Vue小实例
最近刚学习Vue的官方文档,了解了指令、模板、组件、数据双向绑定等有关Vue的知识点。因此估摸着做点实例出来练练手。
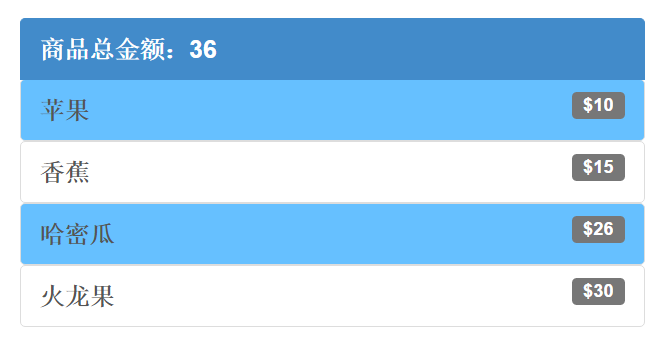
下面介绍一个简单的例子,模拟购物车自动统计金额,效果图如下:

代码如下:
<div id="demo">
<a v-on:click="tog" class="list-group-item active">商品总金额:{{total}}</a>
<div v-if="show">
<div v-for="food in foods">
<a v-on:click="add(food)" v-bind:class="food.style" class="list-group-item">
{{food.name}}
<span class="label label-default" style="float:right;">${{food.price}}</span>
</a>
</div>
</div>
</div>
window.onload=function(){
var data={
show:true,
total:0,
foods:[
{
name:"苹果",
price:10,
statue:false,
style:"",
},
{
name:"香蕉",
price:15,
statue:false,
style:"",
},
{
name:"哈密瓜",
price:26,
statue:false,
style:"",
},
{
name:"火龙果",
price:30,
statue:false,
style:"",
}
]
}
var vm=new Vue({
el:"#demo",
data:data,
methods:{
tog:function(){
this.show=!this.show;
},
add:function(food){
if (food.statue){
this.total-=food.price;
food.statue=false;
food.style="";
}else{
this.total+=food.price;
food.statue=true;
food.style="act";
}
}
}
})
}
Vue小实例的更多相关文章
- Vue 小实例 - 组件化 、cli 工程化
1. 组件化 (父子组件通信: 父 - 子 :props 数组 子 - 父 : 子层触发事件,调用 $emit 触发父层对应自定义事件,可函数处理传参 / $event 获 ...
- Vue 小实例 跑马灯效果
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- VueX(vue状态管理)简单小实例
VueX:状态管理 Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式.它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化. 核心模块:State. ...
- Vue.js起手式+Vue小作品实战
本文是小羊根据Vue.js文档进行解读的第一篇文章,主要内容涵盖Vue.js的基础部分的知识的,文章顺序基本按照官方文档的顺序,每个知识点现附上代码,然后根据代码给予个人的一些理解,最后还放上在线编辑 ...
- Vue2.5笔记:Vue的实例与生命周期
理解与认识 Vue 的实例是我们学习 Vue 非常重要的一步,也是非常必须的,因为实例是它的一个起点,也是它的一个入口,只有我们创建一个 Vue 实例之后,我们才行利用它进行一些列的操作. 首先 Vu ...
- Vue.js—组件快速入门及Vue路由实例应用
上次我们学习了Vue.js的基础,并且通过综合的小实例进一步的熟悉了Vue.js的基础应用.今天我们就继续讲讲Vue.js的组件,更加深入的了解Vue,js的使用.首先我们先了解一下什么是Vue.js ...
- 【05】Vue 之 实例详解与生命周期
Vue的实例是Vue框架的入口,其实也就是前端的ViewModel,它包含了页面中的业务逻辑处理.数据模型等,当然它也有自己的一系列的生命周期的事件钩子,辅助我们进行对整个Vue实例生成.编译.挂着. ...
- VUE小练习(按钮颜色,数组映射)
VUE小练习(按钮颜色,数组映射) ## 1.有红.黄.蓝三个按钮,以及一个200x200矩形框box, 点击不同的按钮,box的颜色会被切换成指定的颜色 ''' 解法一:我本来的思路,把三个按钮绑定 ...
- vue小故事之父子(上下级)通信之父传子props
vue小故事之父子(上下级)通信之父传子props vue 父子(上下级)通信 props 或许你对父子通信有点迷糊,为什么这样那样父子之间就可以通信了,以下通过一个小故事来进行解说,故事模型或许有 ...
随机推荐
- mysql replace substring 字符串截取处理
SELECT a1,a2,replace(a2, "豫ICP备16006180号-", "") a22,a3,a4,a5 FROM `aaab` order b ...
- 在realm中动态查询用户的权限&角色
@Controller @Scope("prototype") @Namespace("/") @ParentPackage("struts-defa ...
- NetScaler Logs Collection Guide
NetScaler Logs Collection Guide 来源 https://support.citrix.com/article/CTX227560 Article | Authentic ...
- django管理系统代码优化-分组(二)
django管理系统代码优化-分组(二) 后续进行代码更新,优化 一优化的内容 优化前代码:https://www.cnblogs.com/pythonywy/p/11345626.html 路由进行 ...
- 使用Docker搭建MySQL服务
一.安装docker windows 和 mac 版可以直接到官网下载 docker desktop linux 的安装方法可以参考 https://www.cnblogs.com/myzony/p/ ...
- LeetCode:1179.重新格式化部门表
题目链接:https://leetcode-cn.com/problems/reformat-department-table/ 题目 部门表 Department: +--------------- ...
- windows 日志清理和设置
Windows日志路径 c:/windows/system32/winevt/logs 这里的日志文件可以ctrl+a 选中后使用shift+delete进行删除,删不掉的可以点击跳过. 在“管理 ...
- Ubuntu Nginx Uwsgi Python布置服务器Django项目
1 安装python 3.6 ubuntu预装了2.7,不需要卸载预装库,直接安装python3.6(其实现在的阿里云18.04会给你自动装python2.7.15和3.6.8) 你可以分别查看一下 ...
- 程序员和IT员不能错过的网站
前言本文收录一些值得收藏的开发相关网站. 目录一.搜索引擎二.在线课程三.在线练习四.在线工具箱五.在线编译器六.技术论坛或社区七.音乐放松一下 一.搜索引擎搜索引擎大家最熟悉不过,本没有必要列出,但 ...
- CentOS 6.10 系统安装
本章内容: CentOS 6.10 的安装 一.安装光盘,选择 Install or upgrade an existing system 二.选择 skip 跳过光盘检查 三.选择 Next 四.选 ...
