css选择器学习(一)
1、通用选择器“*”和元素选择器
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>css选择器练习</title>
<link rel="stylesheet" type="text/css" href="css.css">
</head>
<body>
<h3>h3标签</h3>
<p>h标签</p>
<div>div内容</div>
</body>
</html>
@charset "UTF-8";
/* 通用选择器 “*” 作用于所有元素*/
*{
color: #639;
}
/* 元素选择器 优先级高于通用选择器,即使将p样式置于*样式上面*/
p{
color:#294;
}

2、id选择器
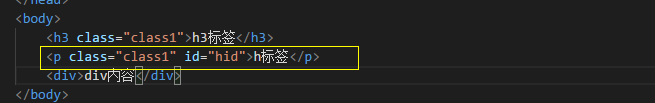
<body>
<h3>h3标签</h3>
<p id="hid">h标签</p>
<div>div内容</div>
</body> /* id选择器,优先级高于元素选择器,即使置于元素样式上面 */
#hid{
color:#269;
}


3、类选择器


/***********************************两个类选择样式***********************************************/



/*******************************************************************************************************/



<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>css选择器练习</title>
<link rel="stylesheet" type="text/css" href="css.css">
</head>
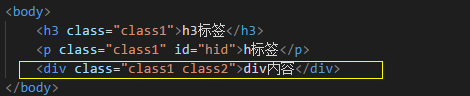
<body>
<h3 class="class1">h3标签</h3>
<h3>未引用h3.class1样式的h3标签,显示通用样式颜色</h3>
<p class="class1" id="hid">h标签</p>
<!-- 元素多类名,样式叠加,同种样式,根据优先级覆盖样式 -->
<div class="class1 class2">div内容</div>
</body>
</html>
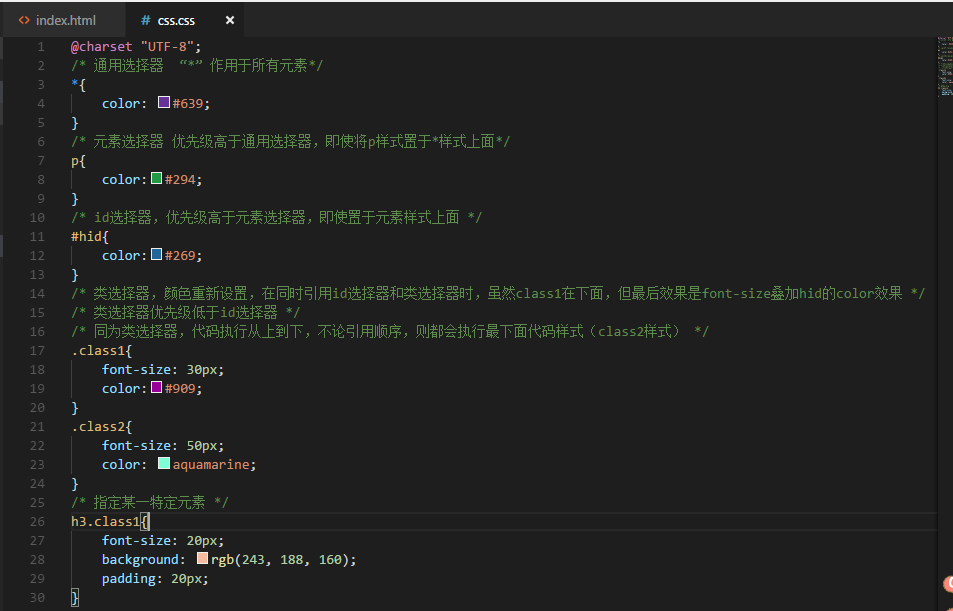
css.css文件代码
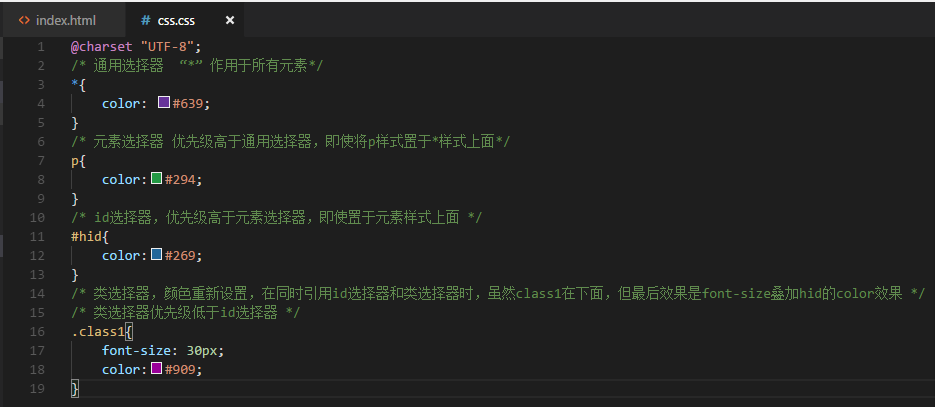
@charset "UTF-8";
/* 通用选择器 “*” 作用于所有元素*/
*{
color: #639;
}
/* 元素选择器 优先级高于通用选择器,即使将p样式置于*样式上面*/
p{
color:#294;
}
/* id选择器,优先级高于元素选择器,即使置于元素样式上面 */
#hid{
color:#269;
}
/* 类选择器,颜色重新设置,在同时引用id选择器和类选择器时,虽然class1在下面,但最后效果是font-size叠加hid的color效果 */
/* 类选择器优先级低于id选择器 */
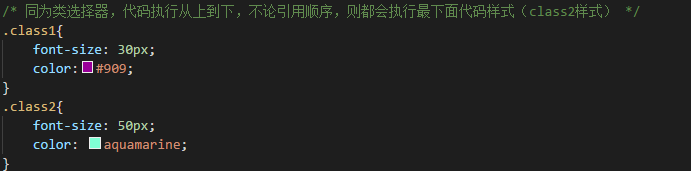
/* 同为类选择器,代码执行从上到下,不论引用顺序,则都会执行最下面代码样式(class2样式) */
.class1{
font-size: 30px;
color:#909;
}
.class2{
font-size: 50px;
color: aquamarine;
}
/* 指定某一特定元素 */
h3.class1{
font-size: 20px;
background: rgb(243, 188, 160);
padding: 20px;
}
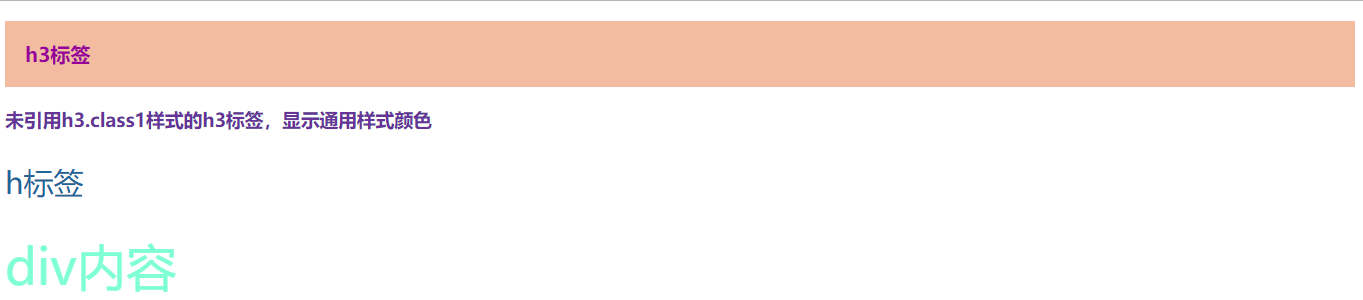
/****************************************总结**********************************************/
可以一步步屏蔽代码,看执行效果
css选择器学习(一)的更多相关文章
- html之css选择器学习
相关内容: 什么是css选择器 标签选择器 类选择器 id选择器 并集选择器(分组选择器) 交集选择器 后代选择器 子标签选择器 属性选择器 相邻兄弟选择器 伪类选择器 伪元素选择器(伪对象选择器) ...
- CSS选择器学习小结
关于CSS选择器的问题,在实际项目中,以及一般的前端面试中会经常遇到.下面对此做一小结,梳理和巩固相关方面知识.(如有不妥之处,还望大家及时批评指正,以免误导他人) 一.选择器种类 1.id选择器(# ...
- CSS 选择器学习总结
1.id 选择器 #idname{color:red;} 2.class选择器 .classname{} 3.标签选择器 div{} 4.通配符选择器 *{} 5. 属性选择器 [id]{ } 5.选 ...
- 记录:CSS选择器学习
常用选择器:标签选择器.类选择器.ID选择器 子选择器(Child selectors) 还有一个比较有用的选择器子选择器,即大于符号(>),用于选择指定标签元素的第一代子元素. .con> ...
- css选择器学习(二)属性选择器
属性选择器 /*******************************************css2中的属性选择器*************************************** ...
- css 选择器 (学习笔记)
参考 http://zachary-guo.iteye.com/blog/605116 1. div+p 选择紧接在 <div> 元素之后的所有 <p> 元素.解释 : fi ...
- XPath、CSS 选择器 -学习地址
http://www.w3school.com.cn/cssref/css_selectors.asp http://www.w3school.com.cn/xpath/xpath_syntax.as ...
- 第七十节,css选择器
css选择器 学习要点: 1.选择器总汇 2.基本选择器 3.复合选择器 4.伪元素选择器 本章主要探讨 HTML5中 CSS选择器,通过选择器定位到想要设置样式的元素.目前CSS选择器的版本已经升 ...
- HTML&CSS基础学习笔记1.33-元素选择器
元素选择器 最常见的 CSS 选择器是元素选择器.换句话说,文档的元素就是最基本的选择器: p { text-indent:10px; color:blue; } 什么情况下使用元素选择器,一般我们这 ...
随机推荐
- Redis ZSet 有序集合
有序集合类型与集合类型的区别就是他是有序的.有序集合是在集合的基础上为每一个元素关联一个分数,这就让有序集合不仅支持插入,删除,判断元素是否存在等操作外,还支持获取分数最高/最低的前N个元素.有序集合 ...
- PHP解析xml的方法
PHP解析xml的方法<pre><?php /** XML 文件分析类 * Date: 2013-02-01 * Author: fdipzone * Ver: 1.0 * * fu ...
- C#基础知识学习 linq 和拉姆表达式一
两个方法对比 第二种方法 对比学习 拉姆表达 linq 用法
- Tomcat部署WEB应用方式
罗列在Tomcat部署web应用的几种方法,供以后翻阅,本博文以helloapp应用为例 Tomcat目录介绍 简单目录介绍如下 bin目录:包含tomcat启动/关闭等脚本,支持linux.wind ...
- 数值类型与std::string的相互转换
1.使用std::stringstream: //将in_value值转换成out_type类型 template<class out_type, class in_value> out_ ...
- matplotlib笔记2
颜色和样式 八种内建默认颜色缩写b:blue g:green r:red c:cyan m:magenta y:yellow k:black w:white其它颜色表示方法可以参照百度给的值https ...
- java字节和字符的区别
字节: 1.bit=1 二进制数据0或1 2.byte=8bit 1个字节等于8位 存储空间的基本计量单位 3.一个英文字母=1byte=8bit 1个英文字母是1个字节,也就是8位 4.一个汉字 ...
- 剑指offer(9)——用两个栈实现队列
题目: 用两个栈实现一个队列.队列的声明如下,请实现它的两个函数appendTail和deleteHead,分别完成在队列尾部插入结点和在队列头部删除结点的功能. 思路: 首先定义两个栈stack1. ...
- python __enter__ 与 __exit__的作用,以及与 with 语句的关系(转)
https://blog.csdn.net/xc_zhou/article/details/80810111 python __enter__ 与 __exit__的作用,以及与 with 语句的关系
- Linux Mysql 备份与还原
1. 备份 cd /var/lib/mysql //进入到MySQL库目录 mysqldump -u root -p 数据库>/root/backup/数据库.sql 然后输入密码 2. 还原 ...
