Strin ...
- 基于sed 的猫狗游戏
1.测试文件 [root@L shells]# cat catDog.txt snake snake pig bird dog cat snake pig bird snake cat bird do ...
