Flutter移动电商实战 --(46)详细页_自定义TabBar Widget
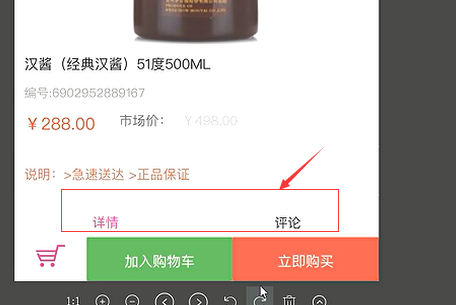
主要实现详情和评论的tab

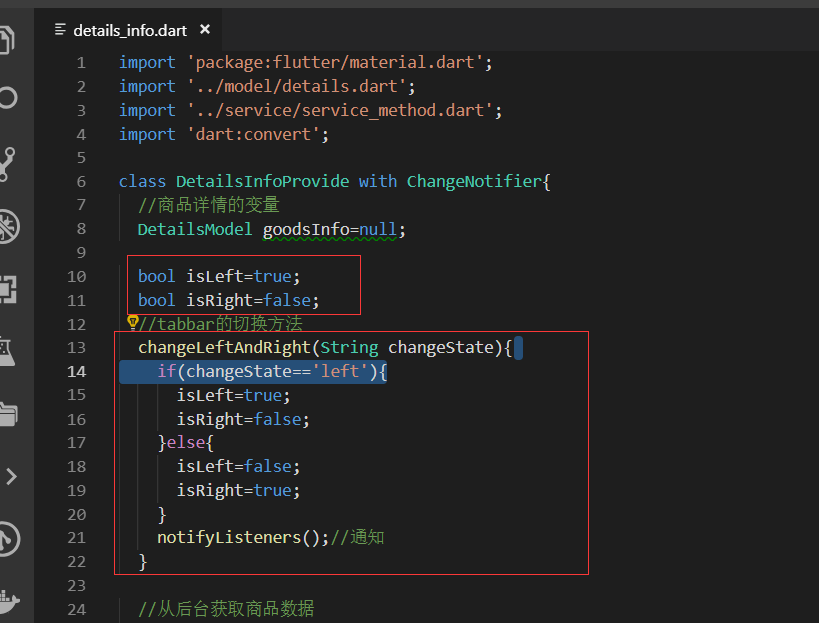
provide定义变量
自己做一个tab然后用provide去控制
定义两个变量来判断是左侧选中了还是右侧选中了。并定义一个方法来接受参数,修改是左侧还是右侧选中的状态值

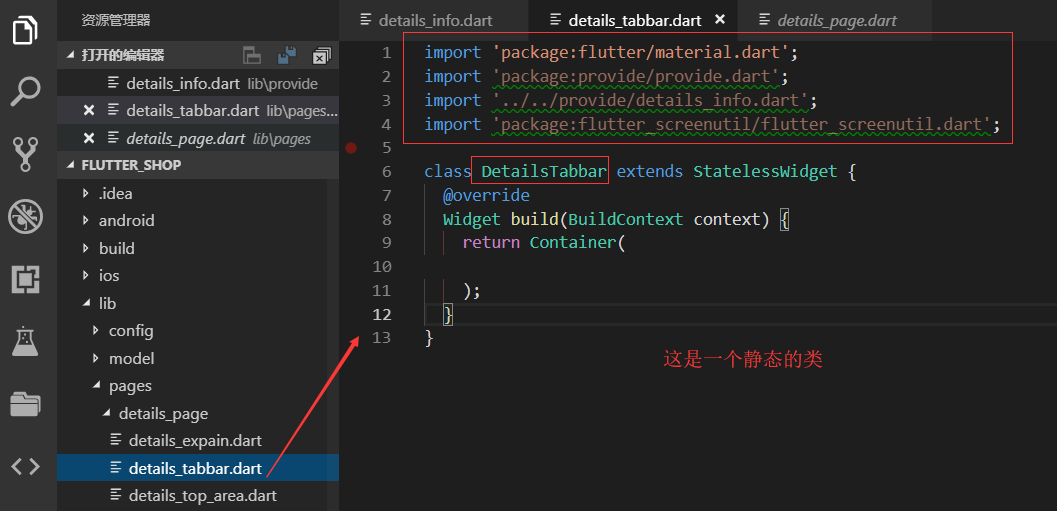
新建组件页面
details_page/details_tabbar.dart

然后定义方法_myTabbarLeft

左侧tab的点击事件,调用provide内的change方法传入是left

把_myTabbarLeft方法复制一个改成_myTabbarRight然后把参数什么的也修改为右侧的

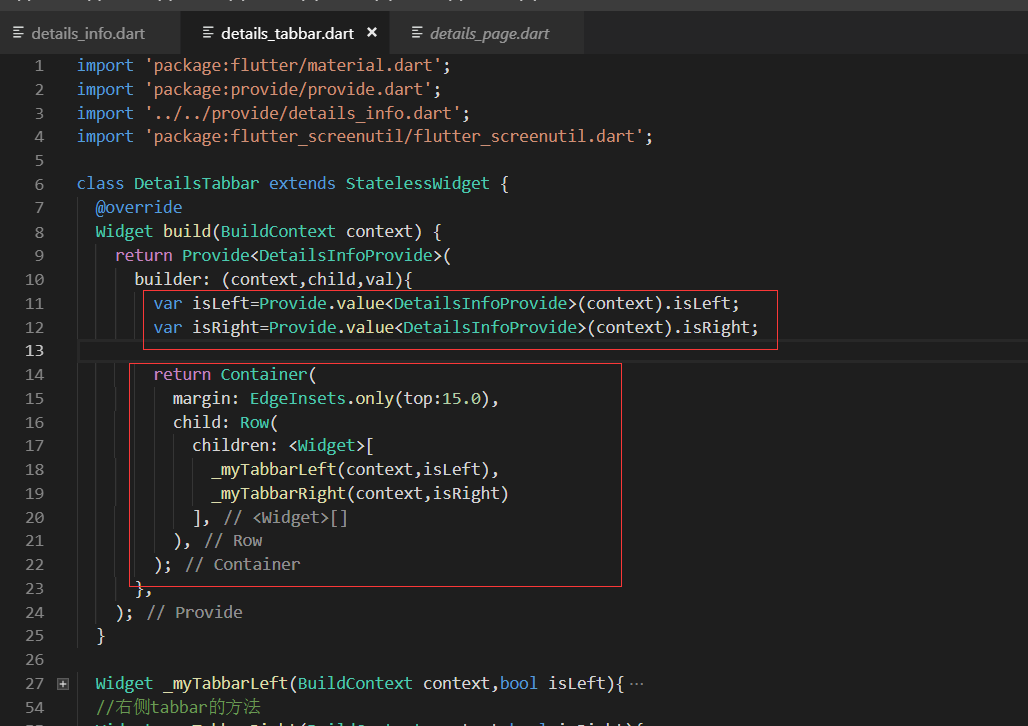
build内合并方法
显示声明两个变量 从provide中获取isLeft和isRight

详情添加引用这个组件
先引入组件:
import './details_page/details_tabbar.dart';
然后直接调用就可以了

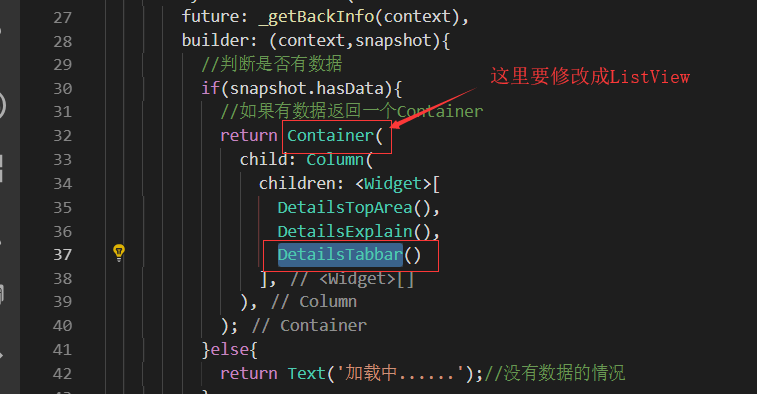
修改成ListView组件,防止溢出

效果展示

最终代码:
provide/details_info.dart
import 'package:flutter/material.dart';
import '../model/details.dart';
import '../service/service_method.dart';
import 'dart:convert'; class DetailsInfoProvide with ChangeNotifier{
//商品详情的变量
DetailsModel goodsInfo=null; bool isLeft=true;
bool isRight=false;
//tabbar的切换方法
changeLeftAndRight(String changeState){
if(changeState=='left'){
isLeft=true;
isRight=false;
}else{
isLeft=false;
isRight=true;
}
notifyListeners();//通知
} //从后台获取商品数据
getGoodsInfo(String id){
var formData={'goodId':id};
request('getGoodDetailById',formData:formData).then((val){
var responseData=json.decode(val.toString());
print(responseData);//打印出返回的json数据
goodsInfo=DetailsModel.fromJson(responseData); notifyListeners();//通知
});
}
}
details_page/details_tabbar.dart
import 'package:flutter/material.dart';
import 'package:provide/provide.dart';
import '../../provide/details_info.dart';
import 'package:flutter_screenutil/flutter_screenutil.dart'; class DetailsTabbar extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Provide<DetailsInfoProvide>(
builder: (context,child,val){
var isLeft=Provide.value<DetailsInfoProvide>(context).isLeft;
var isRight=Provide.value<DetailsInfoProvide>(context).isRight; return Container(
margin: EdgeInsets.only(top:15.0),
child: Row(
children: <Widget>[
_myTabbarLeft(context,isLeft),
_myTabbarRight(context,isRight)
],
),
);
},
);
} Widget _myTabbarLeft(BuildContext context,bool isLeft){
return InkWell(
onTap: (){
Provide.value<DetailsInfoProvide>(context).changeLeftAndRight('left');
},
child: Container(
padding: EdgeInsets.all(10.0),
alignment: Alignment.center,
width: ScreenUtil().setWidth(375),
decoration: BoxDecoration(
color: Colors.white,
border: Border(
bottom: BorderSide(
width: 1.0,
color: isLeft?Colors.pink:Colors.black12
)
)
),
child: Text(
'详情',
style: TextStyle(
color: isLeft?Colors.pink:Colors.black
),
),
),
);
}
//右侧tabbar的方法
Widget _myTabbarRight(BuildContext context,bool isRight){
return InkWell(
onTap: (){
Provide.value<DetailsInfoProvide>(context).changeLeftAndRight('right');
},
child: Container(
padding: EdgeInsets.all(10.0),
alignment: Alignment.center,
width: ScreenUtil().setWidth(375),
decoration: BoxDecoration(
color: Colors.white,
border: Border(
bottom: BorderSide(
width: 1.0,
color: isRight?Colors.pink:Colors.black12
)
)
),
child: Text(
'评论',
style: TextStyle(
color: isRight?Colors.pink:Colors.black
),
),
),
);
} }
details_page.dart
import 'package:flutter/material.dart';
import 'package:provide/provide.dart';
import '../provide/details_info.dart';
import './details_page/details_top_area.dart';
import './details_page/details_expain.dart';
import './details_page/details_tabbar.dart'; class DetailsPage extends StatelessWidget {
final String goodsId; DetailsPage(this.goodsId);//flutter 1.2的最新的写法 构造函数 @override
Widget build(BuildContext context) { return Scaffold(
appBar: AppBar(
leading: IconButton(
icon: Icon(Icons.arrow_back),
onPressed: (){
Navigator.pop(context);//返回上一个页面
},
),
title: Text('商品详细页'),
),
body: FutureBuilder(
future: _getBackInfo(context),
builder: (context,snapshot){
//判断是否有数据
if(snapshot.hasData){
//如果有数据返回一个Container
return Container(
child: ListView(
children: <Widget>[
DetailsTopArea(),
DetailsExplain(),
DetailsTabbar()
],
),
);
}else{
return Text('加载中......');//没有数据的情况
}
},
),
);
} Future _getBackInfo(BuildContext context) async{
await Provide.value<DetailsInfoProvide>(context).getGoodsInfo(goodsId);
//print('加载完成...........');
return '完成加载';
} }
.
Flutter移动电商实战 --(46)详细页_自定义TabBar Widget的更多相关文章
- Flutter实战视频-移动电商-46.详细页_自定义TabBar Widget
46.详细页_自定义TabBar Widget 主要实现详情和评论的tab provide定义变量 自己做一个tab然后用provide去控制 定义两个变量来判断是左侧选中了还是右侧选中了.并定义一个 ...
- Flutter移动电商实战 --(49)详细页_Stack制作底部工具栏
一直悬浮在最下面的 Stack层叠组件.里面用Row 可以横向布局 开始 stack如果想定位就要用position去定位. 修改return返回值的这个地方 大R刷新查看效果,可以看到固定的在左下角 ...
- Flutter移动电商实战 --(47)详细页_Flutter_html插件的使用
详情里面是hemlt和图片组成的,但是flutter是不支持html的所以需要其他插件 flutter webview plugin:这个不太好用 flutter_html:用这个插件 先解决之前一个 ...
- Flutter移动电商实战 --(45)详细页_说明区域UI编写
pages/details_page/details_expain.dart 详情页面引用组件 效果展示: 最终代码: import 'package:flutter/material.dart'; ...
- Flutter移动电商实战 --(44)详细页_首屏自定义Widget编写
把详细页的图片.标题.编号和价格形成一个单独的widget去引用 详情页的顶部单独封装个插件 在pages下面新建detials_page的文件件并在里面新建页面details_top_area.da ...
- Flutter移动电商实战 --(43)详细页_补充首页跳转到详细页
首页轮播点击到详细页 修改我们轮播这里的代码:SwiperDiy这个类这里的代码 return InkWell( onTap: (){ Application.router.navigateTo(co ...
- Flutter移动电商实战 --(42)详细页_UI主页面架构搭建
详细分成六大部分拆分开 body里面用FutureBuilder异步加载. FutureBuilder里面的furure属性这里用一个方法,必须返回的也是future 把我们的方法修改为返回的类型为F ...
- Flutter移动电商实战 --(40)路由_Fluro的全局注入和使用方法
路由注册到顶层,使每个页面都可以使用,注册到顶层就需要在main.dart中 main.dart注册路由 注入 onGenerateRoute是MaterialApp自带的路由配置项, 首页跳转到详细 ...
- Flutter移动电商实战 --(48)详细页_详情和评论的切换
增加切换的效果,我们主要是修改这个地方 这样我们的评论的内容就显示出来了 最终代码 details_web.dart import 'package:flutter/material.dart'; i ...
随机推荐
- 如何在SAP云平台ABAP编程环境里创建自己的Z表
选中ABAP包,右键创建一个新的Database Table: 维护表名为ZBOOKING: 表实现的源代码: @EndUserText.label : 'Jerry''s booking' @Aba ...
- Windows——Office使用激活工具激活后仍提示激活
问题: Office使用激活工具激活后仍提示激活 分析: 造成该问题的原因通常是未删除操作系统预置Office导致的, 解决方案: 调出运行,输入regedit打开注册表编辑器, 依次打开 HKE ...
- github看项目-浏览器插件
浏览器插件,使用浏览器看github项目 原文:浏览 GitHub 太卡了?教你两招!
- @PostMapping和@PutMapping区别
@PostMapping和@PutMapping作用等同,都是用来向服务器提交信息.如果是添加信息,倾向于用@PostMapping,如果是更新信息,倾向于用@PutMapping.两者差别不是很明显 ...
- 系统间HTTP调用代码封装
痛点 最近接手一个老项目,这个项目几经转手,到我这里时,发现代码的可阅读性实在是很差,对于一个有点代码洁癖的我来说,阅读起来实在是很难受.其中一个痛点,现在就拉出来讲讲.该项目需要与另外一个项目进行业 ...
- React Snippets 常用记录
官网 PropTypes ptar→ PropTypes.array.isRequired ptor→ PropTypes.object.isRequired ptsr→ PropTypes.stri ...
- python_面向对象——双下划线方法
1.__str__和__repe__ class Person(object): def __init__(self,name,age): self.name = name self.age = ag ...
- String字符串常量池简介
直接贴代码---> public class Test { public static void main(String[] args) { /** * 为了提升字符串的访问效率,在程序中使用了 ...
- 阿里云轻量级服务器和NGINX部署Django项目
部署条件: 1.一台阿里云服务器(本人的是CentOS系统的服务器) 2.已经构建好的项目 3.服务器上安装并配置Nginx 首先第一步:在服务器上安装并配置Nginx 进入服务器 $ ssh roo ...
- Django --- 与数据库进行交互
目录 1.静态文件配置 1.什么是静态文件 2.为什么用户在浏览器中输入的网址能够访问到响应的资源?有时候不能访问? 3.如果想要访问静态资源怎么做? 4.手动开设静态文件访问资源 5.关于两个sta ...
