es6学习笔记(一)环境搭建
1.安装node.js。这个自行百度安装就好了,没什么说的,安装完配置环境变量。因为后面安装第三方包是要用到npm命令,装完node就等于安装完了npm
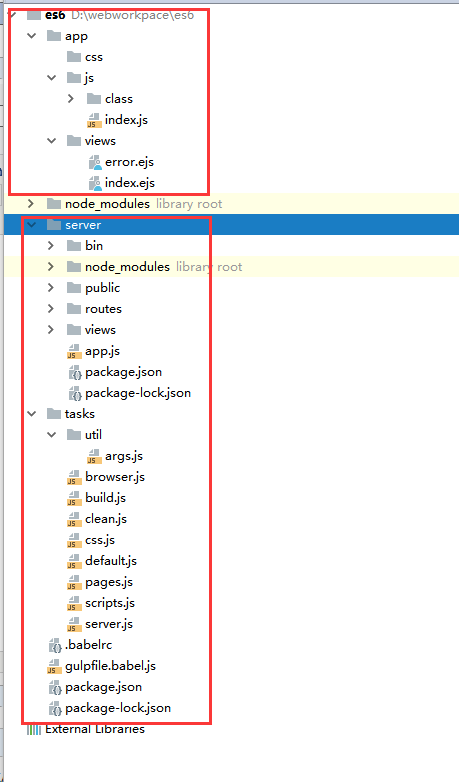
2.项目目录创建
mkdir es6
cd es6/
mkdir app
mkdir server
mkdir tasks
cd app/
mkdir css
mkdir js
mkdir views
ls
mkdir js/class
touch js/class/test.js
touch js/index.js
touch views/error.ejs 当做HTML使用
touch views/index.ejs
cd ../server/
npm install -g express
npm install -g express-generator
express -e . 使用ejs模板引擎 使用这个错误 说明你express没有安装好
npm install
clear
cd ../tasks/
mkdir util
touch util/args.js
clear
cd ../
npm init
y
touch .babelrc
touch gulpfile.babel.js
clear
这些命令都是在linux上操作的,那么在Windows怎么操作呢?其实新建文件夹,新建文件这些都可以在Windows操作,只有nmp开头的那些命令才需要在cmd执行,不过执行前需要cd到对应的目录。

3.添加脚本
在tasks/util/args.js脚本中编写如下代码
import yargs from 'yargs'; //区分开发环境和线上环境
const args = yargs
.option('production', {
boolean: true,
default: false,
describe: 'min all scripts'
})
//修改文件自动编译
.option('watch', {
boolean: true,
default: false,
describe: 'watch all files'
})
//是否详细输出命令行日志
.option('verbose', {
boolean: true,
default: false,
describe: 'log'
}) //映射
.option('sourcemaps', {
describe: 'force the creation of sroucemaps'
}) //服务器端口
.option('port', {
string: true,
default: ,
describe: 'server port'
})
.argv
export default args;
args.js
在tasks 文件夹下新建scripts.js文件,配置如下:
import gulp from 'gulp';
import gulpif from 'gulp-if';
import concat from 'gulp-concat';
import webpack from 'webpack';
import gulpWebpack from 'webpack-stream';
import named from 'vinyl-named';
import livereload from 'gulp-livereload';
import plumber from 'gulp-plumber';
import rename from 'gulp-rename';
import uglify from 'gulp-uglify';
import {log,colors} from 'gulp-util';
import args from './util/args'; gulp.task('scripts',()=>{
return gulp.src(['app/js/index.js'])
.pipe(plumber({
errorHandle:function(){ }
}))
.pipe(named())
.pipe(gulpWebpack({
module:{
//loaders
rules:[{
test:/\.js$/,
loader:'babel-loader'
// loader:'babel'
}]
}
}),null,(err,stats)=>{
log(`Finished '${colors.cyan('script')}'`,stats.toString({
chunks:false
}))
})
.pipe(gulp.dest('server/public/js'))
.pipe(rename({
basename:'cp',
extname:'.min.js'
}))
.pipe(uglify({
compress:{properties:false},
output:{'quote_keys':true}
}))
.pipe(gulp.dest('server/public/js'))
.pipe(gulpif(args.watch,livereload()))
})
scripts.js
在tasks文件夹下创建处理模版的构建脚本pages.js
import gulp from 'gulp';
import gulpif from 'gulp-if';
import livereload from 'gulp-livereload';
import args from './util/args'; gulp.task('pages',()=>{
return gulp.src('app/**/*.ejs')
.pipe(gulp.dest('server'))
.pipe(gulpif(args.watch,livereload()))
})
pages.js
在tasks文件夹下创建处理CSS的构建脚本css.js
import gulp from 'gulp';
import gulpif from 'gulp-if';
import livereload from 'gulp-livereload';
import args from './util/args'; gulp.task('css',()=>{
return gulp.src('app/**/*.ejs')
.pipe(gulp.dest('server/public'))
})
css.js
在tasks文件夹下创建处理服务器的构建脚本server.js
import gulp from 'gulp';
import gulpif from 'gulp-if';
import liveserver from 'gulp-live-server'
import args from './util/args'; gulp.task('server',(cb)=>{
if(!args.watch) return cb();
var server = liveserver.new(['--harmony','server/bin/www']);
server.start();
gulp.watch(['server/public/**/*.js','server/views/**/*.ejs'],function(file){
server.notify.apply(server,[file])
})
gulp.watch(['server/routes/**/*.js','server/app.js'],function(){
server.start.bind(server)()
})
})
server.js
在tasks文件夹下创建浏览器监听相关文件
import gulp from 'gulp';
import gulpif from 'gulp-if';
import gutil from 'gulp-util';
import args from './util/args'; gulp.task('browser',(cb)=>{
if(!args.watch) return cb();
gulp.watch('app/**/*.js',['scripts']);
gulp.watch('app/**/*.ejs',['pages']);
gulp.watch('app/**/*.css',['css']);
});
browser.js
在tasks文件夹下创建清空制定文件clean.js
import gulp from 'gulp';
import del from 'del';
import args from './util/args'; gulp.task('clean',()=>{
return del(['server/public','server/views'])
})
clean.js
在tasks文件夹下创建build.js,把所有任务关联起来
import gulp from 'gulp';
import gulpSequence from 'gulp-sequence'; gulp.task('build',gulpSequence('clean','css','pages','scripts',['browser','server']));
在tasks文件夹下创建default.js
import gulp from 'gulp';
gulp.task('default',['build']);
default.js
配置.babelrc 文件
{
"presets":["es2015"]
}
配置gulpfile.babel.js文件
import requireDir from 'require-dir';
requireDir('./tasks');
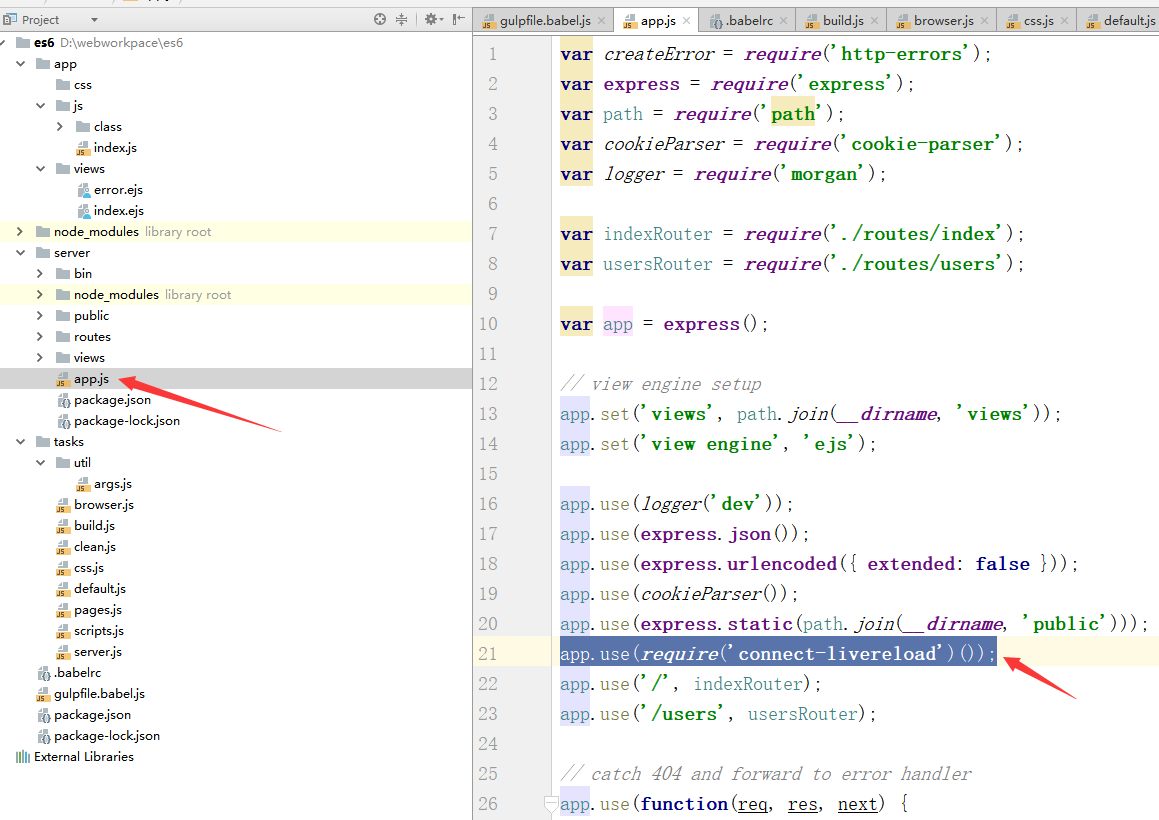
打开server文件夹下的app.js文件,添加一行代码。如下图:
app.use(require('connect-livereload')());

4.安装各种包,请一定带版本号安装,不然又可能会出现版本和脚本不兼容,这些亲测可以启动。打开cmd,进入项目目录,执行安装以下包
npm install gulp@3.9.1 --save-dev --registry=https://registry.npm.taobao.org npm install gulp-if@2.0.2 --save-dev --registry=https://registry.npm.taobao.org npm install gulp-concat@2.6.1 --save-dev --registry=https://registry.npm.taobao.org npm install webpack@4.35.3 --save-dev --registry=https://registry.npm.taobao.org npm install webpack-stream@5.2.1 --save-dev --registry=https://registry.npm.taobao.org npm install vinyl-named@1.1.0 --save-dev --registry=https://registry.npm.taobao.org npm install gulp-livereload@4.0.1 --save-dev --registry=https://registry.npm.taobao.org npm install gulp-plumber@1.2.1 --save-dev --registry=https://registry.npm.taobao.org npm install gulp-rename@1.4.0 --save-dev --registry=https://registry.npm.taobao.org npm install gulp-uglify@3.0.2 --save-dev --registry=https://registry.npm.taobao.org npm install gulp-util@3.0.8 --save-dev --registry=https://registry.npm.taobao.org npm install yargs@13.3.0 --save-dev --registry=https://registry.npm.taobao.org npm install gulp-live-server@0.0.31 --save-dev --registry=https://registry.npm.taobao.org npm install del@5.0.0 --save-dev --registry=https://registry.npm.taobao.org npm install babel-loader@7.1.5 --save-dev --registry=https://registry.npm.taobao.org npm install babel-core@6.26.3 --save-dev --registry=https://registry.npm.taobao.org npm install babel-preset-env@1.7.0 --save-dev --registry=https://registry.npm.taobao.org npm install webpack-dev-server@3.7.2 --save-dev --registry=https://registry.npm.taobao.org npm install require-dir@1.2.0 --save-dev --registry=https://registry.npm.taobao.org npm install babel-preset-es2015@6.24.1 --save-dev --registry=https://registry.npm.taobao.org npm install gulp-sequence@1.0.0 --save-dev --registry=https://registry.npm.taobao.org
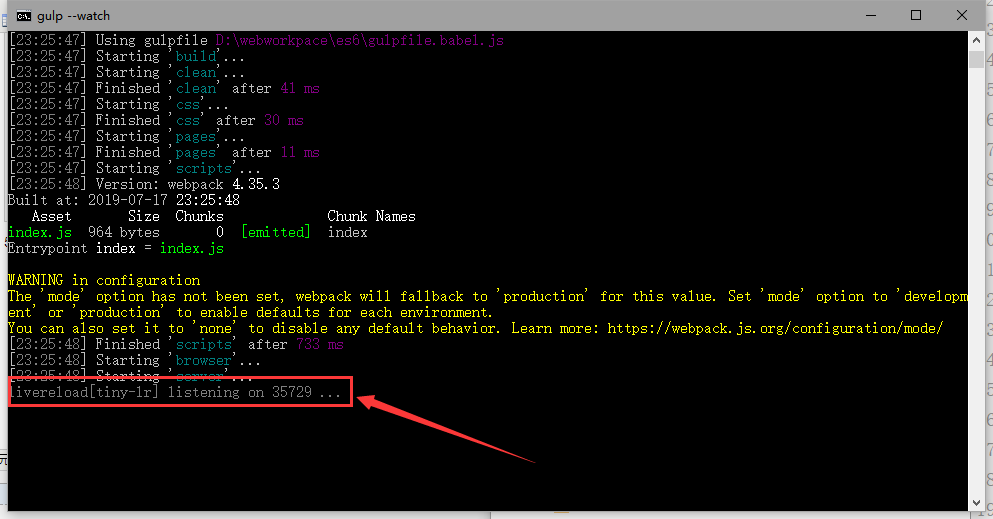
5.安装完,执行gulp --watch 启动项目

6.测试
在view/index.ejs输入以下代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
sss
<script src="/js/index.js" charset="utf-8"></script>
</body>
</html>
在/js/index.js输入以下代码
class Test{
constructor(){
this.a='test'
}
}
let test=new Test();
document.body.innerHTML=test.a;
在浏览器输入http://127.0.0.1:3000/

es6学习笔记(一)环境搭建的更多相关文章
- Android Studio 学习笔记(一)环境搭建、文件目录等相关说明
Android Studio 学习笔记(一)环境搭建.文件目录等相关说明 引入 对APP开发而言,Android和iOS是两大主流开发平台,其中区别在于 Android用java语言,用Android ...
- 我的Java学习笔记 -开发环境搭建
开始学习Java~ 一.Java简介 Java编程语言是一种简单.面向对象.分布式.解释型.健壮安全.与系统无关.可移植.高性能.多线程和动态的语言. Java分为三个体系: JavaSE(J2SE) ...
- Django学习笔记 开发环境搭建
为什么使用django?1.支持快速开发:用python开发:数据库ORM系统,并不需要我们手动地构造SQL语句,而是用python的对象访问数据库,能够提升开发效率.2.大量内置应用:后台管理系统a ...
- cocos2d-x lua 学习笔记(1) -- 环境搭建
Cocos2d-x 3.0以上版本的环境搭建和之前的Cocos2d-x 2.0 版差异较大的,同时从Cocos2d-x 3.0项目打包成apk安卓应用文件,搭建安卓环境的步骤有点繁琐,但搭建一次之后, ...
- SpringData JPA的学习笔记之环境搭建
一.环境搭建 1.加入jar包 spring jar+jpa jar +springData jar >>SpringData jar包 2.配置applicationCont ...
- Mybatis学习笔记之---环境搭建与入门
Mybatis环境搭建与入门 (一)环境搭建 (1)第一步:创建maven工程并导入jar包 <dependencies> <dependency> <groupId&g ...
- 前端框架vue学习笔记:环境搭建
兼容性 不兼容IE8以下 Vue Devtools 能够更好的对界面进行审查和调试 环境搭建 1.nodejs(新版本的集成了npm)[npm是node包管理 node package manager ...
- Web安全测试学习笔记 - vulhub环境搭建
Vulhub和DVWA一样,也是开源漏洞靶场,地址:https://github.com/vulhub/vulhub 环境搭建过程如下: 1. 下载和安装Ubuntu 16.04镜像,镜像地址:htt ...
- 【Django学习笔记】-环境搭建
对于初学django新手,根据以下步骤可以快速进行Django环境搭建 虚拟环境创建 使用virtualenv创建并启用虚拟机环境 ,关于virtualenv可参考https://www.yuque. ...
- go 学习笔记之环境搭建
千里之行始于足下,开始 Go 语言学习之旅前,首先要搭建好本地开发环境,然后就可以放心大胆瞎折腾了. Go 的环境安装和其他语言安装没什么特别注意之处,下载安装包下一步下一步直到完成,可能唯一需要注意 ...
随机推荐
- MySQL 8.0.3性能大杀器 —— CATS 事务调度新算发
转载自:https://www.sohu.com/a/203933205_487483?sec=wd&spm=smpc.author.fd-d.2.1557386676880JSjtJwV 好 ...
- 2018年 第43届ACM-ICPC亚洲区域赛(青岛)现场赛 赛后总结
下了动车后,又颠颠簸簸的在公交车上过了接近一个小时,本来就晕车,于是,到的时候脑子晕死了,而且想吐.可能是没吃早饭的缘故,午饭好好次QWQ. 开幕式 还是第一次在这种环境下参赛,记得以前是看老师发的学 ...
- windows游戏编程鼠标
①.常用鼠标消息: WM_MOUSEMOVE 鼠标移动位置 WM_LBUTTONDOWN 鼠标左键按下 WM_LBUTTONUP 鼠标左键弹起 ...
- 2015 ACM Arabella Collegiate Programming Contest
题目链接:https://vjudge.net/contest/154238#overview. ABCDE都是水题. F题,一开始分类讨论,结果似乎写挫了,WA了一发.果断换并查集上,A了. G题, ...
- CentOS 安装 MySQL PDO 扩展
yum install php-pdo_mysql sudo service php-fpm restart
- kafka学习汇总系列(一)kafka概述
一.kafka概述 在流式计算中,kafka是用来缓存数据的,storm通过消费kafka的数据进行计算.kafka的初心是,为处理实时数据提供一个统一.高通量.低等待的平台: 1.kafka是一个分 ...
- python3 django项目从项目中导出依赖包
1. 在项目的根目录中使用mac终端执行命令, pip3 freeze > requirements.txt #requirements.txt只是个名字可以随便起,一般默认为requireme ...
- SQL-W3School-高级:SQL ALIAS(别名)
ylbtech-SQL-W3School-高级:SQL ALIAS(别名) 1.返回顶部 1. 通过使用 SQL,可以为列名称和表名称指定别名(Alias). SQL Alias 表的 SQL Ali ...
- Servlet的运行原理
- 用VLC读取摄像头产生RTSP流,DSS主动取流转发(一)
用VLC读取摄像头产生RTSP流,DSS主动取流转发(一) 摄像机地址是192.1.101.51,VLC运行在192.1.101.77上,DSS服务器架设在192.1.101.30上. Step1:V ...
