vue—组件通信,ref
组件通信:
父组件传递子组件:
把需要的数据 传递给 子组件的数据,以数据绑定(v-bind)的形式,传递到子组件内部,供子组件使用,缩写(:)
动态传递:
第一步:在父组件中的子组件标签中进行动态的传值:

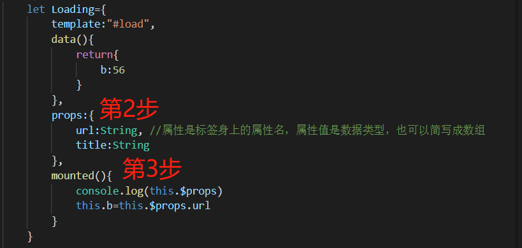
第二步:在子组件手动填写props这个对象属性
第三步:在子组件中 props 进行接收数据,通过 this.$props.传递过来数据的名称

props:
props是一个对象
props是组件标签上的所有属性身上构成的集合,用于父组件和子组件之间通信的一个桥梁
注意:组件中的this都是指向组件自己的
静态传递:(死数据,不会被修改)

什么是 静态传值 和 动态传值?
静态传值:标志就是没有 v-bind(死数据不会通过ajax更开的)
动态传值:数据是活的,可以改变子组件原本的数据。
子组件传递父组件
子组件把数据传递给父组件,使用的是自定义事件,使用的是 事件绑定机制 v-on 缩写:@
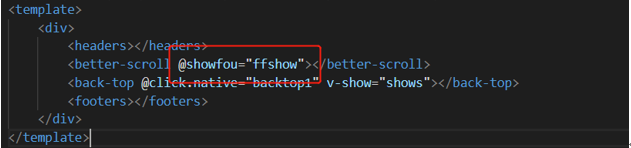
在父组件,当我们定义一个 事件属性 之后,那么,子组件就能够,通过某些方式,来调用 传递进去的的方法了
showfou就是自定义的事件属性,ffshow是方法

子组件:通过 this.$emit(),第一个参数是自定义的事件属性,第二个参数是要传递的参数

ref
ref 是 父组件获取子组件的所有属性
ref也是一个对象
第一步:给子组件标签上添加ref属性赋值

第二步:在父组件中可以使用 this.$refs 来获取,返回的是一个对象,属性值是子组件

vue—组件通信,ref的更多相关文章
- 组件通信 $ref
(1)放在dom上表示获取当前dom元素, (2)放到组件上表示获取当前组件实例 (3)在v-for中获取的是集合 <!DOCTYPE html> <html lang=" ...
- 【Vue组件通信】props、$ref、$emit,组件传值
1.什么是组件通信 组件间如何通信,也就成为了vue中重点知识,组件通信,涉及到组件之间数据的传递.类似NET POST/GET参数传递. Vue基本的三种传递方式** (props.\(ref.\) ...
- VUE 组件通信总结
1.prop 父组件传递给子组件,即通过VUE本身具有的Props属性来传递值 Child组件 <template> <span>{{message}}</span> ...
- vue组件通信&&v兄弟组件通信eventbus遇到的问题(多次触发、第一次不触发)
组件通讯包括:父子组件间的通信和兄弟组件间的通信.在组件化系统构建中,组件间通信必不可少的 (vuex以后再说). 父组件--> 子组件 1. 属性设置 父组件关键代码如下: <templ ...
- Vue组件通信的几种方法
上一节说到,vue.js是允许子组件通过props接受父组件的信息,但是不允许父组件通过props接受子组件的信息 1. $emit()和on 当子组件需要向父组件传递数据时,就要用到自定义事件. 使 ...
- vue组件通信全面总结
写在前面 组件间的通信是是实际开发中非常常用的一环,如何使用对项目整体设计.开发.规范都有很实际的的作用,我在项目开发中对此深有体会,总结下vue组件间通信的几种方式,讨论下各自的使用场景 文章对相关 ...
- Vue 组件通信方案
父组件--> 子组件 1. 属性设置 父组件关键代码如下: <template> <Child :child-msg="msg"></Child ...
- vue组件通信的几种方式
最近用vue开发项目,记录一下vue组件间通信几种方式 第一种,父子组件通信 一.父组件向子组件传值 1.创建子组件,在src/components/文件夹下新建一个Child.vue 2.Child ...
- vue 组件通信
组件 组件之间的数据是单向绑定的. 父组件向子组件通信 是通过子组件定义的props属性来实现.通过props定义变量与变量类型和验证方式. props简化定义 在简化定义中,变量是以数组的方式定义. ...
随机推荐
- MySQL数据分析-(3)MySQL软件的安装(Windows版)
(一)MySQL下载 进入https://www.mysql.com/网页,找到DOWNLOADS然后点击进入页面,在页面中,我们选择社区版Community 点击,选择MySQL Community ...
- mongodb高可用部署linux
准备三台服务器,部署方案如下: 1.安装mongodb,详细不用说: 2.创建实例分别创建目录config.configServer.shard1.shard2.shard3.logs,分别存放实例配 ...
- 【Robot Framework 项目实战 02】使用脚本生成统一格式的RF关键字
背景 在微服务化的调用环境下,测试数据及接口依赖的维护是一个问题,因为依赖的接口和数据可能不在同一个服务下,而这相关的多个服务往往是不同人员来测试的. 因此为了节省沟通成本,避免关键字的重复冗余.所以 ...
- Python 调用系统命令的模块 Subprocess
Python 调用系统命令的模块 Subprocess 有些时候需要调用系统内部的一些命令,或者给某个应用命令传不定参数时可以使用该模块. 初识 Subprocess 模块 Subprocess 模块 ...
- Default Keyboard Shortcut Schemes
Default Keyboard Shortcut Schemes All ReSharper actions can be invoked with keyboard shortcuts. Most ...
- SQL-W3School-高级:SQL DEFAULT 约束
ylbtech-SQL-W3School-高级:SQL DEFAULT 约束 1.返回顶部 1. SQL DEFAULT 约束 DEFAULT 约束用于向列中插入默认值. 如果没有规定其他的值,那么会 ...
- @Autowired注解与@Resource注解的区别与用法
Spring不但支持自己定义的@Autowired注解,还支持JSR-250规范定义的几个注解.如:@Resource.@PostConstruct及@PreDestroy 1. @Autowired ...
- scikit-learn机器学习(四)使用决策树做分类,并画出决策树,随机森林对比
数据来自 UCI 数据集 匹马印第安人糖尿病数据集 载入数据 # -*- coding: utf-8 -*- import pandas as pd import matplotlib matplot ...
- Spring Aop(一)——Aop简介
转发地址:https://www.iteye.com/blog/elim-2394629 1 Aop简介 AOP的全称是Aspect Oriented Programming,翻译成中文是面向切面编程 ...
- 【ARTS】01_24_左耳听风-201900422~2019004028
ARTS: Algrothm: leetcode算法题目 Review: 阅读并且点评一篇英文技术文章 Tip/Techni: 学习一个技术技巧 Share: 分享一篇有观点和思考的技术文章 Algo ...
