vue 组件的通信方式(完整版)
几种通信方式无外乎以下几种:
Prop(常用)$emit(组件封装用的较多).sync语法糖 (较少)$attrs&$listeners(组件封装用的较多)provide&inject(高阶组件/组件库用的较多)slot-scope&v-slot(vue@2.6.0+)新增scopedSlots属性- 其他方式通信
下面逐个介绍,大神请绕行。
1. Prop
英式发音:[prɒp]。这个在我们日常开发当中用到的非常多。简单来说,我们可以通过 Prop 向子组件传递数据。用一个形象的比喻来说,父子组件之间的数据传递相当于自上而下的下水管子,只能从上往下流,不能逆流。这也正是 Vue 的设计理念之单向数据流。而 Prop 正是管道与管道之间的一个衔接口,这样水(数据)才能往下流。说这么多,看代码:
<div id="app">
<child :content="message"></child>
</div>
// Js
let Child = Vue.extend({
template: '<h2>{{ content }}</h2>',
props: {
content: {
type: String,
default: () => { return 'from child' }
}
}
}) new Vue({
el: '#app',
data: {
message: 'from parent'
},
components: {
Child
}
})
2. $emit
英式发音:[iˈmɪt]。官方说法是触发当前实例上的事件。附加参数都会传给监听器回调。按照我的理解不知道能不能给大家说明白,先简单看下代码吧:
<div id="app">
<my-button @greet="sayHi"></my-button>
</div>
let MyButton = Vue.extend({
template: '<button @click="triggerClick">click</button>',
data () {
return {
greeting: 'vue.js!'
}
},
methods: {
triggerClick () {
this.$emit('greet', this.greeting)
}
}
})
new Vue({
el: '#app',
components: {
MyButton
},
methods: {
sayHi (val) {
alert('Hi, ' + val) // 'Hi, vue.js!'
}
}
})
你可以狠狠的戳这里查看Demo! 大致逻辑是酱婶儿的:当我在页面上点击按钮时,触发了组件 MyButton 上的监听事件 greet,并且把参数传给了回调函数 sayHi 。说白了,当我们从子组件 Emit(派发) 一个事件之前,其内部都提前在事件队列中 On(监听)了这个事件及其监听回调。其实相当于下面这种写法:
vm.$on('greet', function sayHi (val) {
console.log('Hi, ' + val)
})
vm.$emit('greet', 'vue.js')
// => "Hi, vue.js"
3. .sync 修饰符
这个家伙在 vue@1.x 的时候曾作为双向绑定功能存在,即子组件可以修改父组件中的值。因为它违反了单向数据流的设计理念,所以在 vue@2.0 的时候被干掉了。但是在 vue@2.3.0+ 以上版本又重新引入了这个 .sync 修饰符。但是这次它只是作为一个编译时的语法糖存在。它会被扩展为一个自动更新父组件属性的 v-on 监听器。说白了就是让我们手动进行更新父组件中的值了,从而使数据改动来源更加的明显。下面引入自官方的一段话:
在有些情况下,我们可能需要对一个 prop 进行“双向绑定”。不幸的是,真正的双向绑定会带来维护上的问题,因为子组件可以修改父组件,且在父组件和子组件都没有明显的改动来源。
既然作为一个语法糖,肯定是某种写法的简写形式,哪种写法呢,看代码:
<text-document
v-bind:title="doc.title"
v-on:update:title="doc.title = $event">
</text-document>
于是我们可以用 .sync 语法糖简写成如下形式:
<text-document v-bind:title.sync="doc.title"></text-document>
假如我们想实现这样一个效果:改变子组件文本框中的值同时改变父组件中的值。怎么做?
<div id="app">
<login :name.sync="userName"></login> {{ userName }}
</div>
let Login = Vue.extend({
template: `
<div class="input-group">
<label>姓名:</label>
<input v-model="text">
</div>
`,
props: ['name'],
data () {
return {
text: ''
}
},
watch: {
text (newVal) {
this.$emit('update:name', newVal)
}
}
})
new Vue({
el: '#app',
data: {
userName: ''
},
components: {
Login
}
})
你可以狠狠的戳这里查看Demo!下面划重点,代码里有这一句话:
this.$emit('update:name', newVal)
官方语法是:update:myPropName 其中 myPropName 表示要更新的 prop 值。当然如果你不用 .sync 语法糖使用上面的 .$emit 也能达到同样的效果。仅此而已!
4. $attrs 和 $listeners
- 官网对
$attrs的解释如下:
包含了父作用域中不作为 prop 被识别 (且获取) 的特性绑定 (
class和style除外)。当一个组件没有声明任何 prop 时,这里会包含所有父作用域的绑定 (class和style除外),并且可以通过v-bind="$attrs"传入内部组件——在创建高级别的组件时非常有用。
- 官网对
$listeners的解释如下:
包含了父作用域中的 (不含
.native修饰器的)v-on事件监听器。它可以通过v-on="$listeners"传入内部组件——在创建更高层次的组件时非常有用。
我觉得 $attrs 和 $listeners 属性像两个收纳箱,一个负责收纳属性,一个负责收纳事件,都是以对象的形式来保存数据。看下面的代码解释:
<div id="app">
<child
:foo="foo"
:bar="bar"
@one.native="triggerOne"
@two="triggerTwo">
</child>
</div>
从 Html 中可以看到,这里有俩属性和俩方法,区别是属性一个是 prop 声明,事件一个是 .native 修饰器。
let Child = Vue.extend({
template: '<h2>{{ foo }}</h2>',
props: ['foo'],
created () {
console.log(this.$attrs, this.$listeners)
// -> {bar: "parent bar"}
// -> {two: fn}
// 这里我们访问父组件中的 `triggerTwo` 方法
this.$listeners.two()
// -> 'two'
}
})
new Vue({
el: '#app',
data: {
foo: 'parent foo',
bar: 'parent bar'
},
components: {
Child
},
methods: {
triggerOne () {
alert('one')
},
triggerTwo () {
alert('two')
}
}
})
你可以狠狠的戳这里查看Demo! 可以看到,我们可以通过 $attrs 和 $listeners 进行数据传递,在需要的地方进行调用和处理,还是很方便的。当然,我们还可以通过 v-on="$listeners" 一级级的往下传递,子子孙孙无穷尽也!同时,子孙如果用了 $listeners 的方法,也可以通过 $emit 向该方法的源头传参,这个源头的方法就可以接收到该子孙传来的参数。
一个插曲!
当我们在组件上赋予了一个非Prop 声明时,编译之后的代码会把这些个属性都当成原始属性对待,添加到 html 原生标签上,看上面的代码编译之后的样子:
<h2 bar="parent bar">parent foo</h2>
这样会很难看,同时也爆了某些东西。如何去掉?这正是 inheritAttrs 属性的用武之地!给组件加上这个属性就行了,一般是配合 $attrs 使用。看代码:
// 源码
let Child = Vue.extend({
...
inheritAttrs: false, // 默认是 true
...
})
再次编译:
<h2>parent foo</h2>
5. provide / inject
他俩是对CP, 感觉挺神秘的。来看下官方对 provide / inject 的描述:
provide和inject主要为高阶插件/组件库提供用例。并不推荐直接用于应用程序代码中。并且这对选项需要一起使用,以允许一个祖先组件向其所有子孙后代注入一个依赖,不论组件层次有多深,并在起上下游关系成立的时间里始终生效。
这对选项需要一起使用,以允许一个祖先组件向其所有子孙后代注入一个依赖,不论组件层次有多深,并在起上下游关系成立的时间里始终生效。一言而蔽之:祖先组件中通过provider来提供变量,然后在子孙组件中通过inject来注入变量。
provide / inject API 主要解决了跨级组件间的通信问题,不过它的使用场景,主要是子组件获取上级组件的状态,跨级组件间建立了一种主动提供与依赖注入的关系。
看完描述有点懵懵懂懂!一句话总结就是:小时候你老爸什么东西都先帮你存着等你长大该娶媳妇儿了你要房子给你买要车给你买只要他有的尽量都会满足你。
下面是这句话的代码解释:
<div id="app">
<son></son>
</div>
let Son = Vue.extend({
template: '<h2>son</h2>',
inject: {
house: {
default: '没房'
},
car: {
default: '没车'
},
money: {
// 长大工作了虽然有点钱
// 仅供生活费,需要向父母要
default: '¥4500'
}
},
created () {
console.log(this.house, this.car, this.money)
// -> '房子', '车子', '¥10000'
}
})
new Vue({
el: '#app',
provide: {
house: '房子',
car: '车子',
money: '¥10000'
},
components: {
Son
}
})
需要注意的是:provide 和 inject 绑定并不是可响应的(即不会当一个变化时另一个也跟着变化),这是刻意为之的。然而,如果你传入了一个可监听的对象,那么其对象的属性还是可响应的----vue官方文档
——解决方法:使用 Vue.observable 优化响应式 provide
你可以狠狠的戳这里查看Demo!
6. slot-scope & v-slot
关于这种方式的介绍,请看我这篇文章的介绍。传送门->
7. scopedSlots 属性
关于这种方式的介绍,请看我这篇文章的介绍。传送门->
8. 其他方式通信
除了以上五种方式外,其实还有:
- EventBus
EventBus , 把所有的通信数据,事件监听都存储到这个变量上。可以阅读使用Event Bus进行Vue组件间通信了解更多。这样就达到在组件间数据共享了,有点类似于 Vuex。但这种方式只适用于极小的项目,复杂项目还是推荐 Vuex。下面是实现 EventBus 的简单代码:<div id="app">
<child></child>
</div>
// 全局变量
let EventBus = new Vue() // 子组件
let Child = Vue.extend({
template: '<h2>child</h2>',
created () {
console.log(EventBus.message)
// -> 'hello'
EventBus.$emit('received', 'from child')
}
}) new Vue({
el: '#app',
components: {
Child
},
created () {
// 变量保存
EventBus.message = 'hello'
// 事件监听
EventBus.$on('received', function (val) {
console.log('received: '+ val)
// -> 'received: from child'
})
}
})
你可以狠狠的戳这里查看Demo!
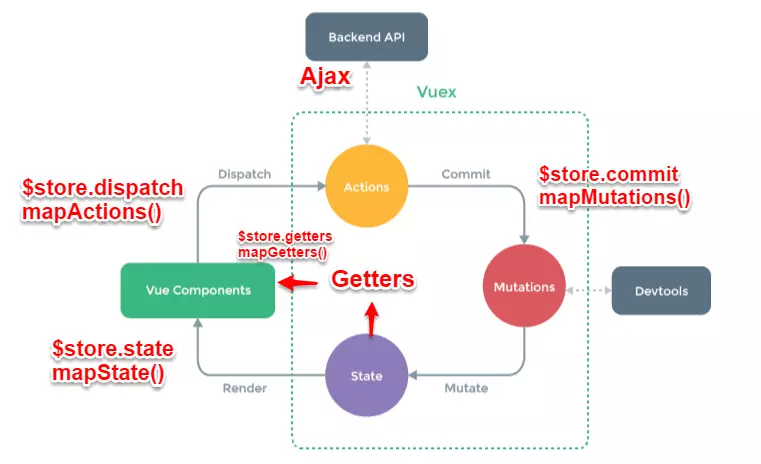
- Vuex
官方推荐的,Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式。
- $parent / $children / $ref
父实例 / 子实例,如果当前实例有的话。通过访问父实例 / 子实例也能进行数据之间的交互,但极小情况下会直接修改父 / 子组件中的数据。
不过,这两种方法的弊端是,无法在跨级或兄弟间通信。
- $root
当前组件树的根 Vue 实例。如果当前实例没有父实例,此实例将会是其自己。通过访问根组件也能进行数据之间的交互,但极小情况下会直接修改父组件中的数据。
- broadcast / dispatch
他俩是 vue@1.0 中的方法,分别是事件广播 和 事件派发。虽然 vue@2.0 里面删掉了,但可以模拟这两个方法。可以借鉴 Element 实现。有时候还是非常有用的,比如我们在开发树形组件的时候等等。
总结
常见使用场景可以分为三类:
- 父子通信:
父向子传递数据是通过 props,子向父是通过 events($emit);通过父链 / 子链也可以通信($parent/$children);ref 也可以访问组件实例;provide / inject API;$attrs/$listeners - 兄弟通信:
Bus;Vuex - 跨级通信:
Bus;Vuex;provide / inject API、$attrs/$listeners
链接:
vue 组件的通信方式(完整版)的更多相关文章
- Vue 组件的通信方式都有哪些?
说一下 Vue 组件的通信方式都有哪些?(父子组件,兄弟组件,多级嵌套组件等等) 一.父组件向子组件传值 二.子组件向父组件传值 三.兄弟组件传值 四.跨组件 一.父组件向子组件传值 1.1props ...
- Vue组件间通信方式到底有几种
1. 前言 Vue的一个核心思想就是组件化.所谓组件化,就是把页面拆分成多个组件 (component),每个组件依赖的 CSS.JavaScript.模板.图片等资源放在一起开发和维护.组件是资源独 ...
- 通俗易懂了解Vue组件的通信方式
1.前言 Vue框架倡导组件化开发,力求将一个大的项目拆分成若干个小的组件,就如同我们小时玩堆积木一样,一个大房子是由若干个小积木组成.组件化开发最大问题就是组件之间数据能够流通,即组件之间能够通信. ...
- Vue组件间通信方式
一.Props传递数据 在父组件中使用子组件,本质通过v-bind绑定属性传入子组件,子组件通过props接收父组件传入的属性 <template> <div> 父组件:{{m ...
- vue组件间通信六种方式(完整版)
本文总结了vue组件间通信的几种方式,如props. $emit/ $on.vuex. $parent / $children. $attrs/ $listeners和provide/inject,以 ...
- 整理4种Vue组件通信方式
整理4种Vue组件通信方式 重点是梳理了前两个,父子组件通信和eventBus通信,我觉得Vue文档里的说明还是有一些简易,我自己第一遍是没看明白. 父子组件的通信 非父子组件的eventBus通信 ...
- Vue组件通信方式(一)
组件与组件的关系,通常有父子关系,兄弟关系以及隔代关系. 针对不同的场景,如何选用适合的通信方式呢? (一) props/$emit parentComponent ==> childCompo ...
- Vue组件通信方式全面详解
vue组件通信方式全面详解 众所周知,Vue主要思想就是组件化开发.因为,在实际的项目开发中,肯定会以组件的开发模式进行.形如页面和页面之间需要通信一样,Vue 组件和组件之间肯定也需要互通有无.共享 ...
- Vue.js组件间通信方式总结
平时在使用Vue框架的业务开发中,组件不仅仅要把模板的内容进行复用,更重要的是组件之间要进行通信.组件之间通信分为三种:父-子:子-父:跨级组件通信.下面,就组件间如何通信做一些总结. 1.父组件到子 ...
随机推荐
- golang开发:环境篇(五)实时加载工具gin的使用
gin 工具是golang开发中非常有用且有效的工具,有效的提高了开发调试go程序的效率. 为什么要使用gin 我们知道golang是编译型语言,这就表示go程序的每次改动,如果需要查看改动结果都必须 ...
- python检测当前端口是否使用
基于python检测端口是否在使用 - 缘起花渊 - 博客园https://www.cnblogs.com/yqmcu/p/9804002.html def net_is_used(port,ip=' ...
- Java开发Hbase示例
Java开发Hbase示例 使用Hbase操作数据 package com.sunteng.clickidc.test; import java.io.IOException; import java ...
- 基于MFC的网页ActiveX控件开发全程实录2(js向ActiveX控件传递参数)
原文转自 https://blog.csdn.net/qianbin3200896/article/details/81452822 1.ActiveX控件部分(JS到ActiveX控件)继续上一篇博 ...
- Python windows环境 搭建问题
环境安装包下载地址: https://pan.baidu.com/s/1bnVhHMZ?fid=642139599707514 百度地址: http://sw.bos.baidu.com/sw-sea ...
- css 边框上如何写入文字?
方法一: 1.首先,打开html编辑器,新建html文件,例如:index.html. 2.在index.html中的<body>标签中,输入html代码:. <div style= ...
- Android NDK 学习之Application.mk
Application.mk file syntax specification Introduction: This document describes the syntax of Applica ...
- rabbitMQ centos7 的安装
安装erlang 1:下载erlang. http://erlang.org/download/otp_src_20.3.tar.gz 2:把erlang压缩包上传到Linux服务器上,并解压.我的解 ...
- c# 调试过程
- lombok自定义扩展实践
lombok是一款能够在java代码编译阶段改变代码的插件.比如生成setter和getter方法,生成log类变量等,能够简化一些特定的模版式代码.本文将以实现一个基于特定注解生成日志代码的方式,简 ...
