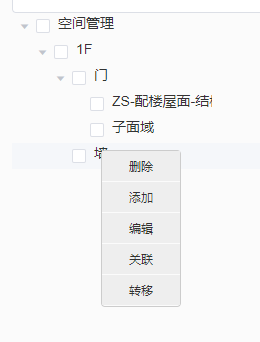
element 右键菜单
右键菜单
这是一个右键菜单的组件
<template>
<div id="dropMenu"
:style="style"
style="display: block;"
v-show="show"
@mousedown.stop <!--阻止冒泡事件-->
@contextmenu.prevent><!--阻止右键的默认事件-->
<slot></slot>
</div>
</template>
<script>
export default {
data() {
return {
triggerShowFn: () => {},
triggerHideFn: () => {},
x: null,
y: null,
style: {},
binded: false
}
},
props: {
target: null,
show: Boolean
},
mounted() {
this.bindEvents()
},
watch: {
show(show) {
if (show) {
this.bindHideEvents()
} else {
this.unbindHideEvents()
}
},
target(target) {
this.bindEvents()
}
},
methods: {
// 初始化事件
bindEvents() {
this.$nextTick(() => {
var that = this
if (!this.target || this.binded) return
this.triggerShowFn = this.contextMenuHandler.bind(this)
this.target.addEventListener('contextmenu', this.triggerShowFn)
//this.binded = true
})
},
// 取消绑定事件
unbindEvents() {
if (!this.target) return
this.target.removeEventListener('contextmenu', this.triggerShowFn)
},
// 绑定隐藏菜单事件
bindHideEvents() {
this.triggerHideFn = this.clickDocumentHandler.bind(this)
document.addEventListener('mousedown', this.triggerHideFn)
document.addEventListener('mousewheel', this.triggerHideFn)
},
// 取消绑定隐藏菜单事件
unbindHideEvents() {
document.removeEventListener('mousedown', this.triggerHideFn)
document.removeEventListener('mousewheel', this.triggerHideFn)
},
// 鼠标按压事件处理器
clickDocumentHandler(e) {
this.$emit('update:show', false) //隐藏
},
// 右键事件事件处理
contextMenuHandler(e) {
e.target.click()//这个是因为我需要获取tree节点的数据,所以我通过点击事件去获取数据
this.x = e.clientX -
this.y = e.clientY -
this.layout()
this.$emit('update:show', true) //显示
e.preventDefault()
e.stopPropagation() this.$emit('targetElement', e.target) //我还要获取右键的DOM元素进行操作
},
// 布局
layout() {
this.style = {
left: this.x + 'px',
top: this.y + 'px'
}
}
}
}
</script>
<style lang="scss">
#dropMenu {
position: absolute;
margin: ;
padding: ;
width: 80px;
height: auto;
border: 1px solid #ccc;
border-radius: 4px;
ul {
list-style: none;
margin: ;
padding: ;
li {
width: %;
text-align: center;
height: 30px;
line-height: 30px;
background: #eee;
margin-bottom: 1px;
cursor: pointer;
}
}
}
</style>
调用组件
<menu-context :target="contextMenuTarget"
:show="isShowDrop"
@update:show="(show) => isShowDrop = show"
@targetElement="getTargetElement">
<ul>
<!--按需展示按钮-->
<li @click="deleteOne"
v-show="isShowDelete">删除</li>
<li @click="add"
v-show="isShowAdd">添加</li>
<li @click="editNode"
v-show="isShowEdit">编辑</li>
<li @click="linkModels"
v-show="isShowLink">关联</li>
<li @click="move"
v-show="isShowMove">转移</li>
</ul>
</menu-context>
引入组件
import menuContext from './components/menuContext.vue'
export default {
components: {
menuContext
},
data() {
return {
//空间树数据
spaceTreeData: [],
//默认树结构的输出格式
defaultProps: {
children: 'children',
label: 'name'
},
isShowDrop: false, //右键菜单的是否显示
contextMenuTarget: null, //右键菜单的DOM对象
thisformdata: {}, //右键菜单的点击的节点对象
targetElement: {}, //右键点击的目标对象
isShowDelete: true, //是否显示菜单中的删除按钮
isShowEdit: true, //是否显示菜单中的 编辑按钮
isShowAdd: true, //是否显示菜单中的 添加按钮
isShowMove: true, //是否显示菜单中的 转移按钮
isShowLink: true //是否显示菜单中的 关联按钮
}
},
初始化
mounted() {
//dom加载完,进行目标dom的设置,直接在data中赋值,会找不到dom
this.contextMenuTarget = document.querySelector('#modelTree')
},
方法
methods: {
getTargetElement(v) {
this.targetElement = v
},
deleteOne() {
var that = this
var nodeIds = [this.thisformdata.nodeId]
this.$confirm('此操作将删除该节点及其子节点, 是否继续?', '提示', {
confirmButtonText: '确定',
cancelButtonText: '取消',
type: 'warning',
center: true
})
.then(() => {
deleteTreeNode(that.spaceTreeId, nodeIds).then(function(res) {
console.log('deleteTreeNode', res)
if (res.success) {
that.$message('删除成功!')
that.refreshSpaceTree()
}
})
})
.catch(() => {})
},
add() {
this.append(this.thisformdata)
this.isShowDrop = false
},
editNode() {
var data = this.thisformdata
var str = "<input type='text' name='label' value='" + data.name + "'>"
var e = window.event
var text = this.targetElement
text.innerHTML = str
this.isShowDrop = false
text.lastChild.onblur = function() {
data.name = text.lastChild.value
text.innerHTML = text.lastChild.value
var that = this
var space = {
nodeId: data.nodeId,
orgnazitionalTreeID: data.orgnazitionalTreeID,
parentNodeId: data.parentNodeId,
name: data.name,
nodeType: data.nodeType
}
//发送请求修改内容=>?有问题明天要修改
modifyTreeNode(data.orgnazitionalTreeID, space).then(function(res) {
console.log('modifyTreeNode', res)
})
}
},
move() {
if (this.thisformdata.nodeType == ) {
this.$refs.modelLinkSpace.Open([this.thisformdata])
}
this.isShowDrop = false
},
linkModels() {
this.linkModel({}, this.thisformdata)
},
handleNodeClick(data) {
console.log('handleNodeClick', data)
// !核心 : 节点数据被获得
this.thisformdata = data
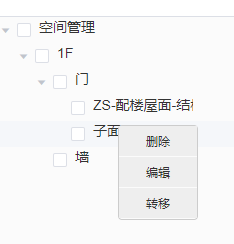
//按需展示不同的按钮
if (data.nodeType == && !data.children) {
this.isShowAdd = true
this.isShowLink = true
this.isShowMove = true
} else if (data.nodeType == ) {
this.isShowAdd = false
this.isShowLink = false
this.isShowMove = true
} else if (data.nodeType == && data.children && data.children[].nodeType == ) {
this.isShowAdd = false
this.isShowLink = true
this.isShowMove = true
} else if (data.nodeType == && data.children && data.children[].nodeType == ) {
this.isShowAdd = true
this.isShowLink = false
this.isShowMove = false
}
},




element 右键菜单的更多相关文章
- vue+element树形结构右键菜单
环境:vue-admin-template vue 2.6.10 element-ui 2.7.0 1.自定义组件,文件位置:src/components/mentContext <temp ...
- 基于electron+vue+element构建项目模板之【自定义标题栏&右键菜单项篇】
1.概述 开发平台OS:windows 开发平台IDE:vs code 本篇章将介绍自定义标题栏和右键菜单项,基于electron现有版本安全性的建议,此次的改造中主进程和渲染进程彼此语境隔离,通过预 ...
- jquery右键菜单
点击这里体验效果 如果要屏蔽页面原来的右键菜单,请设置disable_native_context_menu:true 以下是源代码: <!DOCTYPE html> <html&g ...
- JQuery之ContextMenu(右键菜单)
插件下载地址:http://www.trendskitchens.co.nz/jquery/contextmenu/jquery.contextmenu.r2.js压缩版:http://www.tre ...
- 在WPF中弹出右键菜单时判断鼠标是否选中该项
和上篇在WPF的TreeView中实现右键选定一样,这仍然是一个右键菜单的问题: 这个需求是在一个实现剪贴板的功能的时候遇到的:在弹出右键菜单时,如果菜单弹出位置在ListViewItem中时,我 ...
- WPF datagrid 弹出右键菜单时先选中该项
private void datagrid_PreviewMouseRightButtonDown(object sender, MouseButtonEventArgs e) { ...
- 验证实现element-ui树形控件的自定义图标及右键菜单
许久不用,element-ui已经更新至2.4.1版本.直接进入今天的正题,前提是node.js的环境还有vue及elment-ui都已经安装.由于element-ui的官方文档中介绍比较粗略,试了许 ...
- OpenLayers 3 之 加入地图鼠标右键菜单
加入右键菜单,首先我们要监听鼠标右键点击的操作,我们知道鼠标右键事件名是 contextmenu.当鼠标在 html 元素之上,点击鼠标右键,便会触发 contextmenu 事件,在 context ...
- ASP.NET Boilerplate 学习 AspNet Core2 浏览器缓存使用 c#基础,单线程,跨线程访问和线程带参数 wpf 禁用启用webbroswer右键菜单 EF Core 2.0使用MsSql/MySql实现DB First和Code First ASP.NET Core部署到Windows IIS QRCode.js:使用 JavaScript 生成
ASP.NET Boilerplate 学习 1.在http://www.aspnetboilerplate.com/Templates 网站下载ABP模版 2.解压后打开解决方案,解决方案目录: ...
随机推荐
- SHELL/VIM删除重复行(去重)text handle
vim 删除重复行 - 国内版 Binghttps://cn.bing.com/search?FORM=U227DF&PC=U227&q=vim+%E5%88%A0%E9%99%A4% ...
- MyBatis原理总结(代码实现流程)
我们在实际开发中,越简单越好,所以都是采用不写Dao实现类的方式.不管是使用xml还是直接配置. 但是MyBatis是支持写Dao实现类的 注意sqlSession是这里面的一个灵魂,有很多执行api ...
- Spring cloud微服务安全实战-4-8Zuul网关安全开发(一)
安全相关的代码和业务逻辑相关的代码实际上是在一个应用里面的,在这个应用里面,我们需要去,这个应用本身的处理逻辑里面需要去处理令牌和用户信息之间的转换. 然后我们需要去知道认证服务器的地址,这些都是耦合 ...
- mac java找他绝对路径的方法
打开终端,执行/usr/libexec/java_home -V
- Spring AOP无法拦截Controller
参考@参考文章中的评论 首先,应该打开aop代理 <aop:aspectj-autoproxy proxy-target-class="true"/> 其次,应该讲ao ...
- 报错:WARN [WorkerSender[myid=1]:QuorumCnxManager@584] - Cannot open channel to 2 at election address /x.x.x.x:3888
报错背景: zookeeper安装完成之后,启动之后正常,但是查看log文件zookeeper.log时发现报错. 报错现象: -- ::, [myid:] - INFO [WorkerSender[ ...
- Apache使用内置插件mod_php解析php的配置
apache安装完毕之后,修改httpd.conf配置文件,添加代码如下: LoadModule php5_module modules/libphp5.so <FilesMatch \.php ...
- lumen伪静态路由设置示例
lumen路由文件中的配置: $app->get('info-{tid}.html', 'ThreadController@palmInfo'); 控制器中代码示例: public functi ...
- iphone那些事儿
1.微信文件如何发送到钉钉? 打开微信的某文件,点击右上角三个点,选择其他应用打开,选择钉钉.即可复制文件到钉钉. 2.无限网地址 设置-通用-关于本机-无线局域网地址 锂离子电池,受气温影响,气温低 ...
- 【Leetcode_easy】989. Add to Array-Form of Integer
problem 989. Add to Array-Form of Integer 参考 1. Leetcode_easy_989. Add to Array-Form of Integer; 完
