Android_(消息提示)多种使用Toast的消息提示
Toast是一种提供给用户简介信息的视图,可以创建和显示消息,该视图以浮于应用程序之上的形式呈现给用户。因为它并不获得焦点,即使用户正在输入什么也不会受到影响。
Toast目标是尽可能以不显眼的方式,使用户看到提示的信息。
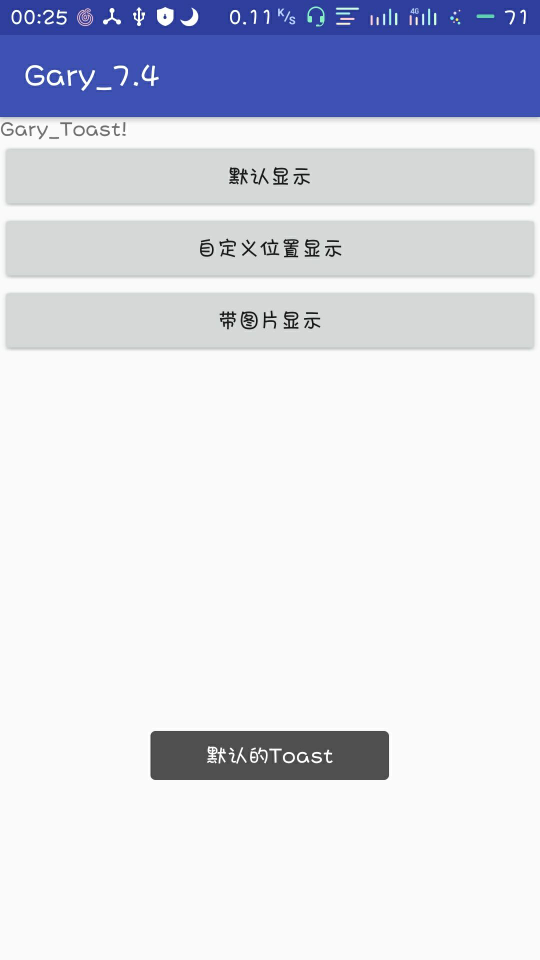
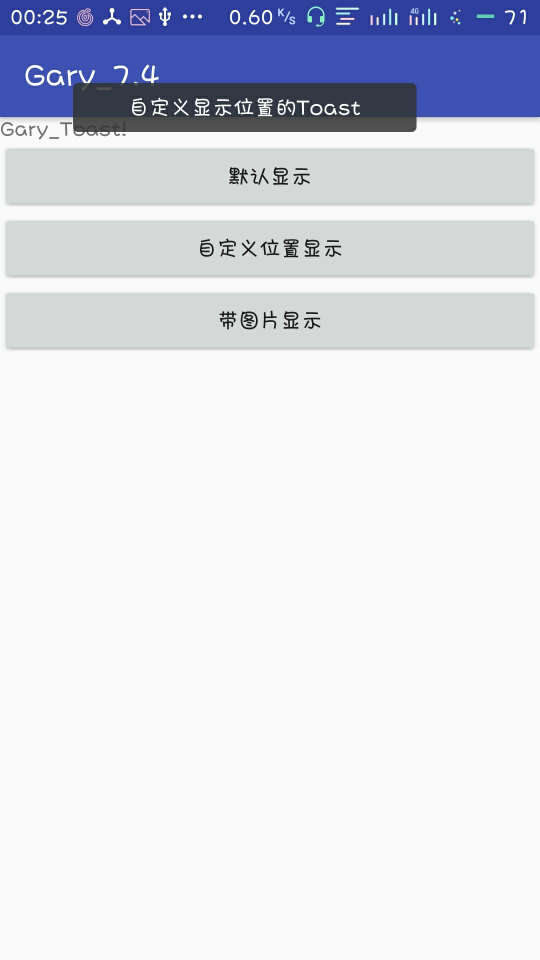
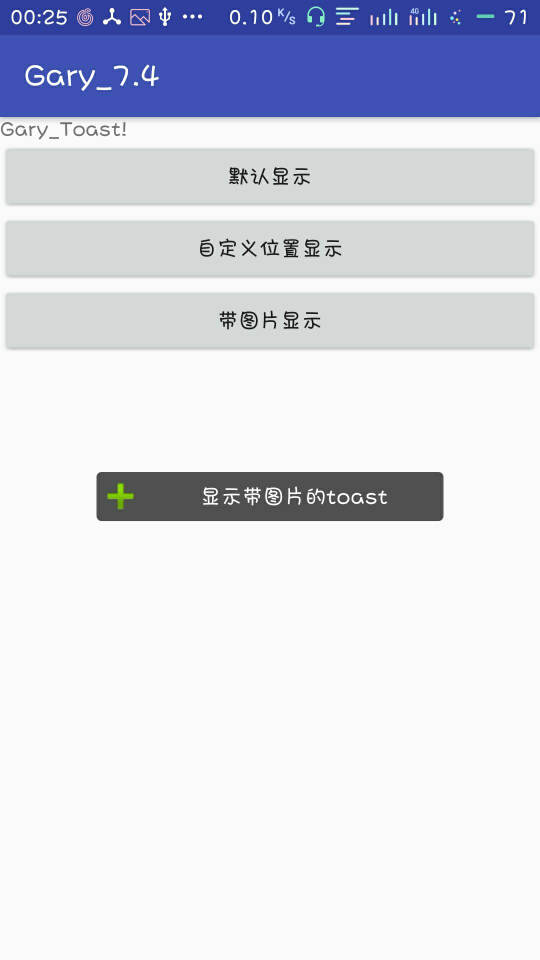
运行截图:



程序结构

package com.example.asus.gary_74; import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.Gravity;
import android.view.View;
import android.widget.Button;
import android.widget.ImageView;
import android.widget.LinearLayout;
import android.widget.Toast; public class MainActivity extends AppCompatActivity { private Button bt1,bt2,bt3,bt4;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
bt1=(Button)findViewById(R.id.button);
bt1.setOnClickListener(new Button.OnClickListener()
{ @Override
public void onClick(View v) {
//Toast.LENGTH_SHORT 大约2秒
//Toast.LENGTH_LONG 大约3.5秒
Toast toast = Toast.makeText(MainActivity.this,"默认的Toast",Toast.LENGTH_LONG);
toast.show();
}
}); bt2=(Button)findViewById(R.id.button2);
bt2.setOnClickListener(new Button.OnClickListener() {
@Override
public void onClick(View v) {
Toast toast=Toast.makeText(getApplicationContext(), "自定义显示位置的Toast", Toast.LENGTH_SHORT);
//第一个参数:设置toast在屏幕中显示的位置。我现在的设置是居中靠顶
//第二个参数:相对于第一个参数设置toast位置的横向X轴的偏移量,正数向右偏移,负数向左偏移
//第三个参数:同的第二个参数道理一样
//如果你设置的偏移量超过了屏幕的范围,toast将在屏幕内靠近超出的那个边界显示
toast.setGravity(Gravity.TOP|Gravity.CENTER, -50, 100);
//屏幕居中显示,X轴和Y轴偏移量都是0
//toast.setGravity(Gravity.CENTER, 0, 0);
toast.show();
}
}); bt3=(Button)findViewById(R.id.button3);
bt3.setOnClickListener(new Button.OnClickListener(){ @Override
public void onClick(View v) {
Toast toast=Toast.makeText(getApplicationContext(), "显示带图片的toast",Toast.LENGTH_LONG);
toast.setGravity(Gravity.CENTER, 0, 0);
//创建图片视图对象
ImageView imageView= new ImageView(getApplicationContext());
//设置图片
imageView.setImageResource(android.R.drawable.ic_input_add);
//获得toast的布局
LinearLayout toastView = (LinearLayout) toast.getView();
//设置此布局为横向的
toastView.setOrientation(LinearLayout.HORIZONTAL);
//将ImageView在加入到此布局中的第一个位置
toastView.addView(imageView, 0);
toast.show();
}
}); }
}
MainActivity
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context="com.example.asus.gary_74.MainActivity"> <TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Gary_Toast!"
android:textSize="40px" /> <Button
android:id="@+id/button"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="默认显示" /> <Button
android:id="@+id/button2"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="自定义位置显示" /> <Button
android:id="@+id/button3"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="带图片显示" /> </LinearLayout>
activity_main.xml
一、界面布局
三个Button,分别显示不同的Toast提示效果
二、实现程序功能
1、显示默认的Toast消息
Toast makeText(Context context,int resId,int duration)
context:使用的上下文,通常是Activity对象
resId:要使用的字符串资源ID
duration:该消息的在屏幕上停留的时间。值为LENGTH_SHORT或者LENGTH_LONG
bt1=(Button)findViewById(R.id.button);
bt1.setOnClickListener(new Button.OnClickListener()
{ @Override
public void onClick(View v) {
//Toast.LENGTH_SHORT 大约2秒
//Toast.LENGTH_LONG 大约3.5秒
Toast toast = Toast.makeText(MainActivity.this,"默认的Toast",Toast.LENGTH_LONG);
toast.show();
}
});
2、自定义位置显示Toast消息
void setDuration(int gravity,int xOffset,int yOfset)
设置提示消息在屏幕上显示的位置
bt2=(Button)findViewById(R.id.button2);
bt2.setOnClickListener(new Button.OnClickListener() {
@Override
public void onClick(View v) {
Toast toast=Toast.makeText(getApplicationContext(), "自定义显示位置的Toast", Toast.LENGTH_SHORT);
//第一个参数:设置toast在屏幕中显示的位置。我现在的设置是居中靠顶
//第二个参数:相对于第一个参数设置toast位置的横向X轴的偏移量,正数向右偏移,负数向左偏移
//第三个参数:同的第二个参数道理一样
//如果你设置的偏移量超过了屏幕的范围,toast将在屏幕内靠近超出的那个边界显示
toast.setGravity(Gravity.TOP|Gravity.CENTER, -50, 100);
//屏幕居中显示,X轴和Y轴偏移量都是0
//toast.setGravity(Gravity.CENTER, 0, 0);
toast.show();
}
});
3、显示带图片的Toast消息
bt3=(Button)findViewById(R.id.button3);
bt3.setOnClickListener(new Button.OnClickListener(){ @Override
public void onClick(View v) {
Toast toast=Toast.makeText(getApplicationContext(), "显示带图片的toast",Toast.LENGTH_LONG);
toast.setGravity(Gravity.CENTER, 0, 0);
//创建图片视图对象
ImageView imageView= new ImageView(getApplicationContext());
//设置图片
imageView.setImageResource(android.R.drawable.ic_input_add);
//获得toast的布局
LinearLayout toastView = (LinearLayout) toast.getView();
//设置此布局为横向的
toastView.setOrientation(LinearLayout.HORIZONTAL);
//将ImageView在加入到此布局中的第一个位置
toastView.addView(imageView, 0);
toast.show();
}
});
传送门:消息模式Toast.make Text的几种常见用法
Android_(消息提示)多种使用Toast的消息提示的更多相关文章
- Android BGABadgeView:新消息/未接来电/未读消息/新通知圆球红点提示(1)
Android BGABadgeView:新消息/未接来电/未读消息/新通知圆球红点提示(1) 现在很多的APP会有新消息/未接来电/未读消息/新通知圆球红点提示,典型的以微信.QQ新消息提示为 ...
- 【转】提示框第三方库之MBProgressHUD iOS toast效果 动态提示框效果
原文网址:http://www.zhimengzhe.com/IOSkaifa/37910.html MBProgressHUD是一个开源项目,实现了很多种样式的提示框,使用上简单.方便,并且可以对显 ...
- 消息队列一:为什么需要消息队列(MQ)?
为什么会需要消息队列(MQ)? #################################################################################### ...
- MQ消息机制如何确认消费了消息?
消息队列如何保证消息能百分百成功被消费 目前常用的消息队列有很多种,如RabbitMQ,ActiveMQ,Kafka...下面以RabbitMQ为例来讲如何保证消息队列中的信息能百分百被消费掉. 其中 ...
- 【转】windows常用消息大全(系统消息、通告消息、用户消息)
原文网址:http://blog.csdn.net/nupt123456789/article/details/7370562 附录A Windows 常用消息大全 表A-1 Windows消息分布 ...
- Invalidate(TRUE)与Invalidate(FALSE)区别(前者会发送WM_ERASEBKGND消息全部刷新,然后使用WM_PAINT消息绘制,而后者只发送WM_PAINT消息)
使用Invalidate(TRUE)函数时,它会向消息队列中添加了WM_ERASEBKGND和WM_PAINT两个消息. 使用Invalidate(FALSE)函数时,它只会向消息队列中添加了WM_P ...
- Azure Messaging-ServiceBus Messaging消息队列技术系列4-复杂对象消息是否需要支持序列化和消息持久化
在上一篇中,我们介绍了消息的顺序收发保证: Azure Messaging-ServiceBus Messaging消息队列技术系列3-消息顺序保证 在本文中我们主要介绍下复杂对象消息是否需要支持序列 ...
- Azure Messaging-ServiceBus Messaging消息队列技术系列5-重复消息:at-least-once at-most-once
上篇博客中,我们用实际的业务场景和代码示例了Azure Messaging-ServiceBus Messaging对复杂对象消息的支持和消息的持久化: Azure Messaging-Service ...
- RabbitMQ消息队列(二)-RabbitMQ消息队列架构与基本概念
没错我还是没有讲怎么安装和写一个HelloWord,不过快了,这一章我们先了解下RabbitMQ的基本概念. RabbitMQ架构 说是架构其实更像是应用场景下的架构(自己画的有点丑,勿嫌弃) 从图中 ...
随机推荐
- 树莓派安装SSH
1. 安装ssh sudo apt-get install openssh-server 2. 检查树莓派SSH服务是否开启 ps -e|grep ssh 3. SSH服务开启 sudo /etc/i ...
- lesson12Homework
package StringPractice; public class arrayTest { //1. 把A数组的前5个元素复制到B数组中. public static void main(Str ...
- exclipe怎么设置编码为UTF-8
如果要使插件开发应用能有更好的国际化支持,能够最大程度的支持中文输出,则最好使 Java文件使用UTF-8编码.然而,Eclipse工作空间(workspace)的缺省字符编码是操作系统缺省的编码,简 ...
- Spingboot+Mybatis+Oracle项目配置
配置过程参考: 项目创建:http://how2j.cn/k/springboot/springboot-eclipse/1640.html 集成Mybatis使用Oracle:https://www ...
- windows安装npm教程
1.在使用之前,先类掌握3个东西,明白它们是用来干什么的: npm: nodejs 下的包管理器. webpack: 它主要用途是通过CommonJS 的语法把所有浏览器端需要发布的静态资源作相应的 ...
- 从无建立一个vue项目
node.js安装 首先安装Node,官网地址 :https://nodejs.org/en/download/ ,进去下载关于符合自己电脑的下载. 具体的Node安装步骤参考地址: https:// ...
- 5 java 笔记
1 建议不要在循环体内修改循环变量的值 2 java语言没有提供goto语句来控制程序的跳转 2 java语言同样也提供了continue和break关键字来控制程序的循环结构 3 java中的标签 ...
- Kernel boot options
There are three ways to pass options to the kernel and thus control its behavior: When building the ...
- 第一章·MySQL介绍及安装
一.DBA工作内容及课程体系 二.MySQL课程体系介绍 三.DBA的职业素养 四.MySQL简介及安装 4.1 什么是数据? 数据(data)是事实或观察的结果,是对客观事物的逻辑归纳,是用于表示客 ...
- scroll js 原生
1.当前位置滚动: document.documentElement.scrollTop 当前位置: 有可能是0 window.scrollTo(,document.documentElement.s ...
