css———详解height与line_height
定义
height指的是块级别元素的高度;
line-height指的是元素内容的高度。

height和line-height的联系
CSS中起高度作用的应该就是height以及line-height。height是用来设置元素的高度,比如img的高度、div的高度等。
如果不设置div的高度时,是div的font-size决定了div的高度还是line-weight的值?
测试一
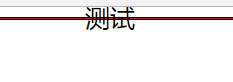
CSS:
.test1{font-size:20px; text-align:center;line-height:0; border:1px solid black; background: red;}
html:
<div class="test1">测试</div>
结果:

测试二
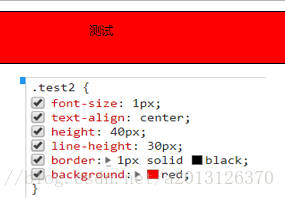
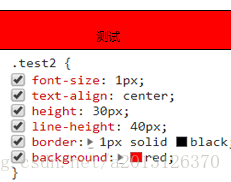
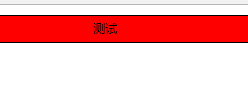
CSS:
.test2{font-size:1px; text-align:center;line-height:20px; border:1px solid black; background:red;}
html:
<div class="test2">测试</div>
结果:

结论:在没有设置div的height属性时,div的高度根据line-height的大小而变化,且文字垂直居中。
div的height与line-height的大小关系不同时,会有什么显示结果呢?
(1)height = line-height时
(2)height>line-height时
(3)height<line-height时
css———详解height与line_height的更多相关文章
- CSS详解
Web前端开发css基础样式总结 颜色和单位的使用 颜色 用颜色的名字表示颜色,比如:red 用16进制表示演示 比如:#FF0000 用rgb数值表示颜色,rgb(红,绿,蓝),每个值都在0-255 ...
- css详解background八大属性及其含义
background(背景) 以前笔者在css盒模型以及如何计算盒子的宽度一文中提到过盒模型可以看成由 元素外边距(margin).元素边框(border).元素内边距(padding)和元素内容(c ...
- jquery的css详解(二)
jq的工具方法style用于设置样式,jq的实例方法css在设置样式时就是调用的它,接下来分析一下源码. jQuery.extend({ ............................ st ...
- DIV+CSS详解
DIV+CSS详解 ✪DIV+CSS"这种叫法其实是一种不准确的叫法 在做笔记的最前面必须先给大家纠正一个错误,就是"DIV+CSS"这种叫法其实是一种不准确的叫法,是国 ...
- CSS中详解height属性
目录结构: contents structure [+] hight属性值类型一览表 height的%的使用 定义 实例 需要注意的 参考文章 hight属性值类型一览表 value describt ...
- css详解3
推荐学习链接:css盒模型 1.盒模型的常用属性 1.1.pading <html lang="en"> <head> <meta charset=& ...
- jquery的css详解(一)
通过阅读源码可以发现css是jq的实例方法.而在内部调用jq的工具方法access来实现的,对该方法不了解的朋友请点击 -> jquery工具方法access详解 在access的回调中做了一个 ...
- css详解笔记
CSS中的块级元素与行内元素 块级元素特性: 1.占据一整行,总是重起一行并且后面的元素也必须另起一行显示. 2.内联元素特性: 3.和其他内联元素显示在同一行. 块级元素列举如下: div(文档分区 ...
- 02_HTML5+CSS详解第四天
依旧是CSS部分贴个CSS主要知识点总结的链接:http://blog.csdn.net/html5_/article/details/26098273 [自己的笔记做得好乱,以前一直以为是字丑的原因 ...
随机推荐
- 【Java】异常的平行处理
Java对异常的处理,是平行的处理,进行了特定异常的处理后,便不会进入通用异常的处理,出现了未曾显式捕获的异常时,才会进入最宽泛的Excption处理. 具体请看下面代码: package com.h ...
- 官网引用的axios,lodash文件在脚手架中如何使用?
对于官网属性与侦听器模块,所引用的以下文件在脚手架中如何使用? <script src="https://cdn.jsdelivr.net/npm/axios@0.12.0/dist/ ...
- CentOS 7下限制ip访问
此教程的作用:设置SSH只允许特定用户从特定的IP登录,其它未经允许的用户和IP都不能登录 示例1:只允许192.168.0.222登录192.168.1.81 # vim /etc/hosts.al ...
- (3)Linux命令分类汇总(7~12)
Linux命令分类汇总(7~12) (七)用户管理命令(12个) 1 useradd cdgs 添加用户. 2 usermod 修改系统已经存在的用户属性. 3 userdel ...
- Spring boot 新建项目pom.xml文件报错 Failure to transfer org.springframework.boot:spring-boot-maven-plugin
新建项目依赖下载时网络中断导致资源损坏 删除.m2\repository中后缀名为lastUpdated的文件 cd %userprofile%\.m2\repository for /r %i in ...
- mui横向滑动菜单
<style> .mui-bar a { color: #E02D26; } #topItem { background: white; border-bottom: 1px solid ...
- 洛谷 题解 CF903B 【The Modcrab】
如果它在接下来一回合能一下就将你KO了,那么,你就十分需要回血(一直回到它一下敲不死你),否则你就一直打它就好了. #include<iostream> using namespace s ...
- Mybatis之自动生成
使用Mybatis来自动生成我们的dao接口,mapper文件和实体类. 1.pom.xml依赖: <dependencies> <dependency> <groupI ...
- HDFS 读/写数据流程
1. HDFS 写数据流程 客户端通过 Distributed FileSystem 模块向 NameNode 请求上传文件, NameNode 检查目标文件是否已存在,父目录是否存在: NameNo ...
- [Agc030B]Tree Burning_贪心
Tree Burning 题目链接:https://atcoder.jp/contests/agc030/tasks/agc030_b 数据范围:略. 题解: 开始以为是左右左右这样,发现过不去样例. ...