Hbuilder + MUI 的简单案例
话不多说 直接上代码
项目结构:

index.html 的代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" /> <title>MUI示例</title>
<script src="js/mui.min.js"></script>
<link href="css/mui.min.css" rel="stylesheet" />
<script type="text/javascript" charset="utf-8">
mui.init({
preloadPages: [{
url: 'topNews.html',
id: 'topNews'
},
{
url: 'detailNews.html',
id: 'datailNews'
}
],
preloadLimt: 5
});
</script>
<style>
/* 统一 轮播 图片的大小 */
.mui-slider-item > a > img{
width: 240px;
height: 240px;
}
</style>
</head>
<body>
<!-- 主界面菜单同时移动 -->
<!-- 侧滑导航根容器 -->
<div class="mui-off-canvas-wrap mui-draggable">
<!-- 主页面容器 -->
<div class="mui-inner-wrap">
<!-- 菜单容器 -->
<aside class="mui-off-canvas-left" style="background: #FAFAFA;" id="offCanvasSide">
<div class="mui-scroll-wrapper">
<div class="mui-scroll">
<!-- 菜单具体展示内容 --> <!-- 头像 start -->
<div class="mui-card">
<!--内容区-->
<div class="mui-card-content"> <img width="240px" height="240px" src="https://gss2.bdstatic.com/9fo3dSag_xI4khGkpoWK1HF6hhy/baike/w%3D268%3Bg%3D0/sign=21f8a31ac9fc1e17fdbf8b3772ab913e/d4628535e5dde711f2be57faa1efce1b9d166149.jpg"
alt=""> </div>
</div>
<!-- 头像 end --> </div>
</div>
</aside>
<!-- 主页面标题 -->
<header class="mui-bar mui-bar-nav">
<a class="mui-icon mui-action-menu mui-icon-bars mui-pull-left" href="#offCanvasSide"></a>
<h1 class="mui-title">知乎日报</h1>
</header>
<nav class="mui-bar mui-bar-tab">
<a href="index.html" class="mui-tab-item mui-active">
<span class="mui-icon mui-icon-home"></span>
<span class="mui-tab-label">首页</span>
</a>
<a href="./page/two.html" class="mui-tab-item">
<span class="mui-icon mui-icon-phone"></span>
<span class="mui-tab-label">电话</span>
</a>
<a class="mui-tab-item">
<span class="mui-icon mui-icon-email"></span>
<span class="mui-tab-label">邮件</span>
</a>
<a class="mui-tab-item">
<span class="mui-icon mui-icon-gear"></span>
<span class="mui-tab-label">设置</span>
</a>
</nav>
<!-- 主页面内容容器 -->
<div id="refreshContainer" class="mui-content mui-scroll-wrapper"> <div class="mui-scroll">
<!-- 主界面具体展示内容 --> <!-- 搜索栏 start -->
<div class="mui-input-row mui-search">
<input type="search" class="mui-input-clear" placeholder="请输入您要搜索的内容...">
</div>
<!-- 搜索栏 end --> <!-- 图片轮播 start -->
<div id="slider" class="mui-slider"> <div class="mui-slider-group mui-slider-loop" id="top_img"> </div> <div class="mui-slider-indicator" id="top_point"> </div> </div>
<!-- 图片轮播 end --> <!-- 小推荐 start -->
<p style="margin:5px 0 5px 5px">
今日热词...
</p> <!-- 图文列表 start -->
<ul class="mui-table-view" id="list_host_content">
</ul>
<!-- 图文列表 end --> </div>
</div>
<div class="mui-off-canvas-backdrop"></div>
</div> </div> <script type="text/javascript">
var number = 0;
var ajax = {
title_img: function() {
mui.get('https://news-at.zhihu.com/api/4/news/latest', function(data) {
// 图片
var html = '';
// 循环点
var loop_point = ''; //跟随图片的点数
var point_number = ''; loop_point += '\t\t\t\t\t\t\t\t<div class="mui-slider-item mui-slider-item-duplicate">\n' +
'\t\t\t\t\t\t\t\t\t<a href="#">\n' +
'\t\t\t\t\t\t\t\t\t\t<img src="' + data.top_stories[0].image + '">\n' +
'\t\t\t\t\t\t\t\t\t</a>\n' +
'\t\t\t\t\t\t\t\t</div>'; html += loop_point; mui.each(data.top_stories, function(index, obj) {
// 图片
html += '\t\t\t\t\t\t\t\t<div class="mui-slider-item">\n' +
'\t\t\t\t\t\t\t\t\t<a href="topNews.html?id=' + obj.id + '">\n' +
'\t\t\t\t\t\t\t\t\t\t<img src="' + obj.image + '">\n' +
'\t\t\t\t\t\t\t\t\t</a>\n' +
'\t\t\t\t\t\t\t\t</div>';
if (index == 0) {
point_number += '<div class="mui-indicator mui-active"></div>';
} else {
point_number += '<div class="mui-indicator"></div>';
} }); html += loop_point; // 追加内容
var mui_top_img = mui('#top_img');
var top_img = mui_top_img[0];
top_img.innerHTML = html; var mui_top_point = mui('#top_point');
var top_point = mui_top_point[0];
top_point.innerHTML = point_number; //获得slider插件对象
var gallery = mui('.mui-slider');
gallery.slider({
interval: 2000 //自动轮播周期,若为0则不自动播放,默认为0;
});
});
},
host: function(number) {
mui.ajax('https://news-at.zhihu.com/api/3/news/hot', {
dataType: 'json', //服务器返回json格式数据
type: 'get', //HTTP请求类型
timeout: 10000, //超时时间设置为10秒;
headers: {
'Content-Type': 'application/json'
},
success: function(data) {
console.log("我加载了 "+ number + " 次");
// 如果没有数据,禁止上拉功能
if( data == "" ){
mui("#refreshContainer").pullRefresh().endPullupToRefresh(true);
}else{
mui("#refreshContainer").pullRefresh().endPullupToRefresh(false);
}
//服务器返回响应,根据响应结果,分析是否登录成功;
let html = '';
mui.each(data.recent, function(index, obj) {
html += '\t\t\t\t\t\t\t<li class="mui-table-view-cell mui-media">\n' +
'\t\t\t\t\t\t\t\t<a href="detailNews.html?id=' + obj.news_id + '" >\n' +
'\t\t\t\t\t\t\t\t\t<img class="mui-media-object mui-pull-right" src="' + obj.thumbnail + '">\n' +
'\t\t\t\t\t\t\t\t\t<div class="mui-media-body">\n' +
'\t\t\t\t\t\t\t\t\t\t<p class="mui-ellipsis">' + obj.title + '</p>\n' +
'\t\t\t\t\t\t\t\t\t</div>\n' +
'\t\t\t\t\t\t\t\t</a>\n' +
'\t\t\t\t\t\t\t</li>';
});
let mui_content = mui('#list_host_content');
let content = mui_content[0];
content.innerHTML += html; //ajax.mui_scroll(); },
error: function(xhr, type, errorThrown) {
//异常处理;
console.log(type);
}
}); },
mui_scroll: function() {
mui('.mui-scroll-wrapper').scroll({
deceleration: 0.0004 //flick 减速系数,系数越大,滚动速度越慢,滚动距离越小,默认值0.0006
});
},
jump: function() {
//控制 a 跳转
mui('body').on('tap', 'a', function(e) {
document.location.href = this.href;
});
},
refresh() {
mui("#refreshContainer").pullRefresh({
up: {
height: 50, //可选.默认50.触发上拉加载拖动距离
auto: true, //可选,默认false.自动上拉加载一次
contentrefresh: "正在加载...", //可选,正在加载状态时,上拉加载控件上显示的标题内容
contentnomore: '没有更多数据了', //可选,请求完毕若没有更多数据时显示的提醒内容;
callback: function() { //必选,刷新函数,根据具体业务来编写,比如通过ajax从服务器获取新数据;
console.log("往上拉");
//异步执行
setTimeout(function() {
ajax.host(number);
number++;
}, 200)
}
}
});
},
start: function() {
ajax.title_img();
ajax.refresh();
ajax.jump();
},
connect: function() { //判断网络
mui.plusReady(function() {
// plus.networkinfo.CONNECTION_UNKNOW = "未知";状态码:0
// plus.networkinfo.CONNECTION_NONE = "无网络链接"; 状态码:1
// plus.networkinfo.CONNECTION_ETHERNET = "有线网络"; 状态码:2
// plus.networkinfo.CONNECTION_WIFI = "无线网络"; 状态码:3
// plus.networkinfo.CONNECTION_CELL2G = "蜂窝移动2G网络"; 状态码:4
// plus.networkinfo.CONNECTION_CELL3G = "蜂窝移动3G网络"; 状态码:5
// plus.networkinfo.CONNECTION_CELL4G = "蜂窝移动4G网络"; 状态码:6 if (plus.networkinfo.getCurrentType() != 1 && plus.networkinfo.getCurrentType() != 3) {
//mui.toast('正在使用蜂窝移动网络');
ajax.start();
} else if (plus.networkinfo.getCurrentType() == 3) {
//mui.toast('正在使用WIFI......');
ajax.start();
} else {
mui.toast("当前无网络链接......");
//两秒后关闭页面
setTimeout(function() {
mui.currentWebview.close();
}, 2000);
} //获取手机位置(经纬度)
// plus.geolocation.getCurrentPosition(function(p){
// mui.toast('纬度:'+ p.coords.altitude +'经度:'+ p.coords.longitude);
// },function(e){
// mui.toast('Geolocation error :' + e.message);
// }); //获取本地相册
// void plus.gallery.pick(function(){
// alert(11);
// }); //蜂鸣声
//void plus.device.beep(5); //振动
//void plus.device.vibrate( 3000 ); //关闭 原生等待框
//plus.nativeUI.closeWaiting(); });
}
}; ajax.connect();
</script>
</body>
</html>
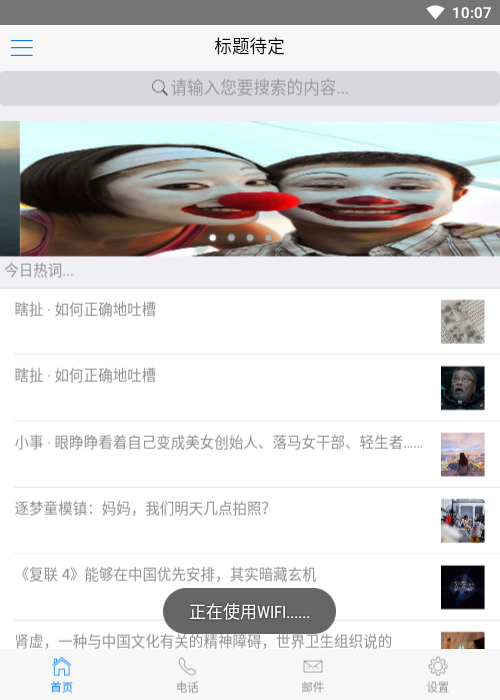
案例 效果图:

其他功能 待完善...........
Hbuilder + MUI 的简单案例的更多相关文章
- HBuilder mui登录和访问控制教程--转载
HBuilder mui登录和访问控制教程 mui中提供了登录的模板页,但是对于登录后各个页面的访问控制,刷新等并没有官方的推荐方案.我在这里简单说一种初级的解决方案吧,肯定有不足指出,欢迎批评指正. ...
- Servlet请求头response应用简单案例
Servlet请求头response应用简单案例:访问AServlet重定向到BServlet,5秒后跳到CServlet,并显示图片: AServlet package cn.yzu; import ...
- winform 通过 html 与swf 交互 简单案例
在上一篇 winform 与 html 交互 简单案例 中讲了winform与html之间的简单交互,接下来的内容是在winform中以html为中转站,实现将swf嵌入winform中并实现交互. ...
- [Design Pattern] Front Controller Pattern 简单案例
Front Controller Pattern, 即前端控制器模式,用于集中化用户请求,使得所有请求都经过同一个前端控制器处理,处理内容有身份验证.权限验证.记录和追踪请求等,处理后再交由分发器把请 ...
- [Design Pattern] Observer Pattern 简单案例
Observer Pattern,即观察者模式,当存在一对多关系,例如一个对象一有变动,就要自动通知被依赖的全部对象得场景,属于行为类的设计模式. 下面是一个观察者模式的简单案例. Observer ...
- [Design Pattern] Mediator Pattern 简单案例
Meditor Pattern,即调解模式,用一个调解类类处理所有的沟通事件,使得降低多对象之间的沟通难度,属于行为类的设计模式.为了方便理解记忆,我也称其为,沟通模式. 下面是一个调解模式的简单案例 ...
- [Design Pattern] Iterator Pattern 简单案例
Iterator Pattern,即迭代时模式,按照顺序依次遍历集合内的每一个元素,而不用了解集合的底层实现,属于行为类的设计模式.为了方便理解记忆,我也会称其为遍历模式. 下面是一个迭代器模式的简单 ...
- [Design Pattern] Command Pattern 简单案例
Command Pattern, 即命令模式,把一个命令包裹在一个对象里面,将命令对象传递给命令的执行方,属于行为类的设计模式 下面是命令模式的一个简单案例. Stock 代表被操作的对象.Order ...
- [Design Pattern] Proxy Pattern 简单案例
Proxy Pattern, 即代理模式,用一个类代表另一个类的功能,用于隐藏.解耦真正提供功能的类,属于结构类的设计模式. 下面是 代理模式的一个简单案例. Image 定义接口,RealImage ...
随机推荐
- vue首页组件切换
结构如下 代码如下: <template> <div id="page"> <div style="width: 100%" cl ...
- vim中文帮助手册的安装
1. 下载: 下载页面:http://vimcdoc.sourceforge.net/ 选择“Latest platform independent tarball, including an Lin ...
- PTA(Basic Level)1039.到底买不买
小红想买些珠子做一串自己喜欢的珠串.卖珠子的摊主有很多串五颜六色的珠串,但是不肯把任何一串拆散了卖.于是小红要你帮忙判断一下,某串珠子里是否包含了全部自己想要的珠子?如果是,那么告诉她有多少多余的珠子 ...
- Ural 1238 Folding 题解
目录 Ural 1238 Folding 题解 题意 题解 程序 Ural 1238 Folding 题解 题意 定义折叠.展开为: 单个大写英文字母是一个折叠的串,把它展开后是它本身. 如果\(S\ ...
- LG P2285 [模板]负环(spfa判负环)
题目描述 寻找一个从顶点1所能到达的负环,负环定义为:一个边权之和为负的环. 输入格式 第一行一个正整数T表示数据组数,对于每组数据: 第一行两个正整数N M,表示图有N个顶点,M条边 接下来M行,每 ...
- Pygame小游戏练习三
@Python编程从入门到实践 Python项目练习 七.创建Passenger类 创建passenger.py文件,创建Passenger类,控制乘客属性和行为 # passenger.py imp ...
- global和nonlocal的区别
global可以在任何地方修饰变量,而且被global修饰的变量直接被标识为全局变量,对该变量修改会影响全局变量的值,但不影响函数中未被global修饰的同名变量(依然是局部变量),nonlocal只 ...
- Java建造者模式(思维导图)
图1 建造者模式[点击查看大图] 基本的知识点已在思维导图中,下面是demo 1,Builder 为创建一个产品对象的各个部件指定抽象接口 public interface PersonBuilder ...
- C语言快速判断素数——不超时
这属于算法上的问题,好好考虑一下算法,还要考虑一下素数的定义. 素数是只有1和本身能整除的整数.所以在求素数的时候,要将素数与1到素数本身中间的所有整数都相除,看是否有整除的数,如果有,那肯定不是素数 ...
- 给枚举定义DescriptionAttribute
在C#中,枚举用来定状态值很方便,例如我定义一个叫做Season的枚举 public enum Season { Spring = 1, Summer = 2, Autumn = 3, Winter ...
