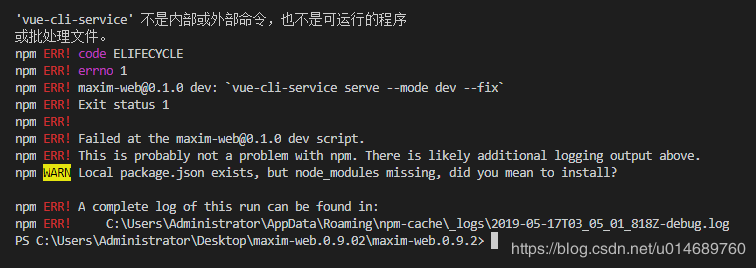
npm报错 This is probably not a problem with npm,there is likely additional logging output above可能的原因
npm WARN Local package.json exists, but node_modules missing, did you mean to install?

解决方法:
输入npm install 或 cnpm install 后,再次启动
npm run dev 成功启动!
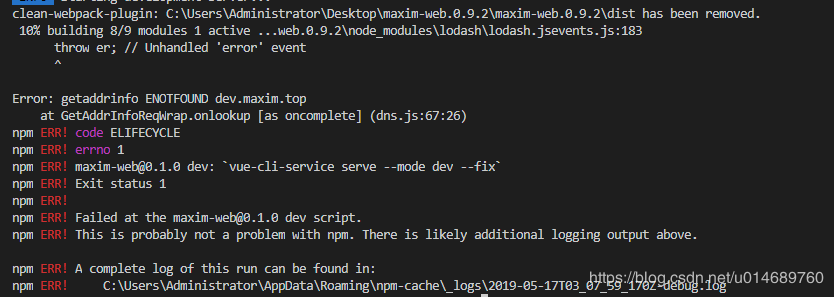
2
10% building 8/9 modules 1 active …web.0.9.2\node_modules\lodash\lodash.jsevents.js:183
Error: getaddrinfo ENOTFOUND dev.maxim.top at GetAddrInfoReqWrap.onlookup [as oncomplete] (dns.js:67:26)

解决办法:Error: getaddrinfo ENOTFOUND dev.maxim.top at GetAddrInfoReqWrap.onlookup [as oncomplete] (dns.js:67:26)
错误提示,应该是无法去访问dev.maxim.top,然后去全局搜索dev.maxim.top,发现在webpack.dev.config.js文件中有,由于这
个dev.maxim.top无法访问而导致的,我们只需将dev.maxim.top改成localhost,重新 npm run dev 就可以成功启动了。
- npm 报错This is probably not a problem with npm. There is likely additional logging output above.
可能是版本的问题
重新 npm install
然后 npm i -D webpack-dev-server@3.0.0
再 npm run dev
重新安装一次,如果还是不可以的话,在把之前装的都清空
rm -rf node_modules
rm package-lock.json
npm cache clear --force
npm install
- 然后对项目进行npm install,在项目中会生成一个文件夹如下:
此时再执行npm start 项目就启动起来
————————————————
版权声明:本文为CSDN博主「flym_」的原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/u014689760/article/details/90290322
npm报错 This is probably not a problem with npm,there is likely additional logging output above可能的原因的更多相关文章
- npm 报错This is probably not a problem with npm. There is likely additional logging output above.
报错This is probably not a problem with npm. There is likely additional logging output above. 安装了一个插件后 ...
- npm报错This is probably not a problem with npm. There is likely additional logging
使用webstorm开发时,遇到npm 报错,于是尝试了如下所有的方法,不完全统计. https://blog.csdn.net/liu305088020/article/details/791823 ...
- 初始化vue项目,报错This is probably not a problem with npm,there is likely additional logging output above
https://blog.csdn.net/ink_if/article/details/79015811 参考别人的博客 初始化项目,vue init webpack-simple demo 然后n ...
- 安装了nodejs后在命令行运行npm报错
安装了nodejs后在命令行运行npm报错:Error: Cannot find module 'internal/util/types' 解决方法:删除目录“C:\Users\mengxiaobo\ ...
- vue-cli 安装时 npm 报错 errno -4048
如何解决vue-cli 安装时 npm 报错 errno -4048 第一种解决方法:以管理身份运行cmd.exe 第二种解决办法:在dos窗口输入命令 npm cache clean --fo ...
- node引入bootstrap npm报错
今天node引入bootstrap npm报错 但是页面正常显示 最后发现bootstrap.min.js.map没有放在文件里 虽然不用页面中引入 另外也发现了怎么看这种错误了
- npm报错:无法加载文件 D:\nodejs\node_global\webpack.ps1,因为在此系统上禁止运行脚本
npm报错 在 windows终端输入 vue init webpack app, 创建一个名为 app 的 Vue 项目时报错如下: 无法加载文件 D:\nodejs\node_global\web ...
- 玄学 npm报错记录
刚开始是版本原因npm报错,ok卸载重装就可以了, 后面报错 npm ERR! code ENOGIT npm ERR! No git binary found in $PATH npm ERR! n ...
- 【记录Bug】 This is probably not a problem with npm. There is likely additional logging output above.
一个eslint的错误 我的报错如下 $ npm install > node-sass@4.11.0 install C:\Users\Administrator\Desktop\forGit ...
随机推荐
- CWMP开源代码研究——git代码工程
原创作品,转载请注明出处,严禁非法转载.如有错误,请留言! email:40879506@qq.com 声明:本系列涉及的开源程序代码学习和研究,严禁用于商业目的. 如有任何问题,欢迎和我交流.(企鹅 ...
- [转帖]注解机制(Annotation,区别于comment)
[19/04/16-星期二] 注解机制(Annotation,区别于comment(传统意义上的注释)) 一.概念 作用: ——不是程序本身,可以对程序作出解释.(这一点和注释没什么区别) ——可 ...
- 啃掉Hadoop系列笔记(04)-Hadoop运行模式之伪分布式模式
伪分布式模式等同于完全分布式,只是她只有一个节点. 一) HDFS上运行MapReduce 程序 (1)配置集群 (a)配置:hadoop-env.sh Linux系统中获取jdk的安装路径:
- Codeforces 1148E Earth Wind and Fire
分析 必要条件: ① $\sum_{i=1}^{n} s_i = \sum_{i=1}^{n} t_i$ 预处理: 将 $s, t$ 从小到大排序. 尝试一 首尾匹配.例子 s = 2, 2, 4, ...
- [SDOI2011]消耗战 题解
题面 虚树的模板题: 虚树的思想是只保留有用的点(在这道题目里面显然是标记点和lca),然后重新构建一棵树,从而使节点大大减少,优化复杂度 我们维护一条链(以1号点为根),这条链左边的所有在虚树上的位 ...
- 通过using声明改变个别成员的可访问性
C++的语法中通过在派生类中使用using声明可以忽略继承方式 , 而让派生类对于基类的私有和保护成员具有特殊的访问权限 , 甚至可以改变派生类对象对于基类成员的访问权限 . 个人认为这种语法很容易让 ...
- jmeter 工具学习 未完待续
about Apache JMeter是Apache组织的开源项目,是 一个纯Java桌面应用,用于压力测试和性能测试,它最初被设计用于 web应用测试,后来逐渐的扩展到其他领域 jmeter可以用于 ...
- 本地代码库,提交远程git
1.在git上新建项目,并填好相关信息 2.新建成功后,复制项目地址 3.idea新建本地仓库 4.Add所有文件,然后提交(commit) 5.先打开push界面,设置git远程地址,然后关掉,先p ...
- python函数篇0-1
创建类和对象 面向对象编程是一种编程方式,此编程方式的落地需要使用 “类” 和 “对象” 来实现,所以,面向对象编程其实就是对 “类” 和 “对象” 的使用. 类就是一个模板,模板里可以包含多个函数, ...
- 深入理解计算机系统 第十一章 网络编程 part2 第二遍
客户端和服务器通过因特网这个全球网络来通信.从程序员的观点来看,我们可以把因特网看成是一个全球范围的主机集合,具有以下几个属性: 1.每个因特网主机都有一个唯一的 32 为名字,称为它的 IP 地址 ...