Vue双向数据绑定简易实现
一、vue中的双向数据绑定主要使用到了Object.defineProperty(新版的使用Proxy实现的)对Model层的数据进行getter和setter进行劫持,修改Model层数据的时候,在setter中可以知道对那个属性进行修改了,然后修改View的数据。
二、简易版双向数据绑定
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Proxy双向数据绑定大概原理</title>
</head>
<body>
<div id="app">
<input type="text" id="inpt"/>
<span id="txt"></span>
</div>
<script>
var inputDom = document.getElementById("inpt"),
spanDom = document.getElementById("txt"),
data = {} // 更新DOM
function notifyToUpdateDOM (newVal) {
inputDom.value = newVal
spanDom.innerHTML = newVal
} var proxyHandler = {
get: function(target, property){
return target[property]
},
set: function(target, property, value){
target[property] = value
notifyToUpdateDOM(value)
}
} // 创建代理
var dataProxy = new Proxy(data, proxyHandler) // 监听input的input事件
inputDom.addEventListener("input", function(e){
// 设置data中的inputModel属性,会触发set方法的调用
dataProxy.inputModel = e.target.value
})
</script>
</body>
</html>
以上简易代码比较适合Model层没有默认数据的时候,如果Model层的inputModel默认有值为:“双向数绑定”;那么如何在页面初始化完成的时候就把Model层的数据显示到View上呢?因此在进行数据绑定之前,需要把View模板进行编译,和Model层的数据进行关联。
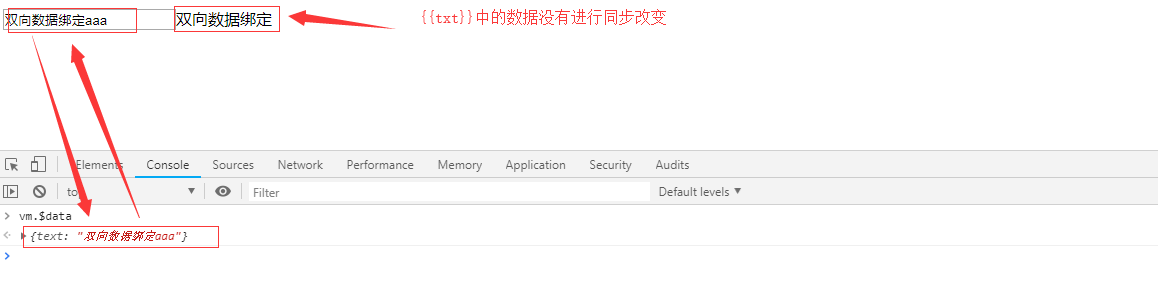
三、实现View数据变化映射到Model数据上,初始化的Model数据映射到View上
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Proxy双向数据绑定大概原理</title>
</head>
<body>
<div id="app">
<input type="text" v-model="text"/>{{text}}
</div> <!-- 此次完成了UI到Model的数据绑定,还没有实现Model到UI的绑定({{xxx}}处理没有实现) -->
<script> // 参数el:最外层的dom元素,此处案例是app
// 参数vm:表示Vue的实例
// 主要处理v-model指令和{{xxx}},把里面的变量和Vue中的进行映射
function CompileTemplate(el, vm){
this.$ele = el
this.$vm = vm
this.$fragment = null // 保存重新编译之后的dom结构
} CompileTemplate.prototype = {
// 修正构造函数的指向
constructor: CompileTemplate,
// 返回fragment
getDocumentFragment: function(){
if (this.$fragment) {
return this.$fragment
} else {
this.$fragment = this.nodeToFragment()
return this.$fragment
}
},
nodeToFragment: function(){
var node = document.getElementById(this.$ele),
fragment = document.createDocumentFragment(),
child = null while(child = node.firstChild){
this.compileElement(child)
/*如果被插入的节点已经存在于当前文档的文档树中,则那个节点会首先从原先的位置移除,
然后再插入到新的位置;如果你需要保留这个子节点在原先位置的显示,则你需要先用Node.cloneNode
方法复制出一个节点的副本,然后在插入到新位置.
*/
fragment.appendChild(child)
}
return fragment
},
// 处理节点信息以及绑定事件
compileElement: function(node){
// 匹配{{}}
var reg = /\{\{(.*)\}\}/g,
_this = this // 元素
if (node.nodeType === 1) {
var attributes = node.attributes
for (var len = attributes.length - 1; len > 0; len--) {
// 获取v-model绑定的变量
if (attributes[len].nodeName === 'v-model') {
// 获取v-model="txt"中的txt
var name = attributes[len].nodeValue
// 为input元素绑定input事件,当事件发生时,设置Vue对象中的$data的值
node.addEventListener("input", function(e){
// 设置vue对象中data的text中值
_this.$vm.$data[name] = e.target.value
})
// 初始化的时候,需要把Vue对象中的数据赋值给input元素的value
node.value = _this.$vm.$data[name];
node.removeAttribute('v-model')
}
}
} // text
if (node.nodeType === 3) {
if(reg.test(node.nodeValue)) {// 获取v-model绑定的属性名 {{text}}
var name = RegExp.$1.trim(); // 获取匹配到的字符串
// 初始化的时候,把vue对象data的数据赋值给{{text}}
node.nodeValue = _this.$vm.$data[name];
}
}
}
} function Vue(options){
this.$el = options.el
this.$data = options.data
// 解析DOM模板,如v-model指令改为input事件,{{xxx}}改为对象中的数据
var fragmentDOM = new CompileTemplate(this.$el, this).getDocumentFragment()
// 更新DOM
document.getElementById(this.$el).appendChild(fragmentDOM)
} var vm = new Vue({
el: "app",
data: {
text: '双向数据绑定'
}
})
</script> </body>
</html>

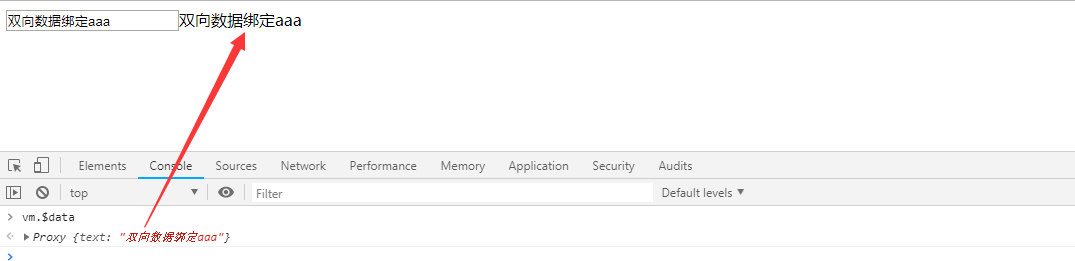
四、在案例三的基础上,使用订阅发布模式实现{{xxx}}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Proxy双向数据绑定大概原理(最终版)</title>
</head>
<body>
<div id="app">
<input type="text" v-model="text"/>{{text}}
</div> <!-- 此次实现Model到UI的绑定 -->
<script> // 参数el:最外层的dom元素,此处案例是app
// 参数vm:表示Vue的实例
// 主要处理v-model指令和{{xxx}},把里面的变量和Vue中的进行映射
function CompileTemplate(el, vm){
this.$ele = el
this.$vm = vm
this.$fragment = null // 保存重新编译之后的dom结构
} CompileTemplate.prototype = {
// 修正构造函数的指向
constructor: CompileTemplate,
// 返回fragment
getDocumentFragment: function(){
if (this.$fragment) {
return this.$fragment
} else {
this.$fragment = this.nodeToFragment()
return this.$fragment
}
},
nodeToFragment: function(){
var node = document.getElementById(this.$ele),
fragment = document.createDocumentFragment(),
child = null while(child = node.firstChild){
this.compileElement(child)
/*如果被插入的节点已经存在于当前文档的文档树中,则那个节点会首先从原先的位置移除,
然后再插入到新的位置;如果你需要保留这个子节点在原先位置的显示,则你需要先用Node.cloneNode
方法复制出一个节点的副本,然后在插入到新位置.
*/
fragment.appendChild(child)
}
return fragment
},
// 处理节点信息以及绑定事件
compileElement: function(node){
// 匹配{{}}
var reg = /\{\{(.*)\}\}/g,
_this = this // 元素
if (node.nodeType === 1) {
var attributes = node.attributes
for (var len = attributes.length - 1; len > 0; len--) {
// 获取v-model绑定的变量
if (attributes[len].nodeName === 'v-model') {
// 获取v-model="txt"中的txt
var name = attributes[len].nodeValue
// 为input元素绑定input事件,当事件发生时,设置Vue对象中的$data的值
node.addEventListener("input", function(e){
// 设置vue对象中data的text中值
_this.$vm.$data[name] = e.target.value
})
// 初始化的时候,需要把Vue对象中的数据赋值给input元素的value
// node.value = _this.$vm.$data[name];
new Watcher(_this.$vm, node, name, "value")
node.removeAttribute('v-model')
}
}
} // text
if (node.nodeType === 3) {
if(reg.test(node.nodeValue)) {// 获取v-model绑定的属性名 {{text}}
var name = RegExp.$1.trim(); // 获取匹配到的字符串
// 初始化的时候,把vue对象data的数据赋值给{{text}}
// node.nodeValue = _this.$vm.$data[name];
new Watcher(_this.$vm, node, name, "nodeValue")
}
}
}
} /* 对model层的数据进行劫持,model改变时,需要通知修改UI的数据,此处使用Proxy处理(兼容性不好),
也可以使用Object.defineProperty处理;Proxy虽然可以动态对被代理的对象进行属性劫持,但是对Model到
UI这条路径还是无法进行双向数据绑定,因为模板先编译了;所以在真正的Vue.js中需要通过this.$set()设置
动态属性,这样才能做到响应式
*/
function observe (obj) {
var publish = new Publish()
var dataProxy = new Proxy(obj, {
// 在首次编译模板的时候,创建观察者时,触发vm.$data中属性的get方法
get: function(target, property){
// 把观察者放入发布者中,Publish类的属性
if (Publish.target) {
publish.addSubscribe(Publish.target)
}
return target[property]
},
set: function(target, property, value){
if (target[property] === value) {
return
}
target[property] = value
// 通知更新UI
publish.notify()
}
})
return dataProxy;
} // 发布者
function Publish () {
// 保存观察者
this.subscribes = []
}
Publish.prototype = {
constructor: Publish,
// 保存观察者
addSubscribe: function (sub){
// 不存在
if (this.subscribes.indexOf(sub) === -1) {
this.subscribes.push(sub)
}
},
// Model改变了需要更新UI
notify: function () {
this.subscribes.forEach(function(sub) {
sub.update()
})
}
} // 观察者:绑定Model的数据到UI中对应的DOM节点属性中
// 参数vm:Vue对象的实例
// 参数node:需要进行数据绑定的DOM对象
// 参数name:Vue对象$data的属性名称
// 参数type:DOM元素需要设置数据的属性。如:value(input元素),nodeValue(text元素的内容)
function Watcher (vm, node, name, type) {
// 在发布者身上绑定一个当前唯一的观察者对象(类似class中的static,属于类属性)
Publish.target = this
this.vm = vm
this.node = node
this.name = name
this.type = type
this.update() // 关键点
Publish.target = null
} Watcher.prototype = {
constructor: Watcher,
// 把Model中的数据绑定到UI中
update: function(){
// 此处会触发vm对象中的get方法
this.node[this.type] = this.vm.$data[this.name]
}
} function Vue(options){
this.$el = options.el
this.$data = observe(options.data)
// 解析DOM模板,如v-model指令改为input事件,{{xxx}}改为对象中的数据
var fragmentDOM = new CompileTemplate(this.$el, this).getDocumentFragment()
// 更新DOM
document.getElementById(this.$el).appendChild(fragmentDOM)
} var vm = new Vue({
el: "app",
data: {
text: '双向数据绑定'
}
})
</script> </body>
</html>

五、参考的文章:https://blog.csdn.net/tangxiujiang/article/details/79594860
Vue双向数据绑定简易实现的更多相关文章
- vue 双向数据绑定的实现学习(二)- 监听器的实现
废话:上一篇https://www.cnblogs.com/adouwt/p/9928278.html 提到了vue实现的基本实现原理:Object.defineProperty() -数据劫持 和 ...
- vue 双向数据绑定的实现学习(一)
前言:本系列学习笔记从以下几个点展开 什么是双向数据绑定 双向数据绑定的好处 怎么实现双向数据绑定 实现双向数据数据绑定需要哪些知识点 数据劫持 发布订阅模式 先看看我们要实现的目标是什么,如下动图: ...
- vue双向数据绑定的简单实现
vue双向数据绑定的简单实现 参考教程:链接 <!DOCTYPE html> <html lang="en"> <head> <meta ...
- Vue双向数据绑定原理分析(转)
add by zhj: 目前组里使用的是前端技术是jQuery + Bootstrap,后端使用的Django,Flask等,模板是在后端渲染的.前后端没有分离,这种做法有几个缺点 1. 模板一般是由 ...
- angular和vue双向数据绑定
angular和vue双向数据绑定的原理(重点是vue的双向绑定) 我在整理javascript高级程序设计的笔记的时候看到面向对象设计那章,讲到对象属性分为数据属性和访问器属性,我们平时用的js对象 ...
- vue双向数据绑定最最最最最简单直观的例子
vue双向数据绑定最最最最最简单直观的例子 一.总结 一句话总结:双向绑定既不仅model可以影响view的数据,view也可以影响model的数据 view model 数据 1.vue双向数据绑定 ...
- React 事件对象、键盘事件、表单事件、ref获取dom节点、react实现类似Vue双向数据绑定
1.案例实现代码 import React, { Component } from 'react'; /** * 事件对象.键盘事件.表单事件.ref获取dom节点.react实现类似Vue双向数据绑 ...
- 详解 vue 双向数据绑定的原理,并实现一组双向数据绑定
1:vue 双向数据绑定的原理: Object.defineProperty是ES5新增的一个API,其作用是给对象的属性增加更多的控制Object.defineProperty(obj, prop, ...
- vue双向数据绑定原理探究(附demo)
昨天被导师叫去研究了一下vue的双向数据绑定原理...本来以为原理的东西都非常高深,没想到vue的双向绑定真的很好理解啊...自己动手写了一个. 传送门 双向绑定的思想 双向数据绑定的思想就是数据层与 ...
随机推荐
- 006_软件安装之_Proteus 8.6 SP2 Professional
安装好像已经是直接破解的版本了 链接:https://pan.baidu.com/s/1NQDFJeJwmzoMIPZWhWNtFA提取码:ql8g 复制这段内容后打开百度网盘手机App,操作更方便哦
- sql server set赋值和select 赋值的区别以及使用方法
sqlserver存储过程中SELECT 与 SET 对变量赋值的区别 (备注:虽然变量赋值使用方法已经不是问题,但是,了解一下select和set赋值的区别,还是提高了不少认识.应该有很多人并不 ...
- RabbitMQ消息队列+安装+工具介绍
1.MQ为Message Queue,消息队列是应用程序和应用程序之间的通信方法 2. 多种开发语言支持,其实就是一个驱动,如连接数据库的mysql驱动,oracle驱动等. 3. 4.采用以下语言开 ...
- learning scala dependency injection
println("Step 1: Create a trait which knows how to do create, read, update and delete operation ...
- 2-set 1823: [JSOI2010]满汉全席
这个题告诉我变量循环使用,一定要赋好初值!!!!!! 一定要赋好初值!!!!!!一定要赋好初值!!!!!!一定要赋好初值!!!!!! #include<iostream>#include& ...
- 生成一张带有logo的二维码图片
string url = 二维码内容; , , Encoding.UTF8); // 合成活动的LOGO图片 var hasImage = GlobalTools.GetCommonContent(& ...
- harukaの赛前日常
REMEMBER US. haruka是可爱的孩子. 如题,此博客用来记录我停课后的日常. Dear Diary 10.8 上午考试. T1,直接枚举每一个点最后一次被修改的情况.(100pts) T ...
- GitHub发卡系统zfaka配置历程
GitHub发卡系统zfaka配置历程 1项目介绍 ZFAKA发卡系统(本系统基于yaf+layui开发) 项目地址 https://github.com/zlkbdotnet/zfaka 我 ...
- 个人学习分布式专题(二)分布式服务治理之分布式协调技术Zookeeper
分布式协调技术Zookeeper 2.1 zookeeper集群安装部署(略) 2.2 zookeeper的基本原理,数据模型 2.3 zookeeper Java api的使用 2.4 zookee ...
- HbuilderX
HBuilderX入门教程 HX是轻量编辑器和强大IDE的完美结合体.敏捷的性能,清爽的界面,强大的功能和于一身. 本文档面向入门用户,建议初学者仔细研读. 介绍 执着于更快一步的理念,hx的左侧项目 ...
