兼容性背景颜色半透明CSS代码(不影响内部子元素)
如何简单兼容性的实现父元素是半透明背景色,而子元素不受影响。
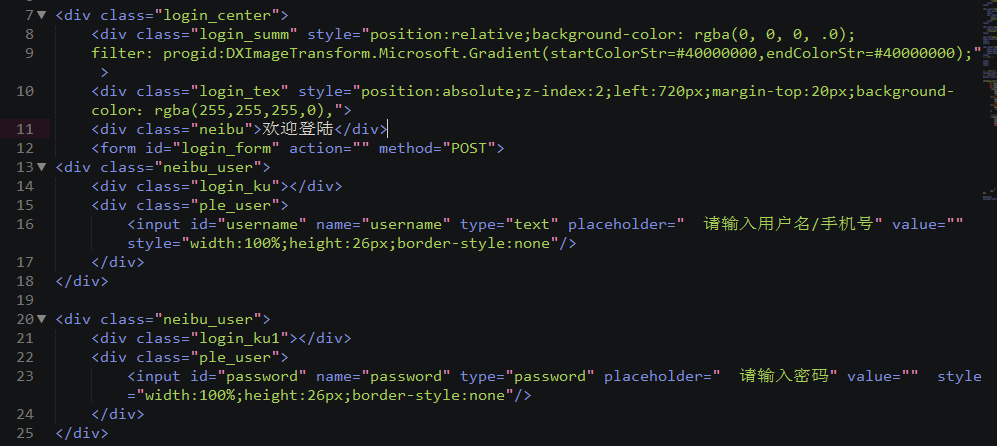
兼容所有浏览器的背景颜色半透明CSS代码:
background-color: rgba(, , , .);
filter: progid:DXImageTransform.Microsoft.Gradient(startColorStr=#,endColorStr=#);
注意:startColorStr 和 endColorStr 的值,前两位是十六进制的透明度,后面六位是十六进制的颜色。
其格式为 #AARRGGBB 。 AA 、 RR 、 GG 、 BB 为十六进制正整数。取值范围为 00 - FF 。 RR 指定红色值, GG 指定绿色值, BB 指定蓝色值,参阅 #RRGGBB 颜色单位。 AA 指定透明度。 00 是完全透明。 FF 是完全不透明。超出取值范围的值将被恢复为默认值。
2位透明度的换算方法:x=alpha*255 ,将计算的结果 x 转换成十六进制即可。
js换算16进制方法: x.toString(16)
例如:上面的 0.25 透明度,换算为IE的AA透明度: var a = 0.25 * 255 = 63.75 ~= 64; a.toString(16) = 40
Demo示例:
<style type="text/css">
.menu-nav-bg {
background-color: rgba(, , , .);
filter: progid:DXImageTransform.Microsoft.Gradient(startColorStr=#,endColorStr=#);
}
/* css hack: rgba background with IE filter alternative: IE9 renders both! */
.menu-nav-bg:not([dummy]) {
filter: progid:DXImageTransform.Microsoft.Gradient(enabled='false');
}
/* 对于IE9,除了使用 :not([dummy]) hack 外,还可以使用 :root,推荐使用这个
* :root 选择器已经被现代主流浏览器支持了,除了IE8及以下IE浏览器
*/
:root .menu-nav-bg {
filter: progid:DXImageTransform.Microsoft.Gradient(enabled='false');
}
</style>
<div class="menu-nav-bg">
<a href="#">我的首页</a>
|
<a href="#">我的微博</a>
</div>
思想:现代浏览器使用 CSS3 RGBA 实现半透明背景色,IE使用 渐变滤镜 filter: progid:DXImageTransform.Microsoft.Gradient 实现半透明。
注意:不能使用 opacity:0.5 属性或是 IE filter:alpha(opacity=50) 半透明滤镜,因为这种半透明属性会让子元素也跟着半透明。


兼容性背景颜色半透明CSS代码(不影响内部子元素)的更多相关文章
- 7.15 css与js 选择奇偶子元素的区别
js: 选取偶数位置的 <tr> 元素 $("tr:even") 选取奇数位置的 <tr> 元素 $("tr:odd") css 选取偶 ...
- 小工具:生成半透明背景色的 CSS 代码,不影响子元素透明度
工具:http://leegorous.net/tools/bg-alpha.html 工具介绍:http://leegorous.net/blog/2010/07/29/generate-css-c ...
- CSS3全览_文本+视觉+盒子+背景颜色
CSS全览_文本+视觉+盒子+背景颜色 目录 CSS全览_文本+视觉+盒子+背景颜色 1. 文本属性 2. 视觉格式化基础 3. 内边距, 边框, 轮廓和外边距 4. 颜色, 背景和渐变 作者: ht ...
- CSS实现父元素半透明,子元素不透明
CSS实现父元素半透明,子元素不透明. 很久以来大家都习惯使用opacity:0.5在新式浏览器里实现半透明,而对IE较旧的版本使用filter:Alpha(opacity=0.5)的滤镜来实现半透明 ...
- js获取背景颜色
//js获取背景颜色var Airport=$("#Airport").css('background-color'); js设置背景颜色 $("#intercity&q ...
- ios开发之--调整UISearchBar的输入框的背景颜色
遍历UISearchBar的子视图,找到输入框坐在的view,添加背景颜色即可. 代码如下: UISearchBar *searchBar = [[UISearchBar alloc] initWit ...
- Eclipse中设置背景颜色与字体大小和xml文件中字体大小调整
Eclipse中代码编辑背景颜色修改: 代码编辑界面默认颜色为白色.对于长期使用电脑编程的人来说,白色很刺激我们的眼睛,所以改变workspace的背景色,可以使眼睛舒服一些.设置方法如下: 1.打开 ...
- CSS代码命名惯例语义化的方法
CSS代码的命名惯例一直是大家热门讨论的话题.今天暴风彬彬想通过分析一个流行三栏布局中的必要元素,来为大家讲解关于使用语义化方法替代结构化方法来命名CSS类的建议和指导. 您还可以参考彬Go的相关文章 ...
- 兼容ie的半透明背景颜色过滤器,会影响事件的触发.
兼容ie的半透明背景颜色过滤器,会影响事件的触发.
随机推荐
- [.net 面向对象程序设计进阶] (20) 反射(Reflection)(上)利用反射技术实现动态编程
[.net 面向对象程序设计进阶] (20) 反射(Reflection)(上)利用反射技术实现动态编程 本节导读:本节主要介绍什么是.NET反射特性,.NET反射能为我们做些什么,最后介绍几种常用的 ...
- 搭建 SVN 服务器
安装.启动 SVN 服务器 在 Windows 下,可以使用以下命令将 SVN 服务注册到 windows 服务中去: sc create svnserver binPath= "drive ...
- 利用Hexo搭建个人博客-环境搭建篇
我是一个爱写博客进行总结分享的人.然而,有着热爱写博客并且深知写博客好处的我,却没有好好的把这个习惯坚持下来.如今毕业已经一年多了吧,每一次与师弟师妹们聊天,我总会意味深长的建议他们,一定要定期梳理总 ...
- C语言 · 打印1-200之间的素数
素数定义:除了1和本身再无其他整数可被其本身整除的数称为素数,也称质数. 举一例子打印出1-200之间所有的素数: #include<stdio.h> #include<math.h ...
- Linux服务器配置之加载硬盘
Linux服务器配置之加载硬盘 1.修改密码 passwd 2.测试密码是否成功 3.查看硬盘信息 fdisk –l 4.格式化分区 fdisk /dev/vdb 5.查看分区 6.快速格式化/dev ...
- 浅谈android中的目录结构
之前在android游戏开发中就遇到本地数据存储的问题:一般情形之下就将动态数据写入SD中存储,在没有SD卡的手机上就需另作处理了;再有在开发android应用的过程中,总要去调试APP,安装时又想去 ...
- EF优缺点的理解
原先用的是三层架构中ADO.NET做底层开发,纯手工sql语句拼装.后来遇到一个MVC+EF项目,体会到了EF的强大性. 它是微软封装好一种ADO.NET数据实体模型,将数据库结构以ORM模式映射到应 ...
- struts.xml的编辑
<?xml version="1.0" encoding="UTF-8" ?> <!DOCTYPE struts PUBLIC "- ...
- Apk去掉签名以及重新签名的方法
Android开发中很重要的一部就是用自己的密钥给Apk文件签名,不经过签名的Apk文件一般是无法安装的,就算装了最后也是失败. 网上流传的"勾选允许安装未知来源的应用"其实跟签不 ...
- 在MacOS 10.12上安装Tomcat8.5
在MacOS 10.12上安装Tomcat8.5 原文链接:https://wolfpaulus.com/journal/mac/tomcat8/ Context 已安装Java,使用java -ve ...
