vue-router History 本地开发环境和nginx配置
vue-router mode=history本地开发环境配置
解决方法1.修改webpack的的devServer配置项(devServe存在于,rvue-cli2在webapck.config.js,vue-cli3在vue.config.js),新增historyApiFallback: true
webpack文档上也有些:https://webpack.js.org/configuration/dev-server/#devserverhistoryapifallback
module.exports = {
//...
devServer: {
historyApiFallback: true
}
};
解决方法2:修改package.json的srcipts 里面的 dev 的值
webpack-dev-server --history-api-fallback
vue-router mode=history nginx配置
一开始怎么试都不行,最后发现是自己给自己挖坑,总结下主要还是没有发现publicPath被我设置成了 ./ ,导致一直尝试不成功,这里publicPath为什么要设置成 / ,vue-cli有写明,地址
解决步骤1

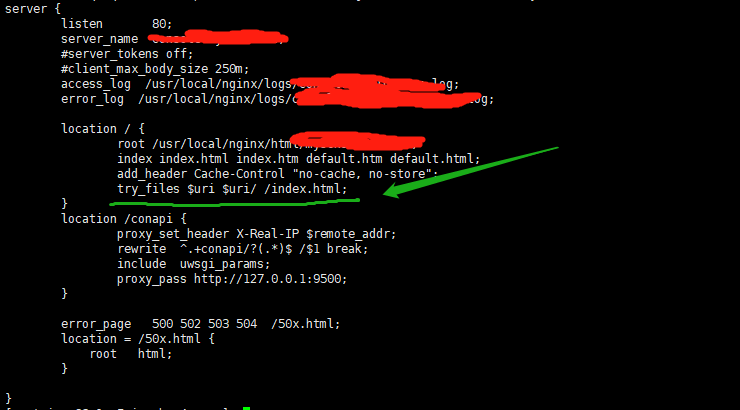
2.nginx配置文件

解决方法很简单,一个是vue.config.js(vue-cli3) publicPath 设置,一个是nginx 增加try_files $uri $uri/ /index.html;
一般情况下,就能设置成功了,如果不成功,先找找自己代码原因,写这篇文档希望也能帮到其他人
vue-router History 本地开发环境和nginx配置的更多相关文章
- vue router history模式开发ngnix配置
一.前沿 现在很多用vue-router开发页面的时候,都习惯使用hash路由莫模式,如:https://xxxx/#/index/share?code=dsfsd.这种模式在做pc端开发时候挺好用的 ...
- Nginx+Python+uwsgi+Django的web开发环境安装及配置
Nginx+Python+uwsgi+Django的web开发环境安装及配置 nginx安装 nginx的安装这里就略过了... python安装 通常系统已经自带了,这里也略过 uwsgi安装 官网 ...
- 使用 Laragon 在 Windows 中快速搭建 Laravel 本地开发环境 (转)
laravel学院 简介 对于那些使用 Windows 操作系统的同学来说,Homestead 和 LaraDock 虽说支持 Windows 系统,但是对初学者来说,安装配置起来还是有一定复杂度的, ...
- 在 Windows10 系统中安装 Homestead 本地开发环境
在 windows10 系统中安装 homestead 本地开发环境 在 windows10 环境下安装 homestead 开发环境,网上有很多相关教程其中大多都是 mac 环境,很多大神都是用户的 ...
- 【OpenStack】OpenStack系列1之OpenStack本地开发环境搭建&&向社区贡献代码
加入OpenStack社区 https://launchpad.net/,注册用户(597092663@qq.com/Admin@123) 修改个人信息,配置SSH keys.OpenPGP keys ...
- 西秦的ACE-Python教程 一、Python本地开发环境部署
西秦的ACE-Python教程 一.Python本地开发环境部署 西秦 级别: 论坛版主 发帖 1357 云币 2782 加关注 写私信 只看楼主 更多操作楼主 发表于: 10-10 ...
- 搭建BCE本地开发环境
1. 在官网下载VirtualBox & 虚拟机 http://bce.baidu.com/doc/BAE/GUIGettingStarted.html#.E4.B8.8B.E8.BD.BD. ...
- 配置https and http2 local本地开发环境
今天,几乎所有你访问的网站都是受HTTPS保护的.如果你还没有这样做,是时候这样做了.使用HTTPS保护您的服务器也就意味着您无法从非HTTPS的服务器发送请求到此服务器.这对使用本地开发环境的开发人 ...
- spark-windows(含eclipse配置)下本地开发环境搭建
spark-windows(含eclipse配置)下本地开发环境搭建 >>>>>>注意:这里忽略JDK的安装,JDK要求是1.8及以上版本,请通过 java ...
随机推荐
- ORACLE数据库黑/白名单
编辑sqlnet.ora文件 #开启ip限制功能tcp.validnode_checking=yes#允许访问数据库的IP地址列表,多个IP地址使用逗号分开tcp.invited_nodes=(10. ...
- 初写C#的小总结
虽然大学学过很多计算机语言,但是现在工作是前端,一个刚入行的前端菜鸟,之前对于后台完全零接触,但是最近有个项目,我也是第一次真正接触C#,中间遇到了一些小问题,就做个总结记录下,真的是超级简单的小知识 ...
- Go项目的测试代码1(基础)
最近写了测试代码,整理了一下. 先看看简单的测试代码. // add_test.go ==> 文件名 _test.go 结尾的默认为测试代码文件 package models import ( ...
- NginxURL重新配置
server { listen 8080; server_name localhost; rewrite /ljys/kcf(.*) http://192.168.4.139:8080/wuxi-pr ...
- /lib64/libstdc++.so.6: version `CXXABI_1.3.8’ not found(转载)
原文地址:https://blog.csdn.net/EI__Nino/article/details/100086157 终极一战 绝命一击 ImportError: /lib64/libstdc+ ...
- 006-数据结构-树形结构-二叉树、二叉查找树、平衡二叉查找树-AVL树
一.概述 树其实就是不包含回路的连通无向图.树其实是范畴更广的图的特例. 树是一种数据结构,它是由n(n>=1)个有限节点组成一个具有层次关系的集合. 1.1.树的特性: 每个结点有零个或多个子 ...
- hive基础指令
- 如何写resultful接口
一.协议 API与客户端用户的通信协议,总是使用HTTPS协议,以确保交互数据的传输安全. 二.域名 应该尽量将API部署在专用域名之下: https://api.example.com 如果确定AP ...
- Centos7.2 MQTT的学习之Mosquitto搭建&集群搭建&使用
下载安装包http://mosquitto.org/files/source/ 安装依赖yum install -y gcc gcc-c++ libstdc++-develyum install -y ...
- 微信小程序添加卡券到微信卡包,使用wx.addCard()方法传参及整体流程
一.准备: 1.经微信认证过的微信公众号. 2.经微信认证过的微信小程序号. 先来看看微信小程序官方的文档,https://developers.weixin.qq.com/miniprogram/d ...
