Web界面开发必看!Kendo UI for jQuery编辑功能指南第一弹
Kendo UI目前最新提供Kendo UI for jQuery、Kendo UI for Angular、Kendo UI Support for React和Kendo UI Support for Vue四个控件。Kendo UI for jQuery是创建现代Web应用程序的最完整UI库。
某些Kendo UI窗口小部件提供了编辑功能,该功能通过使用Kendo UI MVVM绑定使用特定的编辑器元素或与模型绑定的表单来实现。
以下小部件支持编辑功能:
- Kendo UI Grid
- Kendo UI ListView
- Kendo UI TreeList
- Kendo UI Scheduler
- Kendo UI Gantt
入门指南
支持编辑的Kendo UI小部件提供以下常用配置选项:
- editable—控制是否启用编辑。 例如默认情况下,Kendo UI Grid小部件中的编辑功能是禁用的。
- editable.template—允许您定义自定义编辑器模板。
注意:一些小部件提供了其他可编辑选项,有关更多详细信息,请参阅特定的窗口小部件API文档。 例如Grid小部件可以使用editable.destroy选项禁用删除功能。
支持编辑的Kendo UI小部件提供以下常见事件:
- edit—在显示编辑器表单之前触发,UI元素已绑定到模型。
- save—在保存模型之前触发,编辑表单仍处于打开状态。
- remove—在删除模型之前触发。
注意:
- 只有Scheduler和Gantt支持防止edit、save和remove事件。
- 这些小部件仅使用一种编辑器形式,它为create和update操作应用相同的编辑器模板。
要启用小部件的编辑功能:
- 配置数据源的CRUD(创建,读取,更新,销毁)数据操作。
- 使用schema.model选项定义模型字段。
- 启用editable选项。
这些方法主要适用于支持编辑的其他Kendo UI小部件。
使用编辑器表单
您可以构建编辑器表单并将特定模型绑定到编辑器表单。
构建编辑器表单
Kendo UI窗口小部件基于schema.model结构(更具体地说是字段集合)动态构建编辑器表单。
注意:
- 在schema.model.id中定义数据项的id字段,这样可以确保正确添加、编辑和删除项目。
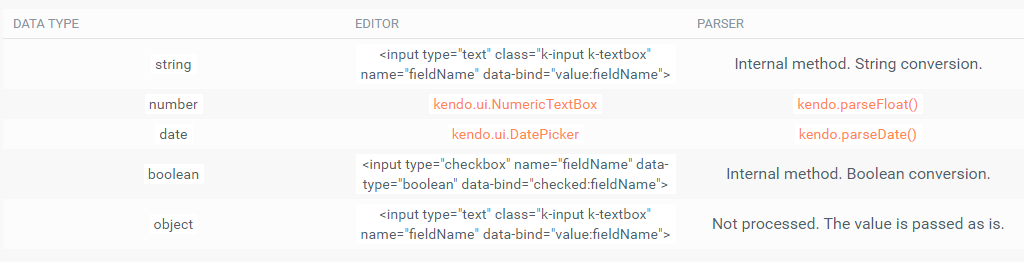
- 定义字段的数据类型来利用内置编辑器,可过滤的UI以及正确的排序、过滤和分组功能。
下表列出了可用的数据类型。

下面的示例演示如何通过DataSource schema.model声明字段定义。
schema: {
model: {
id: "id",
fields: {
id: {
editable: false,
// A defaultValue will not be assigned (default value is false).
nullable: true
},
name: {
type: "string",
validation: { required: true }
},
price: {
// A NumericTextBox editor will be initialized in edit mode.
type: "number",
// When a new model is created, this default will be used.
defaultValue: 42
},
discontinued:{
// A checkbox editor will be initialized in edit mode.
type: "boolean"
},
created: {
// A date picker editor will be initialized in edit mode.
type: "date"
},
supplier: {
type: "object" ,
defaultValue: { companyName: "Progress", companyId: 1 }
}
}
}
}
注意:Kendo UI Scheduler具有静态模型结构,并且仅遵循预定义的模型字段列表。 要编辑其他字段,请使用自定义编辑器模板。
自动生成的编辑器表单通过Kendo UI MVVM模式绑定到模型,该小部件还允许您使用自定义编辑器模板覆盖此表单。
创建表单后,小部件将执行以下操作:
- 将编辑器字段绑定到模型。
- 触发edit事件。
- 显示编辑器表单。
- 根据在编辑器中所做的更改来更新模型。
- 当编辑器表单即将关闭时,小部件将触发save事件。 在此阶段,更改可以被接受或拒绝。
注意:编辑器表单是在触发编辑事件之前创建并绑定的,并且已经被填充。
将特定模型绑定到编辑器表单
触发edit事件后,小部件将获取相应的模型,并通过Kendo UI MVVM模式将生成的或自定义编辑器表单绑定到该模型。 通过使用值绑定来完成模型字段和表单编辑器之间的连接。
此连接遵守以下规则:
- 初始加载时,将使用模型值填充编辑器表单。
- 当相关编辑器触发change事件时,将更新模型,值绑定获取其值并填充模型字段。
- 使用ObservableObject API时,表单编辑器会更新。 如果要更新相应的UI编辑器,请使用set方法。 如果省略此API,则编辑器不会更改。
Kendo UI R3 2019全新发布,最新动态请持续关注Telerik中文网!
扫描关注慧聚IT微信公众号,及时获取最新动态及最新资讯

Web界面开发必看!Kendo UI for jQuery编辑功能指南第一弹的更多相关文章
- Web界面开发必看!Kendo UI for jQuery编辑功能指南第二弹
Kendo UI for jQuery最新试用版下载 Kendo UI目前最新提供Kendo UI for jQuery.Kendo UI for Angular.Kendo UI Support f ...
- Kendo UI for jQuery自定义小部件第一弹!不得不看的入门指南
Kendo UI for jQuery最新试用版下载 Kendo UI目前最新提供Kendo UI for jQuery.Kendo UI for Angular.Kendo UI Support f ...
- Web UI开发推荐!Kendo UI for jQuery自定义小部件——使用MVVM
Kendo UI for jQuery最新试用版下载 Kendo UI目前最新提供Kendo UI for jQuery.Kendo UI for Angular.Kendo UI Support f ...
- Web UI开发推荐!Kendo UI for jQuery自定义小部件——处理事件
Kendo UI for jQuery最新试用版下载 Kendo UI目前最新提供Kendo UI for jQuery.Kendo UI for Angular.Kendo UI Support f ...
- 知名界面类控件Kendo UI for jQuery R2 2019 SP1发布|附下载
Kendo UI for jQuery提供了在短时间内构建现在Web应用程序所需要的一切.从70多个UI中选择,并轻松地将它们组合起来,创建出酷炫响应式的应用程序,同时将开发时间加快了50%. [适用 ...
- Web UI开发神器—Kendo UI for jQuery数据管理网格编辑操作
Kendo UI for jQuery最新试用版下载 Kendo UI目前最新提供Kendo UI for jQuery.Kendo UI for Angular.Kendo UI Support f ...
- Web UI开发速速种草—Kendo UI for jQuery网格编辑操作概述
Kendo UI for jQuery最新试用版下载 Kendo UI目前最新提供Kendo UI for jQuery.Kendo UI for Angular.Kendo UI Support f ...
- 数据管理必看!Kendo UI for jQuery过滤器的全球化
Kendo UI for jQuery最新试用版下载 Kendo UI目前最新提供Kendo UI for jQuery.Kendo UI for Angular.Kendo UI Support f ...
- 数据管理必看!Kendo UI for jQuery过滤器状态保持
Kendo UI for jQuery最新试用版下载 Kendo UI目前最新提供Kendo UI for jQuery.Kendo UI for Angular.Kendo UI Support f ...
随机推荐
- Git centos 安装
Git 安装 Centos 下安装 Git,默认在 CentOS 下,我们可以通过 yum 的方式来安装 Git root@ci‐node1 ~]# yum install git –y root@c ...
- java使用validator进行校验
不管是html页面表单提交的对象数据还是和第三方公司进行接口对接,都需要对接收到的数据进行校验(非空.长度.格式等等).如果使用if一个个进行校验(字段非常多),这是让人崩溃的过程.幸好jdk或hib ...
- 虚树+【BZOJ2286】【SDOI2011】消耗战(虚树)(DP)
先看一道题: [BZOJ2286][SDOI2011]消耗战 Description 在一场战争中,战场由n个岛屿和n−1个桥梁组成,保证每两个岛屿间有且仅有一条路径可达.现在,我军已经侦查到敌军的总 ...
- GridFS文件操作
目录 1. GridFS介绍 2. GridFS 存取文件测试 2.1 新建项目配置pom.xml 2.2 在application.yml配置mongodb 2.3 GridFS存取文件测试 2.4 ...
- DevOps 之 Jenkins 安装、配置、美化、插件及常见错误处理
继续上一篇的话题,既然已经搭建了 GitLab 的代码仓库,那么现在就可以开始进行下一步持续集成环境的搭建了.公司准备利用 Jenkins CI 进行持续集成,本文记录了 Jenkins 的安装.基础 ...
- 怎样理解DOM
一句话总结: DOM 是一个 js 对象. 他可以赋予 js 控制 html 文档的能力. 全称: Document Object Model. DOM 的最小组成单位是: 节点 , 节点有7种类型 ...
- 7-Perl 数组
1.Perl 数组Perl 数组一个是存储标量值的列表变量,变量可以是不同类型.数组变量以 @ 开头.访问数组元素使用 $ + 变量名称 + [索引值] 格式来读取,实例如下:#!/usr/bin/p ...
- C# 添加log4net日志
一.添加log4net的Nuget包 二.在Web.config或者App.config文件中添加log4net配置 代码: <log4net> <!-- OFF, FATAL, E ...
- C手写一个多线程,供java调用
package com.tigger; public class MyThread { static { //装载库,保证jvm在启动的时候就会装载 System.loadLibrary(" ...
- webmagic学习之路-3:采集安居客经纪人详情页
这里希望安居客的同行的轻喷!!单纯的做测试,玩玩. 就这么糟践你们的服务器了!!!sorry! 这次学会了webmagic 设置处理的访问HTML返回代码,因为之前一直404的页面process根本都 ...
