图片样式加hover特效
之前有个尴尬的事情发生,我不知道如何将文字放在图片右边,我想了个麻烦且愚蠢的办法,后来才知道只需要将图片居左就可以达到效果.....不说了看下面
需要实现的效果:

很简单,
<img src="img/liuxiang.jpg" align="left"/> 标红的标签,就能将你的文字显示在图片右边,假如不设置,则会如下效果:

——————————————————分割线——————————————————————
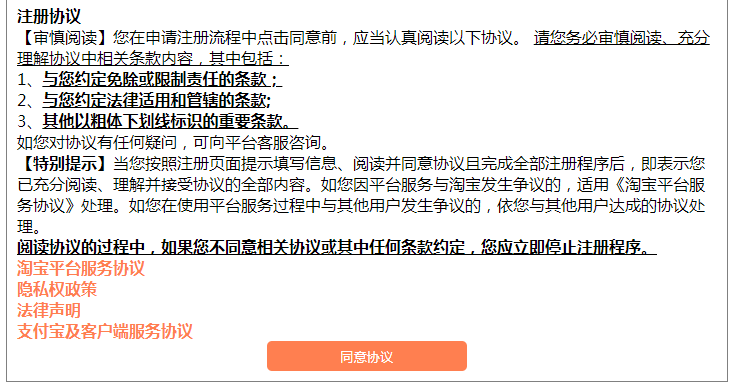
接下来举例一个淘宝的协议页面效果如何实现:
效果:

实现文字下划线代码:
<u>文字</u>
利用选择器将a标签带来的下划线去除:
text-decoration: none
实现鼠标放置上面出现特效的效果:
先利用伪类选择器选中a:
a:hover{
text-decoration: underline;
}
underline是将鼠标放到a标签包裹的内容时出现下划线,还能出现其他的特效。
按钮用法:
<input type="button" name="" value="同意协议" />

css:
input{
background-color: coral; ————按钮背景颜色
color: white; ————字体颜色
border: none; ————去除按钮边框
width: 200px; ————设置按钮宽度
height: 30px; ————设置按钮高度
border-radius: 5px; ——————设置按钮圆角(将按钮四个角变的带点弧度)
}
将鼠标放到某个属性中出现偏移:
就拿li举例
<ul class="one">
<li></li>
</ul>
.one{
position: absolute;
}
.one li:hover{
position: relative;
top:-1px;
left: -1px;
}
效果图:
变化前:

变化后:

图片样式加hover特效的更多相关文章
- 原生js图片懒加载特效
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- win32 htmlayout点击按钮创建新窗口,以及按钮图片样式
最近在做一个C++ win32的桌面图形程序,我不是C++程序员,做这个只是因为最近没什么java的活. windows api,之前接触的时候,还是大学,那时用这个开发打飞机游戏纯粹是娱乐.现在基本 ...
- JQ封装图片预加载插件
我们知道,图片的加载,特别是资源较大的图片,加载相当耗费时间.为了提高用户体验,不得不使用图片预加载技术来提前加载,以提高用户在浏览时的流畅度. 先来弄明白图片的懒加载和预加载的不同: 1)概念:懒加 ...
- 基于jQuery的图片异步加载和预加载实例
如今的网页中有很多图片,比如相册列表,那么如果一次性读取图片将会瞬间加重服务器的负担,所以我们用jQuery来实现图片的异步加载和预加载功能,这样在页面的可视范围内才会加载图片,当拖动页面至可视界面时 ...
- JS图片预加载插件
在开发H5项目中有时候会遇到要加载大量图片的情况,利用预加载技术可以提高用户浏览时的体验. 1)概念:懒加载也叫延迟加载:JS图片延迟加载,延迟加载图片或符合某些条件时才加载某些图片.预加载:提前加载 ...
- Vue-Router 页面正在加载特效
Vue-Router 页面正在加载特效 如果你在使用 Vue.js 和 Vue-Router 开发单页面应用.因为每个页面都是一个 Vue 组件,你需要从服务器端请求数据,然后再让 Vue 引擎来渲染 ...
- jquery实现简单瀑布流布局(续):图片懒加载
# jquery实现简单瀑布流布局(续):图片懒加载 这篇文章是jquery实现简单瀑布流布局思想的小小扩展.代码基于前作的代码继续完善. 图片懒加载就是符合某些条件时才触发图片的加载.最常见的具体表 ...
- imagesLoaded – 检测网页中的图片是否加载
imagesLoaded 是一个用于来检测网页中的图片是否载入完成的 JavaScript 工具库.支持回调的获取图片加载的进度,还可以绑定自定义事件.可以结合 jQuery.RequireJS 使用 ...
- 图片懒加载插件lazyload使用方法
图片懒加载插件lazyload使用方法 一.如何使用: Lazy Load 依赖于 jQuery.引入文件 <script type="text/javascript" sr ...
随机推荐
- Java同步数据结构之ConcurrentLinkedQueue
前言 前面介绍的Queue都是通过Lock锁实现的阻塞队列,今天介绍一种非阻塞队列ConcurrentLinkedQueue,所谓非阻塞,其实就是通过CAS代替加锁来实现的高效的非阻塞队列.当许多线程 ...
- 强悍的Python读取大文件的解决方案
这是一道著名的 Python 面试题,考察的问题是,Python 读取大文件和一般规模的文件时的区别,也即哪些接口不适合读取大文件. 1. read() 接口的问题 f =open(filename, ...
- centos6.5安装mysql(转载,亲测可用)
如果要在Linux上做j2ee开发,首先得搭建好j2ee的开发环境,包括了jdk.tomcat.eclipse的安装(这个在之前的一篇随笔中已经有详细讲解了Linux学习之CentOS(七)--Cen ...
- CentOS 7.4 发布下载,安全稳定的Linux发行版
CentOS 7.4 发布了.CentOS 是 RHEL(Red Hat Enterprise Linux)源代码再编译的产物,而且在 RHEL 的基础上修正了不少已知的 Bug ,相对于其他 Lin ...
- using代码性能影响?
Q:using当作命名空间?A:对代码编译有影响,对代码执行无任何影响:https://www.cnblogs.com/Interkey/p/UsingNameSpace.html Q:using用来 ...
- 升级chrome浏览器导致网站登录功能不能用
笔者开发一个java web项目,低版本的chrome(74以下)可以正常登录,升级到chrome74不能正常登录,登录成功后url会携带一个jsessionid=xxxxxx. 登录成功那个页面有s ...
- 字典和Model的互转
LHModel的简单使用: LHModel是一个JSON转model,model转JSON的工具类. 使用很多runtime的API.调用简单,真正能用到的只有两个方法. Model* model = ...
- Centos7系统下以RPM方式如何安装mysql-5.7
检查系统是否装有mariadb rpm -qa | grep mariadb 卸载mariadb 强制卸载mariadb rpm -e --nodeps mariadb-libs-5.5.35-3.e ...
- List的add方法与addAll方法的区别、StringBuffer的delete方法与deleteCharAt的区别
List的add方法与addAll方法 区别 add add是将传入的参数作为当前List中的一个Item存储,即使你传入一个List也只会另当前的List增加1个元素 addAll addAll是传 ...
- SQL中有关DQL、DML、DDL、DCL的概念与区别?
SQL(Structure Query Language)结构化查询语言是数据库的核心语言,是高级的非过程化编程语言.它功能强大,效率高,简单易学易维护.SQL语言基本上独立于数据库本身.使用的机器. ...
