jquery实现input输入框点击加减数值随之变动

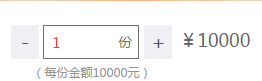
<input class="addBtn min" type="button" value="-" />
<input class="join-money" type="text" value="1">
<input class="addBtn add" type="button" value="+" />
<span class="total">¥<span class="allMoney">10000</span></span>
<p class="money-tip">(每份金额10000元)</p> js:
var t = $(".join-money");
var m = $(".allMoney").text();
var mm = $(".allMoney");
function updateMoney(){
var tt = t.val();
var total = m*tt; //输入框中的份额数与每份金额数相乘得到总金额
mm.text(total);
if(t.val()<=0){
mm.text(m);
}
}
$(function(){
$(".add").click(function() {
t.val(parseInt(t.val()) + 1); //点击加号输入框数值加1
updateMoney(); //显示总金额
});
$(".min").click(function(){
t.val(parseInt(t.val())-1); //点击减号输入框数值减1
if(t.val()<=0){
t.val(parseInt(t.val())+1); //最小值为1
}
updateMoney();
});
$(".join-money").keyup(function(){
var c=$(this);
if(/[^\d]/.test(c.val())){//替换非数字字符
var amount=c.val().replace(/[^\d]/g,'');
$(this).val(amount);
}
updateMoney(); //手动输入数值金额随之改变
});
});
jquery实现input输入框点击加减数值随之变动的更多相关文章
- jQuery实现购物车多物品数量的加减+总价计算
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3. ...
- 基于jQuery的input输入框下拉提示层(自动邮箱后缀名)
基于jQuery的input输入框下拉提示层,方便用户输入邮箱时的提示信息,需要的朋友可以参考下 效果图 // JavaScript Document (function($){ $.fn ...
- jQuery实现购物车多物品数量的加减+总价+删除计算
<?php session_start(); ?> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//E ...
- Vue(小案例_vue+axios仿手机app)_购物车(二模拟淘宝购物车页面,点击加减做出相应变化)
一.前言 在上篇购物车中,如果用户刷新了当前的页面,底部导航中的数据又会恢复为原来的: 1.解决刷新,购物车上数值不变 ...
- jquery获取input输入框中的值
如何用javascript获取input输入框中的值,js/jq通过name.id.class获取input输入框中的value 先准备一段 HTML <input type="tex ...
- js与jquery获取input输入框中的值
如何用javascript获取input输入框中的值,js/jq通过name.id.class获取input输入框中的value 先准备一段 HTML 一.jquery获取input文本框中的值 通过 ...
- 如何用jquery获取input输入框中的值?
如何用jquery获取<input id="test" name="test" type="text"/>中输入的值? $(&q ...
- jquery 修改input输入框的 readOnly属性 && input输入框隐藏
html的代码 <div class="control-group"> <label class="control-label required&quo ...
- jquery实现input输入框实时输入触发事件代码(点击历史记录也会触发)
$("#email").bind('input propertychange', function() { if(/^([a-zA-Z0-9_\.\-])+\@(([a-zA-Z0 ...
随机推荐
- Oracle系统权限与对象权限
oracle权限分为: 系统权限: 允许用户执行特定的数据库动作,如创建表.创建索引.连接实例等. 对象权限: 允许用户操纵一些特定的对象,如读取视图,可更新某些列.执行存储过程等. 系统权限 超过一 ...
- spring boot 项目开发常用目录结构
在spring boot开发中一些常用的目录划分 转载自https://blog.csdn.net/Auntvt/article/details/80381756: 一.代码层结构 根目录:net.c ...
- mysql查询出数据更新到另一张表
公司今天有个需求,大体意思就是把一个表的玩家游戏场数统计出来,然后赋值到另一张表的字段上,说白了就是两张表,但是查询出来的玩家账号和次数是多条,尝试很多种写法都没用,最后用了最笨的方式解决. -- - ...
- scoket模块 粘包问题 tcp协议特点 重启服务器会遇到地址被占用问题
scoket()模块函数用法 import socket socket.socket(socket_family,socket_type,protocal=0) 获取tcp/ip套接字 tcpsock ...
- docker-配置网桥-自定义网络
容器网络访问原理 桥接宿主机网络 临时生效: # 网桥名称 br_name=br0 # 添加网桥 brctl addbr $br_name # 给网桥设置IP ip addr add 192.168 ...
- Python 最常见的 170 道面试题解析:2019 最新
Python 最常见的 170 道面试题解析:2019 最新 2019年06月03日 23:30:10 GitChat的博客 阅读数 21329 文章标签: PythonPython入门Python面 ...
- JS实现带省略号的长分页显示
// 刷新|生成分页信息 function refreshPageInfo(data, pageIndex) { var pageSize = data.pageCount pagingInfo.ht ...
- opencv 一些函数的耗时计算
Release 模式 -------------------------------------------------- smooth gaussian : 2 cvtColor CV_BGR2La ...
- vue入门:(底层渲染实现render函数、实例生命周期)
vue实例渲染的底层实现 vue实例生命周期 一.vue实例渲染的底层实现 1.1实例挂载 在vue中实例挂载有两种方法:第一种在实例化vue时以el属性实现,第二种是通过vue.$mount()方法 ...
- (转)从斐波那契数列看Java方法的调用过程
斐波那契数列的定义: 斐波那契数列(Fibonacci sequence),又称黄金分割数列,因数学家列安纳多·斐波那契(Leonardoda Fibonacci)以兔子繁殖为例子而引入,故又称为“兔 ...
