【vue开发】 父组件传值给子组件时 ,watch props 监听不到解决方案
解决方案:
watch:{
data:{
immediate:true,
handler:function(){
}
}
}
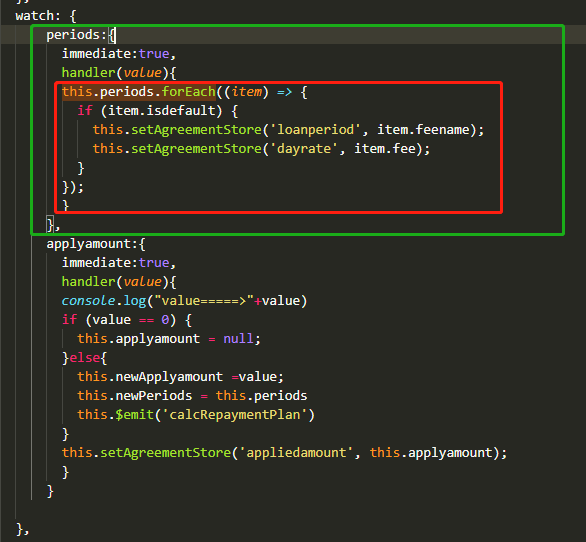
示例:

【vue开发】 父组件传值给子组件时 ,watch props 监听不到解决方案的更多相关文章
- vue+elementUI项目,父组件向子组件传值,子组件向父组件传值,父子组件互相传值。
vue+elementUI项目,父组件向子组件传值,子组件向父组件传值,父子组件互相传值. vue 父组件与子组件相互通信 一.父组件给子组件传值 props 实现父组件向子组件传值. 1父组件里: ...
- 【转】Vue组件一-父组件传值给子组件
Vue组件一-父组件传值给子组件 开始 Vue组件是学习Vue框架最比较难的部分,而这部分难点我认为可以分为三个部分学习,即 组件的传值 - 父组件向子组件中传值 事件回馈 - 子组件向父组件发送消息 ...
- 父组件传值给子组件的v-model属性
父组件如何修改子组件中绑定的v-model属性 因为v-model属性是双向数据绑定,而vue的通信方式又是单向通信,所以,当子组件想要改变父组件传过来的值的属性时,就会报错,典型的就是父组件传值给子 ...
- angular4父组件向子组件传值,子组件向父组件传值的方法
父组件向子组件传值 @Input 文件目录 父组件: father.template.html <h1>父组件</h1> <cmt-child [data]='dat ...
- vue 父组件给子组件传值,子组件给父组件传值
父组件如何给子组件传值 使用props 举个例子: 子组件:fromTest.vue,父组件 app.vue fromTest.vue <template> <h2>{{tit ...
- vue 组件-父组件传值给子组件
父组件通过属性,传值给子组件,子组件通过,props数组里的名称来接受父组件传过来的值. HTML部分: <div id="app"> <tmp1 :parent ...
- vue中父组件给子组件传值,子组件给父组件传值
1.父组件传给子组件 父元素中 子元素中(通过props传值) 2.子组件传给父组件 子元素中(this.$emit(传过去的名字,传的参数)) 父元素中 通过changeShow的参数data 把修 ...
- 九、React中的组件、父子组件、React props父组件给子组件传值、子组件给父组件传值、父组件中通过refs获取子组件属性和方法
一.概述 React中的组件: 解决html 标签构建应用的不足. 使用组件的好处:把公共的功能单独抽离成一个文件作为一个组件,哪里里使用哪里引入. [父子组件]:组件的相互调用中,我们把调用者称为父 ...
- vue 解决双向绑定中 父组件传值给子组件后 父组件值也跟着变化的问题
说明: 近日开发中碰见一个很诡异的问题, 父组件动态的修改对象 data 中的值, 然后将这个对象 data 传给子组件, 子组件拿到后将 data 中的值 乘以 100 ,发现父组件中的值也跟着变 ...
随机推荐
- 从成员函数指针生成可调用对象:function<>、mem_fn()和bind()
我们知道,普通函数指针是一个可调用对象,但是成员函数指针不是可调用对象.因此,如果我们想在一个保存string的vector中找到第一个空string,不能这样写: vector<string& ...
- 【Leetcode_easy】746. Min Cost Climbing Stairs
problem 746. Min Cost Climbing Stairs 题意: solution1:动态规划: 定义一个一维的dp数组,其中dp[i]表示爬到第i层的最小cost,然后来想dp[i ...
- react——Table组件列中靠左 靠右对齐解决方案
最近项目中遇到一个需求调整:table中的文字过长居左排列,数字居右排列 然后看了一下官方文档: 先上图展示一下 左边是需要的效果: className: 'column-left', { title ...
- 利用PHP应用程序中的远程文件包含(RFI)并绕过远程URL包含限制
来源:http://www.mannulinux.org/2019/05/exploiting-rfi-in-php-bypass-remote-url-inclusion-restriction.h ...
- iOS技术面试01:多线程与网络
1. 多线程的底层实现? 1> 首先搞清楚什么是线程.什么是多线程.多线程的使用场合(线程有时被称为轻量级进程,是程序执行流的最小单元.多线程是指软件或者硬件实现多个线程并发执行的技术.多线程的 ...
- Flutter TextField 文本输入框的基本属性及详解
TextField 文本输入框 源码分析: const TextField({ Key key, this.controller, // 控制正在编辑文本 this.focusNode, // 获取键 ...
- c#关于Dictionary中自定义Key
Dictionary 描述 字典 Dictionary 通过 Hash 桶算法进行O(1)查找数据,在 Hash 碰撞达到一定次数后会自动进行 Resize,也会在数组大小不足的时候会自动进行Resi ...
- 最新 开创java校招面经 (含整理过的面试题大全)
从6月到10月,经过4个月努力和坚持,自己有幸拿到了网易雷火.京东.去哪儿.开创等10家互联网公司的校招Offer,因为某些自身原因最终选择了开创.6.7月主要是做系统复习.项目复盘.LeetCode ...
- Spring 控制器层如何启用验证?
1.示例代码 @PostMapping("/adduser") public String addUser(@Valid User user,BindingResult bindi ...
- MySQL(五)中的redo&undo&binlog
MySQL中有六种日志文件,分别是:重做日志(redo log).回滚日志(undo log).二进制日志(binlog).错误日志(errorlog).慢查询日志(slow query log).一 ...
