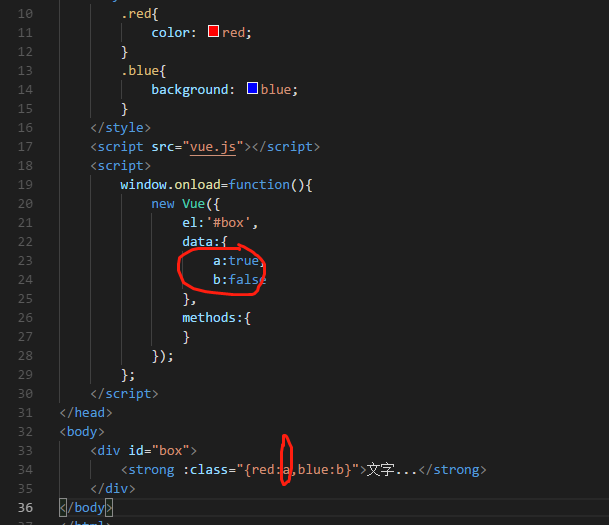
vue1 class style


vue1 class style的更多相关文章
- vue 项目 使用sass
1,使用save会在package.json中自动添加. npm install node-sass --save-dev npm install sass-loader --save-dev 注: ...
- 前端MVC Vue2学习总结(三)——模板语法、过滤器、计算属性、观察者、Class 与 Style 绑定
Vue.js 使用了基于 HTML 的模版语法,允许开发者声明式地将 DOM 绑定至底层 Vue 实例的数据.所有 Vue.js 的模板都是合法的 HTML ,所以能被遵循规范的浏览器和 HTML 解 ...
- Vue1.0到2.0变化
一.生命周期 二.代码片段 在vue1.0中可以在template编写时出现: <template> <div>第一行</div> <div>第二行&l ...
- vue的生命周期(又称钩子函数)----以及vue1.0版本与vue2.0版本生命周期的不同
vue生命周期 1. vue1.0版本与vue2.0版本生命周期的不同 vue1.0版本生命周期图示 图1 vue1.0版本生命周期 vue1.0版本的生命周期: init 实例创建之前 creat ...
- vue1.0
vue1.0学习总结 前言 使用vue已经有三.四个月了,但是只是学着使用了一些基本方法.因为现在的前端框架越来越多(Angular,React...),但是我相信万变不离其宗,很多用法框架之间还 ...
- vue1.0 的过滤器
vue1.0 自带的过滤器: 一 .过滤器写法 {{ message | Filter}} 二. Vue自带的过滤器:capitalize 功能:首字母大写 <!DOCTYPE html> ...
- vue1和vue2获取dom元素的方法
vue1.*版本中 在标签中加上el='dom',然后在代码中this.$els.dom这样就拿到了页面元素 例如:<div class='box' v-el: myBox>你好</ ...
- vue1和vue2获取dom元素的方法 及 nextTick() 、$nextTick()
vue1.*版本中 在标签中加上el='dom',然后在代码中this.$els.dom这样就拿到了页面元素 例如:<div class='box' el='myBox'>你好</d ...
- 【转】vue1.0与2.0的一些区别
一.生命周期钩子的差别 vue1.0的生命周期如下: vue2.0的生命周期如下: 用一张表格来做对比: 二.代码片段 在vue1.0中可以在template编写时出现: <template&g ...
随机推荐
- Java面试 - static 修饰的变量和方法有哪些特点?
1.static修饰的变量和方法,在类加载时即被初始化,可直接通过类名.变量名和类型.方法名进行调用. 2.static修饰的变量,在类加载时会被分配到数据区的方法区.类的实例可共享方法区中的变量.如 ...
- In-App Purchase(iap)快速指南
点击IOS IAP APP内支付 Java服务端代码直接跳转到示例点击直接跳转到示例 iap简介 在应用中内嵌Store,在iOS应用中使用Store Kit framework来实现In-A ...
- JAVA支持字符编码读取文件
文件操作,在java中很常用,对于存在特定编码的文件,则需要根据字符编码进行读取,要不容易出现乱码 /** * 读取文件 * @param filePath 文件路径 */ public static ...
- 【Docker】:使用docker安装mysql,挂载外部配置和数据
普通安装 1.下载镜像,mysql 5.7 docker pull mysql:5.7 2.创建mysql容器,并后台启动 docker run -d -p 3306:3306 -e MYSQL_US ...
- python Django基础操作
Django常用命令 创建Django项目 Django-admin startprotect mysite 创建项目以后,以下生成的文件 最外层的file:mysite/ 根目录只是你的项目的容器 ...
- scrapy 爬取纵横网实战
前言 闲来无事就要练练代码,不知道最近爬取什么网站好,就拿纵横网爬取我最喜欢的雪中悍刀行练手吧 准备 python3 scrapy 项目创建: cmd命令行切换到工作目录创建scrapy项目 两条命 ...
- hdu 6377 度度熊看球赛 (dp)
大意: $n$对情侣, $2n$个座位, 对于一个方案, 若$k$对情侣相邻, 则喧闹值增加$D^k$, 求喧闹值期望. 跟CF 840C一样, 设$dp[i][j]$为$i$个人, 有$j$对情侣相 ...
- Luogu5327 ZJOI2019语言(树上差分+线段树合并)
暴力树剖做法显然,即使做到两个log也不那么优美. 考虑避免树剖做到一个log.那么容易想到树上差分,也即要对每个点统计所有经过他的路径产生的总贡献(显然就是所有这些路径端点所构成的斯坦纳树大小),并 ...
- SQL Server中语句的自动参数化
原文:SQL Server中语句的自动参数化 use master go if exists(select * from sys.databases where name = 'test') drop ...
- docker 学习1 WSL docker ,Windows docker
获取Linux内核版本 //使用 lsb_release -a 可见我电脑上的 WSL Linux 版本是 Ubuntu的. 安装docker for ubuntu (遇到问题) 转[http://b ...
