微信小程序_(组件)view视图容器
微信小程序view组件官方文档 传送门

Learn
一、hover-class属性
二、hover-start-time与hover-stay-time属性
三、hover-stop-propagation属性
一、hover-class属性
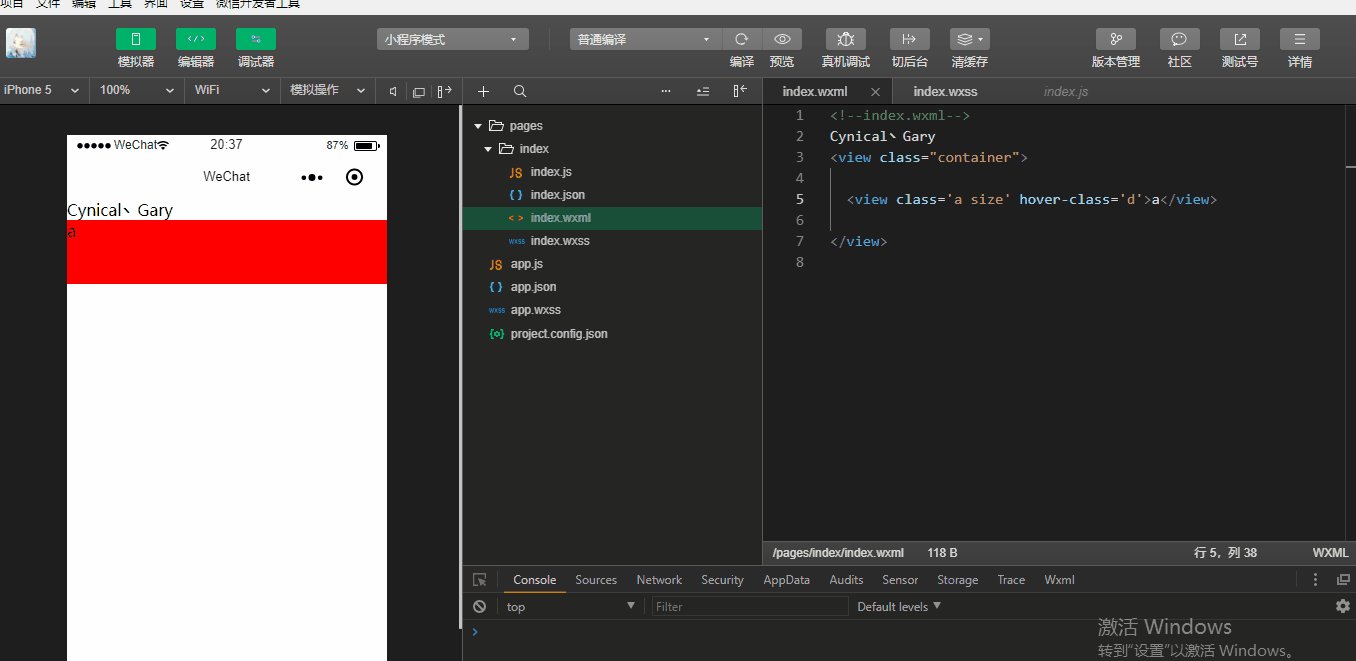
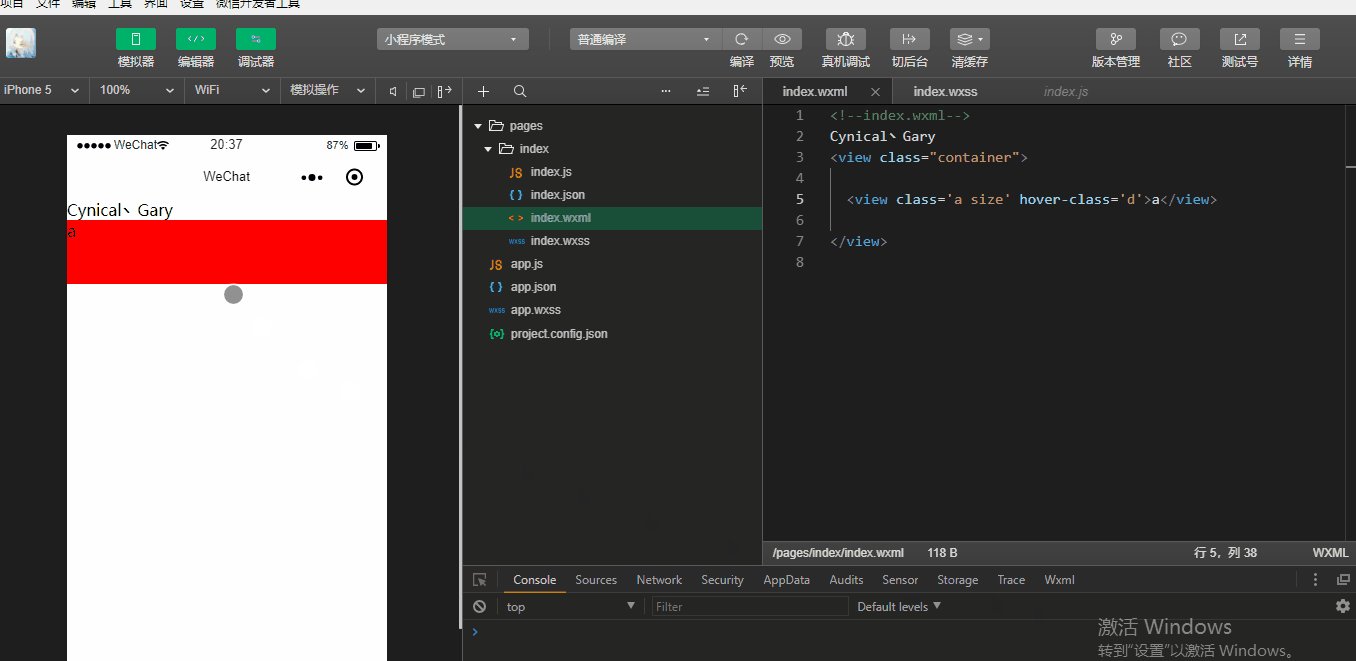
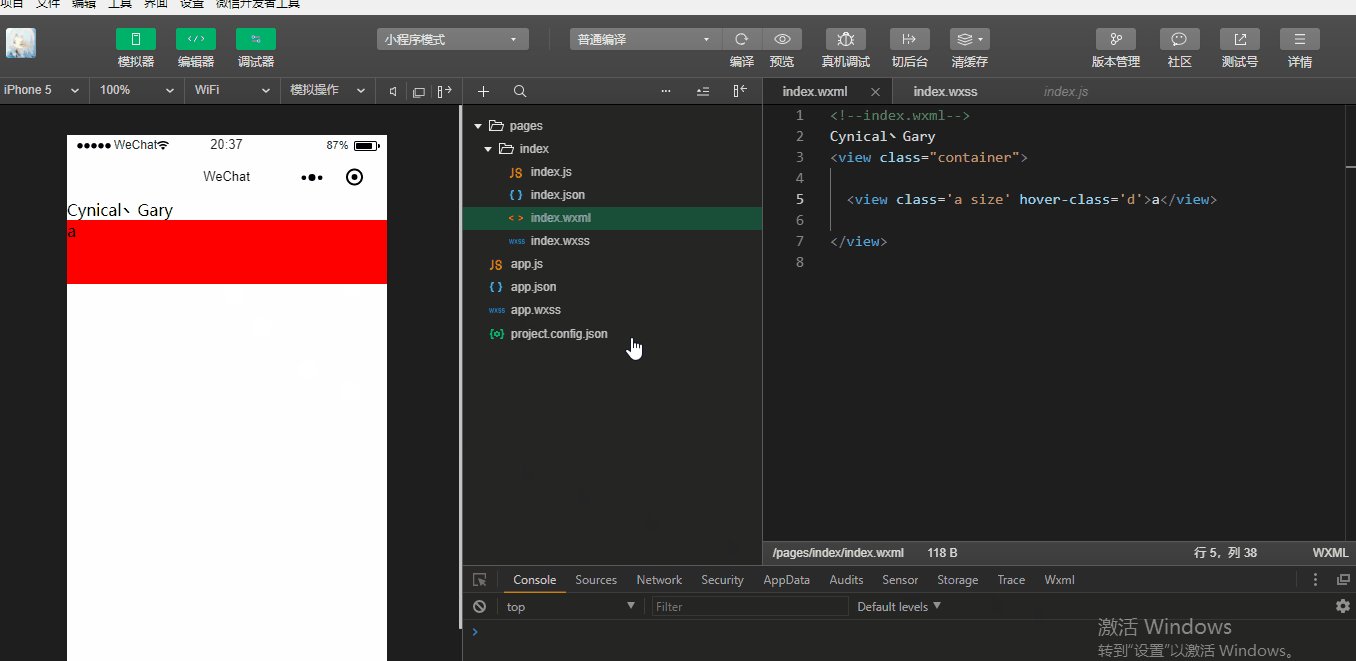
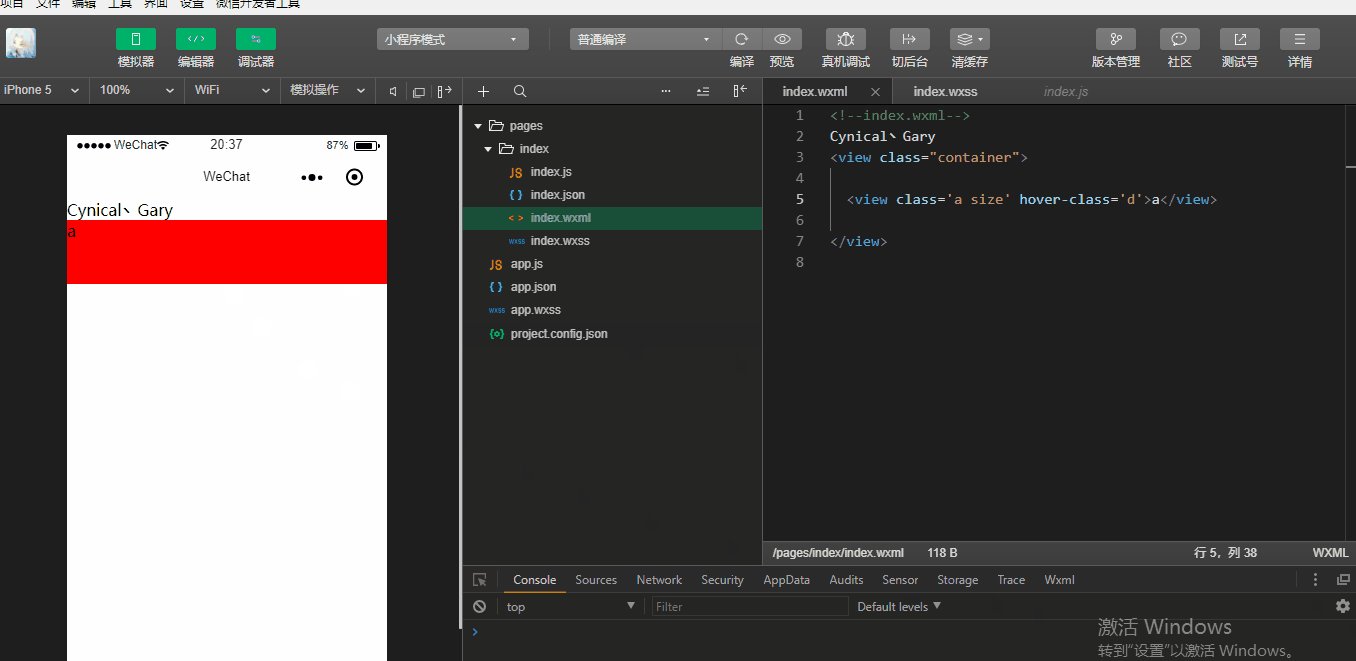
hover-class:指定按下去的样式类。当 hover-class="none" 时,没有点击态效果【默认值none】
定义.a的class颜色为红色,定义.d的class为绿色,当鼠标点击时红色区域变成绿色区域,当鼠标离开时,绿色区域又变回红色区域
background: red;
order:;
flex:;
} .d{
background: green;
order:;
flex:;
}

<!--index.wxml-->
Cynical丶Gary
<view class="container"> <view class='a size' hover-class='d'>a</view> </view>
index.wxml
.container{
display: flex;
}
.size{
width: 100rpx;
height: 150rpx;
}
.a{
background: red;
order:;
flex:;
}
.b{
background: yellow;
order:;
flex:;
}
.c{
background: blue;
order:;
flex:;
}
.d{
background: green;
order:;
flex:;
}
.e{
background: orange;
order:;
flex:;
}
index.wxss
二、hover-start-time与hover-stay-time属性
hover-start-time:按住后多久出现点击态,单位毫秒【默认值50毫秒】
hover-stay-time:手指松开后点击态保留时间,单位毫秒【默认值400毫秒】
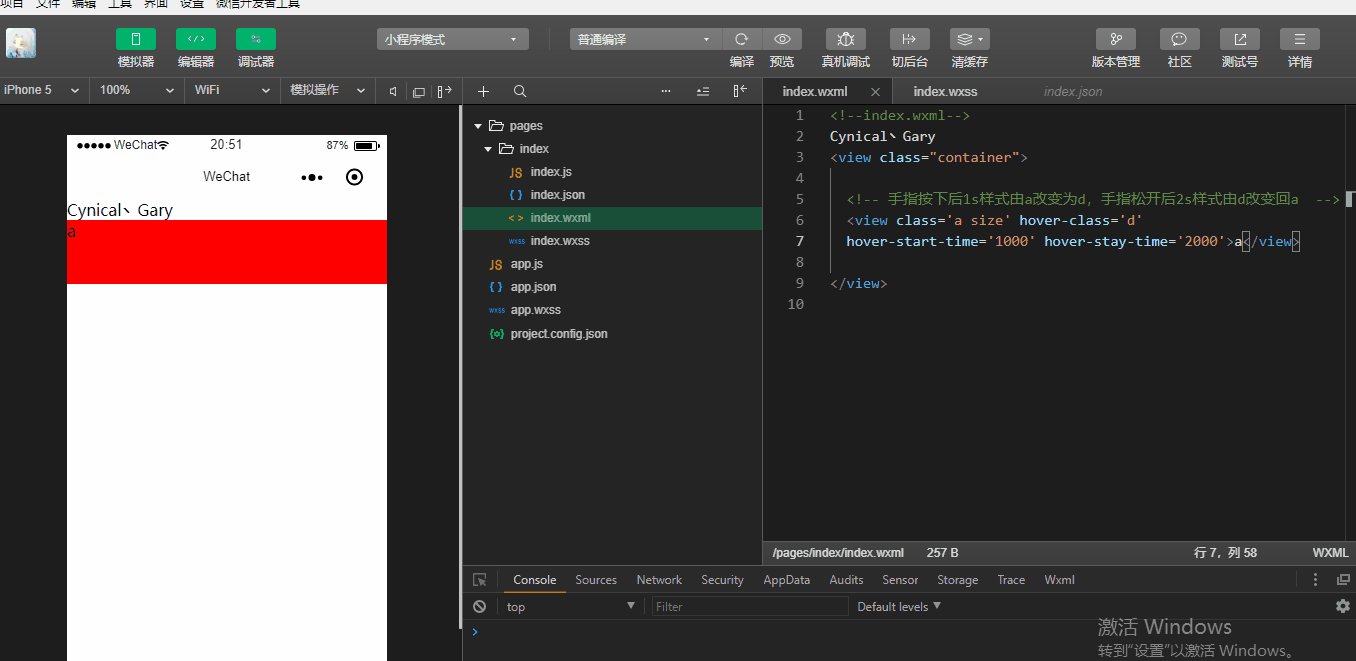
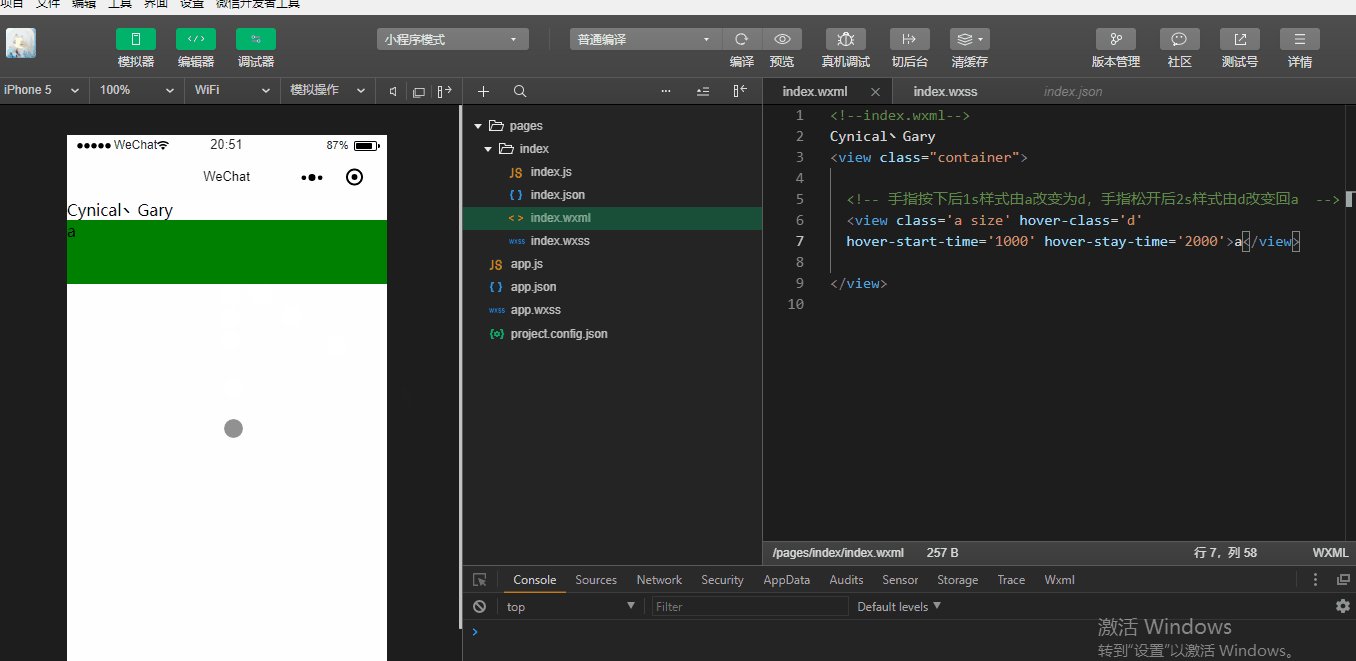
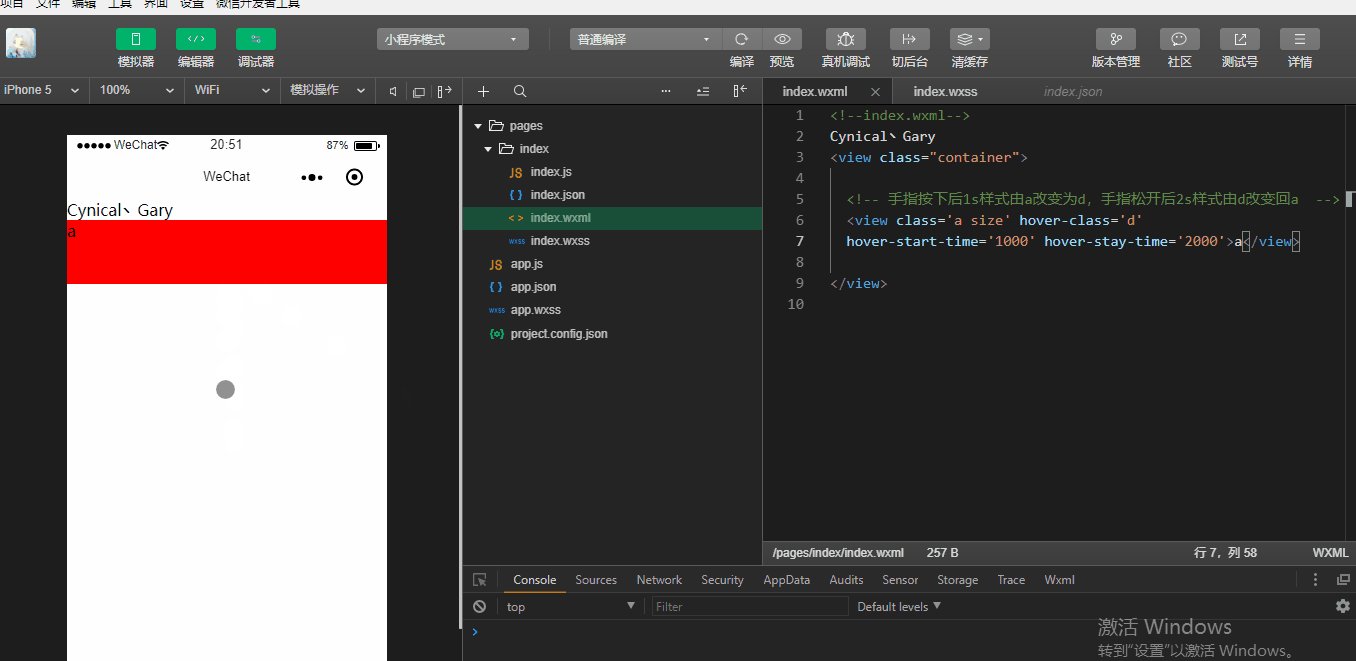
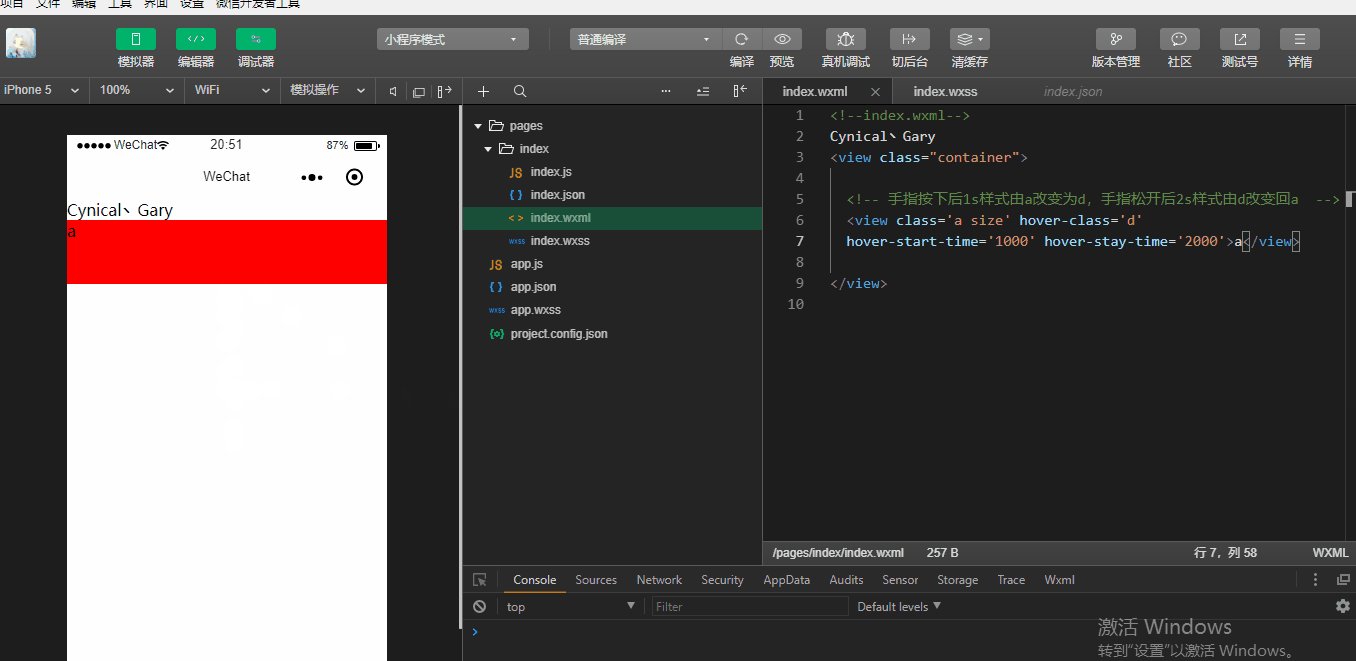
添加hover-start-time='1000' hover-stay-time='2000'两个属性,当手指按下1s后class样式由.a改变为.d,手指松开2s后class样式由d改变回a

<!--index.wxml-->
Cynical丶Gary
<view class="container"> <!-- 手指按下后1s样式由a改变为d,手指松开后2s样式由d改变回a -->
<view class='a size' hover-class='d'
hover-start-time='1000' hover-stay-time='2000'>a</view> </view>
index.wxml
.container{
display: flex;
}
.size{
width: 100rpx;
height: 150rpx;
}
.a{
background: red;
order:;
flex:;
}
.b{
background: yellow;
order:;
flex:;
}
.c{
background: blue;
order:;
flex:;
}
.d{
background: green;
order:;
flex:;
}
.e{
background: orange;
order:;
flex:;
}
index.wxss
三、hover-stop-propagation属性
hover-stop-propagation:指定是否阻止本节点的祖先节点出现点击态【默认值false】
hover-stop-propagation和JavaScript中的冒泡事件很像
JavaSciprt事件中有两个很重要的特性:事件冒泡以及目标元素。
事件冒泡: 当一个元素上的事件被触发的时候,比如说鼠标点击了一个按钮,同样的事件将会在那个元素的所有祖先元素中被触发。这 一过程被称为事件冒泡;这个事件从原始元素开始一直冒泡到DOM树的最上层。
目标元素: 任何一个事件的目标元素都是最开始的那个元素,在我们的这个例子中也就是按钮,并且它在我们的元素对象中以属性的形 式出现。使用事件代理的话我们可以把事件处理器添加到一个元素上,等待一个事件从它的子级元素里冒泡上来,并且可以很方便地得知这个事件是从哪个元素开始 的。
事件的冒泡和捕获
捕获是从上级元素到下级元素,冒泡是从下级元素到上级元素.
使用方法
<view class='a size' hover-class='d'
hover-start-time='1000' hover-stay-time='2000'
hover-stop-propagation='true'>a</view>
<!--index.wxml-->
Cynical丶Gary
<view class="container"> <!-- 手指按下后1s样式由a改变为d,手指松开后2s样式由d改变回a -->
<view class='a size' hover-class='d'
hover-start-time='1000' hover-stay-time='2000'
hover-stop-propagation='true'>a</view> </view>
index.wxml
.container{
display: flex;
}
.size{
width: 100rpx;
height: 150rpx;
}
.a{
background: red;
order:;
flex:;
}
.b{
background: yellow;
order:;
flex:;
}
.c{
background: blue;
order:;
flex:;
}
.d{
background: green;
order:;
flex:;
}
.e{
background: orange;
order:;
flex:;
}
index.wxss
微信小程序_(组件)view视图容器的更多相关文章
- 微信小程序_(组件)scroll-view可滚动视图
微信小程序scroll-view组件官方文档 传送门 提前准备:使用<view>组件制作五条撑满的横向区域 <!--index.wxml--> Cynical丶Gary < ...
- 微信小程序_(组件)icon、text、rich-text、progress四大基础组件
微信小程序基础组件官方文档 传送门 Learn 一.icon图标组件 二.rich-text富文本组件 三.text文本组件 四.progress进度条组件 一.icon图标组件 type:icon的 ...
- 微信小程序_(组件)可拖动movable-view
微信小程序movable-view组件官方文档 传送门 Learn 一.moveable-view组件 一.movable-view组件 direction:movable-view的移动方向,属性值 ...
- 小程序开发基础-view视图容器
view 视图容器. // wxml <view class="section"> <view class="section__title"& ...
- 微信小程序_(组件)flex布局
小程序建议使用flex布局进行排版 flex是一个盒装弹性布局 flex是一个容器,所有子元素都是他的成员 定义布局:display:flex flex容器的属性: 一.flex-direction: ...
- 微信小程序_(组件)picker
picker组件效果 官方文档:传送门 Page({ data: { array: ['美国', '中国', '巴西', '日本'], objectArray: [ { id: 0, name: '美 ...
- 微信小程序_(组件)组件基础
(progress.text.block) 组件基础效果 官方文档:传送门 Page({ /** * 页面的初始数据 */ data: { text:"Gary 微信小程序\n", ...
- 微信小程序_(组件)canvas画布
canvas画布效果 官方文档:传送门 Page({ canvasIdErrorCallback: function (e) { console.error(e.detail.errMsg) }, o ...
- 微信小程序_(组件)swiper轮播图
微信小程序swiper轮播图组件官方文档 传送门 Learn: swiper组件 一.swiper组件 indicator-dots:是否显示面板指示点[默认值false] autoplay:是否自动 ...
随机推荐
- 虚拟机centos7执行ip addr命令看不到ip地址
转:https://blog.csdn.net/weixin_43343006/article/details/100094624 进入ect/sysconfig/network-scripts目录在 ...
- python中获取当前位置所在的行号和函数名(转)
http://www.vimer.cn/2010/12/%E5%9C%A8python%E4%B8%AD%E8%8E%B7%E5%8F%96%E5%BD%93%E5%89%8D%E4%BD%8D%E7 ...
- upload上传 和 download下载
文件上传: <div class="upload-form"> <input id="fileUpload" type="fil ...
- jeesite表字段太多导致不能自动生成那张表的代码——————jetty 之 form too large | form too many keys 异常
看了Jetty的源码才发现,jetty限制了Form提交数据的大小,该源码类来自jetty lib库下的jetty-server-7.6.16.v20140903.jar包下的 org.eclipse ...
- Phoenix设置联合主键
1例如 create table test12(email varchar not null,id integer not null,name varchar not null,age integer ...
- 2019.5.13-5.17知识点:文件管理、目录操作、索引节点、软硬链接,vim文本编辑 知识点
文件管理 ● cp 复制文件 cp /路径(原文件) /路径(复制文件)/文件重命名(可选) -i:覆盖前询问 -r:递归复制目录及内部内容 -a:归档,相当于-dr --preser ...
- Zookeeper01——zk的基本信息和安装
一.Zookeeper的基本信息 1.1背景 无论在前面,我们学习hdfs,还是学习redis集群,我们都会使用到一个zookeeper进行选举.这导致了Redis的产生. 我们知道,在先前我们使用Z ...
- PHP通过php-java-bridge调用JAVA的jar包里class类
正 文: 有的时候我们需要在PHP里调用JAVA平台封装好的jar包里的class类和方法,一般飘易推荐的做法是采用php-java-bridge做桥接,本文就来介绍一下大致的实现方法. 先简单说 ...
- Codeforce Round #424
A 略 B 略 C: 先对Ai数列预处理前缀和 然后把Bi的每个都加一次 最终得到的结果为ans[sum]++; 最后如果有一个ans[sum]>=k即满足所有K个条件就输出(注意!!前缀和要进 ...
- PHP程序员的技能图谱
PHP知识图谱
