【Distributed】网站跨域解决方案
- 一、概述
- 二、五种网站跨域解决方案
- 三、使用JSONP解决网站跨域[1]
- 四、使用设置响应头允许跨域[2]
- 五、使用HttpClient进行内部转发[3]
- 六、使用Nginx搭建API接口网关[4]
- 七、SpringCloud搭建API接口网关[5]
一、概述
1.1 什么是网站跨域
- 跨域原因产生:在当前域名请求网站中,默认不允许通过ajax请求发送其他域名。
- 浏览器跨域问题产生的原因,如果使用ajax请求调用第三方接口,如果ajax访问的接口域名和端口号与浏览器访问的域名和端口号不一致的情况下,就会产生跨域问题。(属于浏览器安全策略)跨域不属于前端问题一定要端口号和域名一定要保持一致。
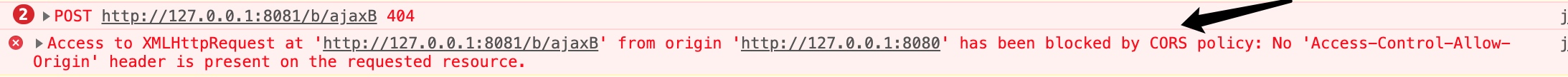
1.2 网站跨域报错案例


二、五种网站跨域解决方案
- 使用jsonp解决网站跨域
- 使用HttpClient内部转发
- 使用设置响应头允许跨域
- 基于Nginx搭建企业级API接口网关
- 使用Zuul搭建微服务API接口网关
三、使用JSONP解决网站跨域[1]
3.1 前端代码
<script type="text/javascript">
$(document).ready(function() {
$.ajax({
type : "GET",
async : false,
url : "http://127.0.0.1:8081/ajaxJsonpB",
dataType : "jsonp",
jsonp : "jsonpCallback",//服务端用于接收callback调用的function名的参数
success : function(data) {
alert(data["errorCode"]);
},
error : function() {
alert('fail');
}
});
});
</script>
3.2 后端代码
@RequestMapping(value = "/ajaxJsonpB", method = RequestMethod.GET)
public void ajaxB(HttpServletResponse response, String jsonpCallback) throws IOException {
JSONObject root = new JSONObject();
root.put("errorCode", "200");
root.put("errorMsg", "登陆成功");
response.setHeader("Content-type", "text/html;charset=UTF-8");
PrintWriter writer = response.getWriter();
writer.print(jsonpCallback + "(" + root.toString() + ")");
writer.close();
}
缺点:不支持post请求,代码书写比较复杂
四、使用设置响应头允许跨域[2]
4.1 前端代码
<script type="text/javascript">
$(document).ready(function() {
$.ajax({
type : "GET",
async : false,
url : "http://127.0.0.1:8081/ajaxB",
dataType : "json",
success : function(data) {
alert(data["errorCode"]);
},
error : function() {
alert('fail');
}
});
});
</script>
4.2 后端代码
@RequestMapping("/ajaxB")
public Map<String, Object> ajaxB(HttpServletResponse response) {
//告诉浏览器可以跨域 * 代表所有域名都可以跨域 正常将这个代码应该放在过滤器中
response.setHeader("Access-Control-Allow-Origin", "*");
Map<String, Object> result = new HashMap<String, Object>();
result.put("errorCode", "200");
result.put("errorMsg", "登陆成功");
return result;
}
设置响应头允许跨域,如果在实际项目中,该代码建议放在过滤器中。
五、使用HttpClient进行内部转发[3]
5.1 前端代码
<script type="text/javascript">
$(document).ready(function() {
$.ajax({
type : "POST",
async : false,
url : "http://127.0.0.1:8080/forwardB",
dataType : "json",
success : function(data) {
alert(data["errorCode"]);
},
error : function() {
alert('fail');
}
});
});
</script>
5.2 后端代码
// A项目进行转发到B项目
@RequestMapping("/forwardB")
@ResponseBody
public JSONObject forwardB() {
JSONObject result = HttpClientUtils.httpGet("http://127.0.0.1:8081/ajaxB");
System.out.println("result:" + result);
return result;
}
// B项目代码
@RequestMapping("/ajaxB")
public Map<String, Object> ajaxB(HttpServletResponse response) {
Map<String, Object> result = new HashMap<String, Object>();
result.put("errorCode", "200");
result.put("errorMsg", "登陆成功");
return result;
}
六、使用Nginx搭建API接口网关[4]
6.1 Nginx相关配置
server {
listen 80;
server_name 127.0.0.1;
#A项目
location /a {
proxy_pass http://127.0.0.1:8080/;
index index.html index.htm;
}
#B项目
location /b {
proxy_pass http://127.0.0.1:8081/;
index index.html index.htm;
}
}
6.2 前端代码
<script type="text/javascript">
$(document).ready(function() {
$.ajax({
type : "POST",
async : false,
url : "http://127.0.0.1/b/ajaxB",
dataType : "json",
success : function(data) {
alert(data["errorCode"]);
},
error : function() {
alert('fail');
}
});
});
</script>
6.3 后端代码
@RequestMapping("/ajaxB")
public Map<String, Object> ajaxB(HttpServletResponse response) {
Map<String, Object> result = new HashMap<String, Object>();
result.put("errorCode", "200");
result.put("errorMsg", "登陆成功");
return result;
}
七、SpringCloud搭建API接口网关[5]
使用SpringCloud Zuul搭建API接口网关
【Distributed】网站跨域解决方案的更多相关文章
- 跨域解决方案一:使用CORS实现跨域
跨站HTTP请求(Cross-site HTTP request)是指发起请求的资源所在域不同于请求指向的资源所在域的HTTP请求. 比如说,我在Web网站A(www.a.com)中通过<img ...
- 常见跨域解决方案以及Ocelot 跨域配置
常见跨域解决方案以及Ocelot 跨域配置 Intro 我们在使用前后端分离的模式进行开发的时候,如果前端项目和api项目不是一个域名下往往会有跨域问题.今天来介绍一下我们在Ocelot网关配置的跨域 ...
- WebApi 跨域解决方案 --CORS
跨站HTTP请求(Cross-site HTTP request)是指发起请求的资源所在域不同于请求指向的资源所在域的HTTP请求. 比如说,我在Web网站A(www.a.com)中通过<img ...
- asp.net web api2.0 ajax跨域解决方案
asp.net web api2.0 ajax跨域解决方案 Web Api的优缺点就不说了,直接说怎么跨域,我搜了一下,主要是有两种. 一,ASP.NET Web API支持JSONP,分两种 1, ...
- iframe跨域解决方案
公司某个功能用的是iframe,由于跨域的原因,我们不能直接设置父级页面iframe的高度,所以用了一个中间页home来完成父级页面iframe的高度设置,这种中间页其实很多时候不好用,因为涉及到页面 ...
- JSON跨域解决方案收集
最近面试问的挺多的一个问题,就是JavaScript的跨域问题.在这里,对跨域的一些方法做个总结.由于浏览器的同源策略,不同域名.不同端口.不同协议都会构成跨域:但在实际的业务中,很多场景需要进行跨域 ...
- Atitit.js跨域解决方案attilax大总结 后台java php c#.net的CORS支持
Atitit.js跨域解决方案attilax大总结 后台java php c#.net的CORS支持 1. 设置 document.domain为一致 推荐1 2. Apache 反向代理 推荐1 ...
- js最全的十种跨域解决方案
在客户端编程语言中,如javascript和ActionScript,同源策略是一个很重要的安全理念,它在保证数据的安全性方面有着重要的意义.同 源策略规定跨域之间的脚本是隔离的,一个域的脚本不能访问 ...
- 跨域解决方案之JSONP,通过借助调用百度搜索的API了解跨域案例
跨域解决方案之JSONP 同源策略 同源策略(Same origin policy)是一种约定,它是浏览器最核心也最基本的安全功能,如果缺少了同源策略,则浏览器的正常功能可能都会受到影响.可以说Web ...
随机推荐
- springboot拦截json后缀的请求,返回json数据
需求:请求list.json返回以下数据 { "jsonResult": { "code": 200, "message": "查 ...
- Mac安装7Z以及Mac下查看隐藏文件夹
一:Mac下安装7Z: 1:brew直接安装解压工具 $ brew search 7z 会搜索到: ==> Formulae p7zip 2:$ brew install p7zip ...
- Loaded plugins: fastestmirror, refresh-packagekit, security
问题描述 最近在用Centos 6.7的时候出现了这种情况 Loaded plugins: fastestmirror, refresh-packagekit, security Loading mi ...
- esigner中name和comment互換
1 PowerDesigner中批量根据对象的name生成comment的脚本 执行方法:Open PDM -- Tools -- Execute Commands -- Run Script Opt ...
- [转载]Oracle触发器用法实例详解
本文实例讲述了Oracle触发器用法.分享给大家供大家参考,具体如下: 一.触发器简介 触发器的定义就是说某个条件成立的时候,触发器里面所定义的语句就会被自动的执行. 因此触发器不需要人为的去调用,也 ...
- 部署Harbor私有镜像仓库
Harbor私有镜像仓库无坑搭建 目录 1. harbor介绍 2. docker-ce的安装 3. docker-compose的安装 4. Harbor私有仓库的安装 5. 客户端连接镜像仓库配置 ...
- Xamarin.Forms FlyoutIcon 不显示(not shown)
升级了VS2019到16.4版本,然后默认创建了一个Xamarin Shell程序 结果运行后是这个样子 难道不应该是这个样子吗? 百了个度一晚上没解决,资料本身就少,再就是提示设置FlyoutIco ...
- K8S从入门到放弃系列-(1)环境初始化
一.系统规划 主机名 IP 组件 k8s-master01 10.10.0.18 etcd.kube-apiserver.kube-controller-manager.kube-schedu ...
- Oracle 计算时间格式平均值
select to_char((to_date('2019-07-01', 'yyyy-mm-dd') + numtodsinterval(avg(begin_time_second), 'secon ...
- Spring Boot系列教程十四:Spring boot同时支持HTTP和HTTPS
自签证书 openssl生成服务端证书,不使用CA证书直接生成 -in server.csr -signkey server.key -out server.crt # 5.server证书转换成ke ...
