个微信小程序云开发云函数
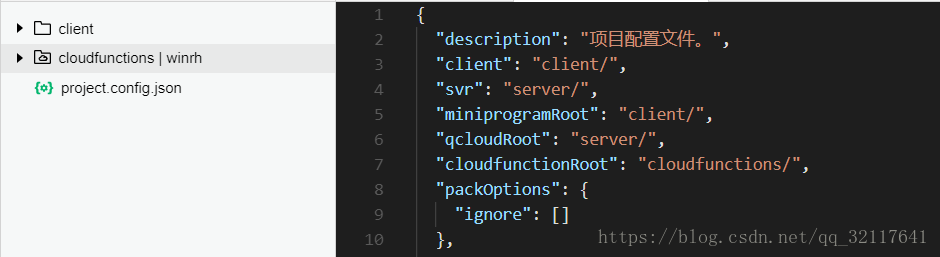
1. project.config.json写上云函数所在目录"cloudfunctionRoot": "cloudfunctions/",如图

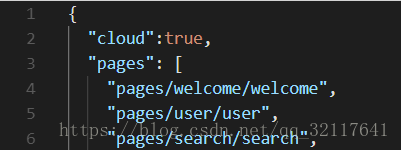
2. app.json写上“cloud”:true,如图

app.js写上(这步是将用户访问记录到用户管理中,在控制台中可见)
onLaunch: function () {
if (!wx.cloud) {
console.error('请使用 2.2.3 或以上的基础库以使用云能力')
}
else {
wx.cloud.init({
traceUser: true,
})
}
},
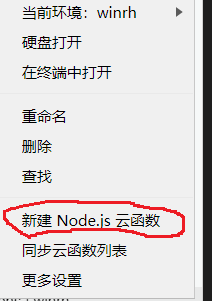
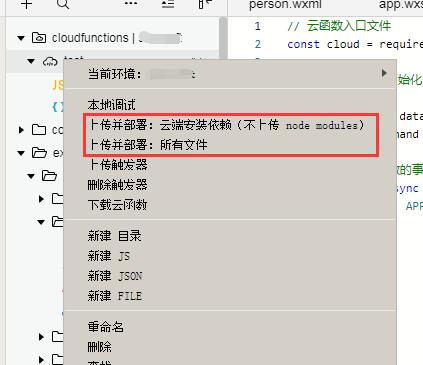
3. 云函数目录右键新建node.js云函数,填写名字,并确认部署,等命令提示符弄完


(上面2步不知道在干啥)
4. 在目录下新建一个文件夹,进入文件夹 编写函数 index.js

// 云函数入口文件
const cloud = require('wx-server-sdk') cloud.init();//初始化 const db = cloud.database()
const _ = db.command
// 云函数入口函数
//event:触发云函数的事件
exports.main = async (event, context) => {
const { OPENID, APPID, UNIONID } = cloud.getWXContext() return {
OPENID,
APPID,
UNIONID,
}
}
5. 在需要调用云函数的js里编写 (可以传参数,test为云函数名)
调用文档 : https://developers.weixin.qq.com/miniprogram/dev/wxcloud/reference-client-api/functions/callFunction.html
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady: function () {
wx.cloud.init()
wx.cloud.callFunction({
name: 'test',
complete: res => {
console.log('callFunction test result: ', res)
}
}) },
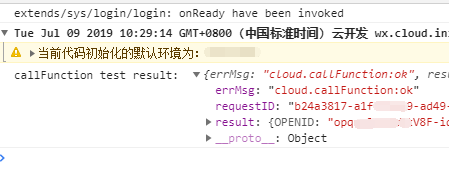
6.运行

如果报错: Error: errCode: -404011 cloud function execution error Cannot find module 'wx-server-sdk'
运行 : (我是本地安装了node运行了下面依赖,然后同步上传云函数解决)
npm install --save wx-server-sdk@latest

转: https://blog.csdn.net/qq_32117641/article/details/82879604
https://developers.weixin.qq.com/miniprogram/dev/wxcloud/basis/getting-started.html
遇到的错误和问题:
https://blog.csdn.net/New_Yao/article/details/84657774
报错问题 : https://www.cnblogs.com/Guhongying/p/10828810.html
微信小程序云函数报错:Error: errCode: -404011 cloud function execution error Cannot find module 'wx-server-sdk'
npm install --save wx-server-sdk@latest
参考 :https://developers.weixin.qq.com/miniprogram/dev/wxcloud/guide/functions/wx-server-sdk.html
报错问题 : https://www.cnblogs.com/xiaojianwei/p/10107717.html
VM370:1 Error: errCode: -404011 cloud function execution error | errMsg: cloud.callFunction:fail cloud function service error code -504002, error
按照提示,“请先调用 init 完成初始化后再调用其他云 API。init 方法可传入一个对象用于设置默认配置”” 仔细一看,原来在云函数的index.js里 在 cloud.init() 前就调用了云函数的相关操作,所以导致错误!
我测试 云函数和小程序调用前,都要运行初始化 wx.cloud.init()
个微信小程序云开发云函数的更多相关文章
- 微信小程序+腾讯云直播的实时音视频实战笔记
欢迎访问我的GitHub https://github.com/zq2599/blog_demos 内容:所有原创文章分类汇总及配套源码,涉及Java.Docker.Kubernetes.DevOPS ...
- 微信小程序腾讯云php后台解决方案
微信小程序腾讯云php后台解决方案 微信小程序前段需要添加必要的文件以配合后端 (1)wafer2-client-sdk sdk提供了几种接口包括登陆,获取用户openid,图片上传等 (2)conf ...
- 微信小程序-视频教程-百度云-下载
链接: https://pan.baidu.com/s/16WGL3whutozx-UXqsDPhhA 提取码: 关注公众号[GitHubCN]回复获取 什么是微信小程序?小程序是一种不需要下载安 ...
- Django微信小程序后台开发教程
本文链接:https://blog.csdn.net/qq_43467898/article/details/83187698Django微信小程序后台开发教程1 申请小程序,创建hello worl ...
- 小程序语音红包开发中 汉字转拼音的问题 微信小程序红包开发遇到的坑
公司最近在开发微信小程序的红包功能,语音红包需要用到文字转拼音的功能. 之前介绍过怎么将中文的汉字转为拼音的,具体看下面这篇文章. 微信语音红包小程序开发如何提高精准度 红包小程序语音识别精准度 微信 ...
- 《微信小程序商城开发实战》笔者的新书,欢迎各位粉丝上京东购买
作者图书京东链接,请点击------>>> **微信小程序商城开发实战** 附京东真实评价截图: 编辑推荐 在当今移动互联网大潮中,微信应用凭借其庞大的用户基数和极强的用户黏性 ...
- vue+uni-app商城实战 | 第一篇:【有来小店】微信小程序快速开发接入Spring Cloud OAuth2认证中心完成授权登录
一. 前言 本篇通过实战来讲述如何使用uni-app快速进行商城微信小程序的开发以及小程序如何接入后台Spring Cloud微服务. 有来商城 youlai-mall 项目是一套全栈商城系统,技术栈 ...
- 【推荐】开源项目minapp-重新定义微信小程序的开发
minapp 重新定义微信小程序的开发 官网:https://qiu8310.github.io/minapp/ 作者:Mora minapp 重新定义微信小程序的开发 使用 用 npm 安装命令行工 ...
- 【微信小程序】开发实战 之 「配置项」与「逻辑层」
微信小程序作为微信生态重要的一环,在实际生活.工作.商业中的应用越来越广泛.想学习微信小程序开发的朋友也越来越多,本文将在小程序框架的基础上就微信小程序项目开发所必需的基础知识及语法特点进行了详细总结 ...
- 微信小程序从零开始开发步骤(四)自定义分享的功能
上一章节,实现了小程序的底部导航的功能,这一节开始实现一些简单的功能.本章节介绍的是小程序的自定义分享的功能. 可以分享小程序的任何一个页面给好友或群聊.注意是分享给好友或群聊,并没有分享到朋友圈.一 ...
随机推荐
- [LeetCode] 137. 只出现一次的数字,其余三次 II ☆☆☆
描述 给定一个非空整数数组,除了某个元素只出现一次以外,其余每个元素均出现了三次.找出那个只出现了一次的元素. 说明: 你的算法应该具有线性时间复杂度. 你可以不使用额外空间来实现吗? 示例 1: 输 ...
- 解决 React-Native: Android project not found. Maybe run react-native android first?
在终端运行命令react-native run-android时报错Android project not found. Maybe run react-native android first? 解 ...
- JAVA笔记整理(二),下载安装JDK
Windows平台 1.登录Oracle官方网站(http://www.oracle.com/index.html),找到下载 2.选择要下载的版本,点击JDK DOWNLOAD 3.下载文件,先勾选 ...
- jquery中的ajax方法(备忘)
参考:https://www.cnblogs.com/tylerdonet/p/3520862.html w3school:http://www.w3school.com.cn/jquery/ajax ...
- dict sorted by value. 字典根据 值排序
d = [('a', 24), ('g', 52), ('i', 12)] print(sorted(d),key = lambda x:x[1]) sorted (字典,排序的依据: 字典[key] ...
- cuda实现向量相加
cuda实现向量相加 博客最后附上整体代码 如果有说的不对的地方还请前辈指出, 因为cuda真的接触没几天 一些总结(建议看) cuda 并不纯GPU在运行程序, 而是 cpu 与 gpu 一起在运行 ...
- Log parser工具使用
Windows日志存放于目录“C:\Windows\System32\winevt\Logs”中, 在目录中可以找到“System”.“Setup”.“Application”.“Security” ...
- seaborn模块的基本使用
Seaborn是基于matplotlib的Python可视化库. 它提供了一个高级界面来绘制有吸引力的统计图形.Seaborn其实是在matplotlib的基础上进行了更高级的API封装,从而使得作图 ...
- 对linux下日志文件error监控
对日志文件中的error进行监控,当日志文件中出现error关键字时,就截取日志(grep -i error 不区分大小写进行搜索"error"关键字,但是会将包含error大小写 ...
- 41、扩展原理-ApplicationListener用法
41.扩展原理-ApplicationListener用法 ApplicationListener 监听容器中发布的事件.事件驱动模型开发: public interface ApplicationL ...
