Cesium Workshop
参考资料:
https://cesiumjs.org/tutorials/Cesium-Workshop/
https://github.com/geoadmin/workshop-cesium3d
https://github.com/AnalyticalGraphicsInc/cesium-workshop
概述
通过该教程,能够大致了解Cesium的功能,包括:
- 配置1个Cesium viewer
- 加载各种数据集
- 创建几何和设置样式
- 加载3D Tiles
- 控制相机
- 添加鼠标交互
1. 设置和准备工作
设置
- 确认你的浏览器支持Cesium
- 确认已安装Node.js
- 下载代码
$ git clone https://github.com/AnalyticalGraphicsInc/cesium-workshop - 切换到cesium-workshop根目录
- 使用node.js服务运行web应用
$ npm install$ npm startCesium development server running locally. Connect to http://localhost:8080
也可以使用python简易HTTP服务程序运行该web应用:
// Python2$ python -m SimpleHTTPServer 8080// Python3$ python -m http.server 8080
打开浏览器,输入地址: http://localhost:8080
app目录简介:
- index.html - 主页面. 在本地web server中部署,打开该文件就可以运行示例程序.
- Source - 包括index.html中引用的App.js, 这是app的代码所在位置.
- ThirdParty - 第三方库,这里只有CesiumJS库.
- server.js - 简单node.js 服务器程序,用于运行程序.
- package.json - node.js 服务器的依赖库.
- LICENSE - 授权信息,Apache 2.0.
- .gitignore - git仓库中不包括的文件列表.
CesiumJS与现有JavaScript库和框架兼容,如:
- Cesium + webpack - 给出了使用webpack打包web应用的教程.
- Cesium + React
- Cesium + ThreeJS
页面结构:
index.html: Cesium widget本身是1个div,关键代码包括:
包含CesiumJS,定义Cesium对象
<script src="ThirdParty/Cesium/Cesium.js"></script>
也可以在生产环境仅仅包含Cesium的某个模块 ThirdParty/Cesium/Source/ , 以便减少应用大小.
为Cesium Viewer widget创建1个div
<div id="cesiumContainer"></div>
添加app代码:
<script src="Source/App.js"></script>
在<head>标签中添加html元素样式(使用index.css文件)
<link rel="stylesheet" href="index.css" media="screen">
Cesium自带系列CSS,也可以引入
@import url(ThirdParty/Cesium/Widgets/widgets.css);
另外的样式可以用来覆盖Cesium的CSS.
流程
- 使用最喜欢的文本编辑器打开
Source/App.js并删除内容. - 复制
Source/AppSkeleton.js为Source/App.js. - 确认
cesium-workshop服务正在运行 - 线上web浏览器和切换到localhost:8080.
- 修改
Source/App.js并刷新页面
创建viewer
任何Cesium应用的基础都是Viewer, 一个交互的三维球,创建1个viewer并绑定到id 为"cesiumContainer" 的div上.
var viewer = new Cesium.Viewer('cesiumContainer');
默认情况下,场景能够处理鼠标和触控输入事件,如相机控制:
- 鼠标左键单击和拖动 - 在地球表面移动相机.
- 鼠标右键单击和拖动 - 放大、缩小(相机拉近或拉远)
- 鼠标中键滚轮 - 放大、缩小
- 鼠标中键单击和拖动 - 以地球表面某个点旋转相机
触控事件:
- 一个手指拖曳- 平移视图(One finger drag - Pan view)
- 两个手指捏放- 缩放视图(Two finger pinch - Zoom view)
- 两个手指拖曳,相同方向- 俯仰视图(Two finger drag, same direction - Tilt view)
- 两个手指拖曳,相反方向- 旋转视图(Two finger drag, opposite direction - Rotate view)
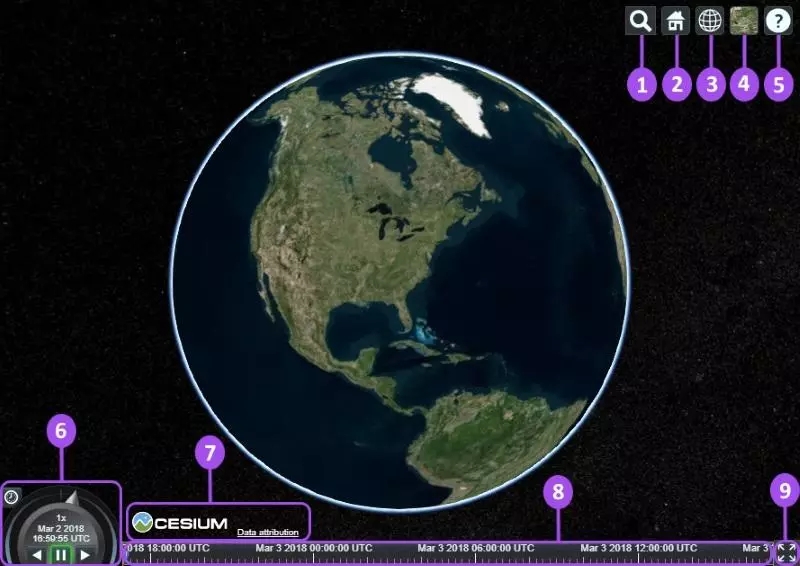
除球外,Viewer还默认提供了一些widget.

地名搜索: 地名搜索工具,相机飞行到查询地点. 默认使用Bing Maps数据.默认视图: 视图复位,回到默认视图.场景模式: 切换模式3D, 2D 或2.5D (Columbus View).基础图层: 选择影像或地形图层.帮助: 帮助,提供默认相机控制方法.动画: 控制动画播放速度.鸣谢: 显示数据归属.时间线: 指示当前时间,允许用户跳到指定时间.全屏: 全屏.
这些widget的显示可以在创建Viewer时进行配置,详细参数见Viewer文档:
var viewer = new Cesium.Viewer('cesiumContainer', {scene3DOnly: true,selectionIndicator: false,baseLayerPicker: false});
Cesium ion
Cesium ion是一个三维数据切片和存储的平台,这里使用ion平台上存储的Sentinal-2 影像和Cesium World Terrain.
需要访问https://cesium.com/ion/ 注册一个免费账户,并在Access Tokens页面创建访问令牌.
Cesium ion默认提供5GB存储空间.
在创建viewer之前设置访问令牌:
Cesium.Ion.defaultAccessToken = '<YOUR ACCESS TOKEN HERE>';
添加影像图层
Cesium支持影像图层的添加、删除、排序、调整.
每个图层的亮度(brightness)、对比度(contrast)、灰度(gamma)、色相(Hue)、 饱和度(Saturation)都支持动态调整.
Cesium提供影像图层操作的很多方法,包括颜色调整(color adjustment)、图层混合(layer blending)等. 代码示例:
Cesium提供了多个影像图层提供者,包括:
- WMS - OGC标准,WebMapServiceImageryProvider
- TMS - 访问地图瓦片的REST接口,可以使用MapTiler or GDAL2Tiles. I
生成,参见createTileMapServiceImageryProvider - WMTS(with time dynamic imagery) -OGC标准, WebMapTileServiceImageryProvider
- ArcGIS - ArcGIS Server REST API ,见 ArcGisMapServerImageryProvider
- Bing Maps -Bing Maps REST Services
,需要Bing Maps key, BingMapsImageryProvider - Google Earth -Google Earth Enterprise server发布的数据, 见GoogleEarthEnterpriseImageryProvider
- Mapbox - 需要token, MapboxImageryProvider
- Open Street Map -访问OSM或Slippy map tiles
,参见 createOpenStreetMapImageryProvider - Cesium Ion平台 - IonImageryProvider
其他内置影像图层提供者
- GridImageryProvider
- ImageryProvider
- SingleTileImageryProvider - 从一张图片中创建瓦片
- TileCoordinatesImageryProvider
- UrlTemplateImageryProvider - 自定义瓦片切片方案,如
//cesiumjs.org/tilesets/imagery/naturalearthii/{z}/{x}/{reverseY}.jpg.
当然,也可以通过实现[ImageryProvider接口 定义新的影像接入方式。以 SingleTileImageryProvider 为例简要介绍:
url- 图片的url t. Like many imagery providers, this is the only required property. In other imagery providers this url points to the server or the root url of the service.extent- An optional longitude-latitude rectangle that the image should cover. The default is to cover the entire globe.credit- An optional string crediting the data source, which is displayed on the canvas. Some imagery providers, like BingMapsImageryProvider and ArcGIS Server REST API, get a credit logo or string directly from their service.proxy- An optional proxy to use for requests to the service, which brings us to Cross-Origin Resource Sharing.
- Tile coordinates - Shows how the globe is divided into tiles in a particular tiling scheme by drawing a border around each tile and labeling it with its level, X, and Y coordinates.
示例 - 使用Ion平台的Sentinel-2影像:
// Remove default base layerviewer.imageryLayers.remove(viewer.imageryLayers.get(0));// Add Sentinel-2 imageryviewer.imageryLayers.addImageryProvider(new Cesium.IonImageryProvider({ assetId : 3954 }));
示例 - 加载ArcGIS Rest影像,打开Hello_world,使用以下代码更换:
var viewer = new Cesium.Viewer('cesiumContainer', {imageryProvider : new Cesium.ArcGisMapServerImageryProvider({url : '//services.arcgisonline.com/ArcGIS/rest/services/World_Street_Map/MapServer'}),baseLayerPicker : false});
示例 - 添加TMS影像
var layers = viewer.scene.imageryLayers;var blackMarble = layers.addImageryProvider(new Cesium.createTileMapServiceImageryProvider({url : '//cesiumjs.org/tilesets/imagery/blackmarble',maximumLevel : 8,credit : 'Black Marble imagery courtesy NASA Earth Observatory'}));//调整影像图层透明度、亮度blackMarble.alpha = 0.5; // 0.0 is transparent. 1.0 is opaque.blackMarble.brightness = 2.0; // > 1.0 increases brightness. < 1.0 decreases.
示例 - 添加单个图片(给定角点坐标)
layers.addImageryProvider(new Cesium.SingleTileImageryProvider({url : '../images/Cesium_Logo_overlay.png',rectangle : Cesium.Rectangle.fromDegrees(-75.0, 28.0, -67.0, 29.75)}));
完整代码:
var viewer = new Cesium.Viewer('cesiumContainer', {imageryProvider : new Cesium.ArcGisMapServerImageryProvider({url : '//services.arcgisonline.com/ArcGIS/rest/services/World_Street_Map/MapServer'}),baseLayerPicker : false});var layers = viewer.scene.imageryLayers;var blackMarble = layers.addImageryProvider(new Cesium.createTileMapServiceImageryProvider({url : '//cesiumjs.org/tilesets/imagery/blackmarble',maximumLevel : 8,credit : 'Black Marble imagery courtesy NASA Earth Observatory'}));blackMarble.alpha = 0.5; // 0.0 is transparent. 1.0 is opaque.blackMarble.brightness = 2.0; // > 1.0 increases brightness. < 1.0 decreases.layers.addImageryProvider(new Cesium.SingleTileImageryProvider({url : '../images/Cesium_Logo_overlay.png',rectangle : Cesium.Rectangle.fromDegrees(-75.0, 28.0, -67.0, 29.75)}));
添加地形图层
作者:布谷李
链接:https://www.jianshu.com/p/f66caf4cb43f
来源:简书
简书著作权归作者所有,任何形式的转载都请联系作者获得授权并注明出处。
Cesium Workshop的更多相关文章
- 转:Cesium 和 Webpack
原文地址:https://www.jianshu.com/p/85917bcc023f 注意:webpack 和 webpack-cli 的安装参考 https://www.cnblogs.com/m ...
- Cesium官方教程13--Cesium和Webpack
原文地址:https://cesiumjs.org/tutorials/cesium-and-webpack/ Cesium 和 Webpack Webpack是非常强大非常流行的JavaScript ...
- Cesium参考资源
Reference resources cesium官网 cesium 下载 cesium官方文档 APIs cesium-workshop github cesium 官方示例 cesium git ...
- Cesium中级教程10 - CesiumJS and webpack
Cesium中文网:http://cesiumcn.org/ | 国内快速访问:http://cesium.coinidea.com/ webpack是打包JavaScript模块流行且强大的工具.它 ...
- Cesium中级教程4 - 空间数据可视化(二)
Cesium中文网:http://cesiumcn.org/ | 国内快速访问:http://cesium.coinidea.com/ Viewer中的Entity功能 让我们看看Viewer为操作e ...
- Ceisum官方教程2 -- 项目实例(workshop)
原文地址:https://cesiumjs.org/tutorials/Cesium-Workshop/ 概述 我们很高兴欢迎你加入Cesium社区!为了让你能基于Cesium开发自己的3d 地图项目 ...
- cesium自定义气泡窗口infoWindow
一.自定义气泡窗口与cesium默认窗口效果对比: 1.cesium点击弹出气泡窗口显示的位置固定在地图的右上角,默认效果: 2.对于习惯arcgis或者openlayer气泡窗口样式的giser来说 ...
- cesium核心类Viewer简介
1.简单描述Viewer Viewer类是cesium的核心类,是地图可视化展示的主窗口,cesium程序应用的切入口,扮演必不可少的核心角色. 官网的英文解析如下: A base widget fo ...
- Cesium简介以及离线部署运行
Cesium简介 cesium是国外一个基于JavaScript编写的使用WebGL的地图引擎,一款开源3DGIS的js库.cesium支持3D,2D,2.5D形式的地图展示,可以自行绘制图形,高亮区 ...
随机推荐
- Mac下多版本JDK安装及管理
在Java项目中,经常对JDK版本有不同的要求,可是不可能为了某个项目的运行重新下载不同版本JDK进行安装,这样就涉及到对本地环境中多个JDK版本的管理. Mac的JDK都是安装到一个指定目录的:/L ...
- web框架(1)-搭建开发环境
一.python安装 首先,确认系统安装的Python版本 $ python3 -V Python 3.6.3 未安装python,请转至:python安装 二.安装第三方依赖库 1.异步框架aioh ...
- 【nodejs代理服务器三】nodejs注册windows服务
node-windows I no longer have enough time to properly maintain this project and am seeking a new pri ...
- 网上的JAVA语言的某个测试框架
https://github.com/wenchengyao/testLJTT.git 使用maven打包,mvn clean install 在运行的时候,java -jar testLJTT.ja ...
- charles 手机证书下载安装
本文参考:charles 手机证书下载安装 本文的Charles,适应windows/MAC/IOS/Android,避免抓包HTTPS失败和乱码: 用的版本是V4.1.2,其它版本原理类似: cha ...
- MySQL 主从复制 详细实例讲解 与 常见错误解决方法
一.主机ip 192.168.0.128 ,从机ip:192.168.0.130 分别测试是否能ping通对方,如果不能,请关闭防火墙或开放对应端口 二.主服务器配置 1.备份主服务器的数据 mysq ...
- 【数组模拟的链表or复杂模拟】PAT-L2-002. 链表去重
L2-002. 链表去重 给定一个带整数键值的单链表L,本题要求你编写程序,删除那些键值的绝对值有重复的结点.即对任意键值K,只有键值或其绝对值等于K的第一个结点可以被保留.同时,所有被删除的结点必须 ...
- webpack 配置react脚手架(五):mobx
1. 配置项.使用mobx,因为语法时es6-next,所以先配置 .babelrc 文件 { "presets": [ ["es2015", { " ...
- 【xsy1103】随机数表(RanMat)矩阵快速幂
题目大意:你生成了一个随机数表,生成机制是这样子的: $a[i]=A1a[i-1]+A2(2≤i≤m)$ $b[i]=B1b[i-1]+B2(2≤i≤m)$ $M[1][y]=a[y]%P,(1≤y≤ ...
- Linux 内存分配失败(关于overcommit_memory)
1.问题现象和分析:测试时发现当系统中空闲内存还有很多时,就报内存分配失败了,所有进程都报内存分配失败:sshd@localhost:/var/log>free tota ...
