Vue 实现 登陆后打开主页面(登陆组件 + 主页面组件)
本次演示,项目所需
iview,router
首先
在 views 目录 新建 两个 组件 ( login.vue ,index.vue )
login.vue
<template>
<div class="wrap" id="wrap">
<div class="logGet">
<!-- 头部提示信息 -->
<div class="logD logDtip">
<p class="p1">登录</p>
</div>
<!-- 输入框 -->
<div class="lgD">
<img src="assets/logo.png" width="20" height="20" alt="" />
<input type="text" placeholder="输入用户名" />
</div>
<div class="lgD">
<img src="img/logPwd.png" width="20" height="20" alt="" />
<input type="text" placeholder="输入用户密码" />
</div>
<div class="logC">
<a><button @click="login">登 录</button></a>
</div>
</div>
</div>
</template> <script>
export default {
methods: {
login() {
// 假设登陆成功,则跳转到 index 组件
this.$router.replace('/index');
}
}
}
</script> <style>
body {
background-image: url(../assets/timg2.jpg);
background-size: 100%;
background-repeat: no-repeat;
background-position: center center;
} * {
margin: 0;
padding: 0;
} #wrap {
height: 600px;
width: 100%;
background-position: center center;
position: relative; } #head {
height: 120px;
width: 100;
background-color: #66CCCC;
text-align: center;
position: relative;
} #wrap .logGet {
height: 408px;
width: 368px;
position: absolute;
background-color: #FFFFFF;
top: 100px;
right: 15%;
} .logC a button {
width: 100%;
height: 45px;
background-color: #ee7700;
border: none;
color: white;
font-size: 18px;
} .logGet .logD.logDtip .p1 {
display: inline-block;
font-size: 28px;
margin-top: 30px;
width: 86%;
} #wrap .logGet .logD.logDtip {
width: 86%;
border-bottom: 1px solid #ee7700;
margin-bottom: 60px;
margin-top: 0px;
margin-right: auto;
margin-left: auto;
} .logGet .lgD img {
position: absolute;
top: 12px;
left: 8px;
} .logGet .lgD input {
width: 100%;
height: 42px;
text-indent: 2.5rem;
} #wrap .logGet .lgD {
width: 86%;
position: relative;
margin-bottom: 30px;
margin-top: 30px;
margin-right: auto;
margin-left: auto;
} #wrap .logGet .logC {
width: 86%;
margin-top: 0px;
margin-right: auto;
margin-bottom: 0px;
margin-left: auto;
} .title {
font-family: "宋体";
color: #FFFFFF;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
/* 使用css3的transform来实现 */
font-size: 36px;
height: 40px;
width: 30%;
} .copyright {
font-family: "宋体";
color: #FFFFFF;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
/* 使用css3的transform来实现 */
height: 60px;
width: 40%;
text-align: center;
}
</style>
index.vue
<style scoped>
.layout{
border: 1px solid #d7dde4;
background: #f5f7f9;
position: relative;
border-radius: 4px;
overflow: hidden;
}
.layout-logo{
width: 100px;
height: 30px;
background: #5b6270;
border-radius: 3px;
float: left;
position: relative;
top: 15px;
left: 20px;
}
.layout-nav{
width: 420px;
margin: 0 auto;
margin-right: 20px;
}
</style>
<template>
<div class="layout">
<Layout>
<Header>
<Menu mode="horizontal" theme="dark" active-name="1">
<div class="layout-logo"></div>
<div class="layout-nav">
<MenuItem name="1">
<Icon type="ios-navigate"></Icon>
Item 1
</MenuItem>
<MenuItem name="2">
<Icon type="ios-keypad"></Icon>
Item 2
</MenuItem>
<MenuItem name="3">
<Icon type="ios-analytics"></Icon>
Item 3
</MenuItem>
<MenuItem name="4">
<Icon type="ios-paper"></Icon>
Item 4
</MenuItem>
</div>
</Menu>
</Header>
<Layout>
<Sider hide-trigger :style="{background: '#fff'}">
<Menu active-name="1-2" theme="light" width="auto" :open-names="['1']">
<Submenu name="1">
<template slot="title">
<Icon type="ios-navigate"></Icon>
Item 1
</template> <router-link to="/one">
<MenuItem name="1-1">Option 1</MenuItem>
</router-link>
<router-link to="/two">
<MenuItem name="1-2">Option 2</MenuItem>
</router-link> <MenuItem name="1-3">Option 3</MenuItem>
</Submenu>
<Submenu name="2">
<template slot="title">
<Icon type="ios-keypad"></Icon>
Item 2
</template>
<MenuItem name="2-1">Option 1</MenuItem>
<MenuItem name="2-2">Option 2</MenuItem>
</Submenu>
<Submenu name="3">
<template slot="title">
<Icon type="ios-analytics"></Icon>
Item 3
</template>
<MenuItem name="3-1">Option 1</MenuItem>
<MenuItem name="3-2">Option 2</MenuItem>
</Submenu>
</Menu>
</Sider>
<Layout :style="{padding: '0 24px 24px'}">
<Breadcrumb :style="{margin: '24px 0'}">
<BreadcrumbItem>Home</BreadcrumbItem>
<BreadcrumbItem>Components</BreadcrumbItem>
<BreadcrumbItem>Layout</BreadcrumbItem>
</Breadcrumb>
<Content :style="{padding: '24px', minHeight: '480px', background: '#fff'}">
<!-- 渲染组件 -->
<router-view></router-view>
</Content>
</Layout>
</Layout>
</Layout>
</div>
</template>
<script>
export default { }
</script>
index.vue 要渲染两个组件( 子组件,模拟 )
在 components 目录 中 新建两个 vue 文件
one.vue
<template>
<div>
index 页面 里 的 第一个 组件
</div> </template> <script>
export default {
data() {
return { };
}
}
</script> <style> </style>
two.vue
<template>
<div>
index 页面 里 的 第二个 组件
</div>
</template> <script>
export default {
data() {
return { };
}
}
</script> <style> </style>
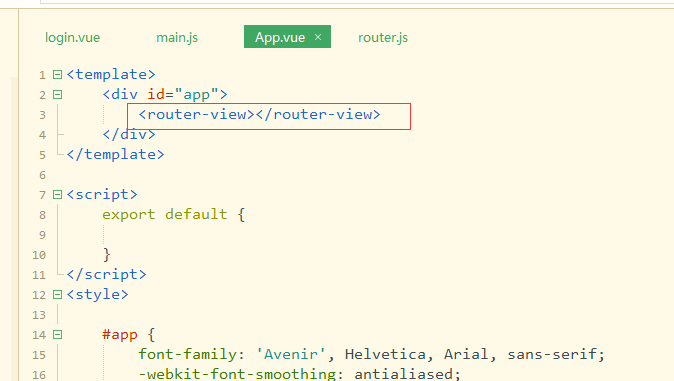
App.vue 文件中修改

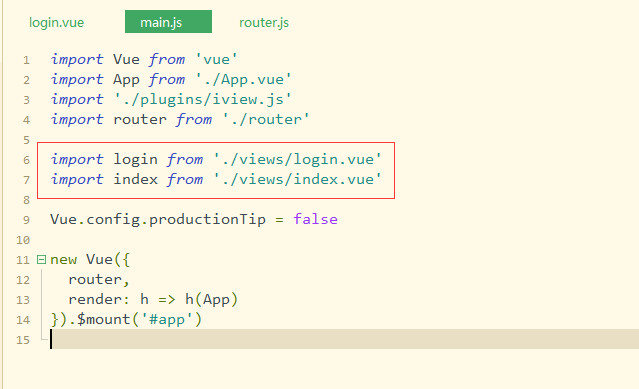
直接下来,在main.js 中 导入login 和 index 两个模块

在 router.js 文件 中 注册 组件
import Vue from 'vue'
import Router from 'vue-router' Vue.use(Router) export default new Router({
routes: [//一级路由
{
path: '/',
name: 'login',
component: () => import('./views/login.vue')
},
{
path:'/index',
name:'index',
component: () => import('./views/index.vue'),
children:[//二级路由
{
path:'/one',
name:'one',
component:() => import('./components/one.vue')
},
{
path:'/two',
name:'two',
component:() => import('./components/two.vue')
}
]
}
]
})
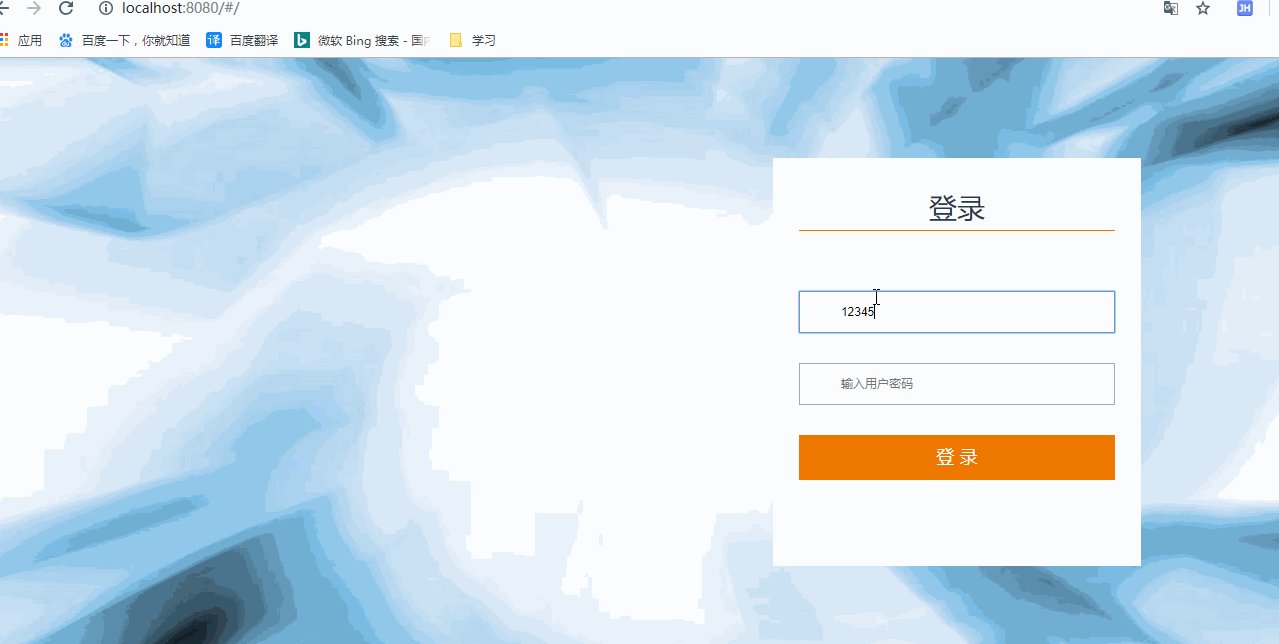
根目录下,访问直接是 显示 login.vue 组件
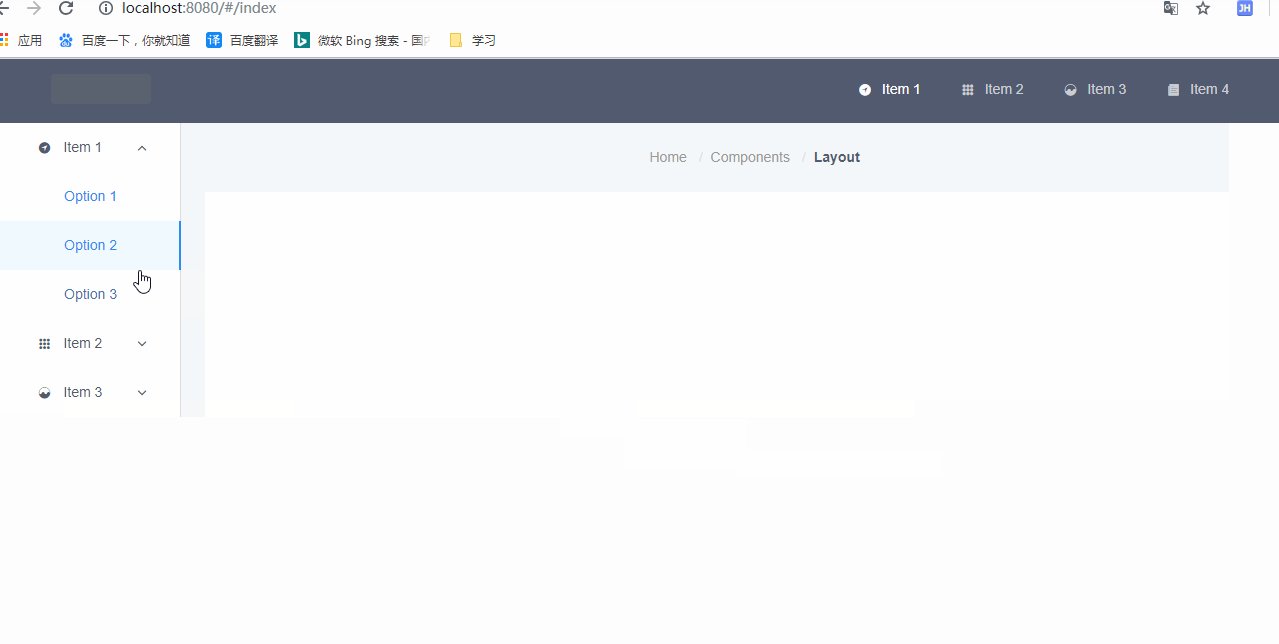
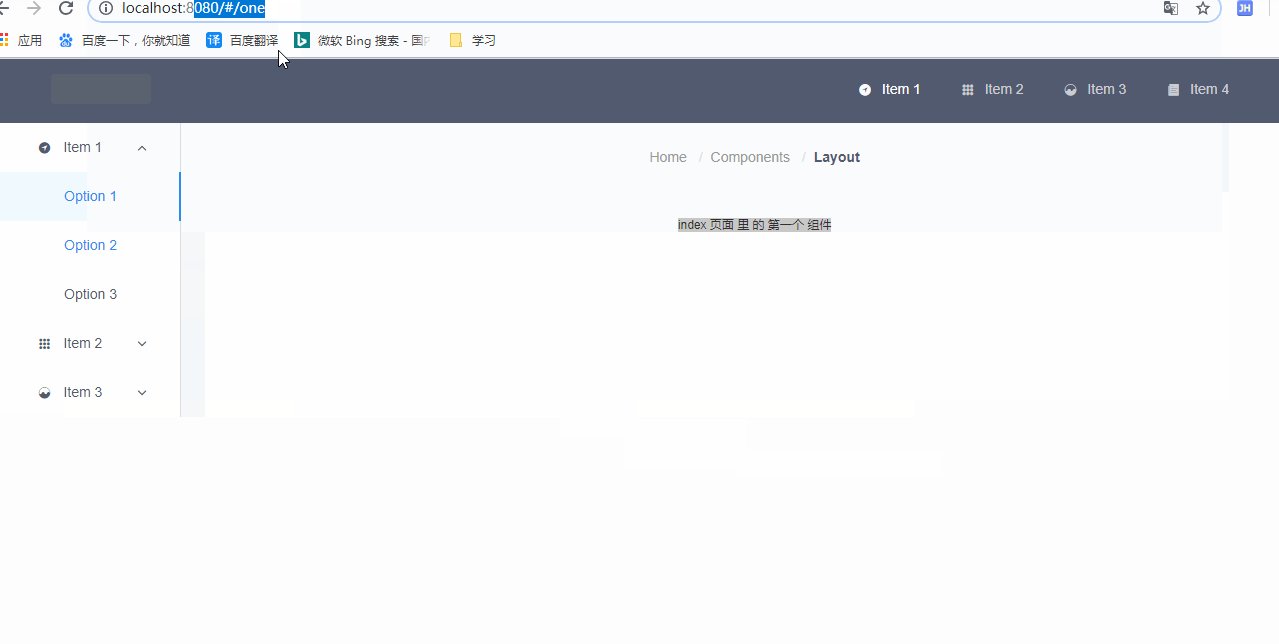
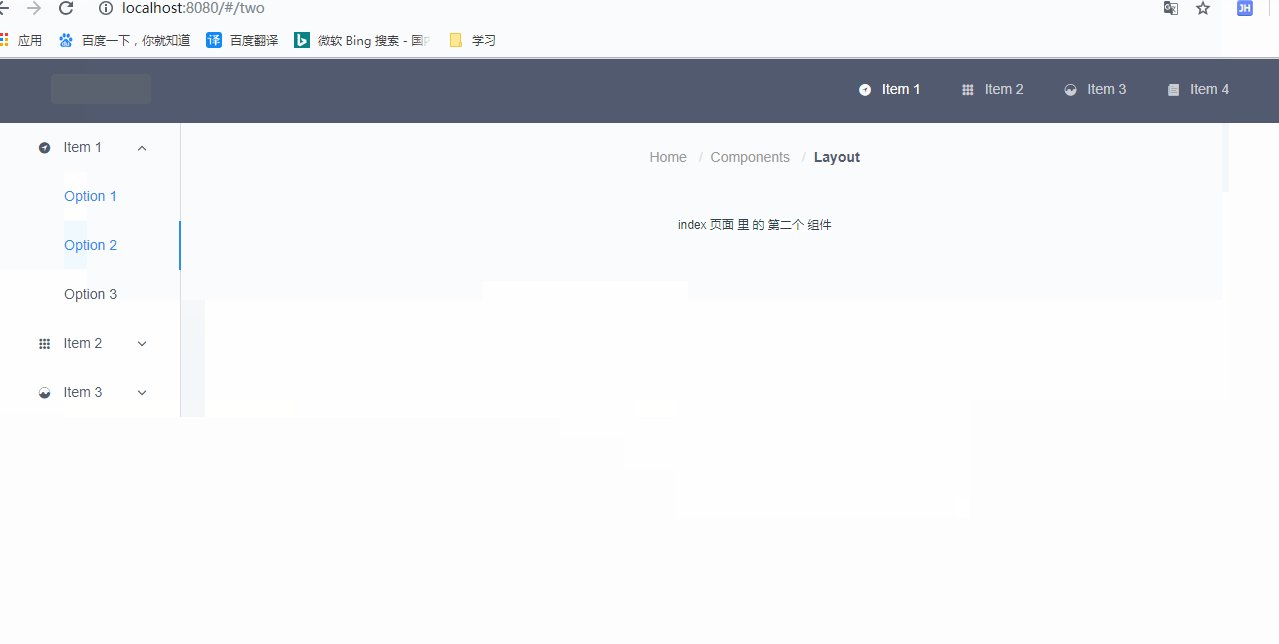
效果:

示例源码:
Vue 实现 登陆后打开主页面(登陆组件 + 主页面组件)的更多相关文章
- 本博文将一步步带领你实现抽屉官网的各种功能:包括登陆、注册、发送邮箱验证码、登陆验证码、页面登陆验证、发布文章、上传图片、form验证、点赞、评论、文章分页处理以及基于tronado的后端和ajax的前端数据处理。
本博文将一步步带领你实现抽屉官网的各种功能:包括登陆.注册.发送邮箱验证码.登陆验证码.页面登陆验证.发布文章.上传图片.form验证.点赞.评论.文章分页处理以及基于tronado的后端和ajax的 ...
- tornado web高级开发项目之抽屉官网的页面登陆验证、form验证、点赞、评论、文章分页处理、发送邮箱验证码、登陆验证码、注册、发布文章、上传图片
本博文将一步步带领你实现抽屉官网的各种功能:包括登陆.注册.发送邮箱验证码.登陆验证码.页面登陆验证.发布文章.上传图片.form验证.点赞.评论.文章分页处理以及基于tornado的后端和ajax的 ...
- 2016/3/24 ①数据库与php连接 三种输出fetch_row()、fetch_all()、fetch_assoc() ②增删改时判断(布尔型) ③表与表之间的联动 ④下拉菜单 ⑤登陆 三个页面
①数据库与php连接 图表 header("content-type:text/html;charset=utf-8"); //第一种方式: //1,生成连接,连接到数据库上的 ...
- vue定时器+弹框 跳到登陆页面
1.做一个请求拦截,并弹框提示几秒后,跳转到登陆首页或是点击确定之后直接跳转拦截用了this.$axios.interceptors.response页面上的弹框组件用了vux的组件vux地址:htt ...
- Vue、Vuex+Cookie 实现自动登陆 。
概述 1.自动登陆实现思路. 2.vuex + cookie 多标签页状态保持. 自动登陆的需求: 1.登陆时勾选自动登陆,退出登陆或登陆到期后再次登陆后自动填写表单(记住密码)或访问登陆页自动登陆. ...
- Centos系统创建用户oracle后,用该用户登陆系统,页面加载报错GConf error
Linux 的 GConf error 解决办法 问题: Centos系统创建用户oracle后,用该用户登陆系统,页面加载报错,导致重新进入Centos系统后出现: GConf error:Fail ...
- 登陆weblogic后页面控制台卡主
输入http://localhost:7001/console进入控制页面,能登陆进去,但是登陆进去后页面就马上卡死,可以看到页面头部,其余都显示不出来. 重启后启动访问,能够正常进入,关闭weblo ...
- 利用websocket实现手机扫码登陆后,同步登陆信息到web端页面
新手必看 广播系统 事件系统 准备工作 初始化项目 引入 laravel-websockets 软件包 启动 websocket 监听 主要流程 创建两个页面 建立 socket 连接 手机端扫码登陆 ...
- vue父组件获取子组件页面的数组 以城市三级联动为例
父组件调用子组件 <Cselect ref="registerAddress"></Cselect> import Cselect from '../../ ...
随机推荐
- 快速排序的Python代码实现
选择一个数,和它后面的数比较,把比它小的放在它的左边,大的在右边(位置可能会因为左边元素的添加而右移) def quick_sort(arr): if arr==[]: return[] else: ...
- poj1741(入门点分治)
题目链接:https://vjudge.net/problem/POJ-1741 题意:给出一棵树,求出树上距离不超过k的点对数量. 思路:点分治经典题.先找重心作为树根,然后求出子树中所有点到重心的 ...
- opendir 、readdir 小结
转载于:http://blog.csdn.net/lin_fs/article/details/7335573 1. opendir() 头文件 #include<sys/types.h> ...
- vue组件之间的通信, 父子组件通信,兄弟组件通信
组件通讯包括:父子组件间的通信和兄弟组件间的通信.在组件化系统构建中,组件间通信必不可少的. 父组件--> 子组件 1. 属性设置 父组件关键代码如下: <template> < ...
- 精通Java中的volatile关键字
在一些开源的框架的源码当中时不时都可以看到volatile这个关键字,最近特意学习一下volatile关键字的使用方法. 很多资料中是这样介绍volatile关键字的: volatile是轻量级的sy ...
- one:arguments对象伪数组
这是我的第一个博客 <script> //计算N个数字的和 //定义一个函数,如果不确定用户是否传入了参数,或者说不知道用户传入了几个参数,没办法计算, // 但是如果在函数中知道了参数的 ...
- Redis-数据结构与对象-对象
1. 作用 Redis使用对象作为五种不同类型的底层实现,字符串,列表,哈希,集合,有序集合等 而对象是基于之前的分析的数据结构创建的.每个对象都至少用到一种数据结构,这意味着,Redis五大类型,底 ...
- 句子反转——牛客刷题(java)
题目描述: 给定一个句子(只包含字母和空格), 将句子中的单词位置反转,单词用空格分割, 单词之间只有一个空格,前后没有空格. 比如: (1) “hello xiao mi”-> “mi xia ...
- centos7 源码安装 MongoDb
1.下载源码包 curl -O https://fastdl.mongodb.org/linux/mongodb-linux-x86_64-3.2.12.tgz 2.解压 放到 /usr/local/ ...
- spring boot 学习笔记(三)之 配置
一:概述 在Spring boot 中根据业务需求,我们往往会在不同地方配置我们所需的key-value 配置项,配置文件存在不同的地方的场景如下: (1) 默认存在 application.prop ...
