前端知识总结--css用div画环形圆
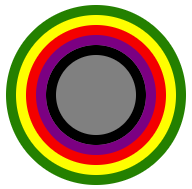
如何用最少的div画最多的环形?如下图所示最少需要多少个div?

暂时想到的利用div的边框、内外阴影及befor和after的伪元素实现
以下代码可以实现上图效果:
<style>
div{
height: 100px;
width: 100px;
border-radius: 100px;
position: absolute;
top: 40%;
left: 40%;
border: solid 10px purple;
box-shadow: 0px 0px 0px 10px red,0px 0px 0px 10px black inset;
background: gray; }
div::after{
content:' ';
background-color: yellow;
border-radius: 100px;
display: block;
z-index: -1;
position: relative;
left: -30px;
top: -30px;
width: 160px;
height: 160px;
}
div::before{
content:' ';
background-color: green;
border-radius: 100px;
display: block;
z-index: -2;
position: absolute;
left: -40px;
top: -40px;
width: 180px;
height: 180px;
}
</style> <div></div>
欢迎批评指正!
前端知识总结--css用div画环形圆的更多相关文章
- 前端知识复习:Html DIV 图文混排(文字放在图片下边)
Html知识复习之图文混排 练习练习基础 先上效果图: 废话不多说,直接贴代码: <!DOCTYPE html> <html xmlns="http://www.w3.or ...
- 前端知识之CSS(1)-css语法、css选择器(属性、伪类、伪元素、分组与嵌套)、css组合器
目录 前端基础之css 1.关于css的介绍 2.css语法 3.三种编写CSS的方式 3.1.style内部直接编写css代码 3.2.link标签引入外部css文件 3.3.标签内直接书写 4.c ...
- 前端知识之css样式
前端之CSS样式 css介绍 css是为html标签设置样式的 css由选择器和声明组成 声明包括属性和属性值 声明之间用分号:隔开 css注释 /注释类容/ css的几种引入方式 行内样式 不推荐使 ...
- 【前端知识体系-CSS相关】CSS工程化方案
1.如何解决CSS的模块化问题? 使用Less,Sass等CSS预处理器 使用PostCSS插件(postcss-import/precss) 使用webpack处理CSS(css-loader + ...
- 【前端知识体系-CSS相关】Bootstrap相关知识
1.Bootstrap 的优缺点? 优点:CSS代码结构合理,现成的代码可以直接使用(响应式布局) 缺点:定制流程较为繁琐,体积大 2.如何实现响应式布局? 原理:通过media query设置不同分 ...
- 【前端知识体系-CSS相关】CSS预处理器
1.常见的CSS预处理器有哪些? [!NOTE] css预处理器:用一种专门的编程语言,为CSS增加了一些编程的特性,将CSS作为目标生成文件,然后开发者就只要使用这种语言进行编码工作,可以让你的CS ...
- 【前端知识体系-CSS相关】CSS特效实现之Transition和Transform对比
CSS效果 1.使用div绘制图形(三角形)? <!DOCTYPE html> <html lang="en"> <head> <meta ...
- 【前端知识体系-CSS相关】CSS布局知识强化
1.实现两栏/三栏布局的方法? 表格布局 float + margin布局 inline-block布局 flexbox布局(兼容性的问题) 1.1 基础布局 <style> * { ma ...
- 【前端知识体系-CSS相关】CSS基础知识强化
1.CSS样式(选择器)的优先级? 1.1 权重的计算规则 第一优先级:无条件优先的属性只需要在属性后面使用!important.它会覆盖页面内任何位置定义的元素样式.(ie6支持上有些bug). 第 ...
随机推荐
- spring的事务是什么?与数据库的事务是否一样
spring的事务是什么?与数据库的事务是否一样 先说一下什么是事务,事务:是对数据库的一些列操作. 之前一直觉得事务只针对于数据库当中,5种隔离级别,7种传播行为,后来才发现这是针对Spring的, ...
- 001-poi-excel-基础、单元格使用操作
一.概述 Apache POI是Apache软件基金会的开源项目,POI提供API给Java程序对Microsoft Office格式档案读和写的功能. .NET的开发人员则可以利用NPOI (POI ...
- Java Web接入支付宝扫码付款API(使用SDK证书配置properties )
一.支付宝当面付功能Demo 官方文档https://docs.open.alipay.com/194/106078/ ps:因为沙箱环境一经配置了证书公钥则无法重置 第一步下载项目SKD&D ...
- [ML] Decision Tree & Ensembling Metholds
热身:分类问题若干策略 SVM, LR, Decision Tree的比较 同样是分类:SVM.LR.决策树,三者之间有什么优劣势呢? 答:Are decision tree algorithms l ...
- 使用MockMvc进行springboot调试(SpringbootTest)
测试前关闭web项目.springboot启动程序WebApplication.class 笔者本地自定了端口SpringBootTest.WebEnvironment.DEFINED_PORT 代码 ...
- Treeview控件如何获得子节点的所有父节点的名称
Delphi或c++ 的treeview控件,比如一个节点上面有个父节点,这个父节点上面还有一个父节点,如何获得这两个父节点的名字呢?请给出实现代码 先定义一个nodevarnode:TTreeNod ...
- curl 的用法指南
简介 curl 是常用的命令行工具,用来请求 Web 服务器.它的名字就是客户端(client)的 URL 工具的意思. 它的功能非常强大,命令行参数多达几十种.如果熟练的话,完全可以取代 Postm ...
- jQuery学习四——效果
1.显示,隐藏: <!DOCTYPE html> <html> <head> <title>jquery事件</title> </he ...
- 【C# 开发技巧】如何防止程序多次运行
一.引言 最近发现很多人在论坛中问到如何防止程序被多次运行的问题的,如: http://social.msdn.microsoft.com/Forums/zh-CN/6398fb10-ecc2-4c0 ...
- sql server 全角与半角字符转换
/****** SQL转换全角/半角函数 开始******/CREATE FUNCTION ConvertWordAngle ( @str NVARCHAR(4000), --要转换的字符串 @f ...
