Sprite Atlas与Sprite Mask详解
https://www.sohu.com/a/169409304_280780
Unity 2017.1正式发布后,带来了一批能帮助大家更加简化工作流的新功能。今天这篇文章,将由Unity技术经理成亮,为大家介绍其中两个精灵相关的重要功能:Sprite Atlas(精灵图集)与Sprite Mask(精灵遮罩)。
Sprite Atlas(精灵图集)用于替换现有的Sprite Packer,让制作图集(Atlas)的过程更加便利和高效。Sprite Mask (精灵遮罩)用于显示一个或一组Sprite的部分区域,该功能非常实用,比如游戏中常见的圆角卡片或圆形头像等,都可以用Sprite Mask实现。本文将通过实际案例来详细展示以上两个重要功能。
Sprite Atlas(精灵图集)
Sprite Atlas 针对现有的图集打包系统Sprite Packer在性能和易用性上的不足,进行了全面改善。除此之外,相比Sprite Packer,Sprite Atlas将对精灵更多的控制权交还给用户。由用户来掌控图集的打包过程以及加载时机,更加利于对系统性能的控制。Sprite Atlas的主要有以下三个功能:
创建、编辑图集以及设定图集参数
添加图集Variant(变种)
运行时访问图集
下面将通过具体案例来分别展示以上三个功能。
创建、编辑图集及参数设定
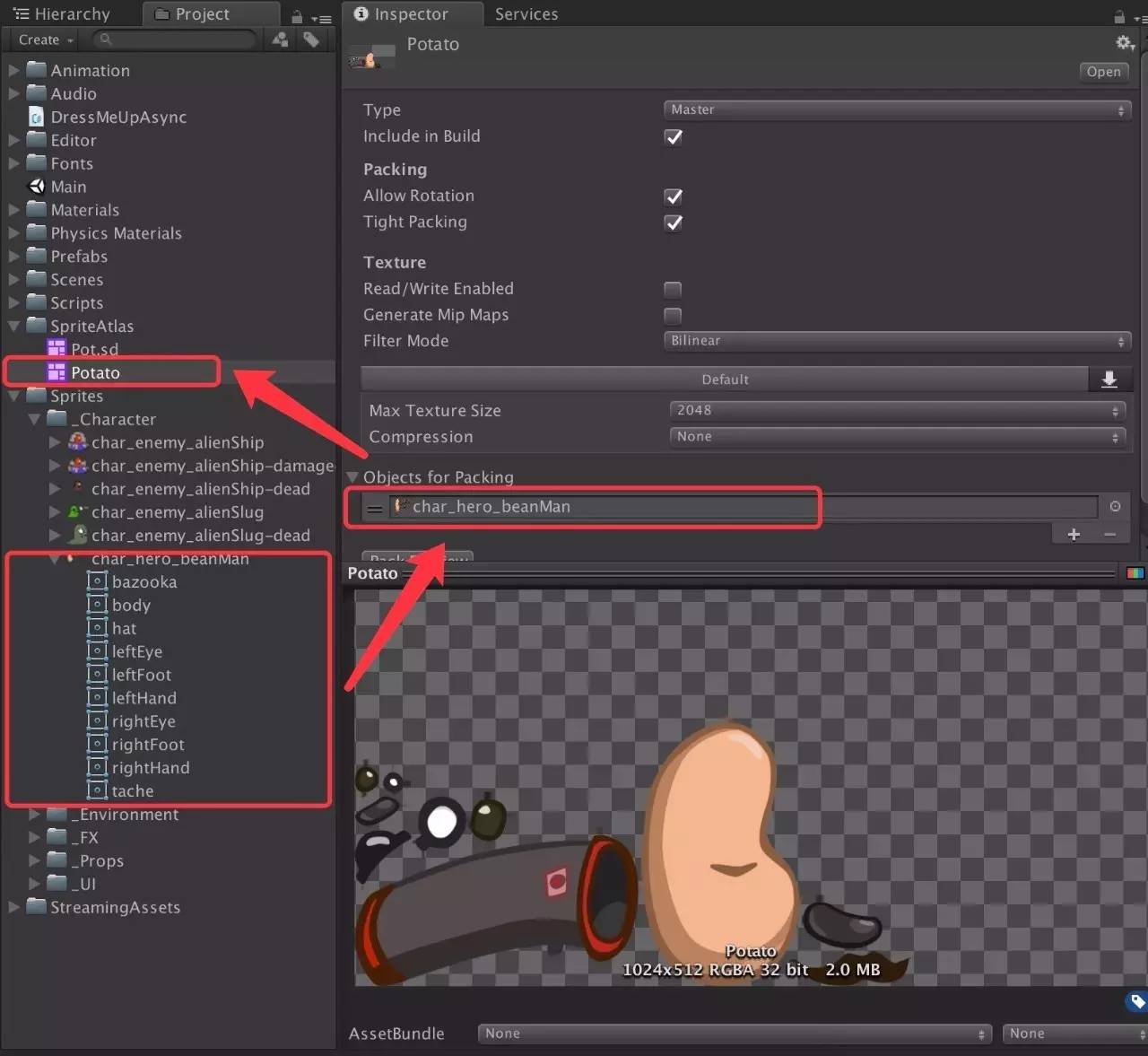
在Unity 2017.1中,Sprite Atlas是一种资源,可以像其它资源一样在Unity中创建,例如预制件、场景等。可以在检视窗口中设定要打包的精灵及其参数,例如图集的打包方式、输出贴图的压缩格式等。如下图所示,Potato就是一个创建好的图集,目前打包的对象包括了char_hero_beanMan这个Sliced Sprite。这里可以支持多种类型,包括单个Sprite、Sliced Sprite、文件夹,以及这些类型的任意组合。操作更加方便,对用户更友好。

此外,在检视窗口上还可以看到图集的一些参数设定,例如:打包时是否支持精灵旋转(Allow Rotation)、贴图的采样模式(Filter Mode)、压缩方式(Compression)等等。在最下方的预览窗口中,可以查看图集的生成效果。这样就可以很清楚的知道图集的打包方式是否合理,是否存在大量被浪费的空间。
添加图集Variant(变种)
所谓Variant,就是指原有图集的一个变种。它会复制原有图集的贴图,并根据一个比例系数来调整复制贴图的大小。这样的Variant通常用于为高分辨率和低分辨率的屏幕准备不同的图集。因为如果只准备一套高分辨率的图集,在低分辨率的设备上占用内存过多。反之,如果只准备一套低分辨率图集,在高分辨率的设备上就会模糊。通过Atlas Variant就可以很方便地解决该问题。如下图所示,Pot.sd是新建的一个低清图集,在检视窗口中将Type设为Variant,Master Atlas设为Potato。这里为了与原图进行更明显的对比,将Scale设为0.1 , Filter Mode设为Point。

运行时访问图集
Sprite Atlas作为一种资源开放给用户,支持在脚本中直接访问,还可以通过名字获取图集中的精灵。这样做的好处是,让用户可以更加直接地随时访问图集,而且不用去单独加载图集中的每个精灵。下面是一段动态换装的代码,该脚本通过LoadAsset加载SpriteAtlas类型的资源,再通过SpriteAtlas的GetSprite接口获取图集中的精灵,最后将精灵传递给SpriteRenderer来实现动态换肤的功能。相较于基于Sprite Packer的实现,整个过程要简单直接的多。

Sprite Mask(精灵遮罩)
Sprite Mask组件用来隐藏一个或一组精灵的部分区域,只作用于使用了Sprite Renderer的对象。该功能非常实用,因为在实际项目中,很多情况下都需要将图片显示在圆角矩形或圆形框中。如下图所示,图中实际上有卡片背景、卡片角色、以及卡片框三张图片,最终希望的效果是将超出边框的部分都裁剪掉。最直接的做法就是将卡片背景及卡片角色的图片进行裁剪。但这样做的问题是,如果其它地方使用了大小不一样的图片框,甚至改为圆形框,就需要再出一套裁剪好的角色和背景图片,这样会造成资源浪费。

如果使用新的Sprite Mask组件,就可以通过一张圆角矩形对超框部分进行裁剪,如下图所示:

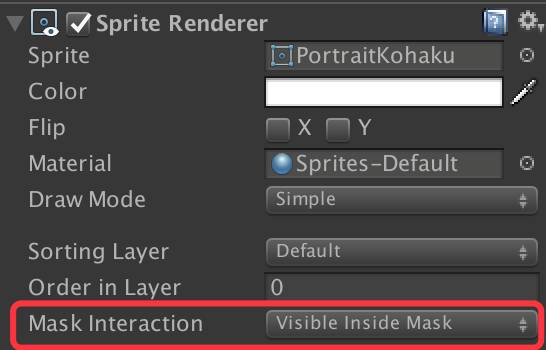
当然,被裁切的图片需要在Sprite Renderer组件中设置Mask Interaction字段,如下图所示。如果要显示Mask中的区域,就设置为Visible Inside Mask;反之则设为Visible outside Mask。

最终设置好后的效果如下图所示:

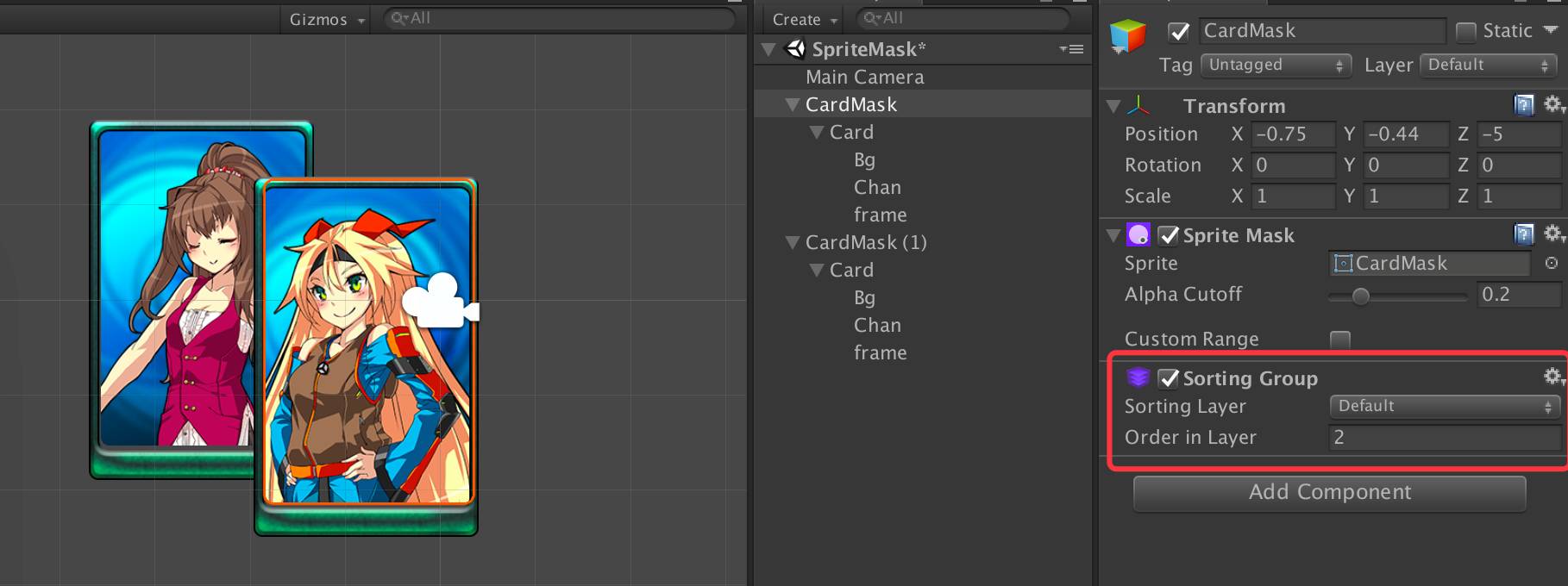
默认情况下,Sprite Mask会影响场景中其“Mask Interaction”设为Visible的精灵 。但我们经常希望只影响一个或一组特定的精灵。这时就需要用到Sorting Group组件。Sprite Mask会仅剪裁Sorting Group下的子节点,如下图所示:

还有另外一种方法可以限定Sprite Mask的处理范围,就是设置一个Sorting Layer的范围。如下图所示,CircleMask处理的Sorting Layer的范围是3 ~4,它只会裁剪该范围内的角色图片。

结语
通过以上介绍可以看出,Sprite Atlas相较于原来的Sprite Packer在精灵可控性上有了很大改善,这些改善可以帮助用户更好地控制图集大小,且更加方便地使用图集。而Sprite Mask通过Mask控制精灵部分显示,可以帮助用户非常方便地实现大量常见的表现效果。
每次Unity大版本更新,都会带来一些大家非常期待的新功能。我们也会继续为大家分享更多Unity新功能与技术教程在Unity官方中文社区(unitychina.cn),请大家保持关注。
Sprite Atlas与Sprite Mask详解的更多相关文章
- Unity2017新功能Sprite Atlas详解
Sprite Atlas(精灵图集)Sprite Atlas 针对现有的图集打包系统Sprite Packer在性能和易用性上的不足,进行了全面改善.除此之外,相比Sprite Packer,Spri ...
- NGUI 3.5教程(四)Atlas和Sprite(制作图片button)
Atlas是NGUI的图集.我的理解是:Atlas把你的一些零散的图片,合并成一张图.这样做的优点是,能够减少Draw Call.我不了解它的底层运作机制,我猜应该也是再行进DXT之类的纹理压缩,所以 ...
- 解决Sprite Atlas打包Asset bundles时重复打包的问题
0x00 前言 在Unity 2018.4.6之前的版本,有一个和SpriteAtlas打AB包有关的常见问题.即当给Sprite Atlas打AB包时,Sprite Atlas Texture可能会 ...
- iOS开发——UI篇OC篇&SpriteKit详解
SpriteKit详解 SpriteKit,iOS/Mac游戏制作的新纪元 这是我的WWDC2013系列笔记中的一篇,完整的笔记列表请参看这篇总览.本文仅作为个人记录使用,也欢迎在许可协议范围内转载或 ...
- 猫哥网络编程系列:详解 BAT 面试题
从产品上线前的接口开发和调试,到上线后的 bug 定位.性能优化,网络编程知识贯穿着一个互联网产品的整个生命周期.不论你是前后端的开发岗位,还是 SQA.运维等其他技术岗位,掌握网络编程知识均是岗位的 ...
- ps切图抠图详解-web前端(转)
网页设计在技术层面上,第一步是美工做出网页效果图,第二步就是网页前端进行网页切图.网页切图工具常用的有fireworks.PS,这里使用PS进行网页切图. 我们通过设计稿,得到我们想要的产出物(如.p ...
- CSS详解
Web前端开发css基础样式总结 颜色和单位的使用 颜色 用颜色的名字表示颜色,比如:red 用16进制表示演示 比如:#FF0000 用rgb数值表示颜色,rgb(红,绿,蓝),每个值都在0-255 ...
- DataURL详解--转自格桑blog
DataURI详解 Posted on 2013 年 09 月 09 日 by admin DataURI,不算新东西,却一直没用过,前些日子在webapp中用了点DataURI,就做了下相关的了解, ...
- Cocos2d-x 3.X手游开发实例详解
Cocos2d-x 3.X手游开发实例详解(最新最简Cocos2d-x手机游戏开发学习方法,以热门游戏2048.卡牌为例,完整再现手游的开发过程,实例丰富,代码完备,Cocos2d-x作者之一林顺和泰 ...
随机推荐
- Visual Studio 2013/15/17小技巧
1.Ctrl + F10 可以直接运行到光标处,而不用F10 逐过程 F11 逐语句了 2.当有多个断点时,按F5可以切换到下一个断点. 3.Ctrl+Shift+空格 显示函数签名,上下键可以查看所 ...
- 转 实现类似QQ的窗体停靠
[DllImport("User32.dll")] public static extern bool PtInRect(ref Rectangle Rects, Point lp ...
- 3_PHP表达式_4_PHP运算符
以下为学习孔祥盛主编的<PHP编程基础与实例教程>(第二版)所做的笔记. 3.4.1 算术运算符 <?php $num1 = -10; $num2 = -4; $num3 = $nu ...
- laravel 中将一对多关联查询的结果去重处理
先交代下数据表结构 主表(订单表)order数据 ord_id order_sn 1 EX2019100123458 其中主键为order_id(订单id) 子表(门票表)order_item数据 o ...
- iOS - 苹果官方Apple Pay开发文档(中文版)- Apple Pay(1)
翻译自苹果官方Apple Pay开发文档.目前版本为1.0 概览: Apple Pay为用户从你的App里购买实际的物品和服务提供简单而安全的方法.通过Touch ID,用户可使用储存在iPhone ...
- vue-resource发送请求
<!DOCTYPE html> <html> <head> <title>vue-resource</title> <meta cha ...
- iOS音频学习笔记二:iOS SDK中与音频有关的相关框架
上层: Media Player Framework: 包含MPMoviePlayerController.MPMoviePlayerViewController.MPMusicPla ...
- (一)react-native开发系列之Mac开发环境配置
写在前面 在开始之前,先说下选择react-native的背景原因 最近一年来,公司为了节省开发成本,以及降低维护成本,指派我开始做起前端开发app的工作,我和公司的小伙伴们就开始了漫长的app开发之 ...
- python实用库
参考:https://github.com/programthink/opensource/blob/master/libs/python.wiki#35_ Python 开源库及示例代码 Table ...
- 前端框架开始学习Vue(三)
初步安装.与搭建 https://www.cnblogs.com/yanxulan/p/8978732.html ----如何搭建一个vue项目 安装 nodejs,,, npm i == np ...
