四大伪类,css鼠标样式设置,reset操作,静止对文本操作
07.31自我总结
一.a标签的四大伪类
- a:link{样式} 未访问时的状态(鼠标点击前显示的状态)
- a:hover{样式} 鼠标悬停时的状态
- a:visited{样式} 已访问过的状态(鼠标点击后的状态)
- a:active{样式} 鼠标点击时的状态
补充
- input:focus{样式} 点击后鼠标移开保持鼠标点击时的状态
- 上述中的hover,active也适合普通标签
父级 兄弟:hover ~ 自身 {}
自身:hover {}
注意:(只有在< a href=" "></ a>时标签中有效)
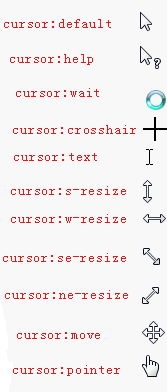
二.css鼠标样式设置
cursor是样式中的一种属性代表光标
cursor语法:auto | crosshair | default | hand | move | help | wait | text | w-resize |s-resize | n-resize |e-resize | ne-resize |sw-resize | se-resize | nw-resize |pointer | url (url)

布局设置:
- p{ cursor: text; } :设置鼠标移动到p标签对象时鼠标变为文本选择样式
- a { cursor: pointer; }:设置鼠标移动到a超链接对象时鼠标变为手指形状(链接选择)
- body{ cursor: url("小图片地址")}:设置鼠标指针默认为一个小图片
- 也可以结合a标签的四大伪类结合使用
注意:
cursor:url都是和伪类结合使用,而且书写格式要cursor:url(链接),auto;
三.reset操作
在开发中往往用不到四种伪类,且要清除掉系统的默认样式
就可以如下对a标签进行样式设置:清除系统默认样式 - reset操作
- 代码如下
a {
color: black; <!--清除他的颜色-->
text-decoration: none; <!--清除超链接的下划线-->
}
四.不允许对文本操作样式
- 不允许文本操作:user-select: none;
四大伪类,css鼠标样式设置,reset操作,静止对文本操作的更多相关文章
- 盒子总结,文本属性操作,reset操作,高级选择器,高级选择器优先级,边界圆角(了解),a标签的四大伪类,背景图片操作,背景图片之精灵图
盒子总结 ''' block: 设置宽高 1.没有设置宽,宽自适应父级的宽(子级的border+padding+width=父级的width) 2.没有设置高,高由内容撑开 设置了宽高 一定采用设置的 ...
- 清除系统默认样式,文本样式,高级选择器(权重),边界圆角,a标签的四大伪类,背景图片
清除系统默认样式 大多系统预定义标签,有默认样式,不满足实际开发需求,反倒影响布局通常清除系统样式,利于开发 body,h1-h6,p,table { margin:; } ul { margin:; ...
- CSS滚动条样式设置
webkit浏览器css设置滚动条 主要有下面7个属性 ::-webkit-scrollbar 滚动条整体部分,可以设置宽度啥的 ::-webkit-scrollbar-button 滚动条两端的按钮 ...
- CSS入门(定位之浮动定位、伪类之鼠标悬停、光标修改和透明度修改和列表样式)
一.定位 所为定位,实际上就是定义元素框相对于其正常位置,应该出现在哪儿 定位就是改变元素在页面上的默认位置 分类: 普通流定位(元素默认的定位方式) 浮动定位 相对定位 绝对定位 固定定位 1.普通 ...
- CSS(五):背景、列表、超链接伪类、鼠标形状控制属性
一.背景属性 1.背景属性用来设置页面元素的背景样式. 2.常见背景属性 属性 描述 background-color 用来设置页面的背景色,取值如red,#ff0000 background-ima ...
- 利用 :before :after伪类实现鼠标悬浮动画效果
1.最近在逛网站的时候,想找一下喜欢的鼠标悬浮效果,避免广告的嫌疑,直接放图了: 2.在实现的时候,如果在直接使用鼠标hover ,transform,进行过渡,不能达到想要的效果,因为同时只能触发一 ...
- CSS 鼠标样式大全
cursor是CSS中用于定义鼠标在元素标签上的显示样式,如常用的手型鼠标样式 cursor: pointer; 也可以通过url网址指定扩展名一般为.cur的鼠标图片文件. 名称 属性代码 描述 默 ...
- css 字体样式设置大全
css样式大全(整理版) 字体属性:(font) 大小 {font-size: x-large;}(特大) xx-small;(极小) 一般中文用不到,只要用数值就可以,单位:PX.PD 样式 { ...
- css 字体样式设置
css字体样式(Font Style),属性 时间:2014-05-08 21:49 来源:我爱学习网 | 作者:我爱学习网 | 本文已影响 68353 人 css字体样式(Font Style) ...
随机推荐
- 【分类算法】决策树(Decision Tree)
(注:本篇博文是对<统计学习方法>中决策树一章的归纳总结,下列的一些文字和图例均引自此书~) 决策树(decision tree)属于分类/回归方法.其具有可读性.可解释性.分类速度快等优 ...
- html js 遮罩层
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- 002-创建型-01-工厂方法模式(Factory Method)
一.概述 定义一个创建对象的接口,但让实现这个接口的类来决定实例化那个类,工厂方法让类的实例化推迟到子类中进行. 工厂方法模式(FACTORY METHOD)同样属于一种常用的对象创建型设计模式,又称 ...
- MongoDB查询报错:class com.mongodb.MongoSecurityException: Exception authenticating MongoCredential
异常日志: -- ::, [http-nio--exec-] DEBUG [java.sql.Connection] - ooo Connection Opened -- ::, [http-nio- ...
- c语言面试宝典(经典,超详细)
c语言面试宝典(经典,超详细) 2018年08月25日 09:32:19 chengxuyuan997 阅读数:7799 摘自:https://blog.csdn.net/chengxuyuan9 ...
- Qt坐标系以及自定义可移动控件
1.效果 黑色这个控件是自定义的,可以在界面拖动 2.新建控件的Qt类,父类是QWidget,带ui的,Control.h #ifndef CONTROL_H #define CONTROL_H #i ...
- 123457---脑筋急转弯01--com.threeObj03.JiZhuanWan
脑筋急转弯01--com.threeObj03.JiZhuanWan
- 【c# 学习笔记】接口
一.什么是接口 接口 可以理解为对一组方法声明进行的同一命名,但这些方法没有提供任何实现.也就是说,把一组方法声明在一个接口中,然后继承于该接口的类都 需要实现这些方法. 例如,很多类型(比如int ...
- selenium3 web自动化测试框架 四:Unittest介绍及项目实战中的运用
unittest介绍及运用,可以参考之前写的文章,除了未结合web自动化演示,基础知识都有了 https://www.cnblogs.com/wuzhiming/p/8858305.html unit ...
- javascript DOM和DOM操作的四种基本方法
在了解了javascript的语言特性后,javascript真正大放光彩的地方来了——这就是javascript DOM Javascript DOM DOM(Document Object Mod ...
