javaScript节流与防抖
一、节流(throttle)
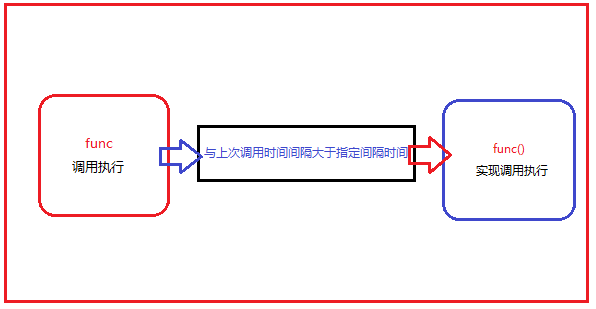
用来实现阻止在短时间内重复多次触发同一个函数。主要用途:防止使用脚本循环触发网络请求的函数的恶意行为,确保请求的真实性(当然也包括其他阻止高频触发行为的应用);
实现原理图:

代码实现:
//节流函数
function throttle(handler,wait){
var lastDate = 0;
return function(){
var newDate = new Date().getTime();
if(newDate - lastDate > wait){
handler.apply(this,arguments);
}
lastDate = newDate;
}
}
节流函数测试:
function foo(nub){
console.log(nub);
}
var han = throttle(foo,1000); //设置节流时间为1000毫秒
for(var i = 0; i < 100; i++){
han("1");//使用for调用执行节流函数han只能第一次被触发,因为程序的执行速度是微秒级的速度
}
二、防抖
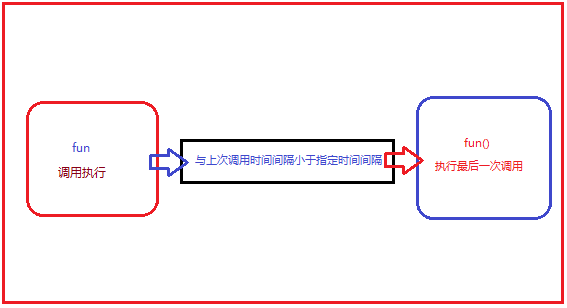
用来实现高频触发函数调用时,实际只调用最后一次函数执行。主要用途:用于可能出现高频触发DOM结构或样式修改,导致的页面高频重排重绘,严重影响页面性能,同时也导致操作的DOM闪烁抖动的情况,造成体验效果差。(也包括其他阻止高频触发的用途)

代码实现:
//防抖函数
function antishake(handler,interval){
var lastDate = 0;
var time ;
return function(){
var self = this;
var args = arguments;
clearTimeout(time);
time = setTimeout(function(){
handler.apply(self,args);
},interval);
}
}
防抖函数测试:
<div id="nub">0</div>
<button id="but">点我</button>
<script>
var odiv = document.getElementById("nub");
var oBut = document.getElementById("but");
oBut.onclick = antishake(fun,1000);//一秒以内的连续点击只会触发一次
var num = 0;
function fun(){
odiv.innerText = ++num;
}
</script>
javaScript节流与防抖的更多相关文章
- [JavaScript] 节流(throttle)-防抖(debounce) 不懵圈指北
网易云课堂 > 微专业 > 前端高级开发工程师 01.前端高级-JavaScript进阶 > 3.函数式编程 Underscore源码分析 > 3.4.3 throttle 与 ...
- javaScript 节流与防抖
首先 我们要知道 节流与防抖可以干什么. 优化网络请求性能——节流 优化页面请求性能——防抖 举两个简单的小例子: 节流: 例如 有些购物页面,会有一些让你抢购的活动,到点的时候,需要你快速的点某个按 ...
- JavaScript节流与防抖函数封装
js节流与防抖函数封装 常见应用场景: window的 resize 和 scroll 事件: 文字输入时的 keyup 事件: 元素拖拽.移动时的 mousemove 事件: 防抖 定义:多次触发事 ...
- 来聊聊JavaScript中的防抖和节流
目录 JavaScript防抖和节流 问题还原 防抖 什么是防抖 使用场景 节流 什么是节流 使用场景 JavaScript防抖和节流 问题还原 我们先来通过代码把常见的问题还原: <html& ...
- JavaScript 中的防抖和节流
什么是防抖 函数防抖(debounce):当持续触发事件时,一定时间段内没有再触发事件,事件处理函数才会执行一次,如果设定的时间到来之前,又一次触发了事件,就重新开始延时.如下图,持续触发 scrol ...
- JavaScript中的节流和防抖
节流: 在规定时间内,多次触发事件,但是只执行一次 场景:输入框搜索,地图渲染 优化用户体验 /** * 节流 规定时间内不管触发多少次只执行一次 * @param {Function} fn 实际要 ...
- JavaScript中函数防抖、节流
码文不易,转载请带上本文链接,感谢~ https://www.cnblogs.com/echoyya/p/14565642.html 目录 码文不易,转载请带上本文链接,感谢~ https://www ...
- JS节流和防抖
事件的触发权很多时候都属于用户,有些情况下会产生问题: 向后台发送数据,用户频繁触发,对服务器造成压力 一些浏览器事件:window.onresize.window.mousemove等,触发的频率非 ...
- JS定时器实现函数节流和防抖 -简单实现对比 -适用地方
如题 (总结要点) 防止重复点击! 最近项目中遇见这个"函数抖动"的问题!快速点击前端xx按钮,造成数据多次加载进页面里,正常只显示10条数据,结果显示了20条数据,异常! 出现原 ...
随机推荐
- springboot之路径拦截器
方式一:不推荐,在代码中添加路径 1.写一个拦截器,继承HandlerInterceptor类 import org.springframework.stereotype.Component; imp ...
- 阶段5 3.微服务项目【学成在线】_day04 页面静态化_18-页面静态化-模板管理-GridFS研究-取文件
需要创建mongoDB的配置类1 配置类里面主要创建.GridFSBucket这个对象.这个对象的作用就是用来打开一个下载流 在cms的微服务下,在config下创建MongoConfig.这个时候就 ...
- kafka----简单的脚本命令重点
kafka命令如下: kafka-shell基本命令 在节点hadoop-2,hadoop-3,hadoop-5,启动kafka 启动命令如下 kafka-server-start.sh /usr/l ...
- 大数据(2)---HDFS集群搭建
一.准备工作 1.准备几台机器,我这里使用VMware准备了四台机器,一个name node,三个data node. VMware安装虚拟机:https://www.cnblogs.com/niju ...
- mysql主从数据一致性校验和修复
1. 安装 yum install -y perl-IO-Socket-SSL.noarch perl-Digest-MD5 yum -y install http://www.percona.com ...
- MLE & MAP
MLE & MAP : data / model parameter MLE: (1) keep the data fixed(i.e., it has been observed) and ...
- orac l e数据库第一章
数据库两种权限: 1.系统权限 2.对象权限 数据库端口号: SQL SERVER 1433 MySql 3306 ...
- dp[2019.5.25]
1.实例计算(写出计算过程): 1)对维数为序列<5, 10, 3, 12, 5, 50, 6>的各矩阵,找出其矩阵链乘积的一个最优加全部括号. 这是一个矩阵连乘问题,基本知识可以参考: ...
- 15-1 shell脚本进阶
shell脚本进阶 循环 循环执行 将某代码段重复运行多次 重复运行多少次 循环次数事先已知 循环次数事先未知 有进入条件和退出条件 for, while, until for循环 for VAR i ...
- Jmeter 逻辑控制器 之 Runtime Controller
一.认识 Runtime Controller 控制其下样例执行的时间长度. 设置界面: Runtime (seconds):运行时间,单位秒.即控制其下样例执行多长时间.与线程组中的调度器的持续 ...
