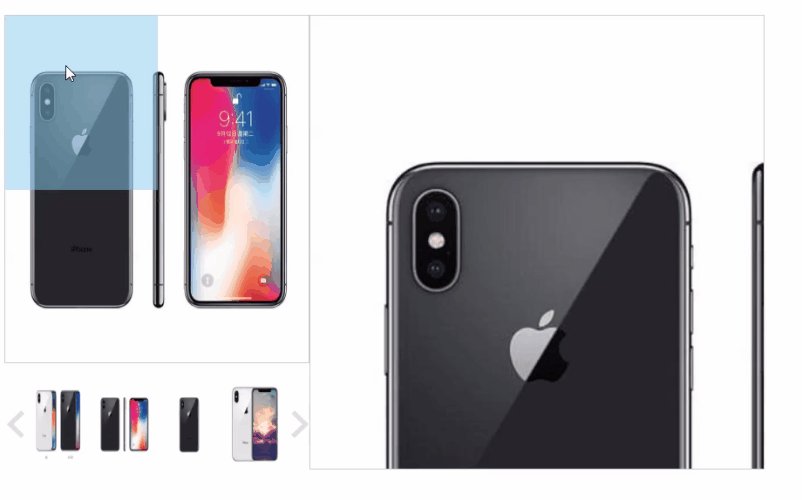
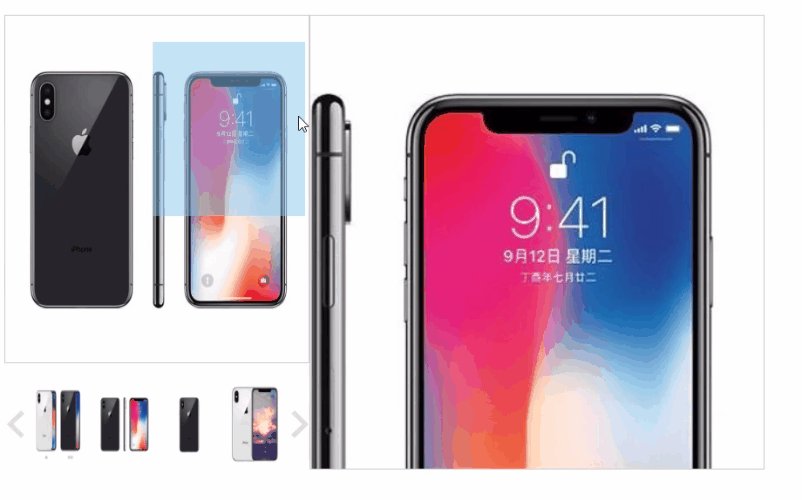
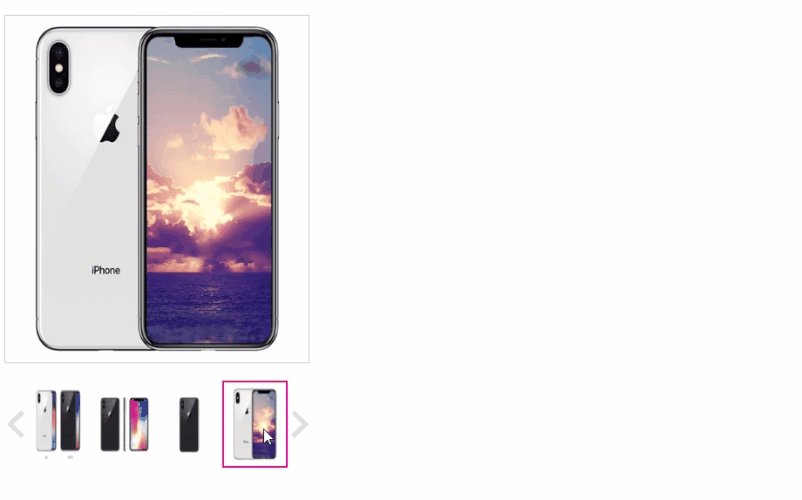
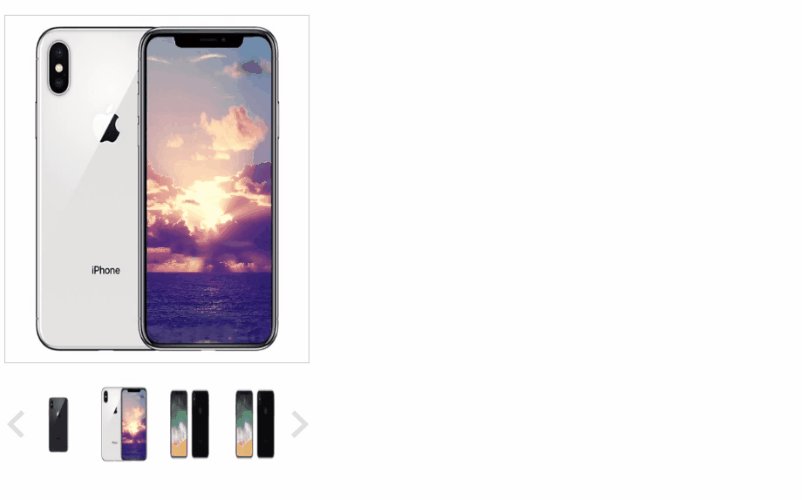
vue项目js实现图片放大镜功能

<template>
<div class="magnify">
<!-- 左边产品图片区域 -->
<div class="left_contaner">
<div class="middle_img" @mouseover="boxMouseOver" @mouseleave="boxMouseLeave">
<!-- 产品图片 -->
<img :src="middleImg" alt="">
<!-- 阴影盒子 -->
<div class="shade" @mouseover="shadeMouseOver" @mousemove="shadeMouseMove" ref="shade" v-show="isShade"></div>
</div>
<!-- 缩略图容器 -->
<div class="carousel">
<!-- 左箭头 -->
<div class="left_arrow arrow" @click="leftArrowClick"></div>
<!-- 缩略图展示盒子 -->
<div class="show_box">
<ul class="picture_container" ref="middlePicture">
<li class="picture_item" @mouseover="tabPicture(item)" v-for="(item, index) in pictureList" :key="index">
<img :src="item.url" class="small_img" alt="">
</li>
</ul>
</div>
<!-- 向右箭头 -->
<div class="right_arrow arrow" @click="rightArrowClick"></div>
</div>
</div>
<!-- 右边放大区域 -->
<div class="right_contanier" v-show="isBig">
<img :src="middleImg" ref="bigImg" class="big_img" alt="">
</div>
</div>
</template> <script>
import $ from 'jquery'
export default {
props: {
middleImgWidth: {
default: 350,
type: Number
}, // 产品图片宽
middleImgHeight: {
default: 400,
type: Number
}, // 产品图片高
thumbnailHeight: {
default: 100,
type: Number
}, // 缩略图容器高度
imgList: Array, // 图片数据
zoom: {
default: 2, // 缩略比例,放大比例
type: Number
}
},
data() {
return {
pictureList: [
{url: 'http://mp.ofweek.com/Upload/News/Img/member645/201711/17170046839337.jpg'},
{url: 'http://image.buy.ccb.com/merchant/201703/904919627/1522929521661_4.jpg'},
{url: 'http://image5.suning.cn/uimg/b2c/newcatentries/0070130691-000000000826244625_5_800x800.jpg'},
{url: 'http://img12.360buyimg.com/n5/s450x450_jfs/t9952/98/2269407420/279171/6137fe2f/59f28b2bN6959e086.jpg'},
{url: 'http://d.ifengimg.com/w600/p0.ifengimg.com/pmop/2017/1213/A4037864F6728F006B67AAEC51EC8A485F320FD2_size93_w1024_h734.jpeg'},
{url: 'http://d.ifengimg.com/w600/p0.ifengimg.com/pmop/2017/1213/A4037864F6728F006B67AAEC51EC8A485F320FD2_size93_w1024_h734.jpeg'}
],
middleImg: '', // 中图图片地址
bigImg: '', // 大图图片地址
isShade: false, // 控制阴影显示与否
isBig: false, // 控制放大图显示与否
initX: 0, // 初始clientX值
initY: 0, // 初始clientY值
leftX: 0, // 初始定位left
topY: 0, // 初始定位top
middleLeft: 0, // 当前放置小图盒子的定位left值,
itemWidth: 80, // 缩略图每张的宽度
}
},
created() {
if (this.imgList && this.imgList.length) {
this.pictureList = this.imgList
}
this.middleImg = this.pictureList[0].url
// 计算缩略图的宽度,默认是显示4张图片,两边箭头的宽度和为50
this.itemWidth = (this.middleImgWidth-50) / 4
},
mounted() {
this.$nextTick(() => {
// 容器的高
const imgWidth = this.middleImgHeight + this.thumbnailHeight + 20
// 设置容器宽高
$('.magnify').css({
width: this.middleImgWidth,
height: imgWidth
})
// 设置产品图宽高
$('.middle_img').css({
width: this.middleImgWidth,
height: this.middleImgHeight
})
// 设置移动阴影图宽高
$('.middle_img .shade').css({
width: this.middleImgWidth/this.zoom,
height: this.middleImgHeight/this.zoom
})
// 设置缩略图容器高
$('.carousel').css({
height: this.thumbnailHeight
})
// 设置每个缩略图宽
$('.picture_item').css({
width: this.itemWidth
})
// 设置放大后图片容器的宽高,left
$('.right_contanier').css({
left: this.middleImgWidth,
width: imgWidth,
height: imgWidth
})
// 设置放大图片的宽高(图片的放大倍数)
$('.right_contanier .big_img').css({
width: imgWidth * this.zoom,
height: imgWidth * this.zoom
})
})
},
methods: {
// 产品图片鼠标移入事件,显示阴影,显示大图
boxMouseOver (e) {
console.log(9999, e)
e.preventDefault();
e.stopPropagation();
this.isShade = true
this.isBig = true
// 计算阴影的位置
let x = e.offsetX - $('.shade').width()/2
let y = e.offsetY - $('.shade').height()/2
let maxLeft = $('.middle_img').width() - $('.shade').width()
let maxTop = $('.middle_img').height() - $('.shade').height()
x = x <= 0 ? 0 : x
x = x >= maxLeft ? maxLeft : x
y = y <= 0 ? 0 : y
y = y >= maxTop ? maxTop : y
},
// 鼠标在阴影移动
shadeMouseMove (e) {
e.preventDefault();
e.stopPropagation();
// 计算出实时的大图的定位,首先计算出比例
// 比例为x:大图宽度/小图宽度 y: 大图高度/小图高度,将小图的定位乘以比例就是大图的定位
const xRate = $('.big_img').width() / $('.middle_img').width()
const yRate = $('.big_img').height() / $('.middle_img').height()
$('.big_img').css({
left: -x*xRate,
top: -y*yRate
})
// console.log(e, x, y, xRate, yRate, 66677)
},
// 鼠标移入阴影,去除自定义事件
shadeMouseOver (e) {
e.preventDefault();
e.stopPropagation();
// console.log(88888, e)
},
// 图片移出隐藏阴影和大图
boxMouseLeave (e) {
this.isShade = false
this.isBig = false
},
// 切换图片
tabPicture (item) {
this.middleImg = item.url
},
// 点击左边箭头
leftArrowClick () {
if (this.middleLeft < 0) {
// 每次向右平移一个图片盒子的宽度
this.middleLeft += this.itemWidth
$('.picture_container').animate({
left: this.middleLeft
}, 500)
}
},
// 点击右边箭头
rightArrowClick () {
// 每次向左平移一个盒子的宽度,最多移动的宽度为(图片数组长度-4)*每张缩略图的宽度
if (this.middleLeft > -this.itemWidth*(this.pictureList.length-4)) {
this.middleLeft -= this.itemWidth
$('.picture_container').animate({
left: this.middleLeft
}, 500)
}
console.log(this.middleLeft)
}
}
}
</script> <style scoped>
.magnify {
position: relative;
}
.left_contaner {
width: 100%;
height: 100%;
}
.left_contaner .middle_img {
border: 1px solid #ccc;
box-sizing: border-box;
position: relative;
}
.left_contaner .shade {
background-color: rgba( 135,206,235, .5);
position: absolute;
top: 0;
left: 0;
cursor: move;
}
.left_contaner .middle_img img {
width: 100%;
height: 100%;
}
.left_contaner .carousel {
width: 100%;
margin-top: 20px;
display: -webkit-flex;
}
.left_contaner .carousel .show_box {
flex: 1;
overflow: hidden;
position: relative;
}
.left_contaner .carousel .arrow {
flex-basis: 25px;
cursor: pointer;
}
.left_contaner .carousel .left_arrow {
background: url('http://www.jq22.com/demo/jQuery-fdj201705051102/images/btn_prev.png') no-repeat;
background-position: center center;
}
.left_contaner .carousel .right_arrow {
background: url('http://www.jq22.com/demo/jQuery-fdj201705051102/images/btn_next.png') no-repeat;
background-position: center right;
}
.left_contaner .carousel .picture_container {
width: 200%;
height: 100%;
position: absolute;
overflow: hidden;
top: 0;
left: 0;
}
.left_contaner .picture_container .picture_item {
height: 100%;
float: left;
padding: 5px;
box-sizing: border-box;
}
.left_contaner .picture_container .picture_item:hover {
border: 2px solid #f2019f;
}
.left_contaner .picture_container .picture_item img {
width: 100%;
height: 100%;
}
.right_contanier {
overflow: hidden;
position: absolute;
top: 0;
border: 1px solid #ccc;
}
.right_contanier .big_img {
position: absolute;
top: 0px;
left: 0px;
}
</style>
之前漏了两个方法,补在下面,放在methods方法里就好了
/**
* 获取网页滚出去的距离(包括上面滚出去的部分和左边滚出去的部分)
* @returns {{scrollTop: (Number|number), scrollLeft: (Number|number)}}
*/
getPageScroll() {
return {
scrollTop: window.pageYOffset || document.documentElement.scrollTop || document.body.scrollTop || 0,
scrollLeft: window.pageXOffset || document.documentElement.scrollLeft || document.body.scrollLeft || 0
}
},
/**
* 获取事件对象点击的点,相对于文档左上角的坐标
* @param e
* @returns {{pageX: *, pageY: *}}
*/
getEventPage(e) {
return {
pageX: e.clientX + this.getPageScroll().scrollLeft,
pageY: e.clientY + this.getPageScroll().scrollTop
}
}
vue项目js实现图片放大镜功能的更多相关文章
- 原生JS实现图片放大镜插件
前 言 我们大家经常逛各种电商类的网站,商品的细节就需要用到放大镜,这个大家一定不陌生,今天我们就做一个图片放大镜的插件,来看看图片是如何被放大的…… 先看一下我们要是实现的最终效果是怎么样的 ...
- Vue项目中添加锁屏功能
0. 直接上 预览链接 Vue项目中添加锁屏功能 1. 实现思路 ( 1 ) 设置锁屏密码 ( 2 ) 密码存localStorage (本项目已经封装h5的sessionStorage和localS ...
- vue中图片放大镜功能
仿淘宝详情页图片鼠标移过去可对图片放大显示在右侧 效果图如下图,此功能支持PC端与移动端 接下来进入代码实现环节: 先准备两张图片,一张小图片叫 '土味.jpg',大小160*91:一张大图片叫 ' ...
- js 图片放大镜功能
原理:放置两张相同的图片,一张作为主图片(图片1),另一张作为用来裁剪并放大的图片(图片2) 鼠标移动时,计算鼠标在图片1的位置(距离图片1左上角的x,y距离),以此决定在图片2开始 ...
- javascript 实现图片放大镜功能
淘宝上经常用到的一个功能是利用图片的放大镜功能来查看商品的细节 下面我们来实现这样一个功能吧,原理很简单: 实现一个可以随鼠标移动的虚框 在另外一个块中对应显示虚框中的内容 实现思路: 虚框用css中 ...
- vue项目如何实现剪切板功能--vue-clipboard2
一.vue项目利用vue-clipboard2实现剪切板的功能 1.安装vue-clipboard2插件:cnpm install --save vue-clipboard2 2.main.js添加 ...
- 纯JS实现图片验证码功能并兼容IE6-8
最近要搞一个图片验证码功能,但是又不想自己写后台代码.于是自己准备搞一个纯前端的验证码功能,于是网上搜索了一下,找到一个插件gVerify.js,简单好用,实现完美.不过后面接到说要兼容IE8,想想也 ...
- vue项目打包后图片路径问题
当用vue-cli自动构建项目后,有两种运行方法,分别是: npm run dev : 提供一个开发的环境,自动热更新,资源使用绝对路径,所以可以正常看到背景图片. npm run build : 打 ...
- 在Vue项目中 选择图片并预览
最近开始使用vue做项目 在这个过程中,碰到了大多数做前端肯定经历的一个问题,就是文件上传预览 花了点时间解决,因此分享一下预览功能的解决方案 页面: <div class="sele ...
随机推荐
- c++ Container print
template<typename Container>void PrintContents(const Container& con) { Container::const_it ...
- 阶段5 3.微服务项目【学成在线】_day03 CMS页面管理开发_13-删除页面-前端-Api调用
增加删除链接 <el-button size="small" type="text" @click="del(page.row.pageId)& ...
- 轻量级通用上采样算子-CARAFE
转载:https://zhuanlan.zhihu.com/p/76063768 前言 这篇论文被 ICCV 2019 接收为 oral presentation.之前我们主要研究物体检测(例如 Hy ...
- pyCharm最新2017激活
pyCharm最新2017:下载地址 下载完成后安装软件 启动pyCharm,进入下面窗口 选择License server 在 server选项里边输入 http://elporfirio.com: ...
- java nio 缓冲区读写数据(图形详解)
Position 您可以回想一下,缓冲区实际上就是美化了的数组.在从通道读取时,您将所读取的数据放到底层的数组中. position 变量跟踪已经写了多少数据.更准确地说,它指定了下一个字节将放到数组 ...
- 用Keras搭建神经网络 简单模版(五)——RNN LSTM Regressor 循环神经网络
# -*- coding: utf-8 -*- import numpy as np np.random.seed(1337) import matplotlib.pyplot as plt from ...
- Linux下的命令,删除文件夹下的所有文件,而不删除文件夹本身
Linux下的命令,删除文件夹下的所有文件,而不删除文件夹本身 rm -rf *
- 4.git的基本命令
版本库 index 暂存区,HEAD 将来1.0,2.0的指向 多次add,一次commit 每次commit一次,head就指向了最新的版本.head是回退版本的时候会用到 一般有开发的分支,ma ...
- Windows下的3389端口渗透
1.Win7.Win2003.XP系统 在CMD命令行开启3389端口:REG ADD HKLM\SYSTEM\CurrentControlSet\Control\Terminal" &qu ...
- echarts中国地图描绘
<!DOCTYPE html><html lang="zh-CN"><head> <meta charset="utf-8&qu ...
