四、VSCode调试vue项目
1、先决条件设置
你必须安装好 Chrome 和 VS Code。同时请确保自己在 VS Code 中安装了 Debugger for Chrome 扩展的最新版本。
在可以从 VS Code 调试你的 Vue 组件之前,你需要更新 webpack 配置以构建 source map。做了这件事之后,我们的调试器就有机会将一个被压缩的文件中的代码对应回其源文件相应的位置。这会确保你可以在一个应用中调试,即便你的资源已经被 webpack 优化过了也没关系。
打开 config/index.js 并找到 devtool和cacheBusting 属性。将其更新为:
devtool: 'source-map',
cacheBusting:false
如果使用 vue-cli3 你需要设置 vue.config.js 内的 devtool 属性:
module.exports = {
configureWebpack: {
devtool: 'source-map'
}
}
进入Debugger视图,添加Chrome配置,将内容替换成以下内容

{
"version": "0.2.0",
"configurations": [
{
"type": "chrome",
"request": "launch",
"name": "vuejs: chrome",
"url": "http://localhost:8080",
"webRoot": "${workspaceFolder}/src",
"breakOnLoad": true,
"sourceMapPathOverrides": {
"webpack:///./src/*": "${webRoot}/*"
}
},
{
"type": "firefox",
"request": "launch",
"name": "vuejs: firefox",
"url": "http://localhost:8080",
"webRoot": "${workspaceFolder}/src",
"pathMappings": [{ "url": "webpack:///src/", "path": "${webRoot}/" }]
}
]
}
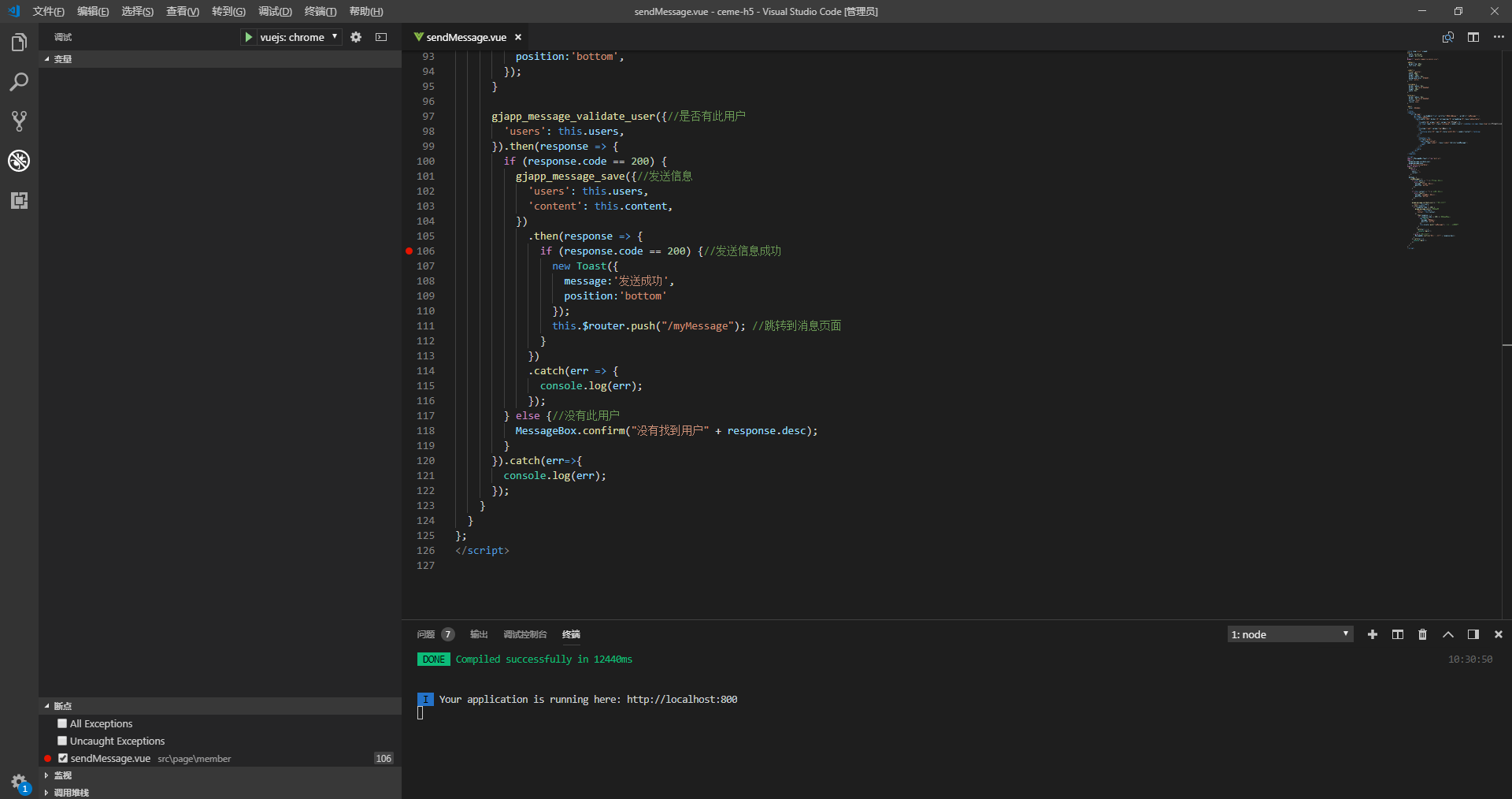
二、添加断点
此处response返回数据

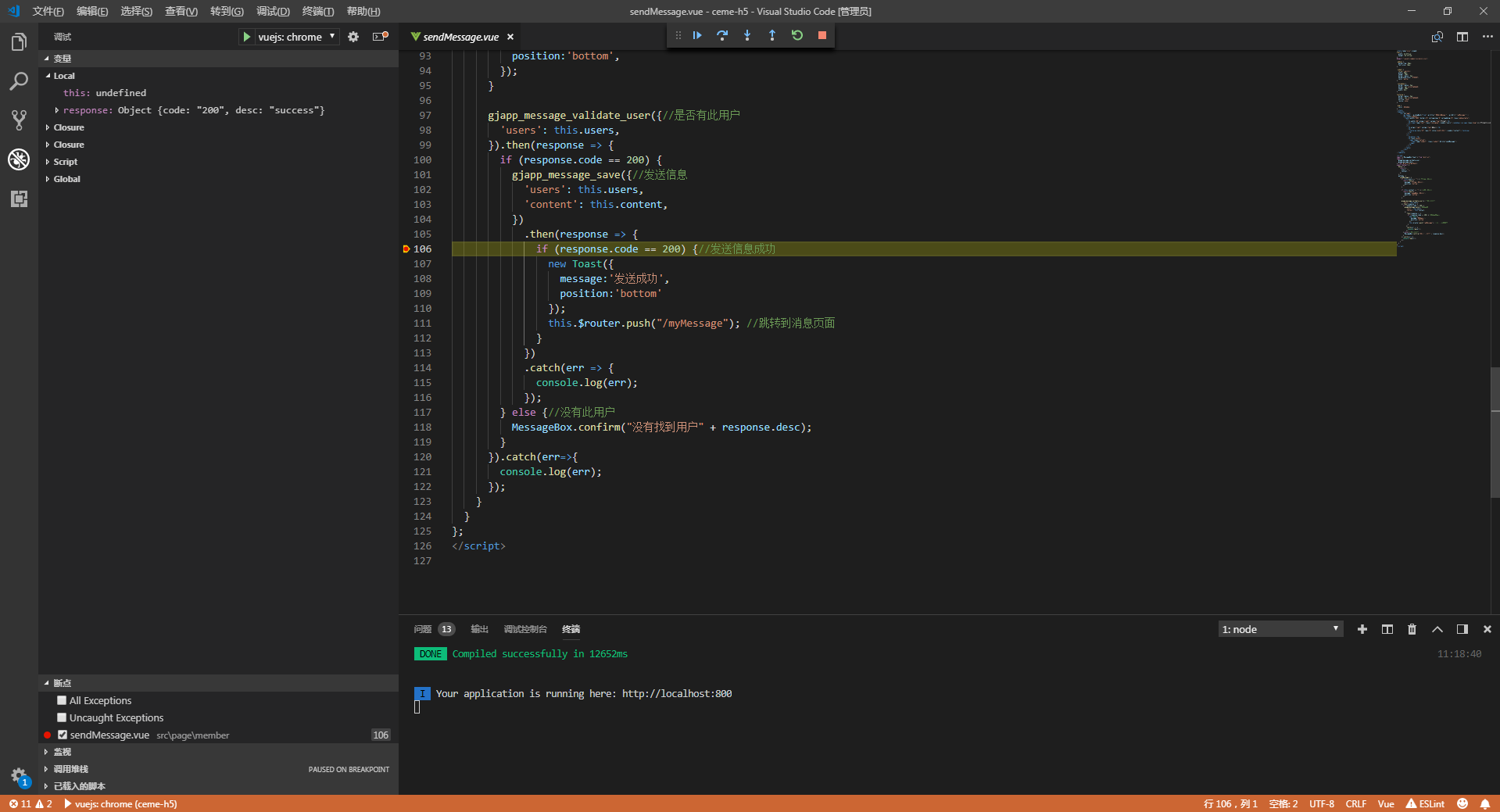
三、启动调试
在Ctrl+~启动终端使用如下命令开启这个应用
npm start 或 npm run dec
进入Debug视图,选择‘vuejs:chrome’配置,然后按F5或点击绿色的play按钮
随着一个新的 Chrome 实例打开 http://localhost:8080,你的断点现在应该被命中了。

官方地址:https://cn.vuejs.org/v2/cookbook/debugging-in-vscode.html
转:https://www.cnblogs.com/xuchangqi1/p/9777088.html
四、VSCode调试vue项目的更多相关文章
- VsCode调试vue项目
VsCode调试vue项目 VsCode如何调试vue项目,VsCode需要安装插件以及配置launch.json文件. 找到"扩展"或者按快捷键"Ctrl+Shift+ ...
- VueJs(15)--- Webstorm+Chrome 调试Vue项目
Webstorm+Chrome 调试Vue项目 前言 在项目开发中,Debug模式是非常有必要的,后端对于IDEA工具而言Debug模式非常方便,但前端WebStorm而言如果启用Debug模式是需要 ...
- webstrom Debug 调试vue项目
第一种,使用vue插件 下载插件:https://chrome.google.com/web... 这样直接run一个vue项目,你就会看见插件标亮了 打开调试模式,你就会看见最后有个vue标记,打开 ...
- 总结vscode调试vue,nodejs的各种方法
之前写项目一直都是console.log()来调试的,浪费了很多时间,现在整理一下用vscode对nuxt(vue)前后端进行调试的方法 前端的调试 chrome+launch 使用chrome调试, ...
- VSCode搭建Vue项目
在vscode上搭建一个vue项目---初学总结. 1.假设Vscode.nodejs等已经安装好了. 2.全局安装vue-cli,vue-cli可以帮助我们快速构建Vue项目. 安装命令: npm ...
- 团队协作统一vue代码风格,vscode做vue项目时的一些配置
1. 安装Vetur 扩展 主要是用于让vscode能识别vue文件,对vue代码进行高丽处理,并且它内置了一些代码格式化的设置 2. 安装ESLint 如果你的项目已经开启了eslint规范, 再有 ...
- 适用于小白:VSCode搭建Vue项目,最详细的搭建步骤哦
在vscode上搭建一个vue项目---初学总结. 1.假设Vscode.nodejs等已经安装好了. 2.全局安装vue-cli,vue-cli可以帮助我们快速构建Vue项目. 安装命令: npm ...
- 如何用VSCode调试Vue.js
VS Code相关插件:Chinese (Simplified) Language Pack for Visual Studio Code Debugger for Chrome ESLint Vet ...
- VSCode 启动 Vue 项目 npm install 报错
1. 报错后,查看了版本. 查看node版本:node -v 查看npm版本:npm -v 查看Augular版本:ng --version 2. 感觉 Augular CLI版本太低,使用以下方 ...
随机推荐
- 数据统计,包括mysql和MongoDB
select ct.dt, COUNT(DISTINCT c.id) from tms_service_customer c, tms_dispatch_details d, (select DIST ...
- .net 密码明文传输 加密传递方法
未加密传递是这样的 html标签加密使用的是jquery.md5.js 自行官网下载 html代码 <head runat="server"> <meta ht ...
- binlog2sql闪回工具的使用
binlog2sql闪回工具的使用 一.下载安装依赖的python yum install openssl-devel bzip2-devel expat-devel gdbm-devel readl ...
- [Sping Boot] Build a REST CRUD API with Hibernate
pom.xml: <dependencies> <dependency> <groupId>org.springframework.boot</groupId ...
- Appium Python核心API
adb命令模拟按键事件 :http://blog.sina.com.cn/s/blog_68f262210102vc1b.html
- 019_linuxC++之_函数模板引入
(一)首先我们来看非模板程序,函数只是输入不一样的变量就需要构件很多个不一样的函数,那么这样很麻烦,则引入函数模板 int& max(int& a, int& b) { ret ...
- 小技巧——直接在目录中输入cmd然后就打开cmd命令窗口
直接在目录中输入cmd然后就打开cmd命令窗口
- Codevs 2188 最长上升子序列(变式)
2188 最长上升子序列 时间限制: 1 s 空间限制: 32000 KB 题目等级 : 钻石 Diamond 题目描述 Description LIS问题是最经典的动态规划基础问题之一.如果要求一个 ...
- Python: 关于 sys.stdout.flush()
stackoverflow https://stackoverflow.com/questions/10019456/usage-of-sys-stdout-flush-method Python's ...
- HDU 5974 A Simple Math Problem ——(数论,大连区域赛)
给大一的排位赛中数论的一题.好吧不会做...提供一个题解吧:http://blog.csdn.net/aozil_yang/article/details/53538854. 又学了一个新的公式..如 ...
