vue运行碰到的问题
Expected indentation of 0 spaces but found 2
解决方案:
文件中加入
"indent": ["off", 2]
就可以了
当修改了.eslintrc.js文件后
使用npm run dev编译才能生效
解决npm报错:Module build failed: TypeError: this.getResolve is not a function
1、sass-loader的版本过高导致的编译错误,当前最高版本是8.x,需要退回到7.3.1
运行:
npm uninstall sass-loader(卸载当前版本)
npm install sass-loader@7.3.1 --save-dev
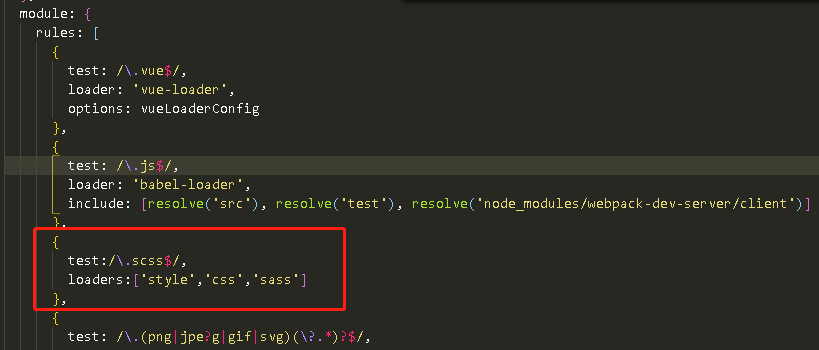
2、如果上面的方法不行,或者又产生其他相关的错误,可以尝试一下在webpack.base.config.js里面添加:

vue运行碰到的问题的更多相关文章
- VUE学习,vue运行环境搭建遇见的小问题
1.使用vscode来编辑项目,那么首先给它搭一个vue运行的环境,打开集成终端,使用npm install live-server -g安装live-server. problem1:cmd终端分行 ...
- Vue项目碰到"‘webpack-dev-server’不是内部或外部命令,也不是可运行的程序或批处理文件"报错
解决办法: 最后将项目里的“node_modules”文件夹删除,然后在cmd中cd到项目目录,依次运行命令:npm install和npm run build,最后运行npm run dev后项目成 ...
- vue 运行时 + 编译器 vs. 只包含运行时
https://cn.vuejs.org/v2/guide/installation.html#运行时-编译器-vs-只包含运行时 文档中的这个地方,说的不清楚 If you need to comp ...
- 调试dcc 试图将u-boot放入ocm运行碰到的问题
1. 起因: gd->mon_len = (ulong)&__bss_end - (ulong)_start; 在u-boot.map中查找,发现__bss_end并不是u-boot.b ...
- vue运行说明
1.cd 到demo里面 如:cd vuedemo(项目名) 2.安装依赖: npm install 3.运行项目 npm run dev
- vue 运行npm run dev报错
npm run dev运行时报错,原因有很多. 一般用下面这种方法都能解决的. 最简单粗暴的方法: 1.删除依赖包node_modules 2.然后重新npm install就行了 (如果这步报错了, ...
- npm安装和Vue运行
一.开始: 下载地址:http://nodejs.cn/download/ 下载安装: 直到 二.打开CMD,检查是否正常 在安装目录里新增两个文件夹 然后运行命令:如下图: npm config s ...
- vue运行原理
Vue工作原理小结 本文能帮你做什么? 1.了解vue的双向数据绑定原理以及核心代码模块 2.缓解好奇心的同时了解如何实现双向绑定 为了便于说明原理与实现,本文相关代码主要摘自vue源码, 并进行了简 ...
- vue运行报错webpack-dev-server: command not found
翻译过来就是: 'webpack-dev-server' 不是内部或外部命令,也不是可运行的程序 解决方法: 然后总结下成功的步骤: 1. 直接在项目目录下: cnpm install npm run ...
随机推荐
- 使用root配置的hadoop启动时报错
一.报错信息: Starting namenodes on [master] ERROR: Attempting to operate on hdfs namenode as root ...
- 黑马vue---14、v-model双向绑定
黑马vue---14.v-model双向绑定 一.总结 一句话总结: 1.v-bind 只能实现数据的单向绑定,从 M 自动绑定到 V, 无法实现数据的双向绑定 2.v-model 指令,可以实现 表 ...
- git下载fastadmin
mac git下载后,环境配置运行会如下图 一 下载相对应系统的node.js https://nodejs.org/en/download/ 安装就是一直下一步.... 二 指令终端.cd 到对应项 ...
- iOS即时通讯之CocoaAsyncSocket源码解析三
原文 前言 本文实例Github地址:即时通讯的数据粘包.断包处理实例. 本文旨以实例的方式,使用CocoaAsyncSocket这个框架进行数据封包和拆包.来解决频繁的数据发送下,导致的数据粘包.以 ...
- 如何修改phpstorm的缓存目录
相信使用phpstorm的人们都被缓存目录的大小困扰过.怎么修改到其它地方呢? 1. 找到 idea.properties 文件,配置信息都在此文件中,F:\Program Files\JetBrai ...
- LC 807. Max Increase to Keep City Skyline
In a 2 dimensional array grid, each value grid[i][j] represents the height of a building located the ...
- java tfserving grpc 通信调用代码解析 【重点参考】
https://blog.csdn.net/shin627077/article/details/78592729/ [重点参考]
- matplotlib之条形图
1.知识点 1.plt.figure(figsize=(20,8),dpi=80)设置图像大小,主要参数为figsize(a,b) 2.plt.barh(range(len(a)),b,height= ...
- MySQL如何查询某个字段长度最大的记录
转: MySQL如何查询某个字段长度最大的记录 2017年06月24日 13:12:15 翔云123456 阅读数 18348 版权声明:本文为翔云原创文章,未经博主允许不得转载. https:/ ...
- pyqt5的QCompleter自动补全 使用模板
相关说明 使用QCompleter类,就可以实现自动补全功能,效果图如下: 对应的代码很简单 def init_lineedit(self): # 增加自动补全 self.completer = QC ...
