关于cubic-bezier 贝塞尔曲线的简单了解
在animation和transition两个属性中,cubic-bezier是控制变化的速度曲线,主要是生成速度曲线的函数
规定用法是: cubic-bezier(<x1>,<y1>,<x2>,<y2>)

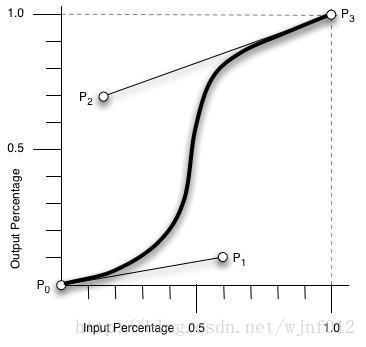
从上图中可以看到,cubic-bezier有四个点:
两个默认的,即:P0(0,0),P3(1,1);
两个控制点,即:P1(x1,y1),P2(x2,y2) (这是我们设置的两个点)
注:X轴的范围是0~1,超出cubic-bezier将失效,Y轴的取值没有规定,但是也不宜过大。
我们只要调整两个控制点P1和P2的坐标,最后形成的曲线就是动画曲线。
关于cubic-bezier 贝塞尔曲线的简单了解的更多相关文章
- cocos2d-x 贝塞尔曲线的简单运用(CCBezierTo,CCBezierBy)
原文链接:http://blog.csdn.net/we000636/article/details/8616355 一.贝赛尔曲线简单介绍 贝塞尔曲线是应用于二维图形应用程序的数学曲线.曲线的定义有 ...
- 贝塞尔曲线UIBezierPath简单使用
//常用属性 /* 1.CGPath: 将UIBezierPath类转换成CGPath 2.currentPoint: 当前path的位置,可以理解为path的终点 3.lineWidth: 线条宽度 ...
- Bezier贝塞尔曲线的原理、二次贝塞尔曲线的实现
Bezier曲线的原理 Bezier曲线是应用于二维图形的曲线.曲线由顶点和控制点组成,通过改变控制点坐标可以改变曲线的形状. 一次Bezier曲线公式: 一次Bezier曲线是由P0至P1的连续点, ...
- 关于photoshop钢笔工具中各点对应到“贝塞尔曲线”中的含义(cocos2d-x与iOS)
1.程序中贝塞尔曲线的简单介绍,只介绍曲线部分.程序中的贝塞尔曲线需要四个点:起始点(startPoint) ,控制点1(controlPoint1),控制点2(controlPoint2),结束点( ...
- 你知道吗, CoreGraphics绘图系统和Bezier贝塞尔曲线坐标系的顺时针方向是相反的!
UIBezierPath是对Core Graphics框架的一种上层封装,目的是让绘图需求可以被更方便的使用. 那你有没有发现被UIBezierPath封装后与之前有什么改变? 答:有三个变化. 1. ...
- 贝塞尔曲线(cubic bezier)
对于css3的Transitions,网上很多介绍,相信大家都比较了解,这里用最简单的方式介绍下: transition语法:transition:<transition-property> ...
- Android -- 贝塞尔曲线公式的推导和简单使用
1,最近看了几个不错的自定义view,发现里面都会涉及到贝塞尔曲线知识,深刻的了解到贝塞尔曲线是进阶自定义view的一座大山,so,今天先和大家来了解了解. 2,贝塞尔曲线作用十分广泛,简单举几个的栗 ...
- 贝塞尔(Bezier) 曲线 研究
贝塞尔曲线最近经常接触到,今天研究了一下. 原理 关于它的原理,网上有很多. 1.一阶 2.二阶 3.多阶 可以看到,多阶可以慢慢降阶为一阶贝塞尔曲线. //一阶 private Vector3 Ba ...
- 贝塞尔曲线.简单推导与用opengl实现动态画出。
在opengl中,我们可以用少许的参数来描述一个曲线,其中贝塞尔曲线算是一种很常见的曲线控制方法,我们先来看维基百科里对贝塞尔曲线的说明: 线性贝塞尔曲线 给定点P0.P1,线性贝塞尔曲线只是一条两点 ...
随机推荐
- jQuery学习四——效果
1.显示,隐藏: <!DOCTYPE html> <html> <head> <title>jquery事件</title> </he ...
- [CareerCup] Single Valid Tree
https://www.careercup.com/question?id=5103530547347456 Given a list of nodes, each with a left child ...
- maven:清除lastUpdated文件
项目使用maven管理jar包,很容易因为各种原因(网速慢.断网)导致jar包下载不下来,出现很多.lastUpdated文件.这些文件一个一个删除太麻烦.下面是全部删除的方法 windows系统 c ...
- Flutter 流式布局列表实例+上拉加载
页面变化的几种方式: 一.StatefulWidget的setState形式 先声明两个变量. ; List<Map> list = []; 写了一个方法,获取数据: void _getH ...
- react做的简单的选项卡
### 首先安装react的脚手架 cnpm install create-react-app -g 只需要在电脑下载安装一次即可 ###创建项目 create-react-ap ...
- angular入门 - 环境安装及项目创建
1.安装node.js 下载,安装,在终端测试安装是否成功:node -v(查看nodejs版本) npm -v(查看npm版本) 下载地址:https://nodejs.org/en/downloa ...
- iOS-AES算法总结
AESCipher.h #import <Foundation/Foundation.h> @interface AESCipher : NSObject /** 加密算法 @param ...
- python线程信号量semaphore(33)
通过前面对 线程互斥锁lock / 线程事件event / 线程条件变量condition / 线程定时器timer 的讲解,相信你对线程threading模块已经有了一定的了解,同时执行多个线程的 ...
- for i in range()
for i in range()就是python中的循环语句 有以下三种常见用法: 1.range(3) [0,3)即0,1,2 2.range(1,3) [1,3)即1,2 3.range(1,5, ...
- ota编译及差分包制作
OTA L 版本OTA build diff OTA升级的步骤如下: 1.new整个project. 2.Step1: ./vendor/mediatek/proprietary/scripts/si ...
