架构模式: 服务前端的后端(BFF模式)
架构模式: 服务前端的后端(BFF模式)
上下文
让我们假设您正在构建一个使用Microservice体系结构模式的在线商店,并且您正在实现产品详细信息页面。您需要开发产品详细信息用户界面的多个版本:
- 用于桌面和移动浏览器的基于HTML5 / JavaScript的UI - HTML由服务器端Web应用程序生成
- 原生Android和iPhone客户端 - 这些客户端通过REST API与服务器交互
此外,在线商店必须通过REST API公开产品详细信息,以供第三方应用程序使用。
产品详细信息UI可以显示有关产品的大量信息。例如,POJO in Action的Amazon.com详细信息页面显示:
- 有关该书的基本信息,如标题,作者,价格等。
- 您购买图书的历史记录
- 库存
- 购买选项
- 本书经常购买的其他物品
- 购买此书的顾客购买的其他商品
- 顾客评论
- 卖家排名
- …
由于在线商店使用微服务架构模式,因此产品详细信息数据分布在多个服务上。例如,
- 产品信息服务 - 产品的基本信息,如标题,作者
- 定价服务 - 产品价格
- 订购服务 - 产品的购买历史
- 库存服务 - 产品可用性
- 审核服务 - 客户评论......
因此,显示产品详细信息的代码需要从所有这些服务中获取信息
问题
基于微服务的应用程序的客户端如何访问各个服务?
要点
微服务提供的API的粒度通常与客户端所需的不同。微服务通常提供细粒度的API,这意味着客户端需要与多个服务进行交互。例如,如上所述,需要产品细节的客户端需要从众多服务中获取数据。
不同客户需要不同的数据。例如,产品详细信息页面桌面的桌面浏览器版本通常比移动版本更精细。
不同类型的客户端的网络性能不同。例如,移动网络通常比非移动网络慢得多且具有更高的延迟。当然,任何WAN都比LAN快得多。这意味着本机移动客户端使用的网络与服务器端Web应用程序使用的LAN具有非常不同的性能特征。服务器端Web应用程序可以对后端服务发出多个请求,而不会影响用户体验,因为移动客户端只能做一些。
服务实例的数量及其位置(主机+端口)动态变化
对服务的分区可能会随着时间的推移而发生变化,应该从客户端隐藏
服务可能使用各种协议,其中一些协议可能不适合Web
解决方案
实现API网关,它是所有客户端的单一入口点。API网关以两种方式之一处理请求。有些请求只是代理/路由到适当的服务。它通过扇出多个服务来处理其他请求。

API网关可以为每个客户端公开不同的API,而不是提供一个通用的样式API。例如,Netflix API网关运行特定于客户端的适配器代码,该代码为每个客户端提供最适合其要求的API。
API网关也可以实现安全性,例如验证客户端是否有权执行请求
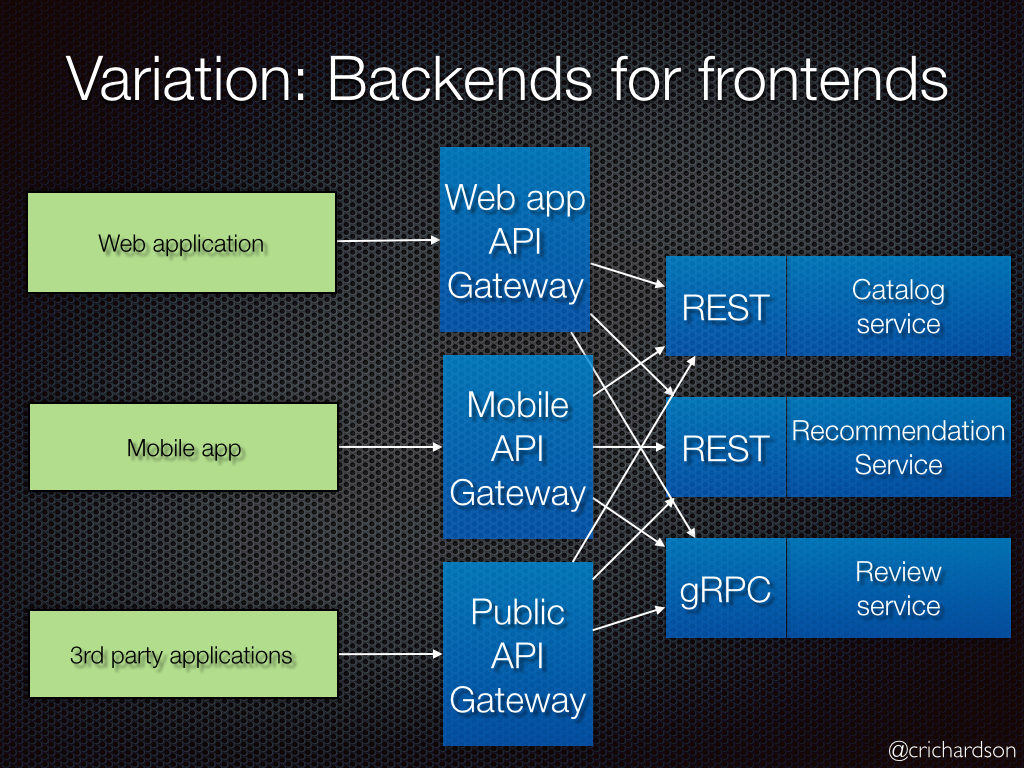
变体: Backends for frontends
此模式的变体是前端模式的后端。它为每种客户端定义了一个单独的API网关。

在此示例中,有三种客户端:Web应用程序,移动应用程序和外部第三方应用程序。有三种不同的API网关。每个都为其客户提供API。
例子
- Netflix API gateway
- A simple Java/Spring API gateway from the Money Transfer example application.
结果上下文
使用API网关具有以下好处:
- 将客户端与应用程序分区为微服务的方式隔离开来
- 将客户端与确定服务实例的位置的问题隔离开来
- 为每个客户提供最佳API
- 减少请求/往返次数。例如,API网关使客户端能够通过单次往返从多个服务中检索数据。更少的请求也意味着更少的开销并改善用户体验。API网关对于移动应用程序至关重要。
- 通过将用于调用多个服务的逻辑从客户端移动到API网关来简化客户端
- 从“标准”公共Web友好API协议转换为内部使用的任何协议
API网关模式有一些缺点:
- 复杂性增加 - API网关是另一个必须开发,部署和管理的移动部分
- 由于通过API网关额外的网络跳跃而增加了响应时间 - 但是,对于大多数应用程序而言,额外往返的成本是微不足道的。
问题:
- 如何实现API网关?事件驱动/被动方法最好是必须按比例扩展以处理高负载。在JVM上,基于NIO的库(如Netty,Spring Reactor等)是有意义的。NodeJS是另一种选择。
关联模式
- 微服务架构模式产生了对这种模式的需求。
- API网关必须使用客户端发现模式或服务器端发现模式将请求路由到可用服务实例。
- API网关可以对用户进行身份验证,并将包含用户信息的访问令牌传递给服务
- API网关将使用Circuit Breaker来调用服务
- API网关通常实现API组合模式
架构模式: 服务前端的后端(BFF模式)的更多相关文章
- 抽取一部分服务端做BFF(Backend For Frontend服务于前端的后端)
Flutter+Serverless端到端研发架构实践 · 语雀 https://www.yuque.com/xytech/flutter/kdk9xc 2019-12-19 13:14 作者:闲鱼技 ...
- 如何结合整洁架构和MVP模式提升前端开发体验(二) - 代码实现篇
上一篇文章介绍了整体架构,接下来说说怎么按照上图的分层结构实现下面的增删改查的功能. 代码结构 vue userManage └── List ├── api.ts ├── EditModal │ ├ ...
- 系统架构:Web应用架构的新趋势---前端和后端分离的一点想法
最近研究servlet,看书时候书里讲到了c/s架构到b/s架构的演变,讲servlet的书都很老了,现在的b/s架构已经不是几年前的b/s架构,其实b/s架构就是web应用开发,对于这样的架构我们现 ...
- Spring Cloud实战 | 最八篇:Spring Cloud +Spring Security OAuth2+ Axios前后端分离模式下无感刷新实现JWT续期
一. 前言 记得上一篇Spring Cloud的文章关于如何使JWT失效进行了理论结合代码实践的说明,想当然的以为那篇会是基于Spring Cloud统一认证架构系列的最终篇.但关于JWT另外还有一个 ...
- 淘宝玉伯引发Web前后端研发模式讨论
淘宝玉伯是是前端基础类库 Arale 的创始人,Arale 基于 SeaJS 和 jQuery.不久前,淘宝玉伯在 Github 的 Arale 讨论页面上抛出了自己对于Web 前后端研发模式的思考. ...
- AngularJS中在前后端分离模式下实现权限控制 - 基于RBAC
一:RBAC 百科解释: 基于角色的访问控制(Role-Based Access Control)作为传统访问控制(自主访问,强制访问)的有前景的代替受到广泛的关注.在RBAC中,权限与角色相关联,用 ...
- 微服务ServiceMesh及三种模式介绍
1. 前言 今年,ServiceMesh(服务网格)概念在社区里头非常火,有人提出2018年是ServiceMesh年,还有人提出ServiceMesh是下一代的微服务架构基础.作为架构师,如果你现在 ...
- python工业互联网应用实战16-前后端分离模式之修改与删除
前一章节介绍了List页面的JQuery技术栈的迁移,这一章节我们花一些篇幅来说说修改/查看页面的技术栈迁移.相对于List的获取数据,修改页面涉及到数据Post提交到后台更新数据库.我们仍旧小步迭代 ...
- H5使用codovar插件实现支付宝支付(支付宝APP支付模式,前端)
H5打包的app实现支付及支付宝支付,本章主要详解支付宝支付,微信支付请查看另一篇“H5使用codovar插件实现微信支付(微信APP支付模式,前端)” ps:本文只试用H5开发的,支付宝 APP支付 ...
随机推荐
- 一个列表实现__iter__和__next__方法的例子
x = ['厉智','陈培昌','程劲','徐晓冬'].__iter__() #这非得这么写不可,否则无法调用下面的__next__()方法,切记! print(x.__next__()) print ...
- BZOJ 1180 [CROATIAN 2009]OTOCI // BZOJ 2843 极地旅行社 // Luogu P4321 [COCI 2009] OTOCI / 极地旅行社 (LCA板题)
emmm-标题卡着长度上限- LCT板题-(ε=ε=ε=┏(゜ロ゜;)┛) CODE #include <cctype> #include <cmath> #include & ...
- TypeError: Object of type 'ListSerializer' is not JSON serializable
问题: 解决:ser.data是json数据,你想要的
- .net core 反编译一小段
public static class A { private static readonly MethodInfo GetServiceInfo; public static IApplicatio ...
- 015_linuxC++之_覆写
34.类成员函数的重载.覆盖和隐藏区别?答案:a.成员函数被重载的特征:(1)相同的范围(在同一个类中):(2)函数名字相同:(3)参数不同:(4)virtual 关键字可有可无.b.覆盖是指派生类函 ...
- Codevs 1105 过河 2005年NOIP全国联赛提高组
1105 过河 2005年NOIP全国联赛提高组 时间限制: 1 s 空间限制: 128000 KB 题目等级 : 钻石 Diamond 题目描述 Description 在河上有一座独木桥,一只青蛙 ...
- CDQ分治的嵌套
CDQ的嵌套 上一篇博客介绍了一下CDQ的入门思想.这里再介绍一下它的进阶,CDQ套CDQ.其实如果对入门思想掌握的透彻,嵌套也是很容易掌握的,思想是一样的. 什么是嵌套 简单地说,有的问题,如果用一 ...
- JVM GC之垃圾收集器
简述 如果说收集算法时内存回收的方法论,那么垃圾收集器就是内存回收的具体实现.这里我们讨论的垃圾收集器是基于JKD1.7之后的Hotspot虚拟机,这个虚拟机包含的所有收集器如图: Serial 收集 ...
- 【洛谷1361】 小M的作物(最小割)
传送门 洛谷 Solution 这是一个比较实用的套路,很多题目都有用,而且这个套路难以口胡出来. 考虑把每一个附加贡献重新建一个点,然后向必需的点连边,流量为val. 然后直接种植的从源点向这个点连 ...
- Final——PowerShell Empire
一.介绍 Empire是一款针对Windows平台的.使用PowerShell脚本作为攻击载荷的渗透攻击框架工具,具有从stager生成.提权到渗透维持的一系列功能.Empire实现了无需powers ...
