Qt实现原生Flow实现不了的Item错误排列效果,类似淘宝商品展示
main.qml
- import QtQuick 2.12
- import QtQuick.Window 2.12
- import QtQml.Models 2.12
- Window {
- visible: true
- width:
- height:
- title: qsTr("Hello World")
- FlowView {
- width:
- height:
- columns:
- spacing:
- model: ObjectModel {
- Rectangle { height: ; width: ; color: "red" }
- Rectangle { height: ; width: ; color: "green" }
- Rectangle { height: ; width: ; color: "blue" }
- Rectangle { height: ; width: ; color: "yellow" }
- Rectangle { height: ; width: ; color: "gray" }
- Rectangle { height: ; width: ; color: "pink" }
- }
- }
- }
FlowView.qml
- import QtQuick 2.12
- import QtQuick.Controls 2.12
- Item {
- id: root
- property int columns:
- property var model
- property int rowSpacing
- property int spacing
- clip: true
- property var geomeory: []
- ScrollView {
- anchors.fill: parent
- Repeater {
- model: root.model
- onItemAdded: {//(int index, Item item)
- if (index % === ) { //偶数放左边
- if (index - >= ) { //上面有,坐标累加
- item.x = spacing
- item.y = spacing + geomeory[index - ].y + geomeory[index - ].height
- } else { //上面没有,直接放
- item.x = spacing
- item.y = spacing
- }
- } else { //奇数放右边
- if (index - >= ) { //上面有,坐标累加
- item.x = spacing + geomeory[index - ].x + geomeory[index - ].width
- item.y = spacing + geomeory[index - ].y + geomeory[index - ].height
- } else { //上面没有,直接放. 奇数左边肯定有一个,直接用index - 1
- item.x = spacing + geomeory[index - ].x + geomeory[index - ].width
- item.y = spacing
- }
- }
- geomeory.push(item)
- geomeory = geomeory
- }
- onItemRemoved: { //(int index, Item item)
- //TODO
- }
- }
- }
- }
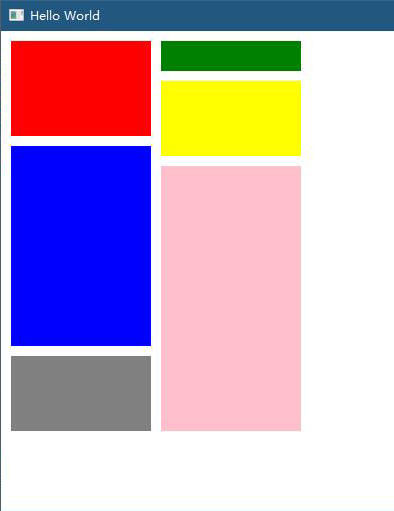
效果图如下:

感谢支持的涛哥,放一波 @威武的涛哥 知乎专栏链接,Qt方面的专家,而且非常乐于助人
https://zhuanlan.zhihu.com/TaoQt
Qt实现原生Flow实现不了的Item错误排列效果,类似淘宝商品展示的更多相关文章
- Android 原生listview item伸展收缩效果
Android原生listview做的一个item的伸缩效果.*永远不要让你老大有机会改需求 package com.example.yunkanglast; import java.io.Seria ...
- 模仿淘宝首页写的高仿页面,脚本全用的原生JS,菜鸟一枚高手看了勿喷哈
自己仿照淘宝首页写的页面,仿真度自己感觉可以.JS脚本全是用原生JavaScript写得,没用框架.高手看了勿喷,请多多指正哈!先上网页截图看看效果,然后上源码: 上源码,先JavaScript : ...
- 原生js仿淘宝手机购买选项代码
这是一款基于原生js实现仿淘宝手机信息购买选项效果源码,界面整体效果仿照淘宝购物选项设计,点击不同选项还可实时显示不同的价格计算结果,界面简洁大方.美观实用.可兼容目前最新的各类主流浏览器. 在线演示 ...
- Qt for Android开发Android应用时的各种错误汇总(此片博文不成熟,请大家略过)
“Qt for Android真的很脆弱,项目能跑起来靠的是奇迹,跑不起来,各种报错才是正常...” 问题一:Qt for Android编译不过:make (e=2): 系统找不到指定的文件. 之前 ...
- 解决Qt在openSUSE上编译出现“cannot find -lGL”错误
在openSUSE上编译QT5.4程序出现“cannot find -lGL”,就连example都无法通过编译.QT是在官网下的最新的安装包. 大体意思是,缺少qt运行时所需要的openGL库.决绝 ...
- javascript学习-原生javascript的小特效(多个运动效果整理)
以下代码就不详细解析了,在我之前的多个运动效果中已经解析好多次了,重复的地方这里就不说明了,有兴趣的童鞋可以去看看之前的文章<原生javascript的小特效> <!DOCTYPE ...
- Qt之窗体透明 (三种不同的方法和效果)
关于窗体透明,经常遇到,网上的资料倒不少,也不知道写的时候是否验证过,很多都不正确...今天就在此一一阐述! 以下各效果是利用以前写过的一个小程序作为示例进行讲解!(代码过多,贴主要部分) ...
- Android 4.2原生支持从右到左的文字排列格式
Android 4.1(Jelly Bean) 在TextView和EditText 元素里对“双向文字顺序”提供了有限的功能支持,允许应用程序在编辑和显示字符的时候,能够同时支持从左到右(LTR) ...
- Android 原生listview item伸展收缩效果 (续)
接上一个原生的listview item的伸展收缩效果. 上一个可能做的有些粗糙,效果也没有这个好,上代码. package com.example.listviewdemo; import java ...
随机推荐
- 【转载】 C#中使用Sum方法对List集合进行求和操作
在C#的List操作中,有时候我们需要对List集合对象的某个属性进行求和操作,此时可以使用Lambda表达式中的Sum方法来快速实现此求和操作,使用Sum方法可使代码简洁易读,并且省去写for循环或 ...
- HTML的发展历史
HTML是Web统一语言,这些容纳在尖括号里的简单标签,构成了如今的Web,1991年,Tim Berners-Lee编写了一份叫做“HTML标签”的文档,里面包含了大约20个用来标记网页的HTML标 ...
- 常见User-Agent大全
window.navigator.userAgent 1) Chrome Win7: Mozilla/5.0 (Windows NT 6.1; WOW64) AppleWebKit/535.1 (KH ...
- dubbo API的使用方式
本文使用maven方式 1:pom文件 <dependencies> <!-- 引入spring的jar --> <dependency> <groupId& ...
- Redis未授权漏洞检测工具
Redis未授权检测小工具 #!/usr/bin/python3 # -*- coding: utf-8 -*- """ @Author: r0cky @Time: 20 ...
- 【HDU-1045,Fire Net-纯暴力简单DFS】
原题链接:点击! 大致题意:白块表示可以放置炮台的位置——每个炮台可以攻击到上下左右的直线上的炮台(也就是说在它的上下左右直线上不可以再放置炮台,避免引起互相攻击),黑块表示隔离墙的位置——不可放 ...
- Spring Boot起步依赖:定制starter
在定制我们自己的起步依赖--xxx.spring.boot.starter之前,我们先了解下什么是Spring Boot起步依赖. 起步依赖,是Spring Boot带给我们的一项重要的便利.要理解S ...
- JDK源码那些事儿之PriorityBlockingQueue
今天继续说一说阻塞队列的实现,今天的主角就是优先级阻塞队列PriorityBlockingQueue,从命名上看觉得应该是有序的,毕竟是优先级队列,那么实际上是什么情况,我们一起看下其内部实现,提前说 ...
- H5s播放rtsp和rtmp视频
最近接触的几个项目都有对接视频的功能,目前国内视频厂商以海康和大华为主,其对应的视频流格式也不一致,导致对接起来很麻烦.有幸在客户那接触到一种新的视频对接解决方案,支持Html5标准.废话不多少,看一 ...
- XSLT可扩展样式表语言转换 System.Xml.Xsl、XslCompiledTransform类
XML文件 books.xml: <?xml version="1.0" encoding="utf-8" ?> <bookstore> ...
