Http通讯协议
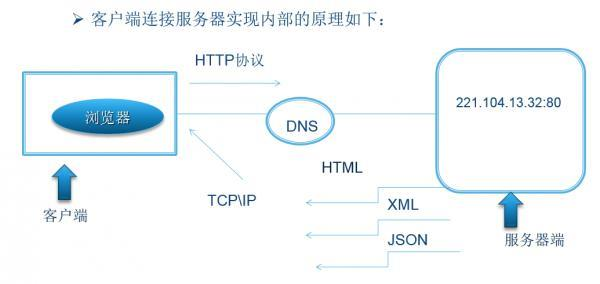
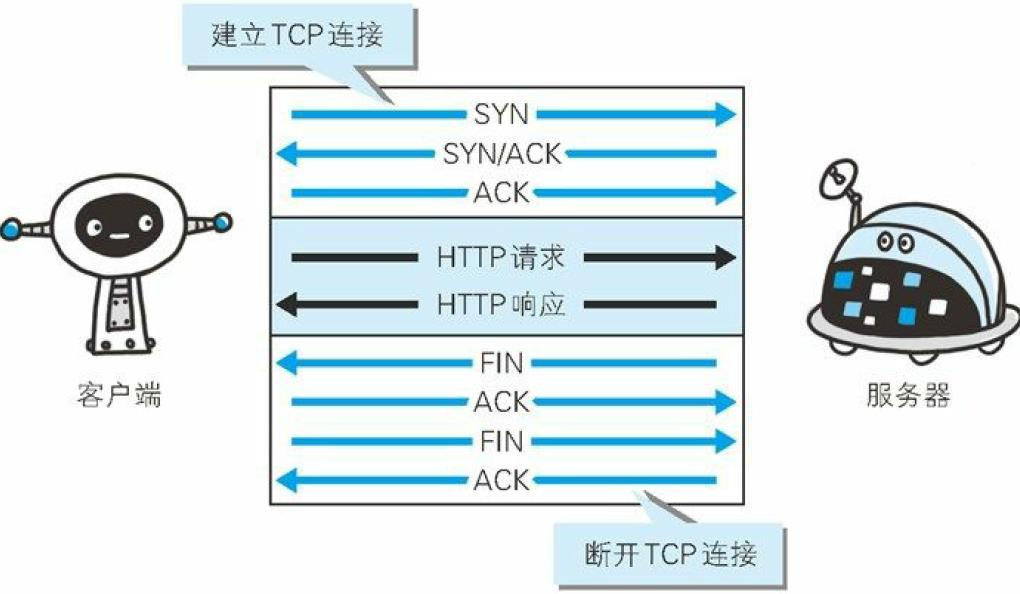
第一.http 通信协议的基本原理

第二.HTTP 通信协议的组成
1.请求 URI 定位资源
2.MIMETYPE
3.状态码

4.请求方式
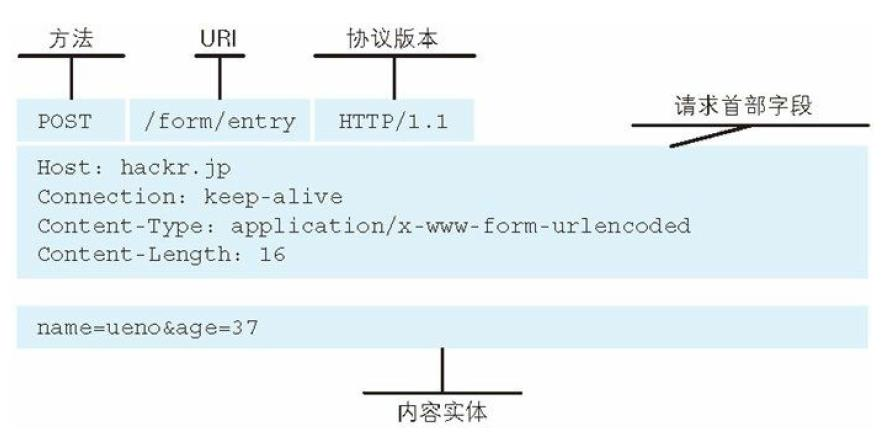
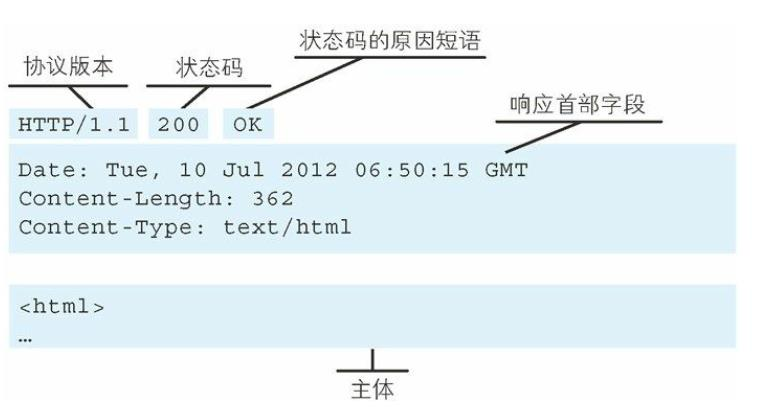
5.http协议的完整组成

响应报文

6.http协议的扩展


第三.Http 协议的特点
3.1http无状态协议
3.2客户端支持的cookie
3.3服务端支持session

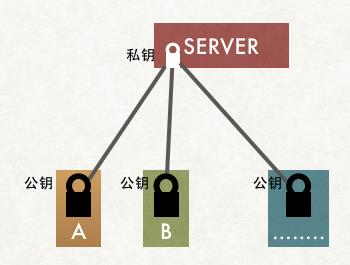
第四Https 协议基本分析
第五.https的设计过程
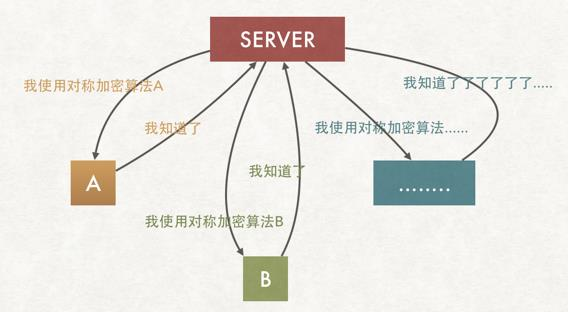
从第一个消息开始

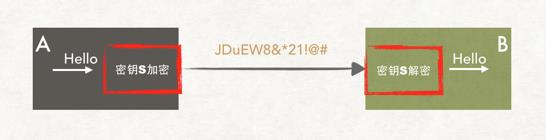
利用对称加密

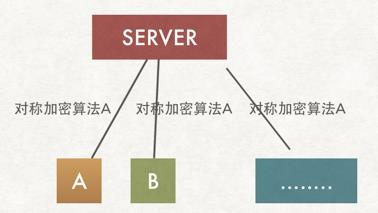
对称加密的安全性


是基于一个网络传输的情况下去动态分配密钥,是不安全的
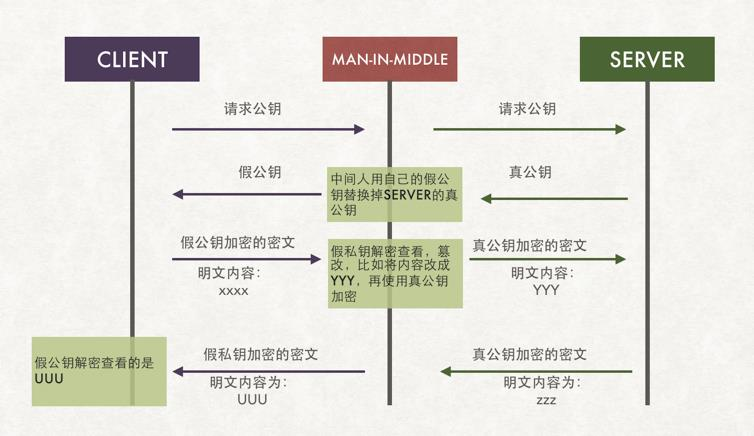
非对称加密

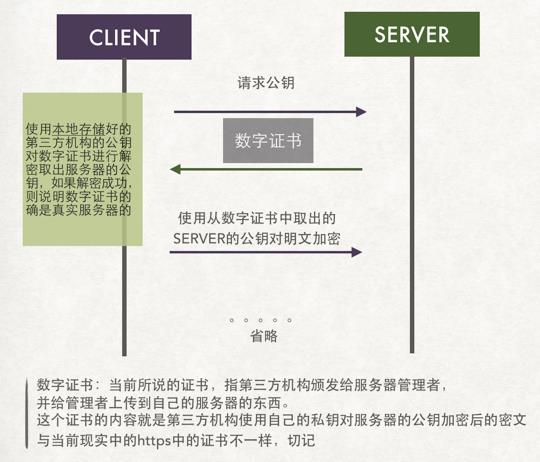
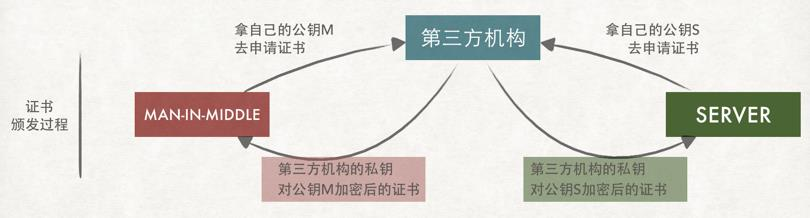
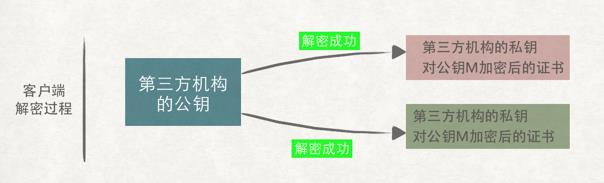
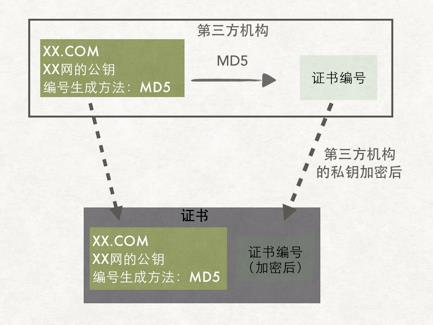
通过第三方机构拿到公钥,原理:服务端把需要传递给客户端的公钥,通过第三方机构提供的私钥对公钥内容进行加密后,再传递给客户端? 通过第三方机构私钥对服务端公钥加密以后的内容,就是一个简陋版本的“数字证书”。这个帧数中包含【服务器公钥】


客户端拿到这个证书以后,因为证书是第三方机构使用私钥加密的。客户端必须要有第三方机构提供的公钥才能解密证书。这块又涉及到第三方机构的公钥怎么传输?(假设是先内置




第五.Https 原理分析


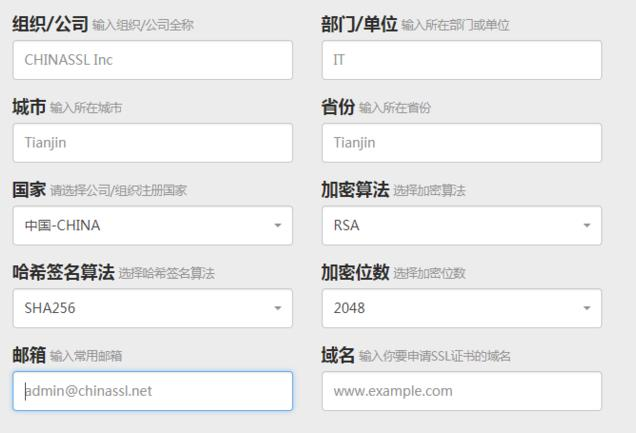
2. 把 CSR 文件和其他可能的证件上传到 CA 认证机构,CA 机构收到证书申请之后,使用申请中的 Hash 算法,对部分内容进行摘要,然后使用 CA 机构自己的私钥对这段摘要信息进行
Http通讯协议的更多相关文章
- 基于dubbo框架下的RPC通讯协议性能测试
一.前言 Dubbo RPC服务框架支持丰富的传输协议.序列化方式等通讯相关的配置和扩展.dubbo执行一次RPC请求的过程大致如下:消费者(Consumer)向注册中心(Registry)执行RPC ...
- MODBUS-RTU通讯协议简介
MODBUS-RTU通讯协议简介 什么是MODBUS? MODBUS 是MODICON公司最先倡导的一种软的通讯规约,经过大多数公司 的实际应用,逐渐被认可,成为一种标准的通讯规约,只要按照这种规 ...
- 【读书笔记】iOS-防止通讯协议被轻易破解的方法
开发者可以选择类似Protobuf之类的二进制通讯协议或者自己实现通讯协议,对于传输的内容进行一定程度的加密,以增加黑客破解协议的难度. 参考资料: <iOS开发进阶> --唐巧
- CNN 美国有线电视新闻网 wapCNN WAP 指无线应用通讯协议 ---- 美国有线电视新闻网 的无线应用
wapCNN wap指无线应用通讯协议 CNN美国有线电视新闻网 固, wapCNN 美国有线电视新闻网的无线应用 -------------------------------------- ...
- Netty 对通讯协议结构设计的启发和总结
Netty 通讯协议结构设计的总结 key words: 通信,协议,结构设计,netty,解码器,LengthFieldBasedFrameDecoder 原创 包含与机器/设备的通讯协议结构的设计 ...
- 几种通讯协议的比较RMI > Httpinvoker >= Hessian >> Burlap >> web service
一.综述本文比较了RMI,Hessian,Burlap,Httpinvoker,web service等5种通讯协议的在不同的数据结构和不同数据量时的传输性能.RMI是java语言本身提供的远程通讯协 ...
- 射频识别技术漫谈(6)——通讯协议概述【worldsing笔记】
通讯协议是通讯的双方或多方在交流时遵守的规矩,包括谁先发起通讯,先交流什么,后交流什么,一方如何问,另一方如何答等.在这里通迅的双方指的是读写器和卡片. 首先是谁先发起通讯,很显然有两种,读写器先发言 ...
- USB通讯协议 && 数据传输
USB2.0通讯协议(spalish) 1.包(packet) 包是USB系统中信息传输的基本单元,所有数据都是经过打包后在总线上传输的.USB包由五部分组成,同步字段(sync).包标识符(PI ...
- ISO7816通讯协议在工控主板EM9160中的实现方案
在新的国家电网智能终端相关标准中,规定了通过专门的加密芯片来保证设备数据安全性的方法,而设备主控单元与加密芯片采用了广泛应用的ISO7816通讯协议.工控主板EM9160为了适应这一新的技术需求,对其 ...
- CPU卡中T=0通讯协议的分析与实现
IC卡的应用越来越广泛,从存储卡到逻辑加密卡,目前CPU卡已经逐渐在应用中占据主导地位.CPU卡根据通讯协议可分为两种:接触式和非接触式.接触式CPU卡主要采用两种通讯协议:T=0和T=1通讯协议.T ...
随机推荐
- docker启动mysql 自定义配置文件
命令行如下: docker run --name mysql56 -p : -v /home/mysql56/data:/var/lib/mysql -v /home/mysql56/conf:/et ...
- DVA-subscriptions
import { routerRedux } from 'dva/router' export default { namespace: 'notice', state: { notices:[], ...
- Web Api 将DataTable装换成Excel,并通过文件流将其下载
不废话,直接上代码 前端代码 <input type="button" class="layui-btn" value="Test-GetFil ...
- 【leetcode】617. Merge Two Binary Trees
原题 Given two binary trees and imagine that when you put one of them to cover the other, some nodes o ...
- 我理解的epoll(一)——实现分析
epoll项目中用了几次,但是对于其原理只是一知半解.我希望通过几篇blog能加深对她的理解. 我认为epoll是同步IO,因为他在调用epoll_wait时,内核在有I/O就绪前是阻塞的,虽然可以将 ...
- 智能指针原理及实现(2)unique_ptr
只允许基础指针的一个所有者. 可以移到新所有者(具有移动语义),但不会复制或共享(即我们无法得到指向同一个对象的两个unique_ptr). 替换已弃用的 auto_ptr. 相较于 boost::s ...
- Linux部署tomcat服务常用命令
cd / 转到根目录 ps -ef|grep tomcat查看进程 ./bin/shutdown.sh 关闭 rm -r logs/* 清除日志 ps -ef|grep tomcat查看进程 ./bi ...
- RecyclerView item独占一行实现
核心代码: GridLayoutManager manager = new GridLayoutManager(context, 4); manager.setSpanSizeLookup() cla ...
- cv2.videocapture()失败,无法读取视频
原因:缺少ffmpeg的支持 解决:一般opencv3.3版本及以上支持ffmpeg,实验4.1.0成功 pip install opencv-python pip install opencv-co ...
- php连接docker运行的mysql,显示(HY000/2002): Connection refused的解决办法
php要连接docker中运行的mysql是不能用localhost, 127.0.0.1来连接的,因为每个docker运行容器的localhost 127.0.0.1都是自己容器本身,不是mysql ...