Tkinter 之ListBox列表标签
一、参数说明
| 参数 | 作用 |
|---|---|
| background (bg) | 设置背景颜色 |
| borderwidth (bd) | 指定 Listbox 的边框宽度,通常是 2 像素 |
| cursor | 指定当鼠标在 Listbox 上飘过的时候的鼠标样式 |
| exportselection | 选中的项目文本是否可以被复制到剪贴板, 默认值是 True |
| font | 指定 Listbox 中文本的字体 |
| foreground (fg) | 设置 Listbox 的文本颜色 |
| height | 设置 Listbox 显示的行数(不是像素), 默认值是 10 |
| highlightbackground | 指定当 Listbox 没有获得焦点的时候高亮边框的颜色 |
| highlightcolor | 指定高亮边框的宽度, 默认值是 1 |
| listvariable | 指向一个 StringVar 类型的变量,该变量存放 Listbox 中所有的项目 |
| relief | 指定边框样式, 默认值是 "sunken" |
| selectbackground | 指定当某个项目被选中的时候背景颜色 |
| selectborderwidth | 指定当某个项目被选中的时候边框的宽度 |
| selectforeground | 指定当某个项目被选中的时候文本颜色 |
| selectmode |
"single"(单选) "browse"(也是单选,但拖动鼠标或通过方向键可以直接改变选项) "multiple"(多选)和 "extended"(也是多选,但需要同时按住 Shift 键或 Ctrl 键或拖拽鼠标实现) 默认是 "browse" |
| setgrid |
指定一个布尔类型的值,决定是否启用网格控制, 默认值是 False |
| takefocus | 指定该组件是否接受输入焦点(用户可以通过 tab 键将焦点转移上来), 默认值是 True |
| width | 设置 Listbox 的宽度(单位是文本单元), 默认值是 20 |
| xscrollcommand | 为 Listbox 组件添加一条水平滚动条 |
| yscrollcommand | 为 Listbox 组件添加一条垂直滚动条 |
ListBox方法列表:
activate(index)
-- 将给定索引号对应的选项激活(在其文本下方画一条下划线)
bbox(index)
-- 返回给定索引号对应的选项的边框
-- 返回值是一个以像素为单位的 4 元祖表示边框:(xoffset, yoffset, width, height)
-- xoffset 和 yoffset 表示距离左上角的偏移位置
-- 返回的 width 是文本的实际宽度(像素为单位)
-- 如果指向的选项是不可见的,那么返回值是 None
curselection()
-- 返回一个元组,包含被选中的选项的序号(从 0 开始)
-- 如果没有选中任何选项,返回一个空元组
delete(first, last=None)
-- 删除参数 first 到 last 范围内(包含 first 和 last)的所有选项
-- 如果忽略 last 参数,表示删除 first 参数指定的选项
get(first, last=None)
-- 返回一个元组,包含参数 first 到 last 范围内(包含 first 和 last)的所有选项的文本
-- 如果忽略 last 参数,表示返回 first 参数指定的选项的文本
index(index)
-- 返回与 index 参数相应的选项的序号(例如 lb.index("end"))
insert(index, *elements)
-- 添加一个或多个项目到 Listbox 中
-- 使用 lb.insert("end") 添加新选项到末尾
itemcget(index, option)
-- 获得 index 参数指定的项目对应的选项(由 option 参数指定)
itemconfig(index, **options)
-- 设置 index 参数指定的项目对应的选项(由可变参数 **option 指定)
nearest(y)
-- 返回与给定参数 y 在垂直坐标上最接近的项目的序号
scan_dragto(x, y)
-- 见下方 scan_mark(x, y)
scan_mark(x, y)
-- 使用这种方式来实现 Listbox 内容的滚动
-- 需要将鼠标按钮事件及当前鼠标位置绑定到 scan_mark(x, y) 方法,然后再将 <motion> 事件及当前鼠标位置绑定到 scan_dragto(x, y) 方法,就可以实现 Listbox 在当前位置和 sacn_mack(x, y) 指定的位置 (x, y) 之间滚动
see(index)
-- 调整列表框的位置,使得 index 参数指定的选项是可见的
select_anchor(index)
-- 与 selection_anchor(index) 相同,见下方解释
select_clear(first, last=None)
-- 与 selection_clear(first, last=None) 相同,见下方解释
select_includes(index)
-- 与 selection_includes(index) 相同,见下方解释
select_set(first, last=None)
-- 与 selection_set(first, last=None) 相同,见下方解释
selection_anchor(index)
-- 在 index 参数的位置下一个锚点,此后你就可以通过特殊索引 "anchor" 访问
selection_clear(first, last=None)
-- 取消参数 first 到 last 范围内(包含 first 和 last)选项的选中状态
-- 如果忽略 last 参数,则只取消 first 参数指定选项的选中状态
selection_includes(index)
-- 返回 index 参数指定的选项的选中状态
-- 返回 1 表示选中,返回 0 表示未选中
selection_set(first, last=None)
-- 设置参数 first 到 last 范围内(包含 first 和 last)选项为选中状态
-- 如果忽略 last 参数,则只设置 first 参数指定选项为选中状态
size()
-- 返回 Listbox 组件中选项的数量
xview(*args)
-- 该方法用于在水平方向上滚动 Listbox 组件的内容,一般通过绑定 Scollbar 组件的 command 选项来实现(具体操作参考:Scrollbar)
-- 如果第一个参数是 "moveto",则第二个参数表示滚动到指定的位置:0.0 表示最左端,1.0 表示最右端
--如果第一个参数是 "scroll",则第二个参数表示滚动的数量,第三个参数表示滚动的单位(可以是 "units" 或 "pages"),例如:xview("scroll", 3, "pages")表示向右滚动三行
xview_moveto(fraction)
-- 跟 xview("moveto", fraction) 一样
xview_scroll(number, what)
-- 跟 xview("scroll", number, what) 一样
yview(*args)
-- 该方法用于在垂直方向上滚动 Listbox 组件的内容,一般通过绑定 Scollbar 组件的 command 选项来实现(具体操作参考:Scrollbar)
-- 如果第一个参数是 "moveto",则第二个参数表示滚动到指定的位置:0.0 表示最顶端,1.0 表示最底端
-- 如果第一个参数是 "scroll",则第二个参数表示滚动的数量,第三个参数表示滚动的单位(可以是 "units" 或 "pages"),例如:yview("scroll", 3, "pages") 表示向下滚动三页
yview_moveto(fraction)
-- 跟 yview("moveto", fraction) 一样
yview_scroll(number, what)
-- 跟 yview("scroll", number, what) 一样
二、代码示例
import tkinter as tk window = tk.Tk()
# 设置窗口大小
winWidth = 600
winHeight = 400
# 获取屏幕分辨率
screenWidth = window.winfo_screenwidth()
screenHeight = window.winfo_screenheight() x = int((screenWidth - winWidth) / 2)
y = int((screenHeight - winHeight) / 2) # 设置主窗口标题
window.title("ListBox参数说明")
# 设置窗口初始位置在屏幕居中
window.geometry("%sx%s+%s+%s" % (winWidth, winHeight, x, y))
# 设置窗口图标
window.iconbitmap("./image/icon.ico")
# 设置窗口宽高固定
window.resizable(0, 0) # 创建滚动条,置于窗口右侧,y方向填充
scroll_bar = tk.Scrollbar(window)
scroll_bar.pack(side = tk.RIGHT, fill = tk.Y) """listbox 参数. Valid resource names: background, bd, bg, borderwidth, cursor,
exportselection, fg, font, foreground, height, highlightbackground,
highlightcolor, highlightthickness, relief, selectbackground,
selectborderwidth, selectforeground, selectmode, setgrid, takefocus,
width, xscrollcommand, yscrollcommand, listvariable."""
def com(e,b):
print(e, b) var = tk.StringVar()
var.set("yy yang haha 1 2 3 4 5 7 8 0")
list_box = tk.Listbox(window, selectmode=tk.SINGLE, listvariable = var, yscrollcommand = scroll_bar.set)
list_box.pack(fill=tk.X) scroll_bar.config(command=list_box.yview) def delete():
list_box.delete(0, 1) def choice():
# 获取当前选择的列表索引
v = list_box.curselection()
print(v) # (8,) tk.Button(window, text="删除", command=delete).pack()
tk.Button(window, text="选择", command=choice).pack() window.mainloop()
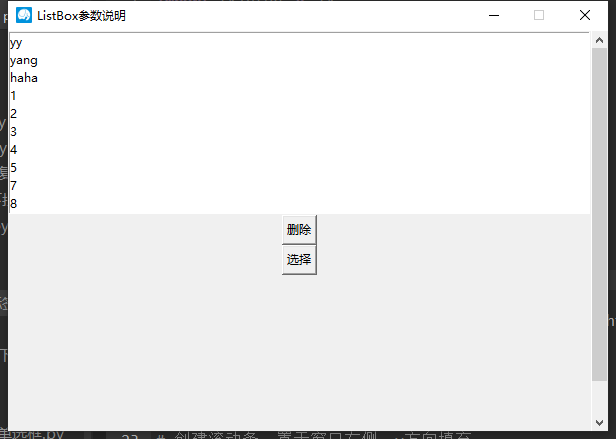
三、效果图

Tkinter 之ListBox列表标签的更多相关文章
- Tkinter Listbox(列表框)
Python - Tkinter Listbox(列表框): 列表框部件用于显示一个项目列表,用户可以选择的项目数 列表框部件用于显示一个项目列表,用户可以选择的项目数. 语法: 这里是一个简单的 ...
- tkinter的listbox、radiobutton和checkbutton学习(2)
1.tkinter的listbox 1.1 代码 #第1步,导出模块 import tkinter as tk #定义窗口,及其标题.大小和位置 win = tk.Tk() win.title('Li ...
- 初学HTML 常见的标签(二) 列表标签
上次介绍了一些简单的文本标签设计, 这篇介绍列表类标签, 通过列表能写出很好看的, 多元化的网络页面. ul-li 列表标签 <ul> <li>列表1</li> & ...
- HTML的列表标签
一.上下层列表标签:<dl>..</dl>: 上层dt 下层dd:封装的内容会被自动缩进的效果 <dl> <dt>运动户外</dt> < ...
- dede列表标签list:应用大全 {dede:list}
http://syizq.blog.163.com/blog/static/435700372011616115826329/ 标签名称: list 功能说明: 表示列表模板里的分页内容列表 适用范围 ...
- HTML学习笔记6:列表标签
列表标签 什么是列表标签呢? 以平台区分有什么游戏? 手游 pc游戏 家用机游戏 掌机游戏 以游戏类型区分有什么游戏? RPG ARPG MMORPG ACT FPS 以上两种就是一种列表标签 ...
- H5的段落标签、图片标签、列表标签与链接标签
段落标签 (1)<p>段落标签</p> (2)<nobr>强制不换行标签,会出现滚动条</nobr> (3)<pre>保留原始排版标签< ...
- HTML第二耍 列表标签
先复习下上一节 <!doctype html> <html> <head> <meta charset="utf-8"> <t ...
- 5.22 HTML 列表标签和表单标签
1,ul无序列表 标签 ul:unordered list ,就是无序列表的意思. li: listitem 列表项的意思.无序列表的每一项都是<li>. <!DOCTYPE h ...
随机推荐
- 依赖: libcheese-gtk23 (>= 3.4.0)
unity-control-center : 依赖: libcheese-gtk23 (>= 3.4.0) 但是它将不会被安装 依赖: libch ...
- Identityserver4证书
dotnet应用用IdentityServer4做了登陆的功能,本地运行没有问题,部署到服务器上面就出现上面的问题,打开服务器的日志记录开关,获取到下面的异常信息.原来是 通过分析日志信息 ...
- springboot接收date类型参数
springboot接收日期类型参数,实现自动转换. 1. 当请求类型为json,date类型字段为 json 字段时,可以使用如下两种方法 1.1. 当前参数加两个注解(有些文章说接收只需要加 @D ...
- 论文阅读之FaceNet: A Unified Embedding for Face Recognition and Clustering
名称:FaceNet: A Unified Embedding for Face Recognition and Clustering 时间:2015.04.13 来源:CVPR 2015 ...
- 预编译And作用域链
首先要理解什么是预编译: 预编译就是在JS执行前的一瞬间创建一个AO对象,这个创建AO的过程叫做预编译. console.log(a) var a = 1; function c(b){ b = 10 ...
- 通过DB13备份SystemDB
配置systemdb capital user name:SYSTEM save -back Save 现在可以通过DB13备份SystemDB Done. Congratulations!
- Android笔记(二十二) Android中的GridView
GridView和ListView一样,是Android中比较常见的布局控件,譬如我们的手机桌面其实就是一个GridView. 效果: 实现过程和ListView类似,也是通过Adapter将数据源展 ...
- Bash基础——printf
简介 printf将参数插入到用户定义的文本字符串中,从而创建格式化的输出.printf将格式化的字符串输出到标准输出.printf命令根源是C语言下面的printf函数,就连名字都一样,很多用法也是 ...
- ubuntu 修改环境变量(PATH)
1.什么是环境变量(PATH) 在Linux中,在执行命令时,系统会按照PATH的设置,去每个PATH定义的路径下搜索执行文件,先搜索到的文件先执行. 我们知道查阅文件属性的指令ls 完整文件名为:/ ...
- 6. kafka序列化和反序列化
https://blog.csdn.net/weixin_33690963/article/details/91698279 kafka序列化: 生产者在将消息传入kafka之前需要将其序列化成byt ...
