reactnative中FlatList上拉加载更多的解决办法
项目app中用到了list滚动加载,把List做了下对比发现FlatList比较适合自己的项目,但是在实际运用中
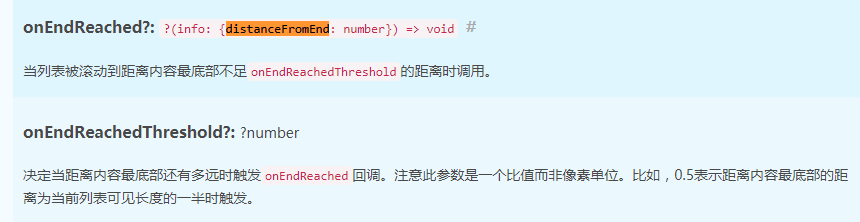
onEndReached方法需要给定
onEndReachedThreshold的高度

但是给定0和1之间的值也没有找到正确的办法 ,会出现以下几个情况:
1.如果在onEndReached中更改data数据源,那么会出现循环调用;
2.将onEndReachedThreshold设置为0,则一直不会调用
3.将onEndReachedThreshold设置为大于0的值,则会调用多次onEndReached 方法,但是都是在页面加载完成之后,并且也不会出现"当列表被滚动到距离内容最底部不足onEndReachedThreshold的距离时调用"
在网上找了很久,终于找到一个解决办法

摘自https://www.questarter.com/q/flatlist-39-s-onendreached-not-fire-unless-setting-height-explicitly-in-react-native-27_43444690.html
reactnative中FlatList上拉加载更多的解决办法的更多相关文章
- react-native 模仿原生 实现下拉刷新/上拉加载更多(RefreshListView)
1.下拉刷新/上拉加载更多 组件(RefreshListView) src/components/RefreshListView/index.js /** * 下拉刷新/上拉加载更多 组件(Refre ...
- react-native ListView 封装 实现 下拉刷新/上拉加载更多
1.PageListView 组件封装 src/components/PageListView/index.js /** * 上拉刷新/下拉加载更多 组件 */ import React, { Com ...
- react-native-page-listview使用方法(自定义FlatList/ListView下拉刷新,上拉加载更多,方便的实现分页)
react-native-page-listview 对ListView/FlatList的封装,可以很方便的分页加载网络数据,还支持自定义下拉刷新View和上拉加载更多的View.兼容高版本Flat ...
- react-native 自定义 下拉刷新 / 上拉加载更多 组件
1.封装 Scroller 组件 /** * 下拉刷新/上拉加载更多 组件(Scroller) */ import React, {Component} from 'react'; import { ...
- React-Native 之 GD (七)下拉刷新 及 上拉加载更多
1.下拉刷新 使用第三方插件 下载插件: $ npm install react-native-pull@latest --save 引入: import {PullList} from 'reac ...
- Android中自定义ListView实现上拉加载更多和下拉刷新
ListView是Android中一个功能强大而且很常用的控件,在很多App中都有ListView的下拉刷新数据和上拉加载更多这个功能.这里我就简单记录一下实现过程. 实现这个功能的方法不止一个,Gi ...
- [RN] React Native 实现 FlatList上拉加载
FlatList可以利用官方组件 RefreshControl实现下拉刷新功能,但官方没有提供相应的上拉加载的组件,因此在RN中实现上拉加载比下拉刷新要复杂一点. 不过我们仍可以通过FlatList ...
- 原生js移动端touch事件实现上拉加载更多
大家都知道jQuery里没有touch事件,所以在移动端使用原生js实现上拉加载效果还是很不错的,闲话不多说,代码如下: //获取要操作的元素 var objSection = document.ge ...
- H5基于iScroll实现下拉刷新,上拉加载更多
前言 前一段有个手机端的项目需要用到下拉刷新和上拉加载更多的效果,脑海里第一反映就是微博那种效果,刚开始的理解有些偏差,以为下拉也是追加数据,上拉也是追加数据,后请教同事后发现其实下拉只是刷新最新数据 ...
随机推荐
- ISO/IEC 9899:2011 条款6.2.5——类型
6.2.5 类型 1.存储在一个对象中的值或由一个函数所返回的值的意义由用于访问该对象的表达式的类型来确定.(声明为一个对象的一个标识符是最简单的这种表达式:其类型在标识符的声明中指定.)类型被划分为 ...
- SQL SERVER SELECT语句中加锁选项的详细说明
共享锁(读锁)和排他锁(写锁) 共享锁(S锁):共享 (S) 用于不更改或不更新数据的操作(只读操作),如 SELECT 语句. 如果事务T对数据A加上共享锁后,则其他事务只能对A再加共享锁,不能 ...
- linux服务器下安装phpstudy 如何命令行进入mysql
配置了phpstudy 可是进不去mysql 老是报-bash: mysqld: command not found 解决方法:在linux环境下运行:ln -s /phpstudy/mysql/bi ...
- 怎么用群晖webdav实现外网映射网络驱动器
前几天刚作好群晖nas局域网内的磁盘映射功能,今天老板又想实现在家里也能跟在公司一样的方便访问映射功能,因为使用网页操作实在太麻烦了.这可怎么办官方提供的 Assistant工具只能操作局域网的,又没 ...
- 不是springboot项目怎么使用内置tomcat
不是springboot项目怎么使用内置tomcat 解决方法: 1.pom.xml中添加以下依赖 <properties> <tomcat.version>8.5.23 ...
- web手工项目03-登录功能测试用例及缺陷编写-流程图画法-前后台下单及发货流程图-流程图设计测试用例方法-功能测试涉及到的四种数据库场景
回顾 注册功能测试(步骤,需求分析(输入分析,处理分析,输出分析),数据构造(有效等价类,无效等价类,有效数据,无效数据),编写用例,执行用例,缺陷报告) 轮播图功能测试(步骤,需求分析拆分测试点,测 ...
- 使用 Sublime + PlantUML 高效地画图
转自 http://www.jianshu.com/p/e92a52770832
- droid AVD创建及设置中各参数详解
设置AVD时有些参数比较模糊,特地找了篇文章,大家参考下! 本文根据如下的模拟器安装做一些解释: Name: 自定义虚拟的名称,不能有空格或者其他非法字符,否则不能创建,即Creat AVD不能高亮点 ...
- jsplumb 流程图,常用功能配置记录
前言: jsplumb 有2个版本一个Toolkit Edition(付费版),另外一个就是Community Edition(社区版本).Toolkit Edition版本功能集成的比较丰富,社区版 ...
- C,OC,C++语言对比
1.C与OC.C++的区别: C语言的特点:面向过程 1)C语言是结构化语言,层次清晰,调试和维护比较容易 2)表现能力和处理能力比较强,可直接访问内存的物理地址 3)c语言实现对硬件的编辑,c语言课 ...
