react项目中关于img标签的src属性的使用
在一个html文件中,img的src属性赋值为相对路径或绝对路径的字符串即可访问到图片。如下:
<img src="../images/photo.png"/>
但在jsx文件中,不支持直接在标签内写图片的路径,可以使用如下两种方法引入图片:
1,import 方法
import imgURL from './../images/photo.png';
<img src={imgURL } />
2,require 方法
<img src={require('./../images/photo.png')} />
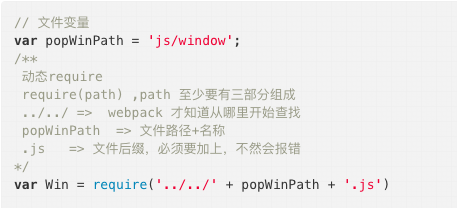
当需要实现动态加载图片时,我们往往会在require中引入一个变量,
const iconUrl = "~/shared/assets/image/icon-document-tip-108-108.png"
<img className="icon" src={iconUrl} alt="" />
但是上面这种写法是错误的,require中不能直接赋值一个变量,会加载不到图片的,解决办法可类似如下:

另外,还有一种解决办法如下:提前require好赋值给变量,再将变量赋值给src
const iconUrl = require('~/shared/assets/image/icon-document-tip-108-108.png')
<img className="icon" src={iconUrl} alt="" />
推荐阅读:https://www.cnblogs.com/Leo_wl/p/4862714.html
react项目中关于img标签的src属性的使用的更多相关文章
- 如何优雅地在React项目中使用Redux
前言 或许你当前的项目还没有到应用Redux的程度,但提前了解一下也没有坏处,本文不会安利大家使用Redux 概念 首先我们会用到哪些框架和工具呢? React UI框架 Redux 状态管理工具,与 ...
- 优雅的在React项目中使用Redux
概念 首先我们会用到哪些框架和工具呢? React UI框架 Redux 状态管理工具,与React没有任何关系,其他UI框架也可以使用Redux react-redux React插件,作用:方便在 ...
- 深入浅出TypeScript(5)- 在React项目中使用TypeScript
前言 在第二小节中,我们讨论了利用TypeScript创建Web项目的实现,在本下节,我们讨论一下如何结合React创建一个具备TypeScript类型的应用项目. 准备 Webpack配置在第二小节 ...
- 转.HTML中img标签的src属性绝对路径问题解决办法,完全解决!
HTML中img标签的src属性绝对路径问题解决办法,完全解决 需求:有时候自己的项目img的src路径需要用到本地某文件夹下的图片,而不是直接使用项目根目录下的图片. 场景:eclipse,to ...
- 基于 React 封装的高德地图组件,帮助你轻松的接入地图到 React 项目中。
react-amap 这是一个基于 React 封装的高德地图组件,帮助你轻松的接入地图到 React 项目中. 文档实例预览: Github Web | Gitee Web 特性 ️ 自动加载高德地 ...
- react项目中实现搜索关键字呈现高亮状态(一)
最近有个需求,在一个react项目中,实现搜索关键字呈现高亮状态.这个在普通的html文件中还好操作些,在react项目中有点懵逼了,因为react项目中很少操作dom,有点无从下手.但最后还是实现了 ...
- 如何在非 React 项目中使用 Redux
本文作者:胡子大哈 原文链接:https://scriptoj.com/topic/178/如何在非-react-项目中使用-redux 转载请注明出处,保留原文链接和作者信息. 目录 1.前言 2. ...
- react项目中实现元素的拖动和缩放实例
在react项目中实现此功能可借助 react-rnd 库,文档地址:https://github.com/bokuweb/react-rnd#Screenshot .下面是实例运用: import ...
- React项目中实现右键自定义菜单
最近在react项目中需要实现一个,右键自定义菜单功能.找了找发现纯react项目里没有什么工具可以实现这样的功能,所以在网上搜了搜相关资料.下面我会附上完整的组件代码. (注:以下代码非本人原创,具 ...
随机推荐
- JavaWeb_(Mybatis框架)MyBatis整合Spring框架
MyBatis + Spring整合开发 a)使用Spring容器用单例模式管理Mybatis的sqlSessionFactory:b)使用Spring管理连接池.数据源等:c)将Dao/Mapper ...
- DockerFile体系结构(保留字指令)
1.FROM --基础镜像,当前新镜像是基于那个镜像的 2.MAINTAINER --镜像维护者的姓名和邮箱地址 3.RUN --容器构建时需要运行的指令 4.EXPOSE --当前容器对外暴露出的端 ...
- Event---事件详解
1.焦点事件 焦点:使浏览器能够区分用户输入的对象,当一个元素有焦点的时候,那么他就可以接收用户的输入. 可以通过以下方式给元素设置焦点: 点击.tab.js 不是所有元素都能够接收焦点的,能够响应用 ...
- Linunx创建软连接、删除软连接、修改软连接
创建: ln -s [目标目录] [软链接地址] ln -s /usr/local/python3/bin/python3 /usr/bin/python3ln -s /usr/local/pytho ...
- Java同步数据结构之ConcurrentLinkedDeque
前言 由于LinkedBlockingDeque作为双端队列的实现,采用了单锁的保守策略使其不利于多线程并发情况下的使用,故ConcurrentLinkedDeque应运而生,它是一种基于链表的无界的 ...
- c++ string操作
#include <iostream>#include <string> using namespace std; int main(){ string str1(" ...
- C语言包含头文件时用引号和尖括号的区别
用尖括号 #include <>: 一般用于包含标准的库头文件,编译器会去系统配置的库环境变量和者用户配置的路径去搜索,而不会在项目的当前目录去查找 用双引号 #include &q ...
- postman+jmeter接口实例
接口基础 一.为什么要单独测试接口? 1. 程序是分开开发的,前端还没有开发,后端已经开发完了,可以提前进入测试2. 接口直接返回的数据------越底层发现bug,修复成本是越低的3. 接口测试能模 ...
- Nginx负载均衡高可用---架构
1. Nginx负载均衡高可用 首先介绍一下Keepalived,它是一个高性能的服务器高可用或热备解决方案,Keepalived主要来防止服务器单点故障的发生问题,可以通过其与Nginx的配合实现w ...
- 解决mosh: Nothing received from server on UDP port 60001 环境: centos7.1
主要问题在于有的教程使用iptables命令来开启对应端口, 但是centos7.1中虽然iptables仍然存在, 但是没有默认安装相关服务, 而是使用firewalld来管理防火墙. 所以我开始以 ...
